TypeScriptなんも分からんワイ
ワイ「なぁ、ハスケル子ちゃん」
ハスケル子「はい」
ワイ「最近、TypeScriptっていうのが流行ってるみたいやけど」
ワイ「何がええの?」
ワイ「普通のJavaScriptじゃアカンの?」
ハスケル子「うーん」
ハスケル子「じゃあ、VSCodeでコードを書きながら説明しますね」
ハスケル子「例えば・・・」
const titles = ['記事タイトル1', '記事タイトル2', '記事タイトル3']
const newestTitle = titles.pop()
console.log(newestTitle)
ハスケル子「↑このコードは正しく動くと思いますか?」
ワイ「ええと」
ワイ「まずはtitlesという変数に、記事タイトルが3つ入った配列を格納するんやな」
ワイ「そんで、配列が持ってるpop()メソッドを実行して」
ワイ「一番最後の要素を取得しとるわけか」
ワイ「ほな、newestTitleという変数には'記事タイトル3'が格納されるな」
ワイ「せやから、コンソールには'記事タイトル3と表示されるはずや」
ワイ「問題ないな」
ワイ「これは、正しく動くコードやで!」
ハスケル子「そうですよね」
ハスケル子「じゃあ次は・・・」
const titles = '記事タイトル1'
const newestTitle = titles.pop()
console.log(newestTitle)
ハスケル子「↑このコードはどうですか?」
ハスケル子「正しく動きますか?」
ワイ「ええと、titlesという変数に'記事タイトル1'という文字列を格納して」
ワイ「そのあとtitles.pop()しとるわけか」
ワイ「あれ、文字列はpop()なんてメソッドを持ってたっけ?」
ワイ「たぶんエラーになるやろ」
ハスケル子「そうですね」
ハスケル子「実際にブラウザ上でこのコードを実行してみると、こんなエラーが出ます」
titles.pop is not a function
(titles.popは関数とちゃうで!)
ワイ「せやな」
ワイ「文字列はpop()なんていうメソッドを持ってへんからな」
ワイ「titles.popは未定義、つまりundefined扱いや」
ワイ「変数でも関数でもあらへん」
ワイ「せやから」
titles.popは関数とちゃうで!
ワイ「って怒られてまうんやな」
ハスケル子「はい」
ハスケル子「要するに」
文字列を、間違えて配列として扱おうとするとバグっちゃうよ
ハスケル子「って話ですよね」
ワイ「せやね」
ハスケル子「実際のWebサイトでこういうバグを起こすと、マズいですよね」
ワイ「まあ、クライアントさんから怒られてまうな」
ハスケル子「そこでTypeScriptです」
ワイ「ふーん」
あり得ないことをしていたら教えてくれる
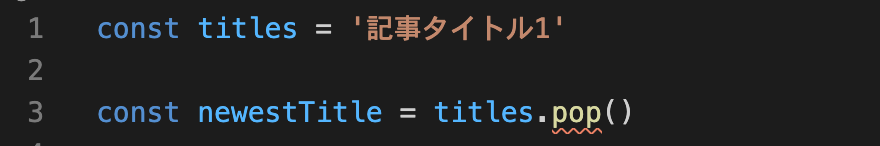
ハスケル子「さっきの間違ったコードを、TypeScriptを使って書いてみましょう」
ハスケル子「やめ太郎さん、やってみてください」
ハスケル子「拡張子は.tsでお願いします」
ワイ「はいよ」
ワイ「TypeScriptでは.jsやなくて.tsなんやね」
ワイ「はい、書きましたやで」
ワイ「おお、popの部分に赤い波線が出とるな」
ハスケル子「文字列はpop()メソッドを持っていないので」
ハスケル子「そういうあり得ないことをしようとすると」
ハスケル子「エディタが教えてくれるんです」
ワイ「なるほどな」
ワイ「ブラウザ上でポチポチ動作テストせんくても」
ワイ「コードを書いとる段階で気づけるわけやね」
ハスケル子「はい」
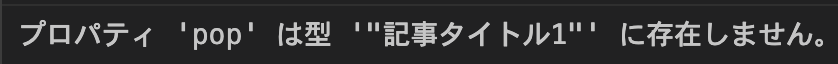
ハスケル子「あとですね、赤い波線が出ているpopの部分に」
ハスケル子「マウスをホバーさせてみてください」
ワイ「おお、詳細なエラーメッセージが表示されたで」
ワイ「なんや、TypeScriptって親切なやつなんやな」
ハスケル子「そうなんですよ」
ハスケル子「あり得ないことをしてundefinedエラーが出るのを、事前に防いでくれるわけです」
ワイ「なるほどな」
ワイ「小さめのサイトなら、気をつけてコーディングすれば」
ワイ「バグは出ないかもしれんけど」
ワイ「大規模なサイトだと、どっかでミスは起きるから」
ワイ「TypeScript君に見つけてもらえると」
ワイ「だいぶバグを減らせそうやな」
ハスケル子「はい」
ハスケル子「ほかにもVSCodeくんから受けられる恩恵がだいぶ増すので」
ハスケル子「かなりメリット大きいです」
ワイ「ハスケル子ちゃん、ありがとうやで」
ワイ「ワイもTypeScript勉強してみるわ!」
ハスケル子「TypeScriptは、JavaScriptに変換しないとブラウザ上で動かないので」
ハスケル子「変換するための環境構築とかも勉強してくださいね!」
ワイ「おう!」
続編もよろしくやで!
勉強におすすめのサイト
とりあえず触ってみたい人におすすめのサイト
TS Playground
ブラウザ上でTypeScriptを書いてみられるサイト
セットアップ | Nuxt TypeScript
Nuxt.js(Vue)で使ってみたい人はこちら
TypeScript Next.js example
Next.js(React)で使ってみたい人はこちら