リモートワーク中ワイ
ワイ「あー、もう10時10分やないか」
ワイ「10分もぶっ続けで仕事してもうたわ」
ワイ「そろそろ10分休憩しよか」
ワイ「むしろ、今日はもう上がってまうのもアリやな」
ワイ「今日はもう十分働いた、いうてな」
ワイ「ガーファファファ!!!」
Twitterでも見てみる
ワイ「ほなTwitterでも見てみよか」
ワイ「お、今日もエンジニアさんたちが技術ツイートをしてて、勉強になるなぁ」
ワイ「ふむふむ・・・なに!?」
ワイ「普通のJavaScriptで、型が書けるようになるやと!?」
ワイ「TypeScriptなしでか!?」
娘(6歳)「いや、まだそういう提案がされてるだけだよ」
ワイ「おお、そうなんか娘ちゃん」
これが実現されたら
ワイ「でも、もしこれが実現されたら・・・」
「コンパイラ要らずで型の恩恵を受けられて、ハッピー!」
ワイ「↑こういうことやな?」
ワイ「もしかして、TypeScript・・・」
ワイ「なくなってしまうんとちゃうか!?」
ワイ「ファッ!?」
そういうことではない
娘「提案の内容を見てみると」
娘「型を書いても、コメントのように無視されるだけで」
娘「実行時にブラウザとかが型のチェックをしてくれるわけではないみたいよ」
ワイ「そうなん?」
娘「つまり・・・」
現状のJavaScriptだと
- TypeScriptのように型を書くことはできない
- 書くと構文エラーになる
- 型を書きたければ、TypeScript等の環境構築が必要(もしくはJSDocで書く)
↓↓↓
この提案が採用されれば
- 普通のJavaScriptでも型を書くことができる
- コンパイル要らずで実行可能
- ただし、型が間違っていても実行される
娘「↑こういうことみたいね」
ワイ「なるほど、そうなんや」
娘「そう」
娘「だから、例えば・・・」
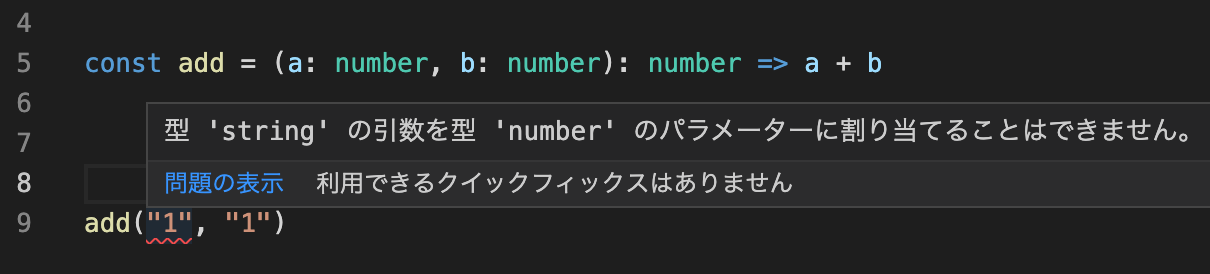
const add = (a: number, b: number): number => a + b
娘「↑こんな足し算関数を書いたとするでしょ?」
ワイ「ほうほう」
娘「この関数には、引数として数値を渡さないといけないんだけど」
娘「間違えて、文字列を渡してしまったとします」
娘「TypeScriptの場合、どうなるでしょう?」
ワイ「やってみるわ」
ワイ「お、型のエラーが表示されたわ」
「stringを、numberのところにブチ込んだらあきまへんで!」
ワイ「↑こう怒られとるわ」
娘「そうね」
娘「(なんでわざわざ関西弁に訳すんだろう)」
娘「(引数をブチ込むって何?)」
娘「間違ったらコンパイラが怒ってくれるから」
娘「ミスが減ってイイ感じだよね」
ワイ「せやな」
ワイ「TypeScriptのコンパイラのおかげやな」
娘「そう」
娘「でも、さっきの提案の内容だと」
- 普通のJavaScriptでも型を書くことができる
- コンパイル要らずで実行可能
- ただし、型が間違っていても実行される
娘「↑こういうことだから」
娘「コンパイラによる型チェックを通さずとも実行できちゃうわけなの」
娘「だから、ミスに気づかない可能性があって」
娘「それでadd("1", "1")が実行された場合」
娘「戻り値は"11"になってしまうでしょ?」
ワイ「Oh・・・」
ワイ「1 + 1は11・・・」
ワイ「そうか、JavaScriptだと」
ワイ「文字列同士の足し算って、連結されてしまうんやったな」
ワイ「せっかく型を書いていても、ありがちなミスが普通に起き得るやんけ・・・」
娘「うん」
ワイ「なるほどなぁ」
ワイ「ってことは」
「コンパイラ要らずで型の恩恵を受けられて、ハッピー!」
ワイ「↑ってわけではないんやな」
ワイ「むしろ何の型チェックもせずに実行してしまう恐れがあるんやな」
娘「そう」
娘「でもまぁ、本当にこの提案が通るなら」
娘「VSCodeとかが、JSの場合でも型チェックをしてエラーを表示してくれたりとか」
娘「そういう風になるとは思うけどね」
娘「でもそれだって、裏側でコンパイラなり型チェッカーが動いてるわけだし」
ワイ「なるほど」
ワイ「結局コンパイラなり型チェッカーが欲しくなるわけやな」
娘「そういうことだね」
娘「何にせよ」
- コンパイラ要らずで実行可能だと、ミスをスルーしてしまうかも?
娘「って私は思ってるの」
ワイ「せやなぁ、必ずコンパイルが必要なTypeScriptの方が安心やなぁ」
実行時に型のチェックもしてくれたらいいのに
ワイ「せっかくJavaScriptのまま型が書けるようになるなら」
ワイ「どうせなら実行時に型のチェックもしてくれたらええのにな」
ワイ「ブラウザで実行する時とかにな」
娘「うーん、そうかなぁ」
ワイ「そうやろ」
ワイ「だって、ブラウザが型をチェックしてくれたら・・・」
「コンパイラ要らずで型の恩恵を受けられて、ハッピー!」
ワイ「↑こうなるやん?」
娘「うーん、でも、静的型システムのメリットって・・・」
- 型を間違えたら、すぐさまテキストエディタ上で検知できる
- ブラウザ等で実行してみる前に気づくことができる
娘「↑こういう所でしょ?」
娘「ブラウザ上でポチポチとテストしてるときに、たくさん実行時エラーが出ると面倒で」
娘「だから事前に、網羅的に型チェックをしたいわけじゃん?」
娘「それなのに、実行時に型チェックをされてポンポンとエラーを表示されても、そこまで嬉しくないかなぁ」
ワイ「そうか・・・」
娘「それに、型チェックしながらの実行だと、速度も落ちそうだし・・・」
ワイ「なるほど・・・」
ワイ「じゃあ、この提案って無意味なん・・・?」
娘「提案内容には・・・」
この提案により、ビルドステップが不要になり、開発のセットアップがよりシンプルになる可能性があります。
娘「って書いてあるわ」
ワイ「なるほどな」
ワイ「TypeScript → JavaScriptへの変換が一部省略できるわけやから」
ワイ「ビルド内容も簡略化されそうやもんな」
娘「そう、だから意味はあると思う」
まとめ
- 将来、JSのまま型が書けるかも?
- でも、型が間違ってても実行される
- 「コンパイラ要らずでハッピー!」ではない
- むしろ、型チェックをしないでも実行できるので、ミスを見逃してしまうかも?
提案中の内容なので、変わるかもです
その夜
ワイ「ワイはECMAScriptのあの提案について、何も理解せず早とちりしてたんやなぁ…」
ワイ「ワイってアホやなぁ…」
ワイ「死にた…」
娘「いいことじゃない?」
ワイ「ワイが死ぬのが!?」
娘「違うって」
「自分ってバカだったなぁ」
「凹むなぁ」
娘「それって、昨日の自分より成長したってことでしょ?」
娘「だから、いいことでもあるんじゃないかなって」
ワイ「うぅ…娘ちゃん…」
ワイ「ありがとうやで…」
〜おしまい〜
参考文献
新しい記事も読んでみてくださいやで
noteでも6歳娘ちゃんシリーズを書いてます
よかったら読んでみてくださいm(_ _)m