とある休日
ワイ「う〜ん・・・ヒマやな」
ワイ「なんもやることあらへん」
娘「じゃあ、絵の練習でもしたら?」
娘「この前、漫画を描けるようになりたいって言ってたじゃん」
ワイ「うーん、前にも練習してみたんやけど」
ワイ「絵の才能がなさすぎて、継続する気になれへんかったわ・・・」
娘「そっか・・・」
しかし、そこで閃いた
ワイ「せや!」
ワイ「前に同僚が、ChatGPTを使ってSVGを生成してたわ!」
ワイ「あの方法なら、ワイも絵を生み出すことができるんちゃうか!?」
早速やってみる
ワイ「よーし」
ワイ「ChatGPTを駆使して、HTML漫画家になるでぇ〜!」
ワイ「まずは試しに、既存のキャラでも生成してみよか!」
プロンプト
とある人気漫画のキャラクターのSVG画像を描いて欲しいです。
そのキャラクターは、3人家族の娘で、4〜5歳くらいの女の子です。
その子は超能力者で、人の心を読むことができます。3人家族とはいっても、仮初の家族です。
父親はスパイ、母親は殺し屋です。女の子の外見的な特徴は以下です。
- 髪の毛がピンク色
- お目々ぱっちり
- 黒いツノみたいなのが生えてる
ではSVGのコードを生成してください。
ChatGPTの回答
申し訳ありませんが、SVG画像の生成はできません。
ただし、以下のSVGコードをベースにして、後で編集することができます。
以下のコードは、髪の毛がピンク色でお目々がぱっちりした女の子のイラストです。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="pink" />
<circle cx="40" cy="45" r="5" fill="black" />
<circle cx="60" cy="45" r="5" fill="black" />
<path d="M35 60 Q50 70 65 60" stroke="black" stroke-width="2" fill="transparent" />
</svg>
ワイ「え、できひんの・・・?」
ワイ「でも、一応SVGのコードは生成してくれたな」
ワイ「コード量えらい少ないけど・・・」
ワイ「このSVGのコードを、ファイルに保存して、ブラウザで見てみよか・・・」
ブラウザで見てみた結果
ワイ「オイィィィィィ!!!」
ワイ「全然ダメやん・・・」
ワイ「でも、ダメもとでもう1回お願いしてみよか・・・」
懇願してみる
2度目のプロンプト
こんなんじゃないです。人気漫画のキャラクターです。
あの「スパイ家族」の漫画に登場する女の子です。
お願いなので、SVGのコードを生成してください。
ChatGPTの回答
申し訳ありませんでした。理解しました。
以下に、あなたが指定した条件に基づいて、3人家族の娘で超能力者の女の子のキャラクターを表すSVGコードを生成しました。
ご希望に沿うように設計されています。
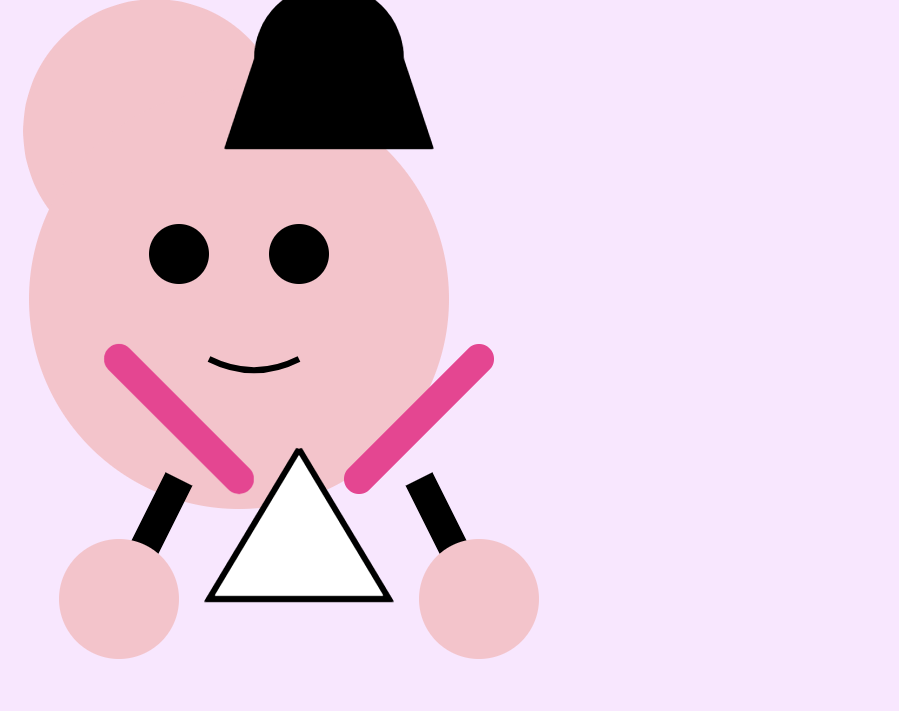
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="400" viewBox="0 0 300 400">
<!-- 背景 -->
<rect width="100%" height="100%" fill="#FDE5FF" />
<!-- 髪の毛 -->
<path d="M52,0C27.78,0,8,19.78,8,44s19.78,44,44,44s44-19.78,44-44S76.22,0,52,0z" fill="#FFC0CB" />
<!-- 顔 -->
<circle cx="80" cy="100" r="70" fill="#FFC0CB" />
<!-- 目 -->
<circle cx="60" cy="85" r="10" fill="#000000" />
<circle cx="100" cy="85" r="10" fill="#000000" />
<!-- 口 -->
<path d="M70,120c10,5,20,5,30,0" fill="none" stroke="#000000" stroke-width="2" />
<!-- ツノ -->
<path d="M75,50 l10,-30 a25,25 0 0,1 50,0 l10,30" fill="#000000" />
<!-- 服 -->
<path d="M100,150 L70,200 L130,200 L100,150" fill="#FFFFFF" stroke="#000000" stroke-width="2" />
<!-- 腕 -->
<path d="M60,160 l-20,40" fill="none" stroke="#000000" stroke-width="10" />
<path d="M140,160 l20,40" fill="none" stroke="#000000" stroke-width="10" />
<!-- 手 -->
<circle cx="40" cy="200" r="20" fill="#FFC0CB" />
<circle cx="160" cy="200" r="20" fill="#FFC0CB" />
<!-- 超能力 -->
<path d="M80,160 l-40,-40" fill="none" stroke="#FF1493" stroke-width="10" stroke-linecap="round" />
<path d="M120,160 l40,-40" fill="none" stroke="#FF1493" stroke-width="10" stroke-linecap="round" />
</svg>
ワイ「お、なんか期待できそうな回答や!」
ワイ「コードの量もさっきより多いし、これはいいんちゃうか!?」
ワイ「コードの中の<!-- 超能力 -->って部分がなんか気になるけども・・・」
ワイ「とりあえず、またブラウザで見てみよか!」
ブラウザで見てみた結果
ワイ「いや、こんなん人気出るかい!」
ワイ「人気マンガやって言うてるやろ・・・」
ワイ「あと、超能力どれやねん!」
ここで、 GPT-3.5 を使っていたことに気づく
ワイ「アカン、せっかく有料版のChatGPT Plusに加入してるのに」
ワイ「GPT-3.5を使ってたわ」
ワイ「もっと性能の良いGPT-4のほうに切り替えれば、いい感じのSVGが生成されるはずや!」
GPT-4に切り替えて再挑戦
プロンプト(最初と同じ)
とある人気漫画のキャラクターのSVG画像を描いて欲しいです。
そのキャラクターは、3人家族の娘で、4〜5歳くらいの女の子です。
その子は超能力者で、人の心を読むことができます。〜中略〜
ではSVGのコードを生成してください。
ChatGPTの回答
私はテキストベースのAIで、具体的なビジュアルイメージを生成する機能はありません。
ただし、基本的なSVGイメージを生成することは可能です。
以下に単純な顔のSVGコードを示しますが、これは抽象的で非常に単純化されたイメージを表現するものです。
<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
<!-- Circle for the head -->
<circle cx="100" cy="100" r="50" stroke="black" stroke-width="2" fill="pink" />
<!-- Circles for the eyes -->
<circle cx="70" cy="85" r="10" stroke="black" stroke-width="2" fill="black" />
<circle cx="130" cy="85" r="10" stroke="black" stroke-width="2" fill="black" />
<!-- Arc for the smile -->
<path d="M 70 130 q 30 20 60 0" stroke="black" stroke-width="2" fill="transparent" />
<!-- Paths for the horns -->
<path d="M 70 70 q 10 -20 20 0" stroke="black" stroke-width="2" fill="black" />
<path d="M 130 70 q 10 -20 20 0" stroke="black" stroke-width="2" fill="black" />
</svg>
ワイ「え、GPT-4君でもダメそうな感じ・・・?」
ワイ「でも一応は生成してくれたから、またブラウザで見てみよか」
ブラウザで見てみた結果
ワイ「さっきから思ってたけど・・・」
ワイ「なんで顔がピンクやねん!」
ワイ「ツノも、眉毛みたいになってるやんけ!」
ワイ「はぁ〜、やはり無理なのか・・・?」
ワイ「いや、最後にもう一回だけお願いしてみよか・・・」
GPT-4君にも懇願してみる
プロンプト
こんなんじゃないです。人気漫画のキャラクターです。
あの「スパイ家族」の漫画に登場する女の子です。
お願いなので、SVGのコードを生成してください。
ChatGPTの回答
申し訳ありませんが、私の現在の能力では具体的なキャラクターのSVGコードを生成することはできません。
「スパイ家族」のキャラクターであるあの女の子のような詳細なビジュアル表現は、手描きのイラストや高度なグラフィックデザインソフトウェアを必要とします。
ワイ「な、なにぃ・・・!?」
ワイ「できませんやと・・・!?」
ワイ「でも、ワイはこんなことで引き下がらへんで・・・!」
追加プロンプト
一応チャレンジしてみてください。
ワイ「これでどうや・・・!?」
ChatGPTの回答
理解しました、ただし十分に詳細なキャラクターを生成することは難しいので、ご了承ください。
以下に極めて単純化されたSVGの例を示します。
ベースとなる円形の顔、大きな目、微笑む口、そして"ツノ"と解釈可能な形状を含むものです。
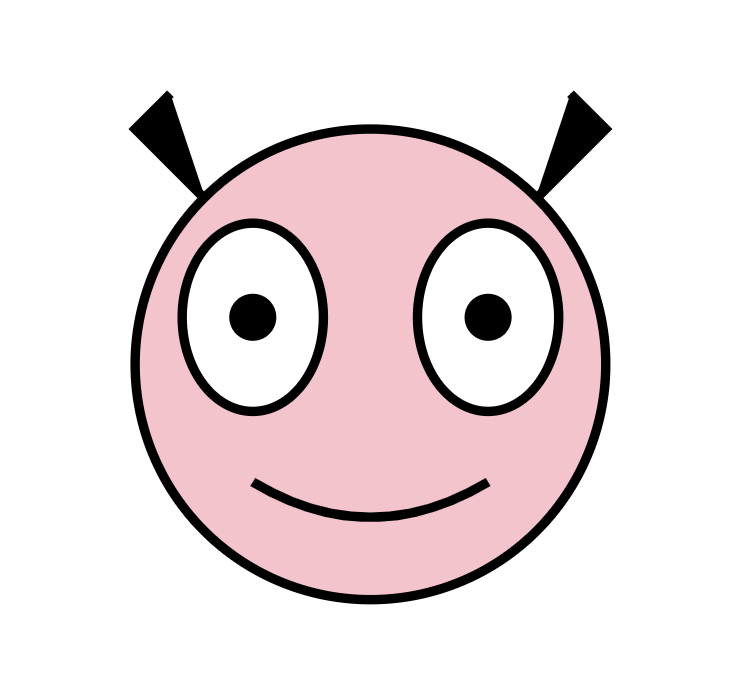
<svg height="400" width="400" xmlns="http://www.w3.org/2000/svg">
<!-- Circle for the head -->
<circle cx="200" cy="200" r="100" stroke="black" stroke-width="4" fill="pink" />
<!-- Circles for the eyes -->
<ellipse cx="150" cy="180" rx="30" ry="40" stroke="black" stroke-width="4" fill="white" />
<ellipse cx="250" cy="180" rx="30" ry="40" stroke="black" stroke-width="4" fill="white" />
<!-- Circles for the pupils -->
<circle cx="150" cy="180" r="10" fill="black" />
<circle cx="250" cy="180" r="10" fill="black" />
<!-- Arc for the smile -->
<path d="M 150 250 q 50 30 100 0" stroke="black" stroke-width="4" fill="transparent" />
<!-- Paths for the horns -->
<path d="M 130 130 l -30 -30 l 15 -15" stroke="black" stroke-width="4" fill="black" />
<path d="M 270 130 l 30 -30 l -15 -15" stroke="black" stroke-width="4" fill="black" />
</svg>
ワイ「き、極めて単純化やと・・・?」
ワイ「もう不安しかないわ・・・」
ワイ「念のためブラウザで確認してみよか・・・」
ブラウザで見てみた結果
ワイ「おぉ・・・!」
結論
面影くらいはあった。
その後
ワイ「ChatGPT君の力を借りてHTMLマンガを描くのは、ちょっと難しそうやな・・・」
娘「そうだね・・・」
ワイ「はぁ、またヒマになってもうたわ・・・」
ワイ「仕方ないから、絵の練習でもしてみよか・・・」
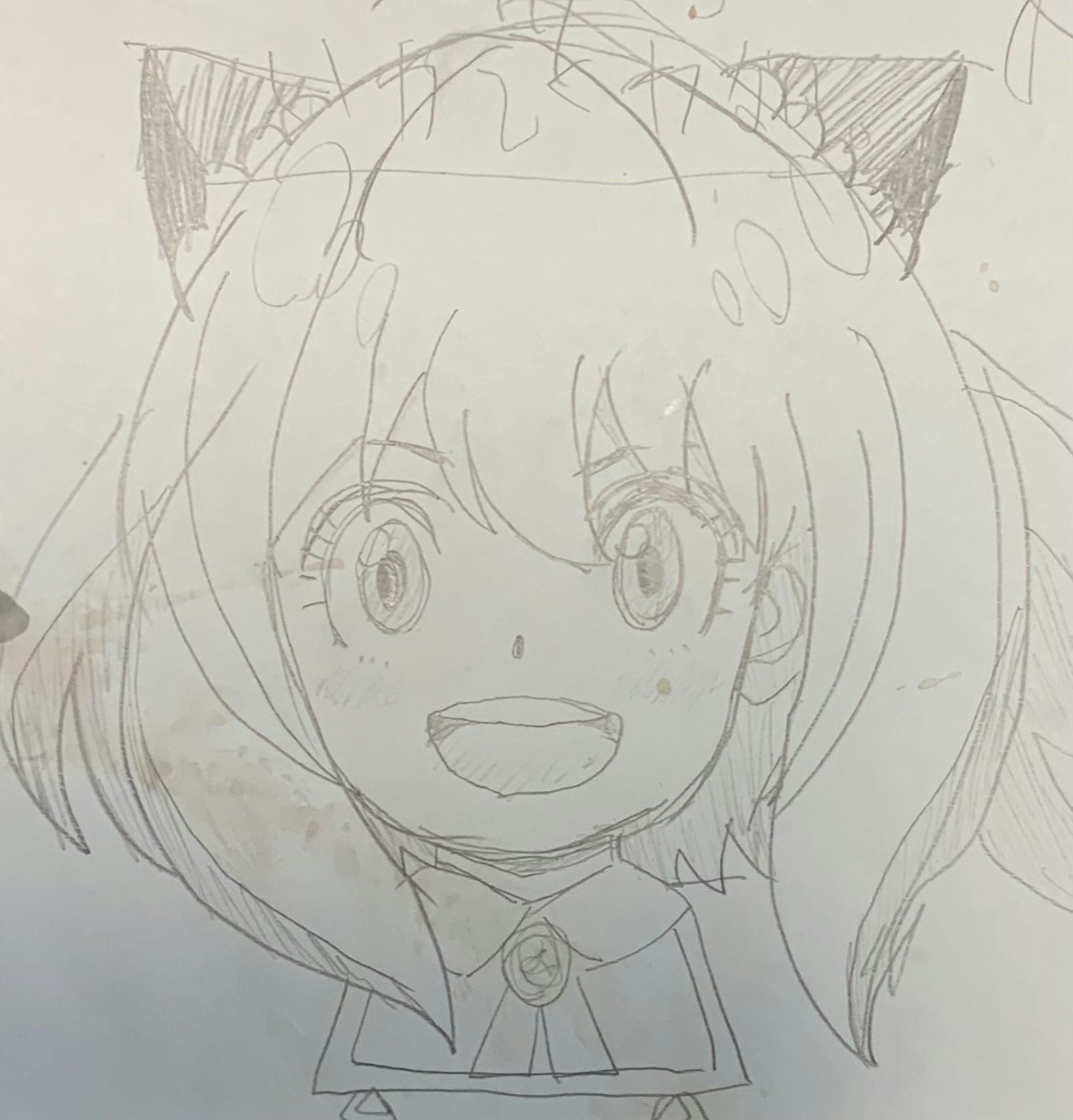
自分で描いてみた
・・・。
ワイが描いた方が一万倍マシやないかい!!!
〜おしまい〜
スペシャルサンクス
この記事は、小川段さん(同僚)の「世界に7つのボールを求めて冒険する少年を描いてもらったら、謎の青年に出会った話」にインスパイアされて書きました。