記事の要約
FSRで低解像度の画像もまあまあ綺麗に補完できるので、FSRを採用する際には画像の低解像度化を検討しても良さそうという内容の記事です。
前知識
背景
スプラトゥーン3ではロッカーやプレートが実装され、前作に比べて画像の使用数が増えていますが、ロード時間は短くなっています。
非同期読み込みやカリングの他に、工夫されている点が無いか考える中で下記の記事を思い出しました。
記事を読んだ私は、テクスチャやUIを低解像度にしてもFSRで補間すれば、品質をあまり下げずにメモリとロード時間の削減ができそうだと考えました。
そこで、FSRが低解像度な画像をどの程度補間してくれるのか、元の画像と比較して確かめてみることにしました。
比較
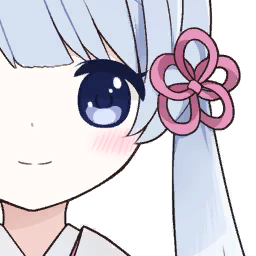
比較画像には花兎*様さんが描かれたフリー素材キャラクター「つくよみちゃん」のイラストを使用しました。
下の画像は2000px × 4000pxの立ち絵の一部を512px × 512pxでトリミングしたものです。

上の画像を元画像とし、画像の加工や設定の変更をしながらUnity Recorderで下記の画像(256px × 256px)を出力しました。
目元をNearest neighborで2倍に拡大して並べてみました。






元画像には劣るものの、FSRが画像をまあまあ綺麗に補間してくれることが分かりました。
感想
FSRを導入する際はテクスチャやイラストの低解像度化を検討してみても良さそうだと思いました。
また今回の比較では、拡大を考慮して画像を加工することも大事だと気付きました。