こんにちは WEB開発チームの山川です!
今日は簡単に、かつ、可用性に優れた静的WEBサイトを立ち上げる方法を説明しようと思います。
プログラム書くの苦手なんだよな~って人でも簡単にできると思うので、そういった方もぜひ読んでみてください!
こんな人はぜひ読んでみて
独自ドメインの静的WEBサイト急いで作りたいけど
・サーバーの設定(OS/MWのインストール)・管理をしたくない。
・プログラム・コマンド操作が苦手。
・可用性・耐久性を高くしたい!けど、アクセスが少ないときは安くしておきたい(スケーラビリティ)
という方はぜひご覧ください!
事前準備
・ドメインの取得(今回はお名前.com)
・AWSアカウント
どうやって作るのか
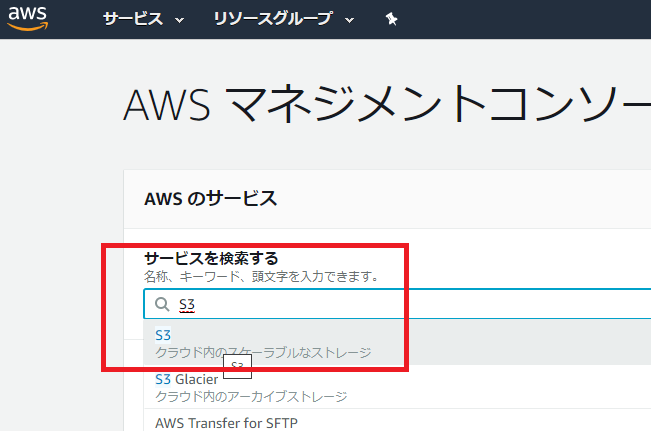
今回の記事の肝ですが、AWSの『Amazon S3』を使うことで実現します。
『Amazon S3』はAWSが提供しているオブジェクトストレージで、高い耐久性(99.999999999%)とスケーラビリティが魅力です。
手順
15分以内目指してスタート![]() !!
!!
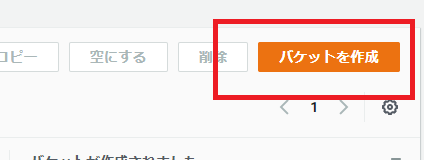
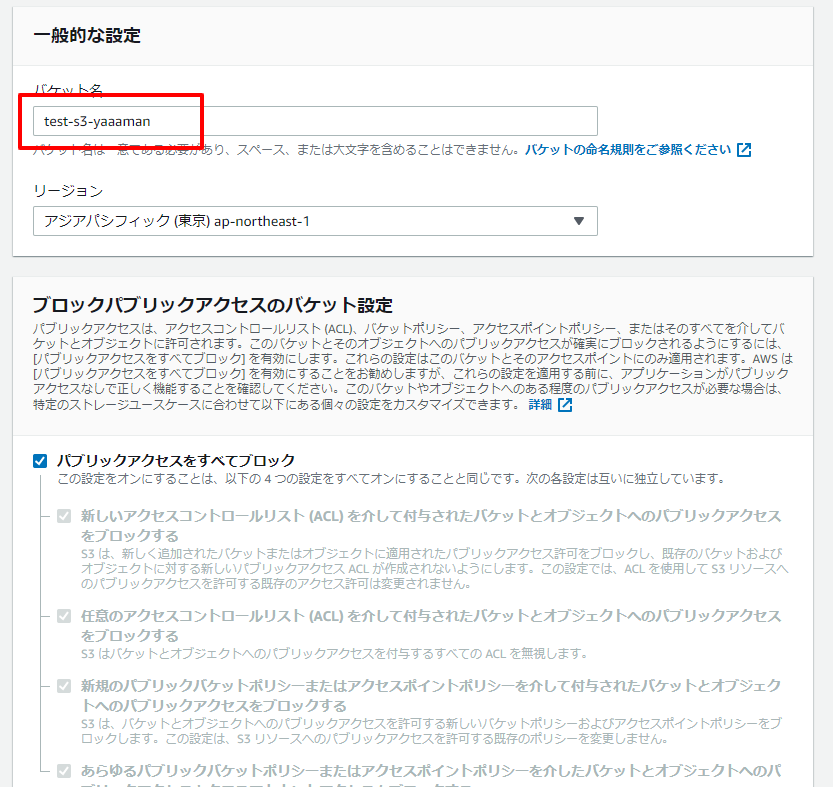
1.S3にバケットを作る
1.3. バケット名を入力します。
インターネットに公開する必要がありますが、この時点では「パブリックアクセスをすべてブロック」のチェックはつけた状態とします。
※注意 : 独自ドメインを設定する予定の人は、ドメイン名をバケット名としてください。例えば「yamakawasota~~~.jp」というバケット名などです。後で、Route53のホストゾーン設定のときに連携できなくなってしまいます。

1.4. このまま作成します。
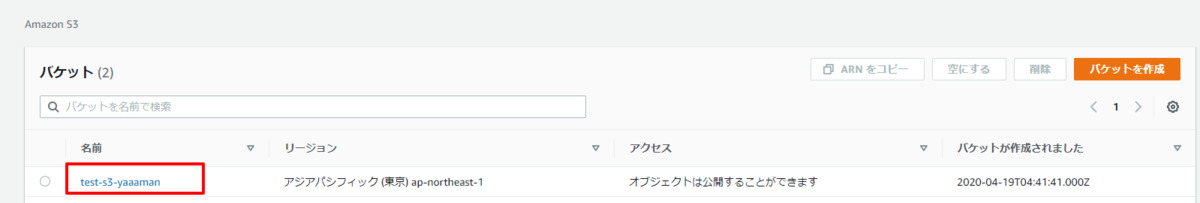
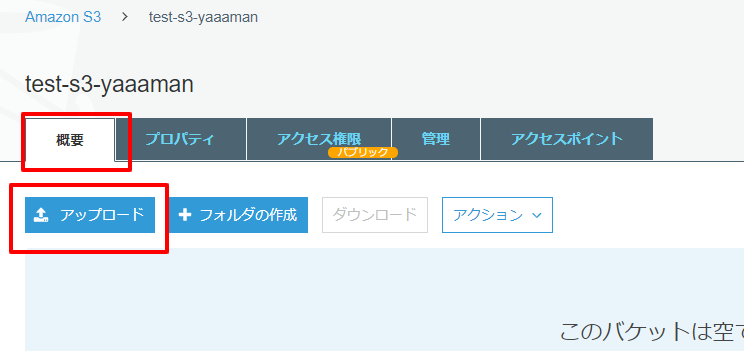
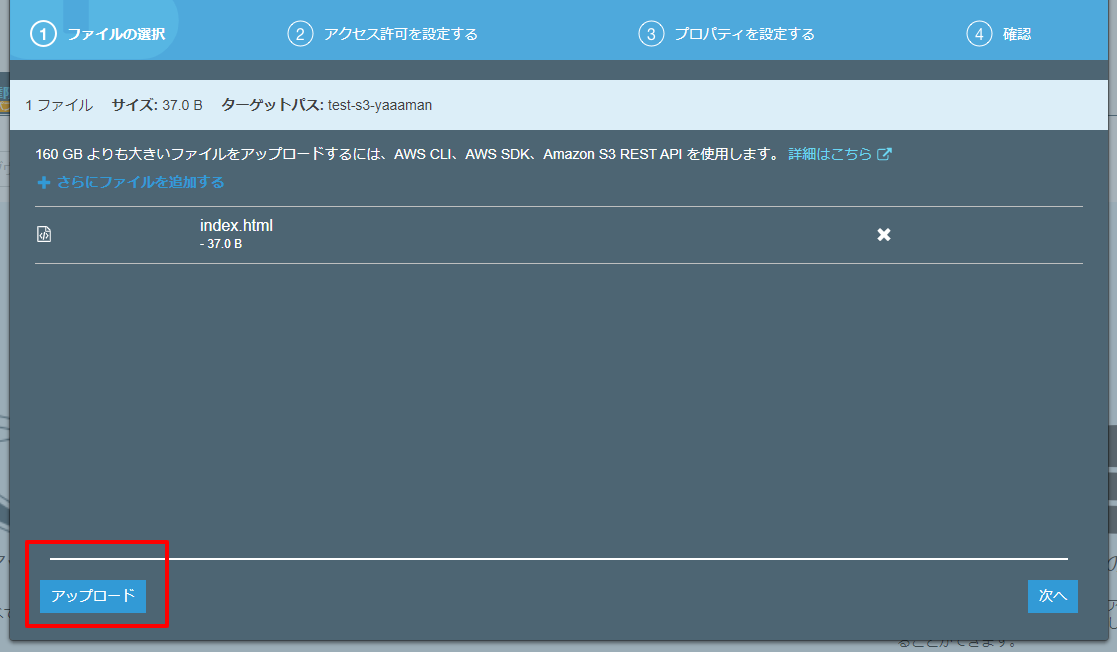
2.ファイルをアップロードする
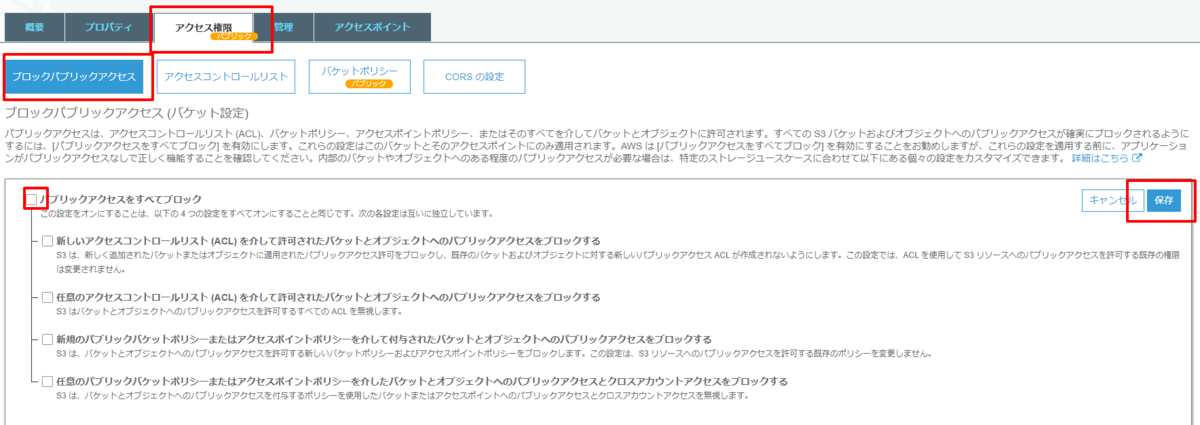
3.ブロックパブリックアクセスを設定する
3.1. 「アクセス権限」タブを開き、「ブロックパブリックアクセス」を押下します。
3.2. 「確認」と入力を求められるので、入力します。
4.バケットポリシーを設定する
4.1. 「アクセス権限」タブを開き、「バケットポリシー」を押下します。

4.2. 下記のポリシーを入力します。※バケット名のところは自分のバケット名に直してください。
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::バケット名/*"
]
}
]
}
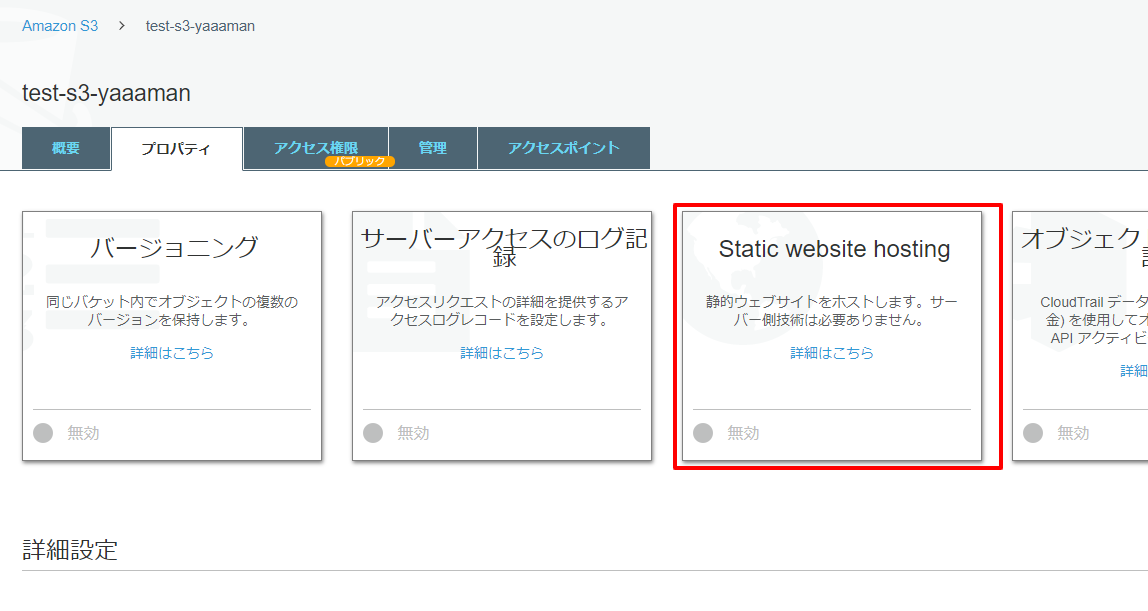
5.Webサイトホスティング機能をONにする
5.1. 「プロパティ」タブから「Static website hosting」を押下します。

5.2. 「このバケットを使用してウェブサイトをホストする」にチェックをつけて「インデックスドキュメント」にindex.htmlと入力します。

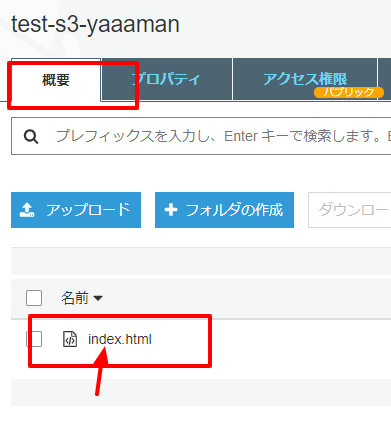
6.確認
6.1. 手順2でアップロードしたindex.htmlを押下します。

6.3. サイトが表示されたら、公開完了です!
ここまでで大体、7分〜10分ぐらい![]() !
!
ただ、そのままでは、URLが「~s3-website-ap-northeast-1.amazonaws.com」みたいな感じになっているので、独自ドメインにしたいと思います。
7.Route53側の設定
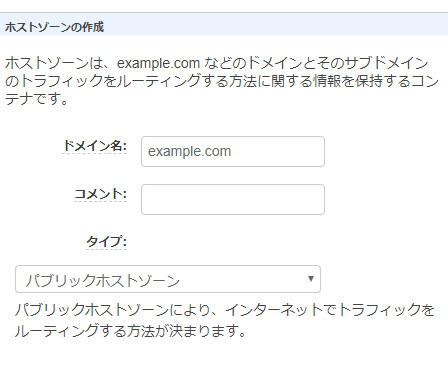
7.1. 「ホストゾーンの作成」を押下します。
以下の内容で設定し、「作成」を押下します。
| 項目名 | 設定値 |
|---|---|
| ドメイン名 | 取得したドメイン名(サブドメインを設定する場合はここでサブドメインを設定) |
| コメント | 未入力でOK |
| タイプ | パブリックホストゾーン |
7.2. 「レコードセットの作成」を押下します。
以下の設定を行い「作成」を押下します。
| 項目名 | 設定値 |
|---|---|
| 名前 | サブドメインを設定しない場合は未入力でOK |
| タイプ | A - IPv4 アドレス |
| エイリアス | はい(Yes) |
| エイリアス先 | カーソルを合わると「S3ウェブサイトホスティング」にS3のバケット名が表示されていますので選択 |
| その他の設定項目もデフォルトのままとします。 |
※注意 : バケット名がお名前.comで取得したドメイン名と一致しない場合は、選択対象に出てきません。 バケット名はお名前.comで取得したドメイン名にする必要があります。
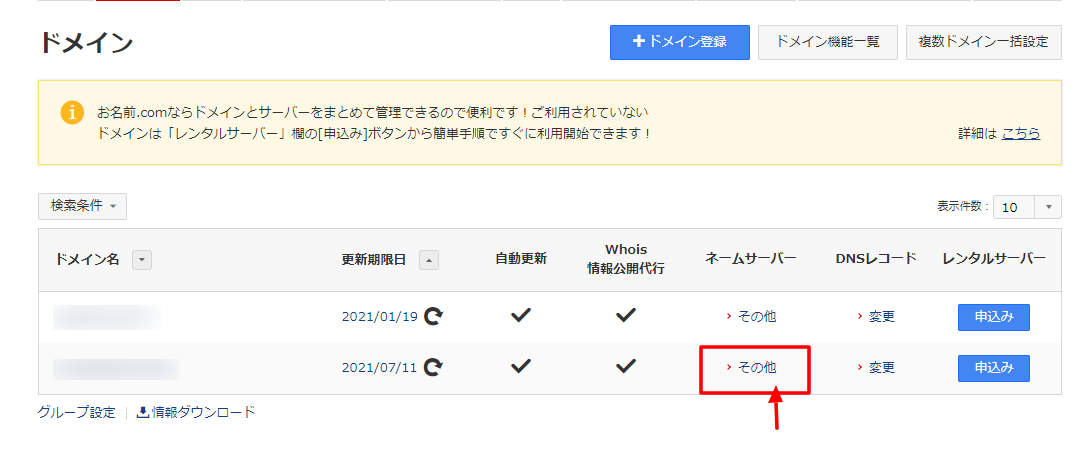
8.お名前.com側の設定
8.1. 「ドメイン」タブを選択して、サイドバーから「ネームサーバーの変更」を選択します。
8.2. ネームサーバーの設定を選択します。
8.3. 「ネームサーバーの選択」から「その他」を選びます。

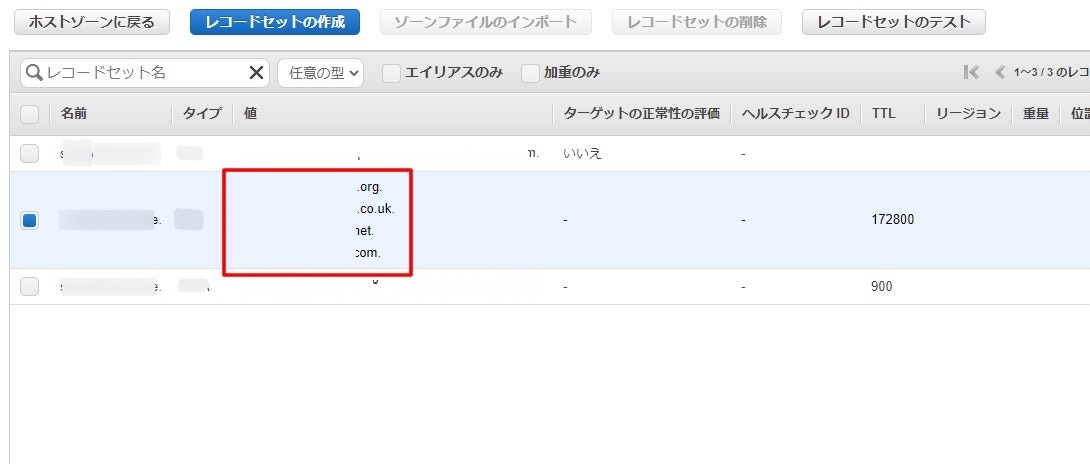
8.4. 「その他のネームサーバーを使う」にチェックをつけて、Route53の画面に戻り、NSレコードの値をコピーします。

8.5. お名前.com側にすべてのネームサーバーをコピーしたら「確認」を押下し完了です。
※注意 : ネームサーバーの末尾についているドット(.)は消さないとエラーになります。
8.6. これで登録は完了です!
ここまでの作業で15分ぐらい![]() !!
!!
少しタイムラグはありますが、アクセスすると繋がります。
おわりに
『Amazon S3』を使ったWEBサイトを作る方法を説明しました。
芸能人とかが、謝罪文書(PDF)をインターネットに公開したりするときに、アクセスが集中してダウンしたとかいう話もあるので、そんなものは、『Amazon S3』にPDFをアップしてしまえばすぐに、高い耐久性・可用性を実現できちゃいます!
使わない場合は月100円程度でおさまるのでいいですが、従量課金で金額は上がるため、金額を抑えたい場合は、制御をかけた方がいいと思います。
最後まで読んでいただきありがとうございました!!