題名通り。
ググって出てきた日本語のサイトの正規表現だと動かなかったので書く。
この記事でやりたいこと
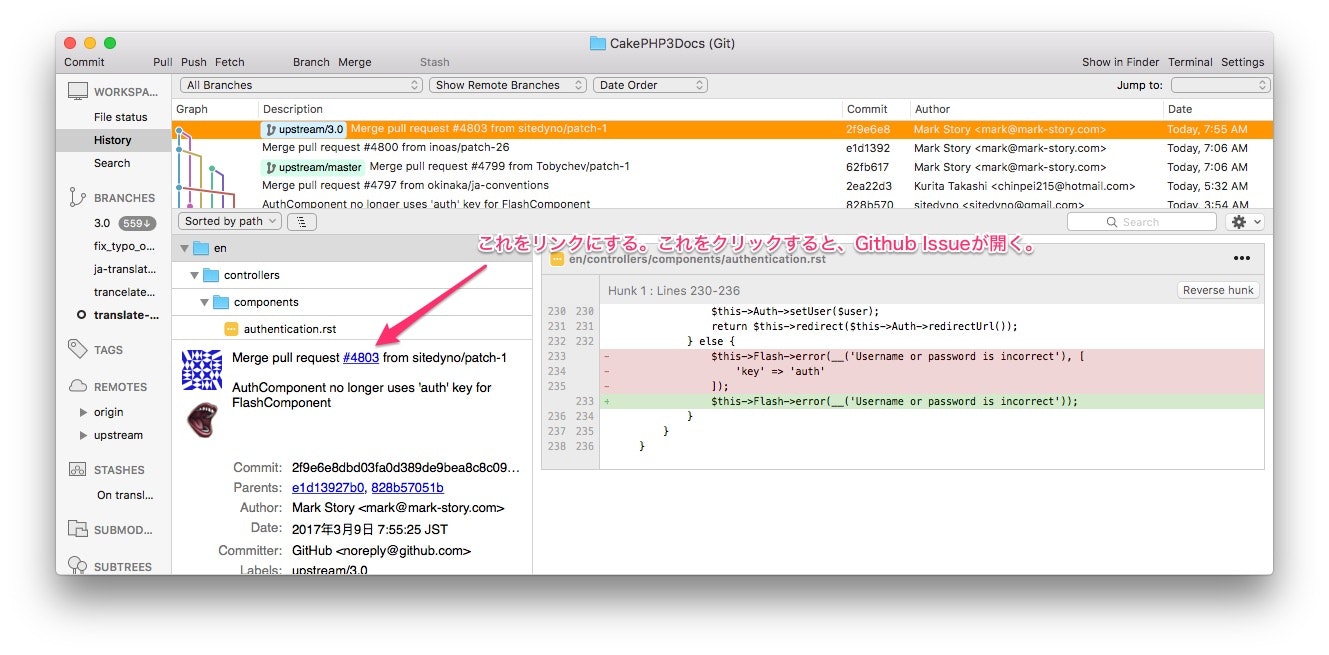
SourceTreeで、Commitの詳細が書いてあるPanelの中に書いてあるCommitMessageの # から始まるところをリンクにする。
そのリンクをクリックすると、GitHubIssueかRedmineのチケットを表示するようにする。

※画像は、CakePHPDocsのGithubレポジトリのレポジトリを見ている場合です。
筆者設定とか
- 英語設定のSourceTree(日本語版でもOK), Mac, 多分Windowsでもイケる。
- アイコンが表示されないようにしているけど、ボタンの場所とかは大して変わりません
設定場所
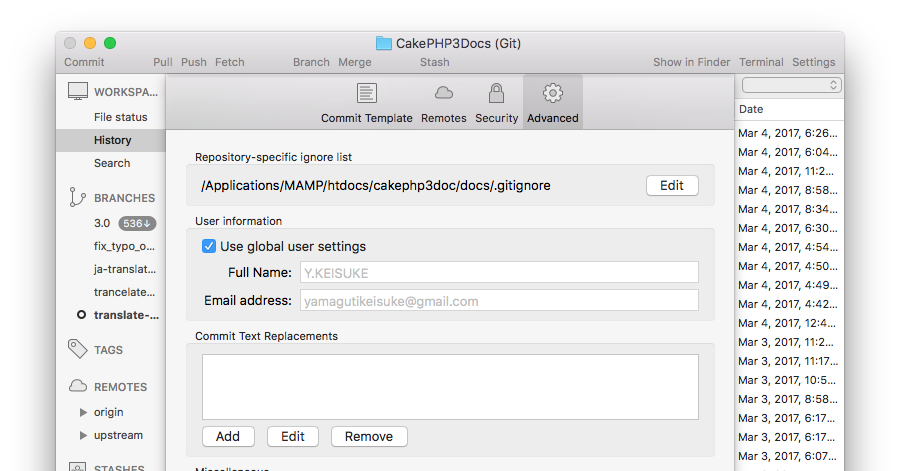
右上の「Settings」を押下
「Commit Text Replacements」の「Add」を押下
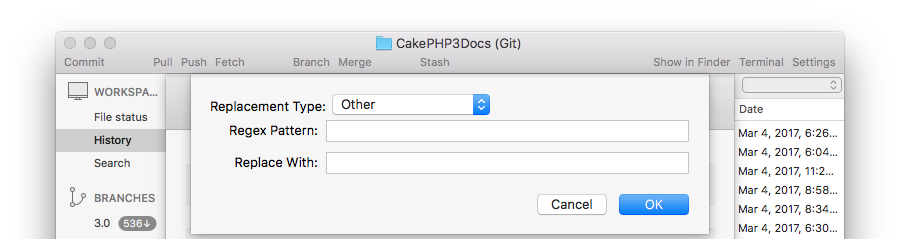
「Replacement Type:」を「Other」を選択
これを設定
-
Regex Pattern:#(\d+) -
Replace With:<a href="http://(YOUR_HOST)/(YOUR_PATH)/issues/$1">#$1</a> - Githubであれば
-
Replace With:<a href="https://github.com/(YOUR_ACCOUNT)/(YOUR_REPOSITORY)/issues/$1">#$1</a>)
-
例: Githubなら
-
Regex Pattern:#(\d+) -
Replace With:<a href="https://github.com/ykeisuke/funny_proj/issues/$1">#$1</a>
例: Redmineなら
-
Regex Pattern:#(\d+) -
Replace With:<a href="http://redmine:8080/funny_proj/issues/$1">#$1</a>
実例: cakephp/doc なら
-
Regex Pattern:#(\d+) -
Replace With:<a href="<a href="https://github.com/cakephp/docs/issues/$1">#$1</a>">#$1</a>
以上 φ('ᴗ'」)