自分への備忘録としてbxsliderとlightboxの導入からオプション設定までをまとめてみました。
おまけでドロワーメニューも書いてます。是非参考に。
準備
当たり前ですが、以下の一次ソースは必須です。
・lightbox公式HP
・bxslider公式HP
今回はCDN方式で使うので以下も使用します。
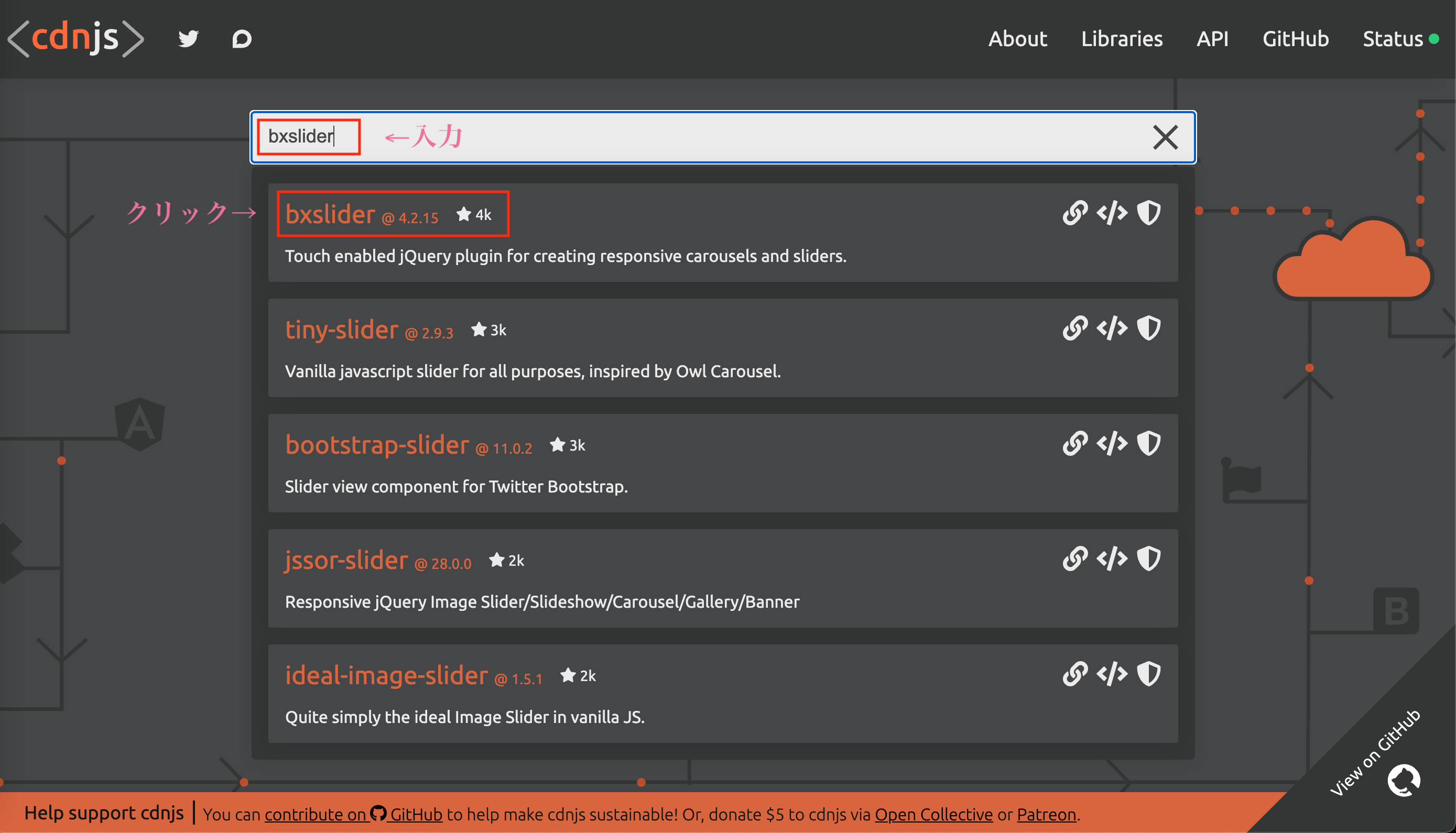
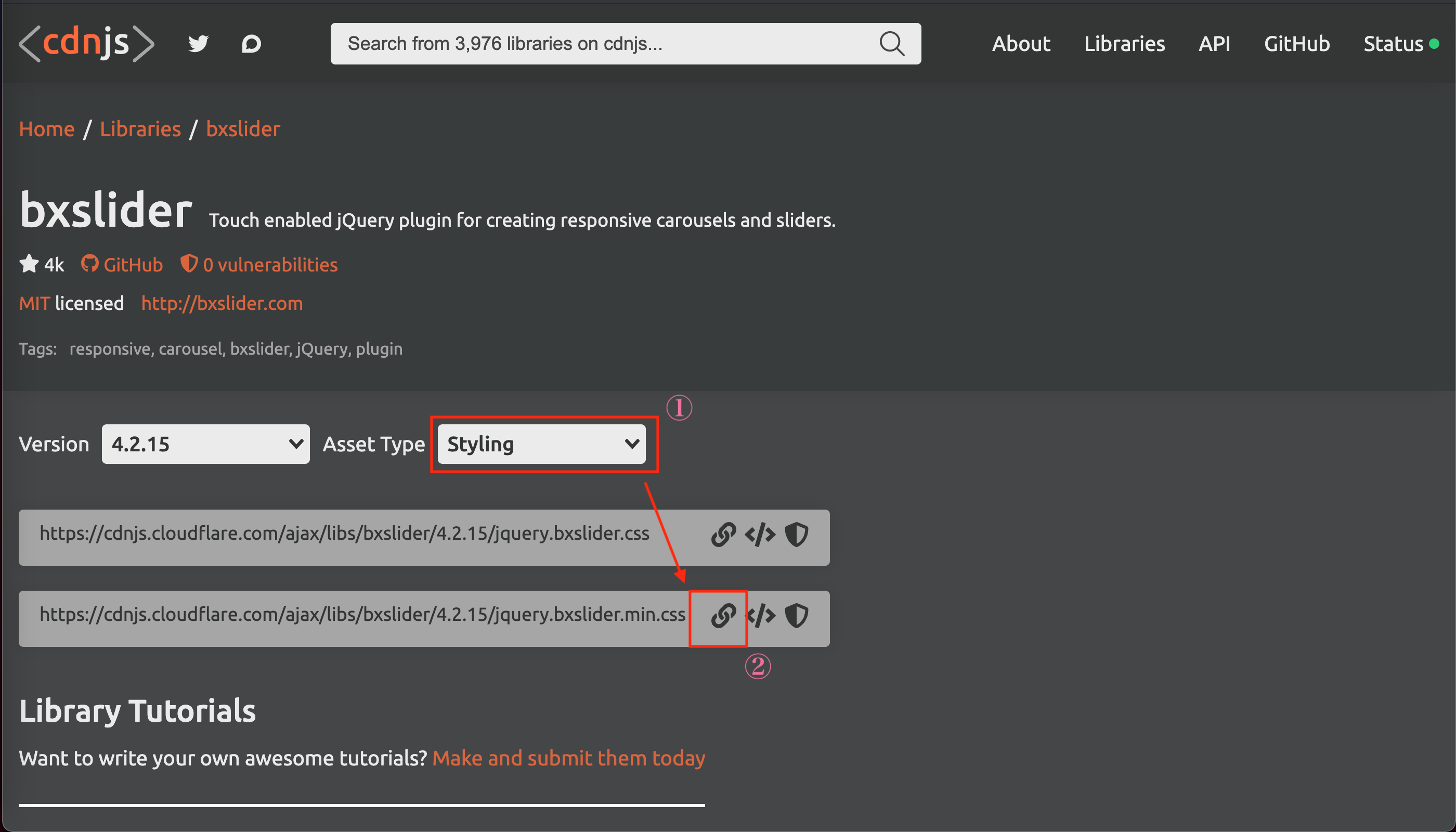
・cdnjs
画像を使うので以下に貼っておきます。ご自由にお使いください。






ベースコードとフォルダ階層
【ベースコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
img{
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
/* common
----------------------------------- */
.container{
max-width: 1230px;
margin: 0 auto;
padding: 0 10px;
}
/* media query
----------------------------------- */
@media screen and (max-width: 767px){
}
@media screen and (max-width: 629px){
}
$(function(){
console.log('OK');
});
bxSlider
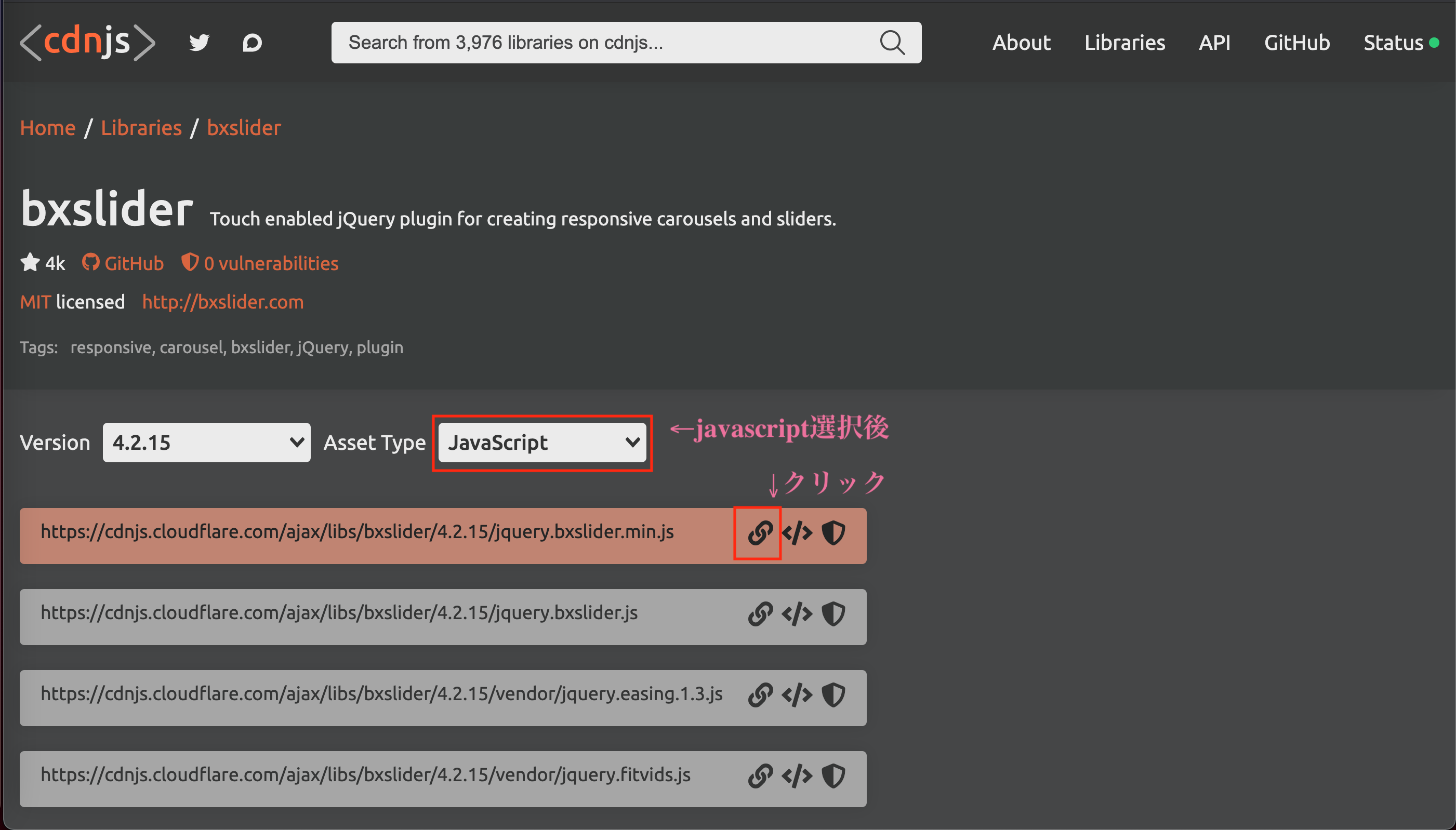
これでコピーできたのでHTMLのscriptタグsrc内に貼り付け。
※JQuery CDNの下かつ、オリジナルのJSの上に記載する事。
同様にCSSも貼り付けていきます。
この時点でのコードは以下です。
※なんのCDNなのか、コメント付けておくとわかりやすいですよ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- bxslider -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- bxslider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
早速スライダー実装します。
公式HPに飛びましょう。トップページから「Examples」に飛ぶと例が書いてあるので参考にしましょう。
コードは以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- bxslider -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- bxslider -->
<ul class="bxslider">
<li><img src="./img/slider1.jpg"></li>
<li><img src="./img/slider2.jpg"></li>
<li><img src="./img/slider3.jpg"></li>
</ul>
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- bxslider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
$(function(){
// bxslider
$(document).ready(function(){
$('.bxslider').bxSlider();
});
});
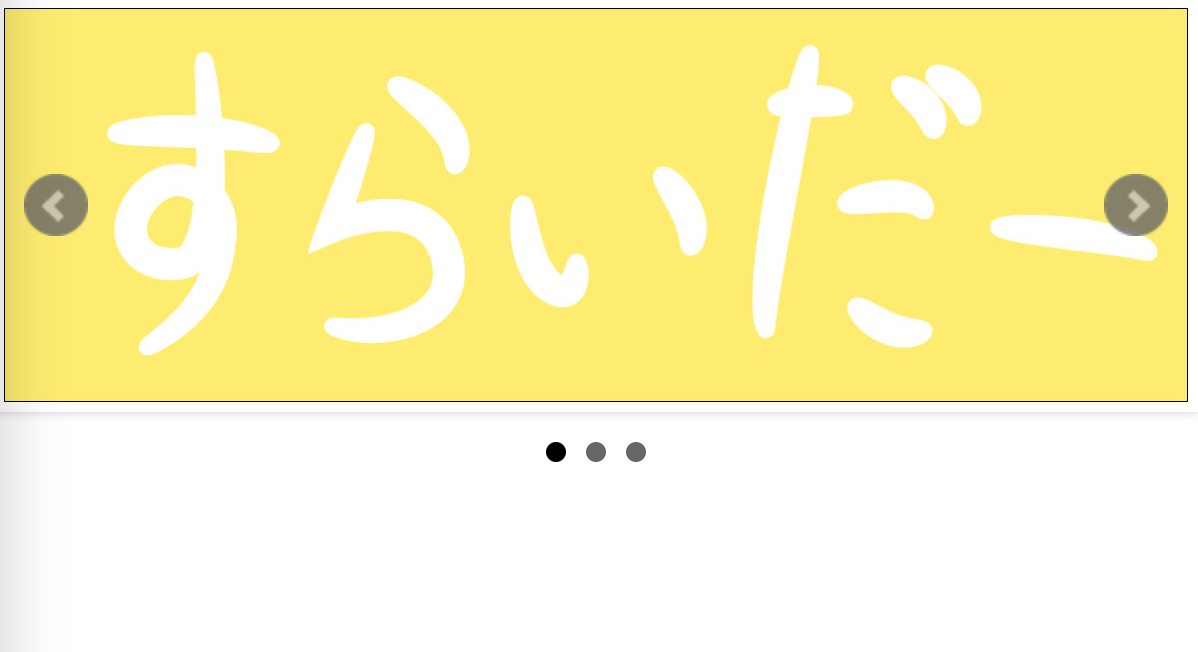
画面は以下です。
この時点では、自動実行されないただのスライダーなのでオプションを書いていきます。
その他使いそうなオプションも追加してます。
$(function(){
// bxslider
$(document).ready(function(){
$('.bxslider').bxSlider({
auto: true, // オートスライド
mode: 'fade', // horizontal / vertical / fade
speed: 3000, // 遷移スピード
pause: 10000, // スライド間隔
});
});
});
今回の場合以下のようにゆーっくり自動実行されればOKです。
次にCSSのオプションも書いていきます。
実はよーく見ると周りに5pxの余白とborder、shadowがかかってます。
実際にデベロッパーで見るとわかります。
なのでこれを解除するコードを書いていきます。
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
img{
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
/* common
----------------------------------- */
.container{
max-width: 1230px;
margin: 0 auto;
padding: 0 10px;
}
/* bxslider
------------------------------------ */
/* スライダーの枠線を消す */
.bx-wrapper {
background-color: transparent;
margin: 0px auto 50px;
border: none;
box-shadow: none;
}
.bx-wrapper img {
display: block;
margin: 0px auto;
}
/* media query
----------------------------------- */
@media screen and (max-width: 767px){
}
@media screen and (max-width: 629px){
}
これで画面いっぱいいっぱいになったはずです。
こんな感じで、元々かかってるCSSを後から上書きできます。
lightBox
bxSlider同様、cdnjsからCDNをコピペしましょう。検索キーワードはlightBoxでOKです。
最終的なコードは以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- bxslider -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css">
<!-- lightBox -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- bxslider -->
<ul class="bxslider">
<li><img src="./img/slider1.jpg"></li>
<li><img src="./img/slider2.jpg"></li>
<li><img src="./img/slider3.jpg"></li>
</ul>
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- bxslider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>
<!-- lightBox -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
こちらも公式を参考にしましょう。
「INITIALIZE WITH HTML」の部分にサンプルがあるので自分用のコードに変換して使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- bxslider -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css">
<!-- lightBox -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- bxslider -->
<ul class="bxslider">
<li><img src="./img/slider1.jpg"></li>
<li><img src="./img/slider2.jpg"></li>
<li><img src="./img/slider3.jpg"></li>
</ul>
<!-- main -->
<main>
<div class="container">
<!-- thumbnail -->
<div class="box"><a href="img/modal1.jpg" data-lightbox="img1" data-title="サムネイル1"><img src="./img/modal1.jpg"></a></div>
<div class="box"><a href="img/modal2.jpg" data-lightbox="img1" data-title="サムネイル2"><img src="./img/modal2.jpg"></a></div>
<div class="box"><a href="img/modal3.jpg" data-lightbox="img1" data-title="サムネイル3"><img src="./img/modal3.jpg"></a></div>
</div>
</main><!-- /main -->
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- bxslider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>
<!-- lightBox -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
補足としてdata-lightboxでグループ分けできます。=以降に同じ名前を設定しておくと、モーダル上でスライドが可能になります。
今回は全部グループ化したので、実際に画面でみていきます。
CSSでレイアウト整える前に、JSのオプションを書いていきます。
現状モーダル出現時にスクロールが可能になっているのですが、基本的にはモーダルウインドウはスクロールしないのが多いのでその設定をします。
ついでにモーダルの出現時間などもちょっと変えていきます。
$(function(){
// bxslider
$(document).ready(function(){
$('.bxslider').bxSlider({
auto: true, // オートスライド
mode: 'fade', // horizontal / vertical / fade
speed: 3000, // 遷移スピード
pause: 10000, // スライド間隔
});
});
// lightBox
lightbox.option({
disableScrolling: true, // モーダルアクティブ時はスクロール禁止
fadeDuration: 100, // 背景フェードの時間、デフォは600
imageFadeDuration: 3000, // 画像フェードの時間、デフォは600
})
});
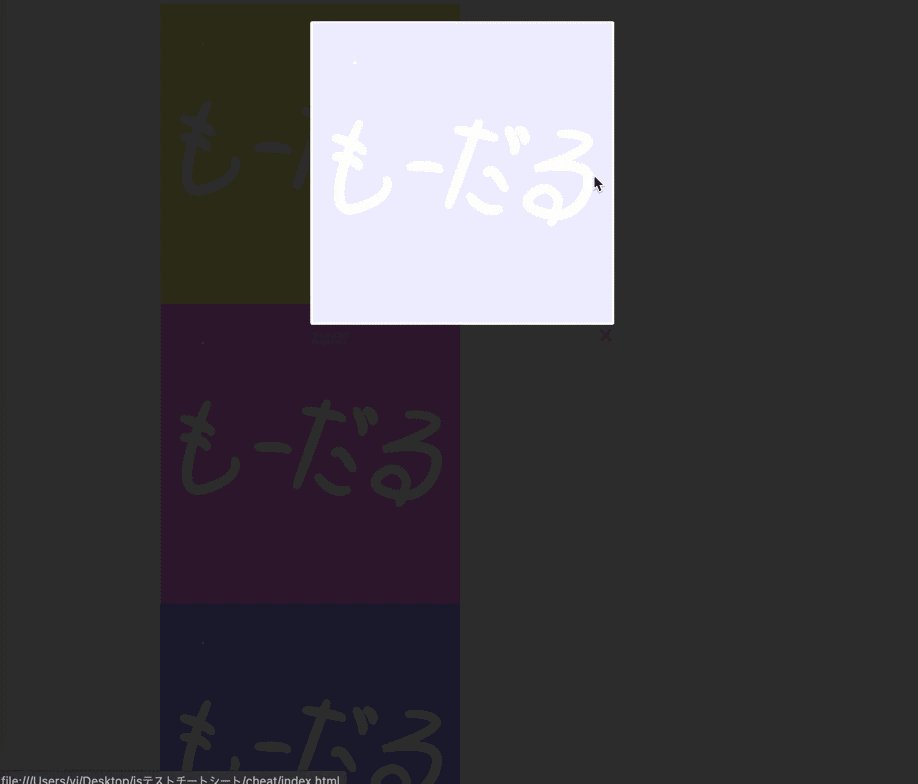
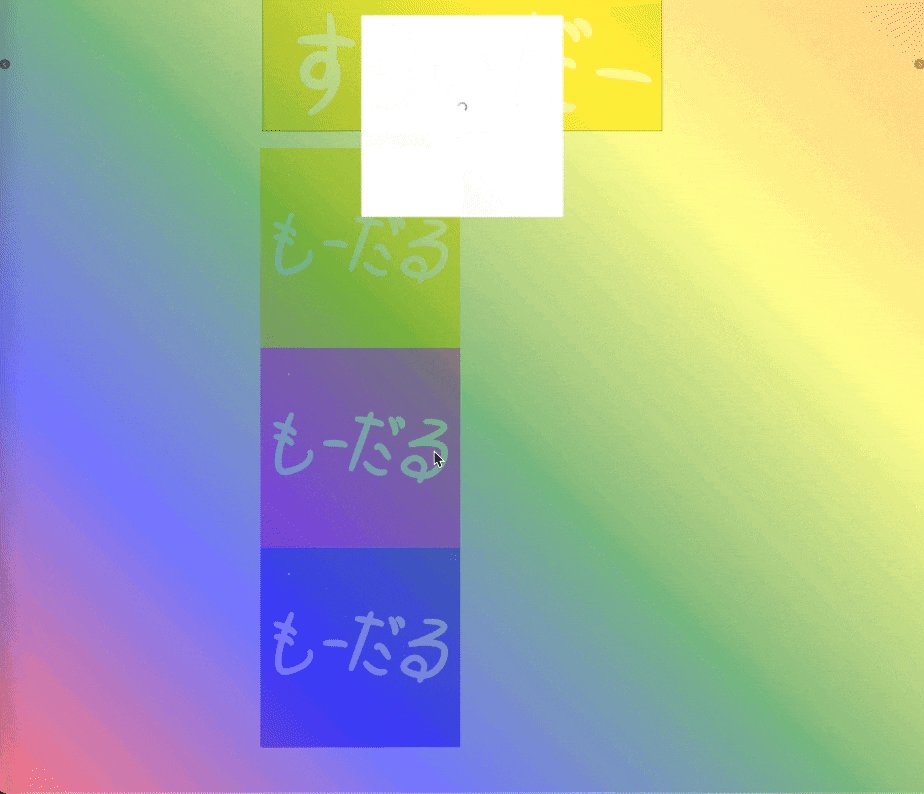
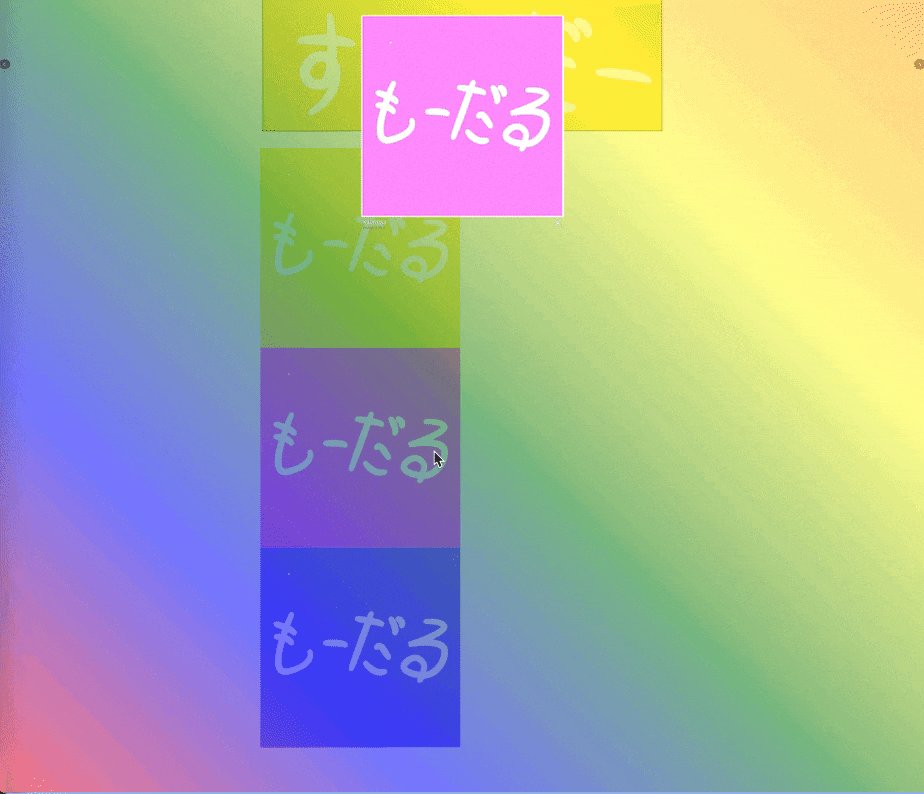
これでスクロールできなくなって、画面の出現時間も気持ち遅くなりました。
今度はCSSのオプションを書いていきます。
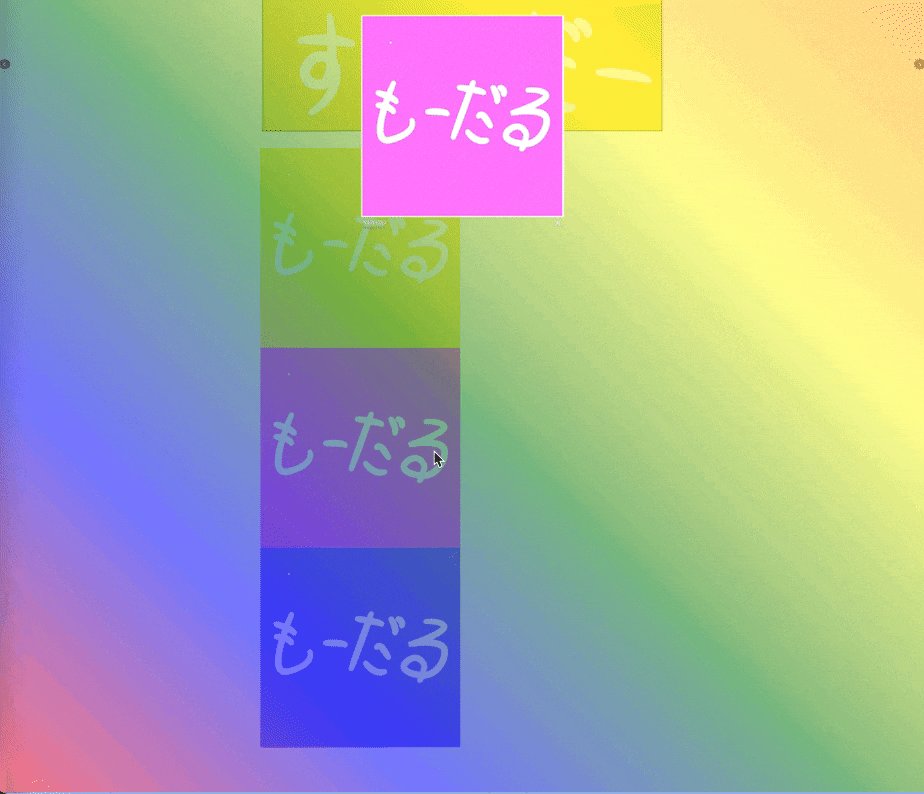
現状真っ黒な背景になっているので、色を変えます。
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
img{
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
/* common
----------------------------------- */
.container{
max-width: 1230px;
margin: 0 auto;
padding: 0 10px;
}
/* bxslider
------------------------------------ */
/* スライダーの枠線を消す */
.bx-wrapper {
background-color: transparent;
margin: 0px auto 50px;
border: none;
box-shadow: none;
}
.bx-wrapper img {
display: block;
margin: 0px auto;
}
/* lightBox
------------------------------------ */
.lightboxOverlay{
background: linear-gradient(45deg, red, blue, green, yellow, orange);
opacity: 0.5;
}
/* media query
----------------------------------- */
@media screen and (max-width: 767px){
}
@media screen and (max-width: 629px){
}
このように背景色が変わればOKです。
最後に
今回はJQのプラグイン2つの導入からオプションまでを紹介しました。
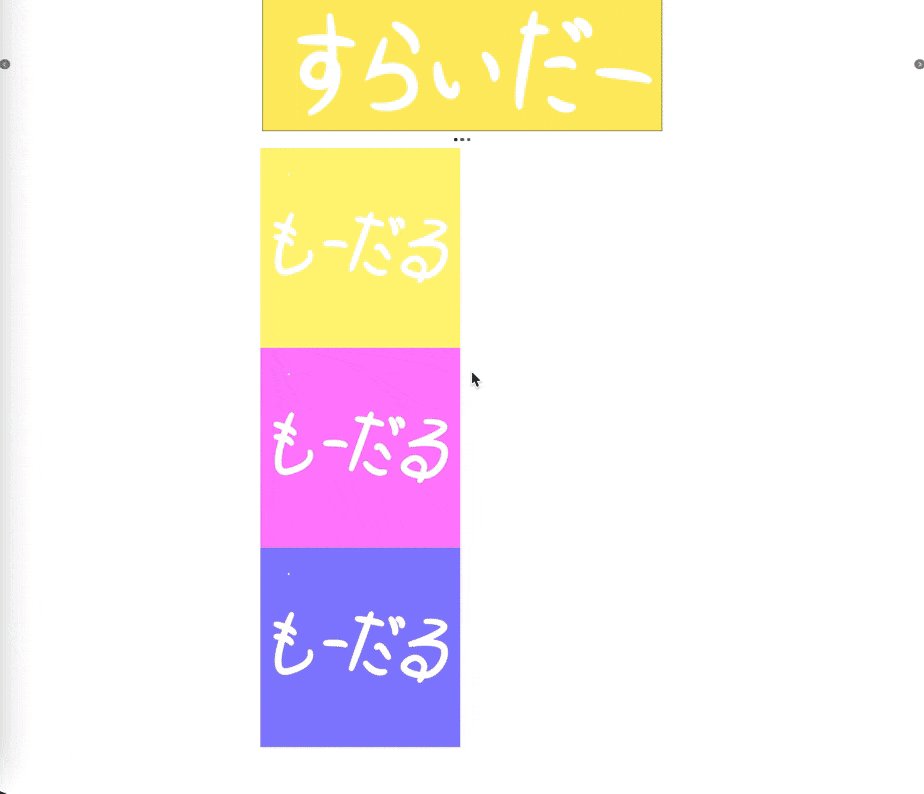
最後におまけとして、ドロワーメニューを含めた完成形のコードを載せときますので是非参考にしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- lightBox -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.min.css">
<!-- bxslider -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- header -->
<header>
<div class="container">
<h1>HEADER</h1>
<div class="spbtn"><p>MENU</p></div>
</div>
</header><!-- /header -->
<!-- navigation -->
<nav>
<ul class="container">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</nav>
<!-- slider -->
<div class="container">
<ul class="bxslider">
<li><img src="./img/slider1.jpg"></li>
<li><img src="./img/slider2.jpg"></li>
<li><img src="./img/slider3.jpg"></li>
</ul>
</div><!-- slider -->
<!-- main -->
<main>
<div class="container">
<!-- thumbnail -->
<div class="box"><a href="img/modal1.jpg" data-lightbox="img1" data-title="サムネイル1"><img src="./img/modal1.jpg"></a></div>
<div class="box"><a href="img/modal2.jpg" data-lightbox="img1" data-title="サムネイル2"><img src="./img/modal2.jpg"></a></div>
<div class="box"><a href="img/modal3.jpg" data-lightbox="img1" data-title="サムネイル3"><img src="./img/modal3.jpg"></a></div>
</div>
</main><!-- /main -->
<!-- footer -->
<footer>
<div class="container">
<p>FOTTER</p>
</div>
</footer><!-- /footer -->
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<!-- lightBox -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>
<!-- bxslider -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>
<!-- JS -->
<script src="./js/main.js"></script>
</body>
</html>
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
img{
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
}
/* common
----------------------------------- */
.container{
max-width: 1230px;
margin: 0 auto;
}
/* header
----------------------------------- */
header, footer{
padding: 10px;
background: #ff8383;
color: #fff;
text-align: center;
}
.spbtn{
display: none;
width: 50px;
height: 50px;
border: 1px solid #fff;
border-radius: 3px;
transition: .5s;
position: absolute;
right: 10px;
top: 5px;
}
.spbtn p{
font-size: 16px;
text-align: center;
line-height: 48px;
}
.spbtn:hover{
cursor: pointer;
background: rgba(255, 255, 255, 0.8);
color: #ff8383;
}
.spbtn.open{
background: rgba(255, 255, 255, 0.8);
color: #ff8383;
}
@media screen and (max-width: 767px){
header{
text-align: left;
}
.spbtn{
display: block;
}
}
/* navigation
----------------------------------- */
nav{
background: #ffc14d;
}
nav ul{
display: flex;
justify-content: space-between;
}
nav li{
width: 100%;
border-right: 1px solid #fff;
}
nav li:first-child{
border-left: 1px solid #fff;
}
nav a{
display: block;
line-height: 50px;
text-align: center;
color: #fff;
}
@media screen and (max-width: 767px){
nav{
position: relative;
/* bxSliderが9999のため */
z-index: 10000;
}
nav ul{
display: block;
position: fixed;
left: 100%;
z-index: 10000;
width: 100%;
transition: .5s;
}
nav ul.open{
left: 0;
}
nav ul.container{
padding: 0;
}
nav li{
border: none;
border-bottom: 1px solid #fff;
background: #ffc14d;
}
}
/* main
----------------------------------- */
main{
padding: 50px 10px;
background: #ffffb8;
}
main .container{
display: flex;
}
/* thumbnail */
div.box{
margin-right: 10px;
}
@media screen and (min-width: 768px){
div.box:last-child{
margin-right: 0;
}
}
div.box img{
box-shadow: 5px 5px 5px #999;
}
@media screen and (min-width: 630px) and (max-width: 767px){
main .container{
flex-wrap: wrap;
}
div.box{
width: calc(50% - 5px);
margin-bottom: 10px;
}
div.box:nth-child(2n){
margin-right: 0;
}
}
@media screen and (max-width: 629px){
main .container{
display: block;
}
div.box{
width: 300px;
margin: 0 auto 10px;
}
}
/* bxslider
------------------------------------ */
/* スライダーの枠線を消す */
.bx-wrapper {
background-color: transparent;
margin: 0px auto 50px;
border: none;
box-shadow: none;
}
.bx-wrapper img {
display: block;
margin: 0px auto;
}
/* lightBox
------------------------------------ */
.lightboxOverlay{
background: linear-gradient(45deg,red, blue, green, yellow, orange);
opacity: 0.5;
}
$(function(){
// bxslider
$(document).ready(function(){
$('.bxslider').bxSlider({
auto: true, // オートスライド
mode: 'fade', // horizontal / vertical / fade
speed: 3000, // 遷移スピード
pause: 10000, // スライド感覚
});
});
// lightBox
lightbox.option({
disableScrolling: true, // モーダルアクティブ時はスクロール禁止
fadeDuration: 100, // 背景フェードの時間、デフォは600
imageFadeDuration: 3000, // 画像フェードの時間、デフォは600
})
// spbtn click event
$('.spbtn').on('touchstart', function(){
let opCls = 'open';
$(this).toggleClass(opCls);
if($(this).hasClass(opCls)){
$(this).find('p').text('OPEN');
} else {
$(this).find('p').text('MENU');
}
$('nav ul.container').toggleClass(opCls);
});
});