はじめに
vivus.jsという素晴らしい、プラグイン?を使用したのでメモとして残します。
まだ理解し切ってないので、本当にメモ書き程度のまとめです。
完成イメージ
手順
illustratorで新規作成
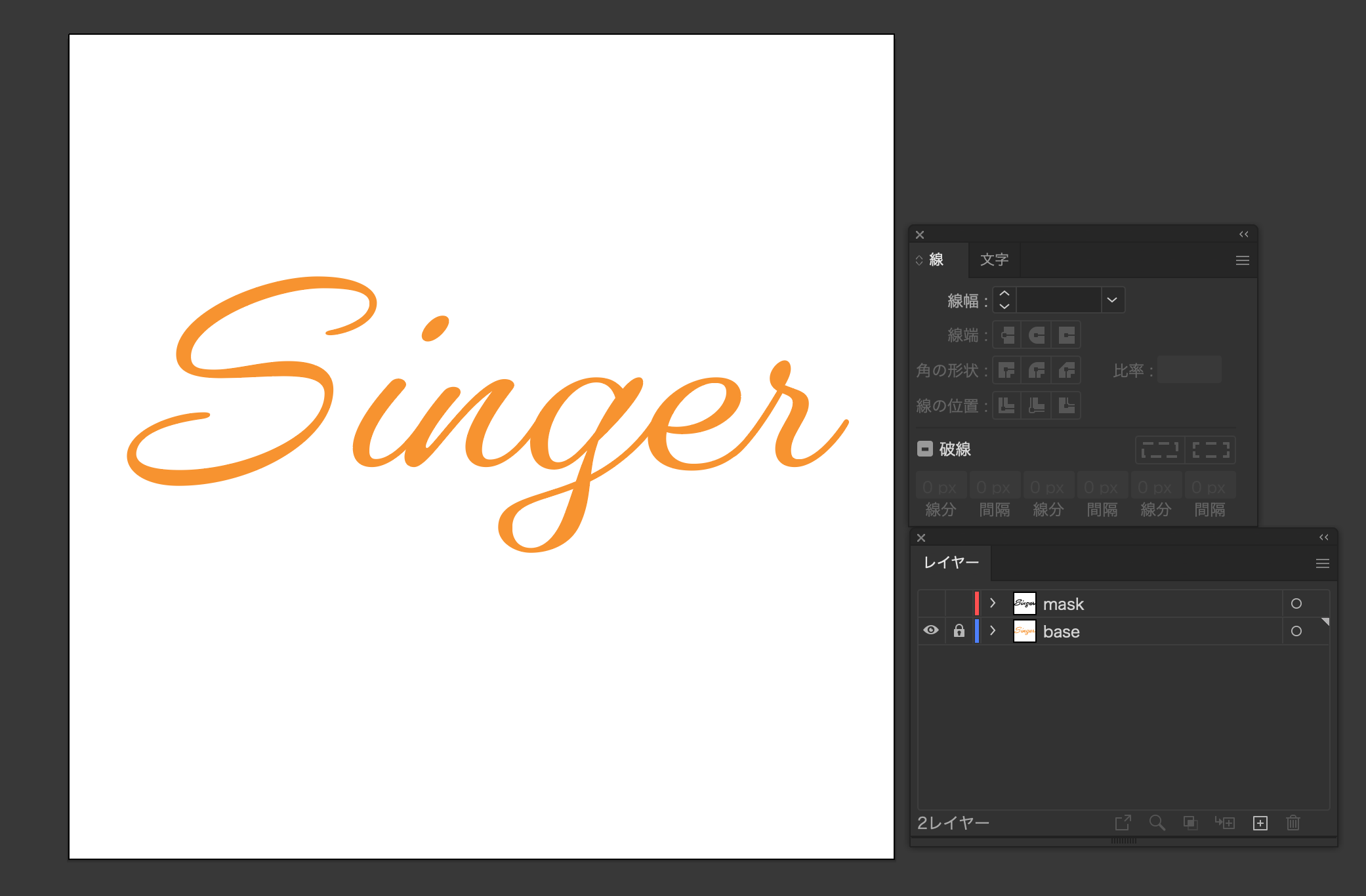
・「base」レイヤーに文字を書く
・文字のオブジェクトの上で「右クリック」→「アウトラインを作成」
・そのまま(選択した状態で)「オブジェクト」→「複合パス」→「作成」
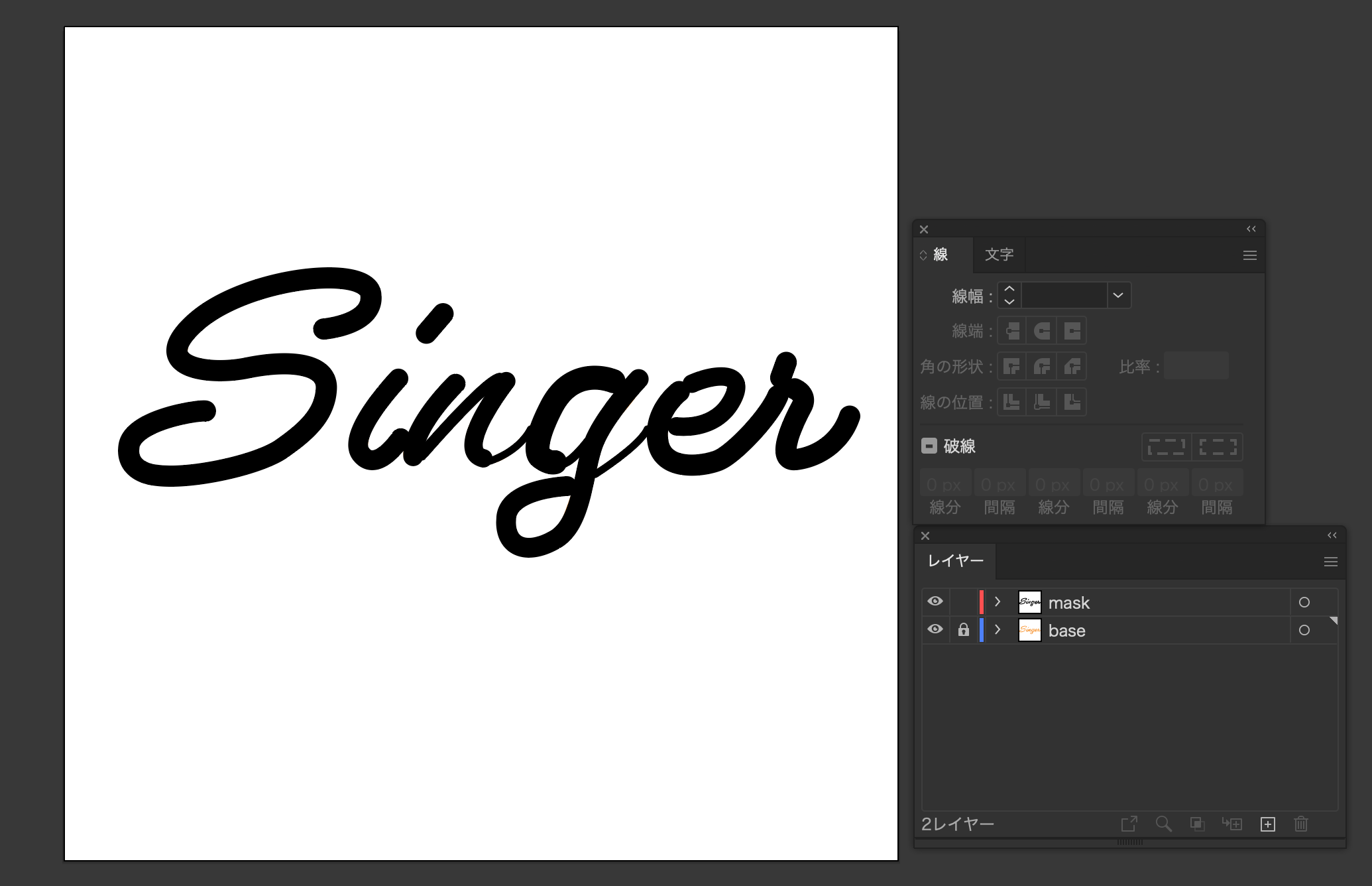
・「base」にロックをかけ、「mask」レイヤーに切り替える
・「ペンツール」で文字をなぞる
※この時、線どうしは被らない様にすると綺麗なアニメーションになる。交差点がある場合は、一旦線を切ってパスギリギリの幅の線を書くといい。
・最後にSVGに書き出す。
コーディング
・SVGをエディターで開く
※開いたら、タグ毎に改行すると見やすい
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 533.98 208.63">
<defs>
<style>.cls-1{fill:#f7931e;}.cls-2,.cls-3,.cls-4,.cls-5,.cls-6,.cls-7,.cls-8{fill:none;stroke:#000;stroke-linecap:round;stroke-miterlimit:10;}.cls-2{stroke-width:15px;}.cls-3{stroke-width:14px;}.cls-4{stroke-width:8px;}.cls-5{stroke-width:13px;}.cls-6{stroke-width:5px;}.cls-7{stroke-width:17px;}.cls-8{stroke-width:6px;}</style>
</defs>
<g id="base">
<path class="cls-1" d="M180.64,176.26c30.88,0,43.05,9.81,43.05,19.08,0,16-24.89,23.43-33.79,23.43-2.18,0-3.27-.55-3.27-1.27,0-1.09,1.63-1.82,4.72-2.36,11.81-2.73,27.25-9.27,27.25-19.44,0-7.63-10.72-11.08-33.42-11.08-37.79,0-96.64,25.61-96.64,49.77,0,7.63,4.9,9.63,17.07,9.63,15.08,0,35.79-6.18,53.23-6.18,18.53-.18,33.24,5.27,33.24,20.53,0,35.42-56.31,69.94-112.45,69.94-23.79,0-37.42-9.81-37.42-21.62,0-18.35,32.88-31.61,56-31.61,2.73,0,4.36.55,4.36,1.64s-1.63,2.36-5.63,2.9c-37.78,5.27-48.14,16.54-48.14,25.62,0,8.17,12.36,11.8,32,11.8C127.23,317,185.9,292,185.9,261.28c0-10.54-13.26-12.72-30.51-12.72-13.81,0-30.16,1.45-44.51,1.45C92.53,250,78,246.93,78,232.76,78,203.33,139.58,176.26,180.64,176.26ZM206.42,300.7c0-13.63,13.08-32,27.43-47.6a7.41,7.41,0,0,1,5.64-2.54c2.9,0,5.45,1.82,5.45,4.18a5.29,5.29,0,0,1-1.46,3.09c-10.72,12.35-25.25,29.06-25.25,45.23,0,3.81,1.27,6,4.91,6,9.08,0,20.52-9.26,32.88-27.61a2.27,2.27,0,0,1,1.81-1.27,1.87,1.87,0,0,1,1.82,2c0,2.72-19.8,32.51-39.42,32.51C211.69,314.68,206.42,310,206.42,300.7Zm65.22-95.92c3.27,0,4.54,1.82,4.54,3.82,0,5.26-8.72,14.71-15.26,14.71-3.27,0-4.36-2-4.36-4C256.56,214.23,264.55,204.78,271.64,204.78Zm31.61,109.9c-8.54,0-14.9-4.9-14.9-14.71,0-13.26,12.17-30.34,19.8-40.87-8.36,5.63-16.53,14-24.16,22.52-14.35,16.35-26,33.06-33.06,33.06-4.18,0-6.9-2.36-6.9-7.44,0-9.09,13.8-30.7,28.33-47.42a9.26,9.26,0,0,1,7.09-3.27c2.91,0,5.09,1.28,5.09,3.64a5.31,5.31,0,0,1-1.64,3.63c-15.08,16.89-23.61,31.79-23.61,36,0,.91.36,1.27.9,1.27,2,0,10.36-11.26,20.89-23.25,10.9-12.54,25.25-26.89,35.43-26.89,4.17,0,7.08,1.82,7.08,4.36a4.21,4.21,0,0,1-.91,2.36c-6.54,8.72-22.52,28.52-22.52,44.69,0,4.18,1.45,7.09,5.81,7.09,10.36,0,20.71-9.63,33.06-28a2.28,2.28,0,0,1,1.82-1.27,1.87,1.87,0,0,1,1.82,2C342.67,284.89,322.87,314.68,303.25,314.68ZM335.76,377c-11.63,0-23.62-7.45-23.62-18.35,0-20.16,26.53-21.07,56.5-33.42,2.36-7.45,5.27-15.26,8.54-23.25-7.81,8.35-16.35,14.53-24.53,14.53-11.08,0-17.25-7.81-17.25-19.44,0-22,24.34-47.41,47.77-47.41,10.9,0,15.62,4,19.44,8.36,4.18-4.91,8.35-8.36,11.81-8.36,2,0,2.9,1.45,2.9,3.82,0,8.72-20.53,30.88-32.51,42.14a106.63,106.63,0,0,0-5.45,24.71c1.81-1.09,3.81-2,5.63-3.09a116.41,116.41,0,0,0,38.51-35.79,2.51,2.51,0,0,1,2-1.27c1.09,0,1.63.91,1.63,2,0,2.18-4.9,9.62-14,18.53a143.74,143.74,0,0,1-26.88,20.52c-2.54,1.46-4.91,2.73-7.45,4-1.27,10.9-2.36,21.25-8.17,32.88C363.73,371.72,348.47,377,335.76,377Zm0-3.27c7.63,0,14.89-5.27,20.53-15.62,3.63-6.72,6.72-16.35,10.53-27.61C341.94,340.12,322.13,341,322.13,359,322.13,368.27,327.58,373.72,335.76,373.72Zm20-62.31c8,0,18-10.53,27.07-22.34a170.54,170.54,0,0,1,14.53-24.52c-1.63-5.82-5.81-11.45-14-11.45-17.25,0-35.24,26.16-35.24,44.87C348.11,307.42,350.29,311.41,355.74,311.41Zm97,5.82c-21.07,0-31.79-9.81-31.79-23.8,0-21.07,24.16-43.78,49.59-43.78,11.63,0,18,5.27,18,13.81,0,12.35-18.17,27.25-42.51,27.25a40.86,40.86,0,0,1-11.63-1.46,38.73,38.73,0,0,0-.36,4.54c0,11.27,6.9,18.71,20,18.71,20.53,0,34-11.62,47.05-31.06a2.28,2.28,0,0,1,1.82-1.27,1.86,1.86,0,0,1,1.81,2c0,2.9-10.17,15.08-16.89,21.43C478.17,312.69,466.18,317.23,452.74,317.23ZM435.3,285.07a34.89,34.89,0,0,0,6.18.55c19.8,0,36.51-13.63,36.51-25.25,0-5.09-2.91-6.9-8.54-6.9C456.37,253.47,439.84,268.18,435.3,285.07Zm92.28,29.61c-8.54,0-14-4.54-14-13.26,0-12.89,12.72-23.79,12.72-33.6,0-3.82-3.64-5.27-7.63-6.91-15.08,27.62-32.34,46.87-36.7,46.87-1.27,0-2-.54-2-1.45a2.81,2.81,0,0,1,1.27-2c10.9-8.72,23.07-27.07,33.79-45.05-2.91-1.82-5.45-4.36-5.45-9.08,0-6.36,6.35-12.9,10.71-12.9,2.73,0,4.36,2.36,4.36,6,0,3.27-1.63,7.27-4.36,12,8.36,3.64,17.44,4.36,17.44,13.26,0,10.9-12.9,21.8-12.9,34,0,4.54,1.28,6.72,6,6.72,8.17,0,20.16-9.44,32.52-27.79a2.27,2.27,0,0,1,1.81-1.27,1.87,1.87,0,0,1,1.82,2C567,284.89,547.2,314.68,527.58,314.68Z" transform="translate(-38.71 -173.21)"/>
</g>
<g id="mask">
<path class="cls-2" d="M186.63,217.5s36.87-3,33.87-25-90-12-126,20,8,39,37,33,58-4,57,15-15,31-32,43-68,23-92,19c0,0-21-2-18-21s51-26,55-25" transform="translate(-38.71 -173.21)"/><line class="cls-2" x1="233.79" y1="33.29" x2="221.79" y2="47.29"/><path class="cls-3" d="M240.38,253.1s-38.29,40-26.88,54.4S242,296,242,296" transform="translate(-38.71 -173.21)"/><path class="cls-3" d="M281.57,256.81S250.12,287,251,309" transform="translate(-38.71 -173.21)"/><path class="cls-4" d="M257,308s45.54-52.79,56.27-54.9" transform="translate(-38.71 -173.21)"/><path class="cls-5" d="M318,255s-39.19,49.83-16.5,55.5" transform="translate(-38.71 -173.21)"/><path class="cls-6" d="M306.21,312.43s20.24-6,29.29-22.93" transform="translate(-38.71 -173.21)"/><path class="cls-7" d="M395.15,255s-28.65-12.5-44.65,18.5-8,36-8,36,6,5,10.52,3.82" transform="translate(-38.71 -173.21)"/><path class="cls-8" d="M360,314c-1.3-.73,2.3,2.38,16.5-15.5" transform="translate(-38.71 -173.21)"/><path class="cls-3" d="M413.32,253.47S391,277,382,297s-8,60-29,72-37,5-35-16,43.78-22.49,43.78-22.49" transform="translate(-38.71 -173.21)"/><path class="cls-6" d="M382,322s31.8-20,37.5-32.5" transform="translate(-38.71 -173.21)"/><path class="cls-5" d="M440.5,287.5s27,4.08,39.49-18-11.33-20.41-28.41-12.73" transform="translate(-38.71 -173.21)"/><path class="cls-2" d="M442.5,262.5s-18.74,14-15.37,36,33.08,17.8,43.72,13.4,35.86-30.36,42.65-46.4" transform="translate(-38.71 -173.21)"/><line class="cls-2" x1="480.79" y1="68.29" x2="476.79" y2="79.3"/><path class="cls-2" d="M525.5,260.5s10,4,5,13-20,39.83-4,37.91a46.59,46.59,0,0,0,38.68-31.24" transform="translate(-38.71 -173.21)"/>
</g>
</svg>
以下雛形をコピペし「3項目」元データのSVGから情報を採取する。
・viewBox=""はコピペ
・<g id="mask">~~~</g>はカット&ペースト
・xlink:hrefはSVGファイルまでのURIを入力
<svg xmlns="http://www.w3.org/2000/svg" viewBox="コピペでOK" class="mask" id="move">
<defs>
<mask id="clipmask">
<!-- <g id="mask">~~~</g> をカット&ペースト -->
</mask>
</defs>
<image xlink:href="SVGファイルのURIを入力" width="100%" height="100%" mask="url(#clipMask)"></image>
</svg>
・SVGファイルの<style></style>に書かれている.cls-1{~~~}以外の部分をカット
・CSSファイルにペースト
・strokeのプロパティを#fffに変更
.cls-2,.cls-3,.cls-4,.cls-5,.cls-6,.cls-7,.cls-8{
fill:none;
stroke:#fff;
stroke-linecap:round;
stroke-miterlimit:10;
}
.cls-2{
stroke-width:15px;
}
.cls-3{
stroke-width:14px;
}
.cls-4{
stroke-width:8px;
}
.cls-5{
stroke-width:13px;
}.cls-6{
stroke-width:5px;
}
.cls-7{
stroke-width:17px;
}
.cls-8{
stroke-width:6px;
}
・CDNを読み込み、JSをコピペ
<!-- Vivus JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
<!-- Original JS -->
<script src="./js/main.js"></script>
new Vivus('move', {type: 'oneByOne',duration: 100,forceRender: false, animTimingFunction:Vivus.EASE_OUT})
おそらくこれで動くはず。
完成系コード
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 533.98 208.63">
<defs>
<style>.cls-1{fill:#f7931e;}</style>
</defs>
<g id="base">
<path class="cls-1" d="M180.64,176.26c30.88,0,43.05,9.81,43.05,19.08,0,16-24.89,23.43-33.79,23.43-2.18,0-3.27-.55-3.27-1.27,0-1.09,1.63-1.82,4.72-2.36,11.81-2.73,27.25-9.27,27.25-19.44,0-7.63-10.72-11.08-33.42-11.08-37.79,0-96.64,25.61-96.64,49.77,0,7.63,4.9,9.63,17.07,9.63,15.08,0,35.79-6.18,53.23-6.18,18.53-.18,33.24,5.27,33.24,20.53,0,35.42-56.31,69.94-112.45,69.94-23.79,0-37.42-9.81-37.42-21.62,0-18.35,32.88-31.61,56-31.61,2.73,0,4.36.55,4.36,1.64s-1.63,2.36-5.63,2.9c-37.78,5.27-48.14,16.54-48.14,25.62,0,8.17,12.36,11.8,32,11.8C127.23,317,185.9,292,185.9,261.28c0-10.54-13.26-12.72-30.51-12.72-13.81,0-30.16,1.45-44.51,1.45C92.53,250,78,246.93,78,232.76,78,203.33,139.58,176.26,180.64,176.26ZM206.42,300.7c0-13.63,13.08-32,27.43-47.6a7.41,7.41,0,0,1,5.64-2.54c2.9,0,5.45,1.82,5.45,4.18a5.29,5.29,0,0,1-1.46,3.09c-10.72,12.35-25.25,29.06-25.25,45.23,0,3.81,1.27,6,4.91,6,9.08,0,20.52-9.26,32.88-27.61a2.27,2.27,0,0,1,1.81-1.27,1.87,1.87,0,0,1,1.82,2c0,2.72-19.8,32.51-39.42,32.51C211.69,314.68,206.42,310,206.42,300.7Zm65.22-95.92c3.27,0,4.54,1.82,4.54,3.82,0,5.26-8.72,14.71-15.26,14.71-3.27,0-4.36-2-4.36-4C256.56,214.23,264.55,204.78,271.64,204.78Zm31.61,109.9c-8.54,0-14.9-4.9-14.9-14.71,0-13.26,12.17-30.34,19.8-40.87-8.36,5.63-16.53,14-24.16,22.52-14.35,16.35-26,33.06-33.06,33.06-4.18,0-6.9-2.36-6.9-7.44,0-9.09,13.8-30.7,28.33-47.42a9.26,9.26,0,0,1,7.09-3.27c2.91,0,5.09,1.28,5.09,3.64a5.31,5.31,0,0,1-1.64,3.63c-15.08,16.89-23.61,31.79-23.61,36,0,.91.36,1.27.9,1.27,2,0,10.36-11.26,20.89-23.25,10.9-12.54,25.25-26.89,35.43-26.89,4.17,0,7.08,1.82,7.08,4.36a4.21,4.21,0,0,1-.91,2.36c-6.54,8.72-22.52,28.52-22.52,44.69,0,4.18,1.45,7.09,5.81,7.09,10.36,0,20.71-9.63,33.06-28a2.28,2.28,0,0,1,1.82-1.27,1.87,1.87,0,0,1,1.82,2C342.67,284.89,322.87,314.68,303.25,314.68ZM335.76,377c-11.63,0-23.62-7.45-23.62-18.35,0-20.16,26.53-21.07,56.5-33.42,2.36-7.45,5.27-15.26,8.54-23.25-7.81,8.35-16.35,14.53-24.53,14.53-11.08,0-17.25-7.81-17.25-19.44,0-22,24.34-47.41,47.77-47.41,10.9,0,15.62,4,19.44,8.36,4.18-4.91,8.35-8.36,11.81-8.36,2,0,2.9,1.45,2.9,3.82,0,8.72-20.53,30.88-32.51,42.14a106.63,106.63,0,0,0-5.45,24.71c1.81-1.09,3.81-2,5.63-3.09a116.41,116.41,0,0,0,38.51-35.79,2.51,2.51,0,0,1,2-1.27c1.09,0,1.63.91,1.63,2,0,2.18-4.9,9.62-14,18.53a143.74,143.74,0,0,1-26.88,20.52c-2.54,1.46-4.91,2.73-7.45,4-1.27,10.9-2.36,21.25-8.17,32.88C363.73,371.72,348.47,377,335.76,377Zm0-3.27c7.63,0,14.89-5.27,20.53-15.62,3.63-6.72,6.72-16.35,10.53-27.61C341.94,340.12,322.13,341,322.13,359,322.13,368.27,327.58,373.72,335.76,373.72Zm20-62.31c8,0,18-10.53,27.07-22.34a170.54,170.54,0,0,1,14.53-24.52c-1.63-5.82-5.81-11.45-14-11.45-17.25,0-35.24,26.16-35.24,44.87C348.11,307.42,350.29,311.41,355.74,311.41Zm97,5.82c-21.07,0-31.79-9.81-31.79-23.8,0-21.07,24.16-43.78,49.59-43.78,11.63,0,18,5.27,18,13.81,0,12.35-18.17,27.25-42.51,27.25a40.86,40.86,0,0,1-11.63-1.46,38.73,38.73,0,0,0-.36,4.54c0,11.27,6.9,18.71,20,18.71,20.53,0,34-11.62,47.05-31.06a2.28,2.28,0,0,1,1.82-1.27,1.86,1.86,0,0,1,1.81,2c0,2.9-10.17,15.08-16.89,21.43C478.17,312.69,466.18,317.23,452.74,317.23ZM435.3,285.07a34.89,34.89,0,0,0,6.18.55c19.8,0,36.51-13.63,36.51-25.25,0-5.09-2.91-6.9-8.54-6.9C456.37,253.47,439.84,268.18,435.3,285.07Zm92.28,29.61c-8.54,0-14-4.54-14-13.26,0-12.89,12.72-23.79,12.72-33.6,0-3.82-3.64-5.27-7.63-6.91-15.08,27.62-32.34,46.87-36.7,46.87-1.27,0-2-.54-2-1.45a2.81,2.81,0,0,1,1.27-2c10.9-8.72,23.07-27.07,33.79-45.05-2.91-1.82-5.45-4.36-5.45-9.08,0-6.36,6.35-12.9,10.71-12.9,2.73,0,4.36,2.36,4.36,6,0,3.27-1.63,7.27-4.36,12,8.36,3.64,17.44,4.36,17.44,13.26,0,10.9-12.9,21.8-12.9,34,0,4.54,1.28,6.72,6,6.72,8.17,0,20.16-9.44,32.52-27.79a2.27,2.27,0,0,1,1.81-1.27,1.87,1.87,0,0,1,1.82,2C567,284.89,547.2,314.68,527.58,314.68Z" transform="translate(-38.71 -173.21)"/>
</g>
</svg>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
<!-- FontAwesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
<!-- Original CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<svg viewBox="0 0 533.98 208.63" class="mask" id="move" >
<!-- アニメーション画像 -->
<defs>
<mask id="clipMask">
<!--マスクのpath-->
<g id="mask"><path class="cls-2" d="M186.63,217.5s36.87-3,33.87-25-90-12-126,20,8,39,37,33,58-4,57,15-15,31-32,43-68,23-92,19c0,0-21-2-18-21s51-26,55-25" transform="translate(-38.71 -173.21)"/><line class="cls-2" x1="233.79" y1="33.29" x2="221.79" y2="47.29"/><path class="cls-3" d="M240.38,253.1s-38.29,40-26.88,54.4S242,296,242,296" transform="translate(-38.71 -173.21)"/><path class="cls-3" d="M281.57,256.81S250.12,287,251,309" transform="translate(-38.71 -173.21)"/><path class="cls-4" d="M257,308s45.54-52.79,56.27-54.9" transform="translate(-38.71 -173.21)"/><path class="cls-5" d="M318,255s-39.19,49.83-16.5,55.5" transform="translate(-38.71 -173.21)"/><path class="cls-6" d="M306.21,312.43s20.24-6,29.29-22.93" transform="translate(-38.71 -173.21)"/><path class="cls-7" d="M395.15,255s-28.65-12.5-44.65,18.5-8,36-8,36,6,5,10.52,3.82" transform="translate(-38.71 -173.21)"/><path class="cls-8" d="M360,314c-1.3-.73,2.3,2.38,16.5-15.5" transform="translate(-38.71 -173.21)"/><path class="cls-3" d="M413.32,253.47S391,277,382,297s-8,60-29,72-37,5-35-16,43.78-22.49,43.78-22.49" transform="translate(-38.71 -173.21)"/><path class="cls-6" d="M382,322s31.8-20,37.5-32.5" transform="translate(-38.71 -173.21)"/><path class="cls-5" d="M440.5,287.5s27,4.08,39.49-18-11.33-20.41-28.41-12.73" transform="translate(-38.71 -173.21)"/><path class="cls-2" d="M442.5,262.5s-18.74,14-15.37,36,33.08,17.8,43.72,13.4,35.86-30.36,42.65-46.4" transform="translate(-38.71 -173.21)"/><line class="cls-2" x1="480.79" y1="68.29" x2="476.79" y2="79.3"/><path class="cls-2" d="M525.5,260.5s10,4,5,13-20,39.83-4,37.91a46.59,46.59,0,0,0,38.68-31.24" transform="translate(-38.71 -173.21)"/></g>
</mask>
</defs>
<!-- ベース画像URI -->
<image xlink:href="./img/test.svg" width="100%" height="100%" mask="url(#clipMask)"></image>
</svg>
<!-- Vivus JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script>
<!-- Original JS -->
<script src="./js/main.js"></script>
</body>
</html>
.cls-2,.cls-3,.cls-4,.cls-5,.cls-6,.cls-7,.cls-8{
fill:none;
stroke:#fff;
stroke-linecap:round;
stroke-miterlimit:10;
}
.cls-2{
stroke-width:15px;
}
.cls-3{
stroke-width:14px;
}
.cls-4{
stroke-width:8px;
}
.cls-5{
stroke-width:13px;
}.cls-6{
stroke-width:5px;
}
.cls-7{
stroke-width:17px;
}
.cls-8{
stroke-width:6px;
}
new Vivus('move', {type: 'oneByOne',duration: 100,forceRender: false, animTimingFunction:Vivus.EASE_OUT})
最後に
線のアニメーションも出来るらしい。自分で出来る様になったらまた書きます。