WEBデザインで画像をホバーしたら画像がズームアップするような機能を実装しましたのでご紹介します。
【完成イメージ】
ポイントは画像サイズを変えることなくズームアップ表示できることです。
使用画像はトリミングしたのがこちらにあるので、そのまま使っていただいても構いません。
実装
まずHTMLを用意します。ポイントとしてimgタグをそのまま使うのではなく親要素で囲います。
<div class="img-frame">
<img src="./img/image1.jpg" alt="サンプル画像">
</div>
そしてCSSです。今回は幅高さ300pxに固定します。
img{
width: 300px;
height: 300px;
}
ホバーアクションも書いていきましょう。今回は変形プロパティで拡大縮小表示ができる、transform: scale();を使用していきます。
img:hover{
/* transformは変形プロパティ。値にscaleを指定すると拡大縮小することができる。 */
transform: scale(1.3);
}
これで画像をホバーした際に、画像が1.3倍で表示されるようになります。
みたまんまで、画像そのものが1.3倍になっています。流石にこのままの状態でWEBページに表示させるのはないですよね?なので、幅高さを固定して中の画像だけズームアップさせます。
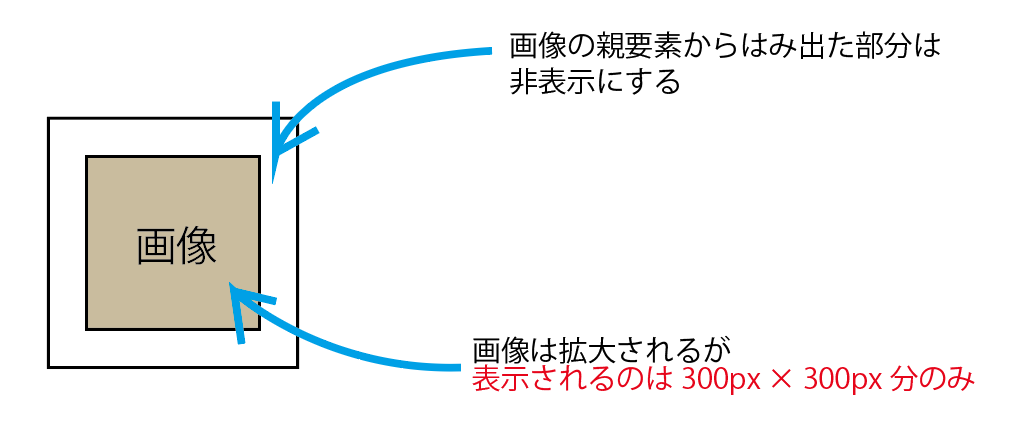
そのためには、まず親要素に対して幅高さの固定値を設定し、子要素のはみ出た部分を非表示にする必要があります。図解化するとこんな感じです。
では実際に実装していきます。
.img-frame{
/* 縦横300pxにがっちり固定 */
width: 300px;
height: 300px;
/* 固定した幅からはみ出たものは隠してしまう */
overflow: hidden;
}
動作を確認します。
どうでしょう?目的は果たせたかと思います。ただ動きがカクカクしてるのでちょっとダサいです。なのでtransition を追加しヌルッと動くようにします。それで【完成イメージ】通りの機能が実装できたかと思います。
.img-frame{
/* 縦横300pxにがっちり固定 */
width: 300px;
height: 300px;
/* 固定した幅からはみ出たものは隠してしまう */
overflow: hidden;
}
/* 画像スケール */
img{
width: 300px;
height: 300px;
/* ヌルッと動くように */
transition: 0.3s;
}
/* ボバー時のアクション */
img:hover{
/* transformは変形プロパティ。値にscaleを指定すると拡大縮小することができる。 */
transform: scale(1.3);
}
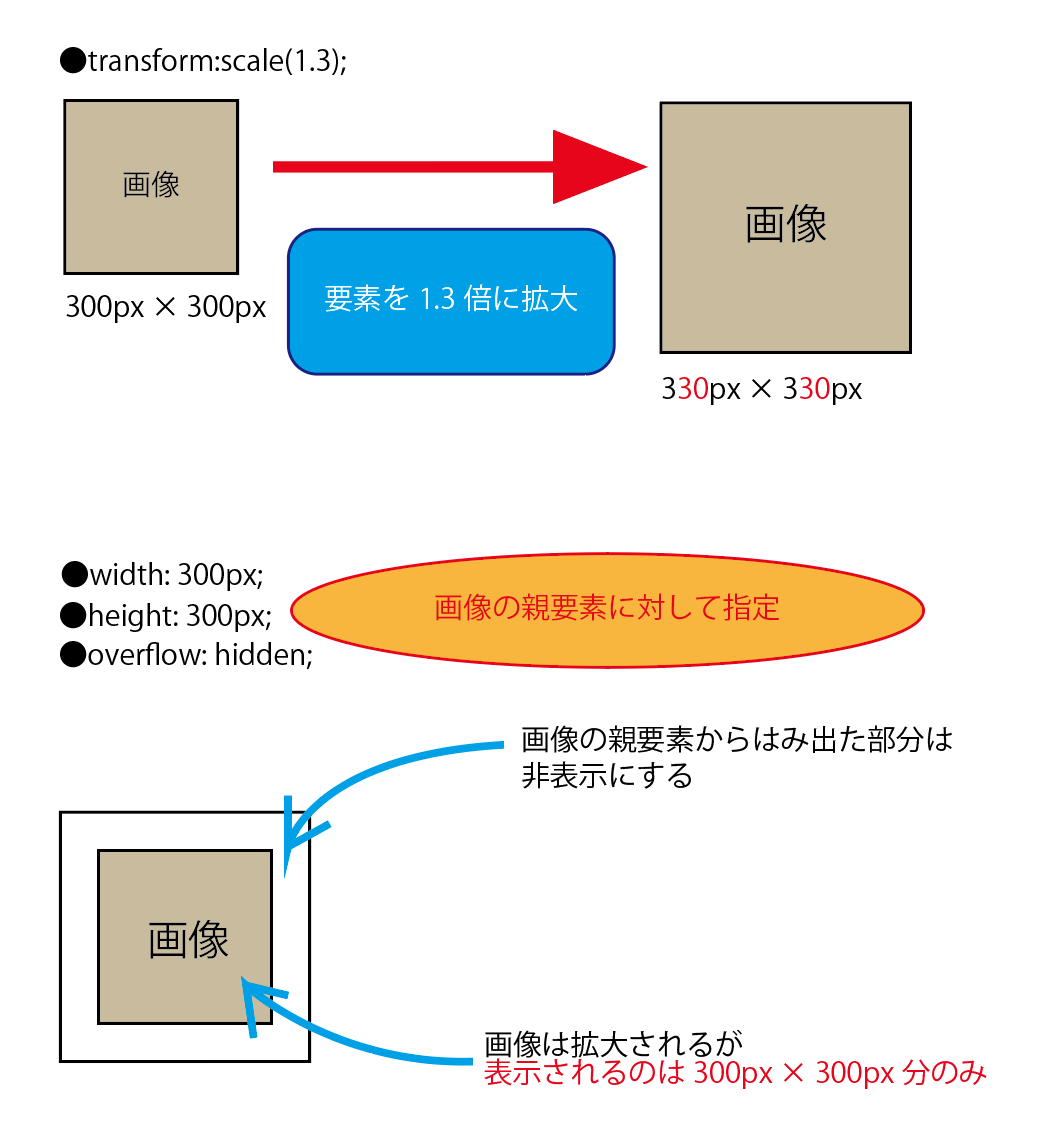
最後に今回やった実装を簡単に図解化したので添付しておきます。是非参考にして下さい。お疲れ様でした。