ナビゲーションバーを作成する際、各要素の種類を理解してなかったため作成に手こずったので初学者向けにちょっとまとめてみました。恐らくここらへんでつまずく人もいるかと思うので、助力になれば幸いです。
※なにか本とかを元に作ったわけではないので間違ってる可能性もあります。経験に基づきまとめているところはあるのでそこらへんはご了承願います。
完成イメージ
マークアップ
<nav>
<ul>
<li>
<a href="">menu1</a>
</li>
<li>
<a href="">menu2</a>
</li>
<li>
<a href="">menu3</a>
</li>
</ul>
</nav>
nav{
background-color: gray;
text-align: center;
border: 2px solid black;
}
/* navの中の全てのliタグ */
nav li{
padding: 10px;
}
nav li:not(:last-child){
border-bottom: 2px solid black;
}
/* liのhoverアクション */
nav li:hover{
background-color: orange;
}
/* navの中の全てのaタグ */
nav a{
color: white;
}
ブラウザを確認してみると・・・


liのホバーアクション自体はできたが、肝心のリンクが出ない・・・
はい、これはaタグのインライン要素が関係しています。
そもそもインライン要素って?
HTMLにはブロック要素とインライン要素があります。
詳しくは自分で調べて納得して欲しいのですが、簡単に言ってしまうと以下のようになります。
・ブロック要素・・・「改行」と「高さ」がある要素。「幅」は「親要素に対して100%」。
・インライン要素・・・「高さ」がなく、横並び(改行」がない)になる要素。「幅」は「子要素に対して100%」。
となり、今回の問題児、aタグは「インライン要素」となります。
インライン要素は「幅」は「子要素に対して100%」なので、今回の場合「menuX」というテキストの幅になります。
ではやることは簡単。aタグをブロック要素に変える。
nav{
background-color: gray;
text-align: center;
border: 2px solid black;
}
/* navの中のliタグ */
nav li{
padding: 10px;
}
nav li:not(:last-child){
border-bottom: 2px solid black;
}
/* liのhoverアクション */
nav li:hover{
background-color: orange;
}
/* navの中のaタグ */
nav a{
color: white;
display: block;
}
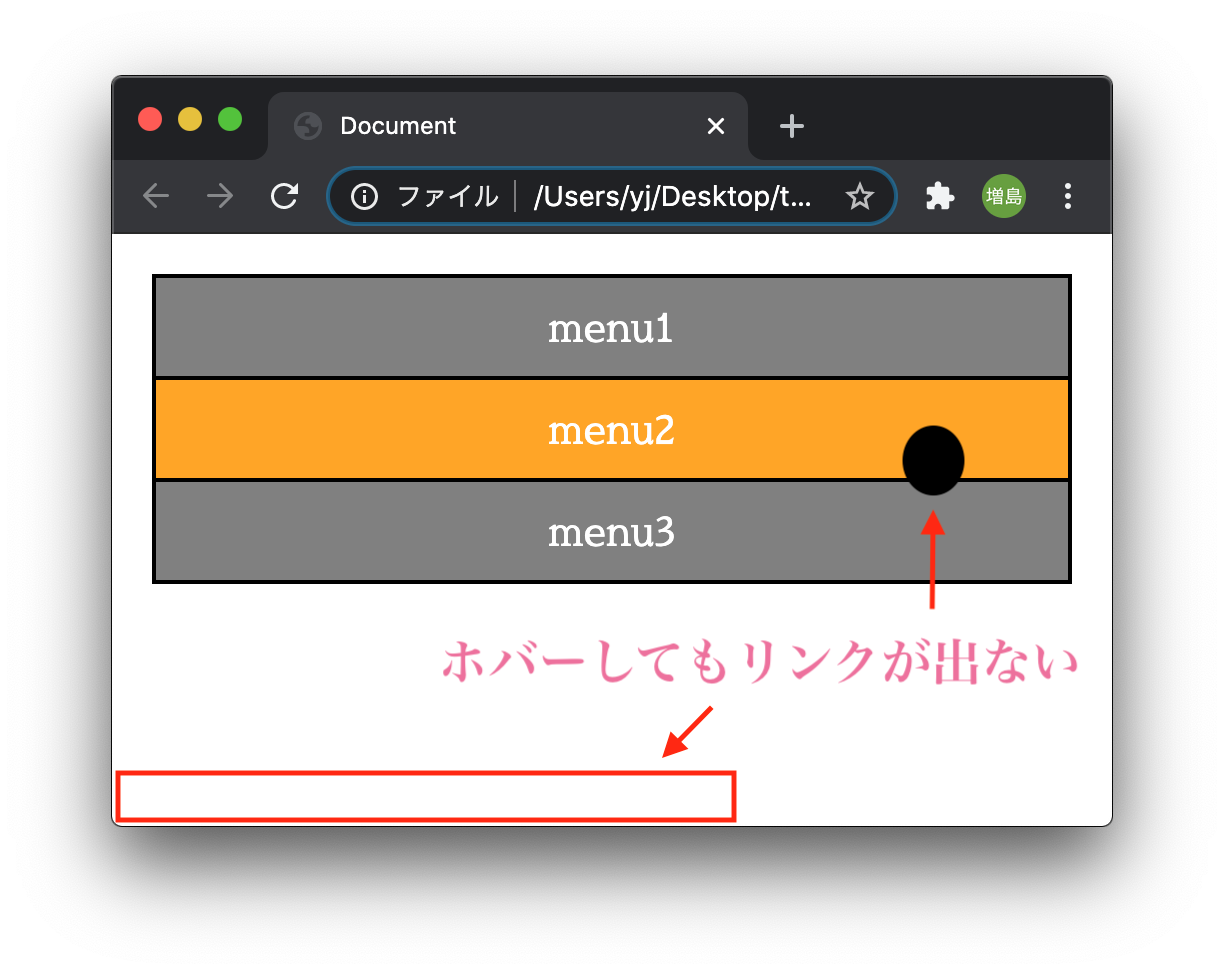
ブラウザを確認してみると・・・
これで、できたかと思いきやカーソルがテキストの高さ外に来るとリンクが表示されなくなる。
いろいろ試して、aタグにheight:100%;を指定しても無理・・・
じゃ、結局どうするか。
このナビゲーションバーにおいて一番優先しなきゃいけない要素は何か?
今回はリンクをつなげる事が目的なので「aタグを中心にコーティングをする」が正解。
で、最終的なコードは以下。
nav{
background-color: gray;
text-align: center;
border: 2px solid black;
}
/* navの中の全てのaタグ */
nav a{
color: white;
display: block;
padding: 10px;
}
/* navの中の最後のliの中のaタグ以外のaタグ */
nav li:not(:last-child) a{
border-bottom: 2px solid black;
}
/* navの中の全てのaタグのホバーアクション */
nav a:hover{
background-color: orange;
}
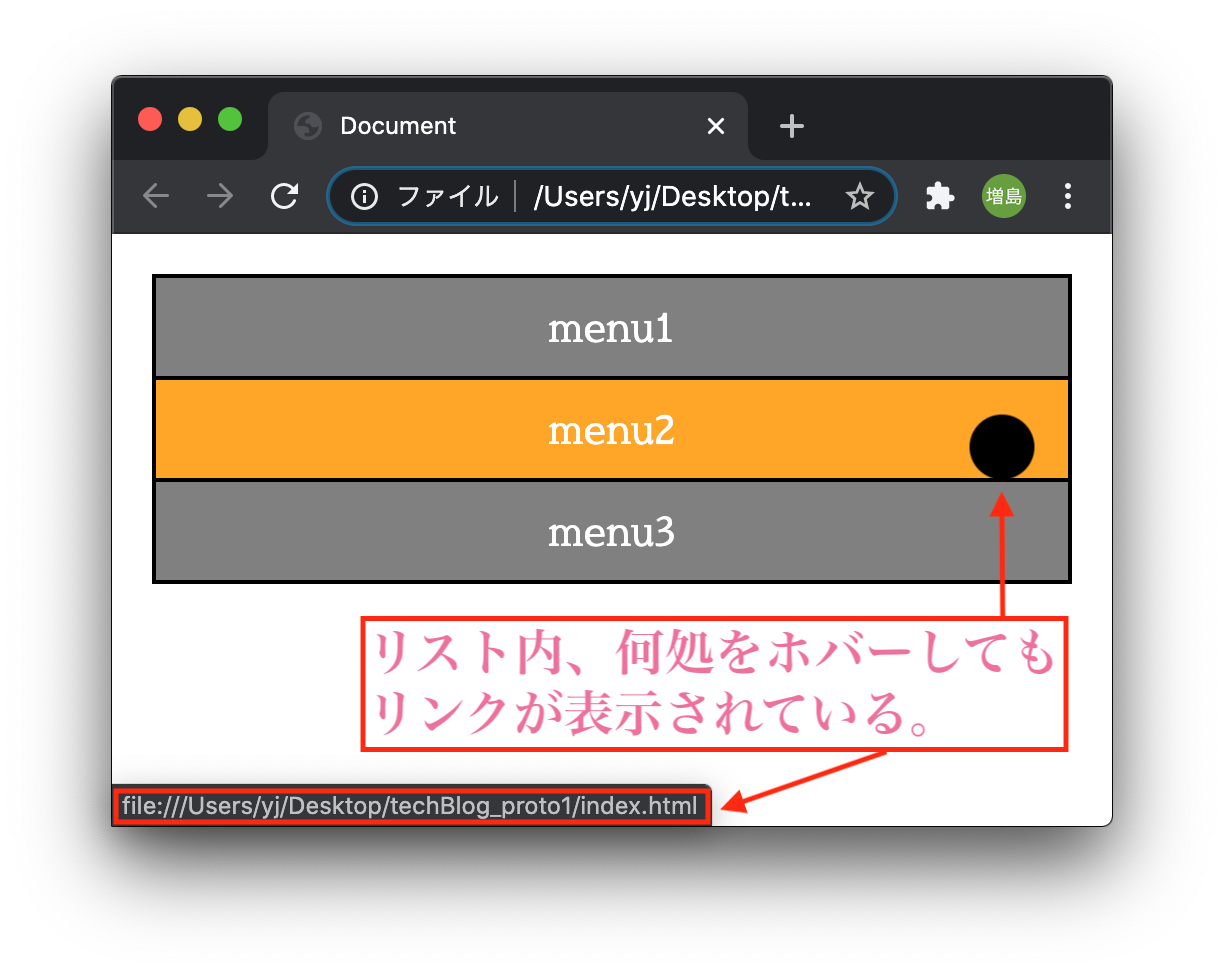
これでリスト内のどの位置でホバーしてもリンクが表示される。
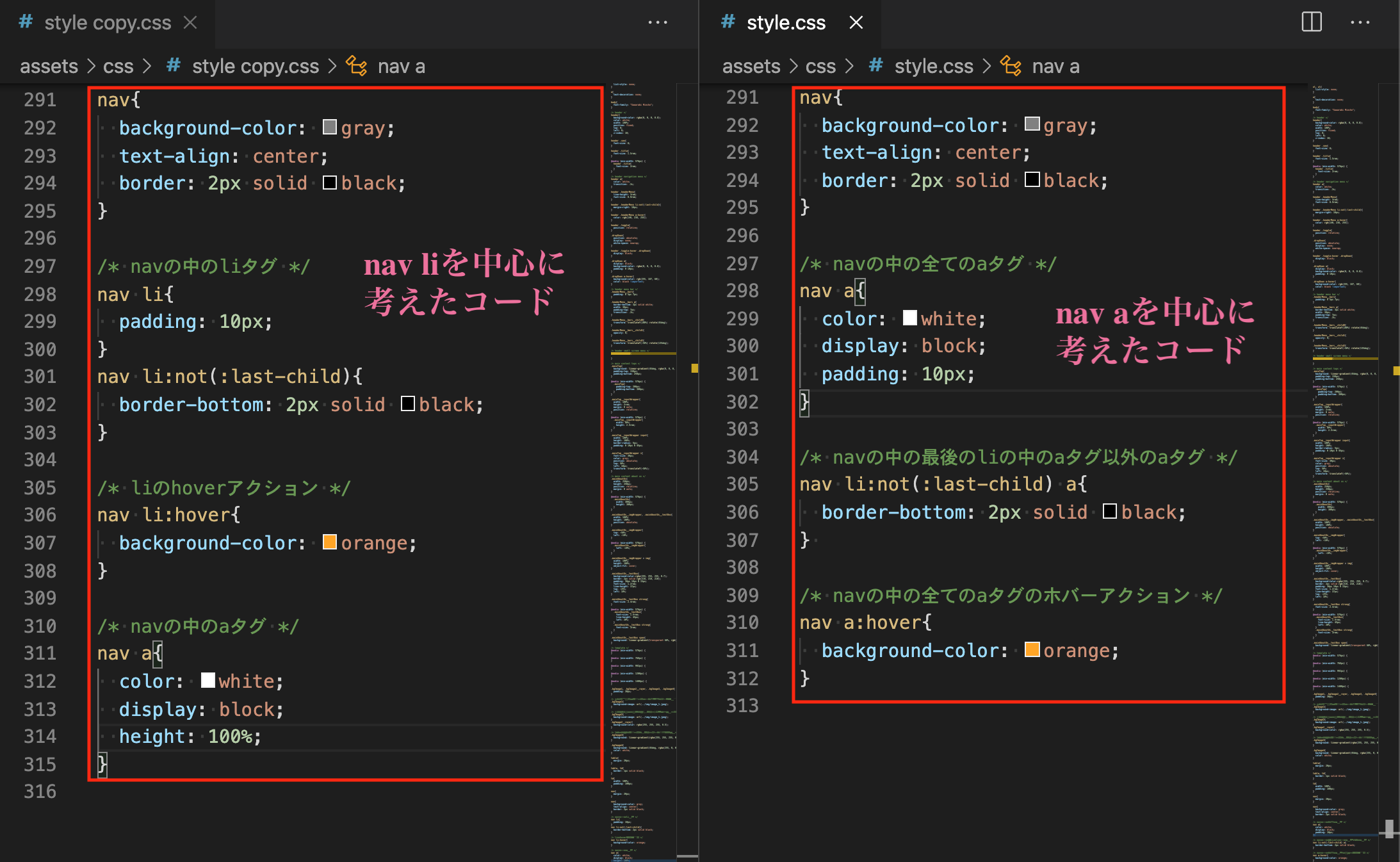
何をどう変えたか
最初はnav liを中心に考えていたため、cssもnav liの記述が多くなっていた。
ただそれだと肝心のaタグ(リンク)の範囲がliタグの高さいっぱいにまで広げる事ができない。
なのでliに当てていたcssを今回のナビゲーションの中心人物であるaタグに置き換えた。
こうすることでliのサイズを気にすることなくaタグのサイズを自由に変えられるので後で改造する時も楽である。
単純に結果論だがコード量も減っているためいい結果になったのではないかと思う。
最後に
今回はかなり初学者向けに書かせていただいたので少しでも助力に慣れればいいと思います!