はじめに
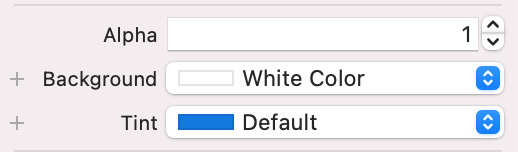
UI部品に色を指定したい場合、↓のようにstoryboardでいじる以外、

コードで指定することもできます。例えば、
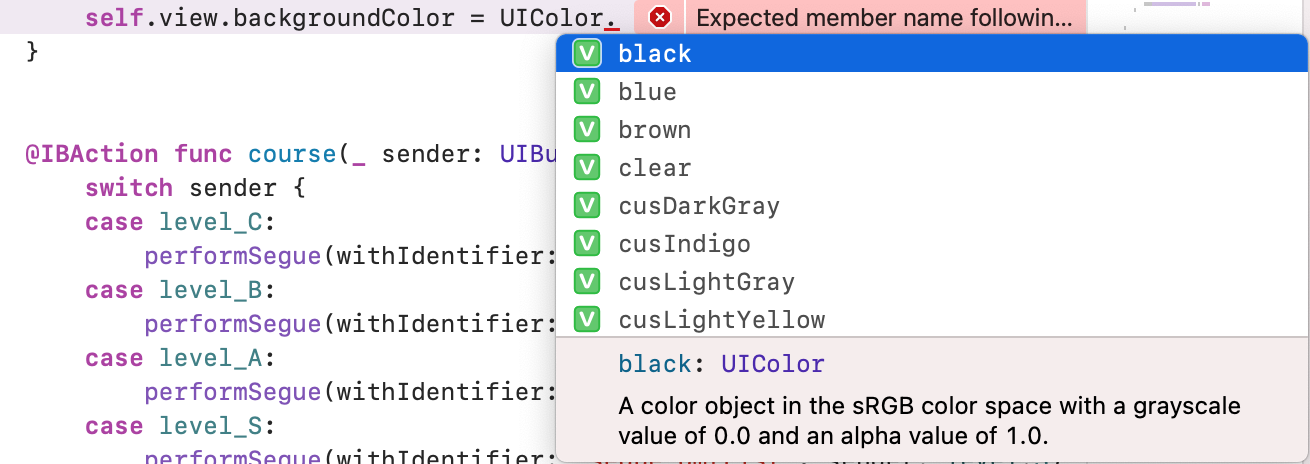
self.view.backgroundColor = UIColor.black
.black黒色は内蔵の色なので、UIColor.を入力して、自動的にリストが出てくると思います。↓の感じ

でも、もし欲しい色は内蔵にない場合はどうすればいいですか?storyboardでなら、「custom...」が選べるのだが、コードの場合は??
まず
UIColorをextensionし、欲しい色の名前を宣言しましょう。
次
**#colorLiteral(red: 1, green: 0.8, blue: 0, alpha: 1)**をreturnします。
↓のように
extension UIColor {
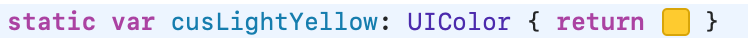
static var cusLightYellow: UIColor { return #colorLiteral(red: 1, green: 0.8, blue: 0, alpha: 1) }
}
欲しい色の数値わからない??
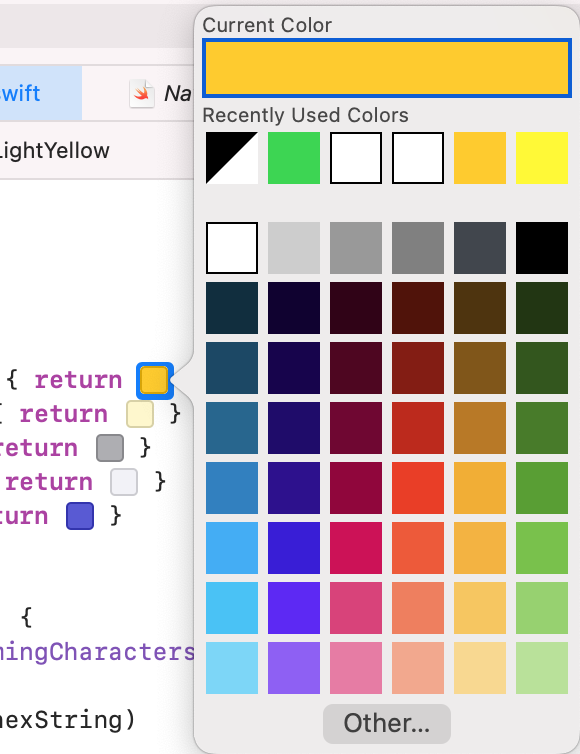
大丈夫です!↑のコードを入力したら、↓のように出てきます(色の枠)。

この枠をクリックすると、storyboardみたいなカラーパネルが出てきます。

それでも欲しい色がない??
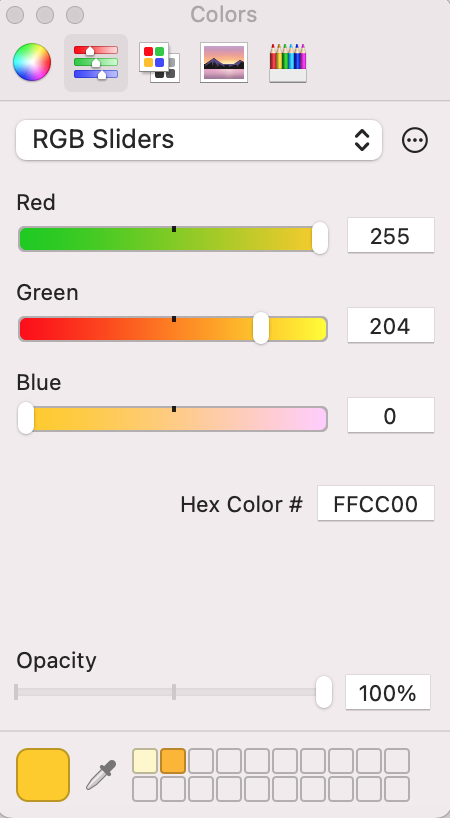
下の「Other...」をクリックすると、storyboardの「custom...」のようなものが出てきました!ここで自由に選べます!めでたしめでたし

最後に
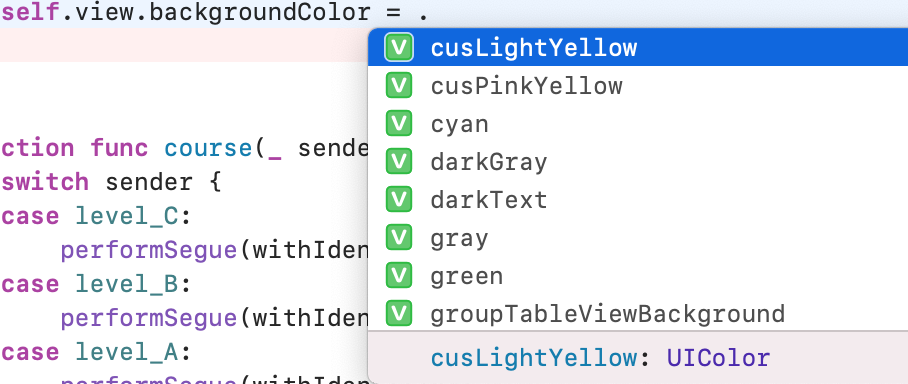
普通にコードのカラーリストを確認してみたら、先ほど宣言した「cusLightYellow」が出てきました。
self.view.backgroundColor = .cusLightYellow