追記
VSCodeの右クリックメニューはインストール時に指定すれば設定できるそうです.
この記事の内容は右クリックメニューの作り方って感じで見てください(
前書き
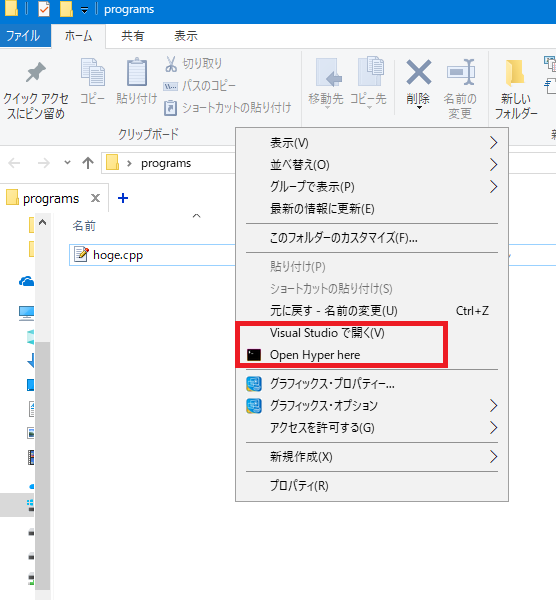
ある時ディレクトリ内で右クリックのメニューを開いてみると,下の画像のようになっていました.
赤枠で囲んだ部分は明らかに標準では付いていないものです
正直Visual Studioはあまり使わないので VSCodeでフォルダを開く機能があれば便利だなーと思っていました
作り方
この手のメニューの追加は,レジストリエディターを使用します
※レジストリを書き換えるので自己責任でお願いします
- レジストリエディタを起動します
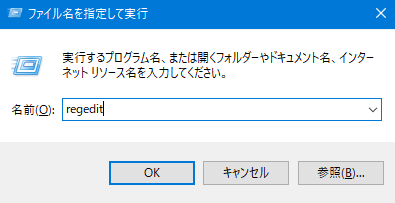
- [Win+R]のファイル名を指定して実行から,
regeditと入力します
- キーを追加する場所を探します
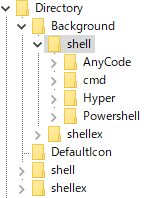
- 既に存在していたHyperの起動メニューの文面から検索して,以下の場所にあることを確認しました.
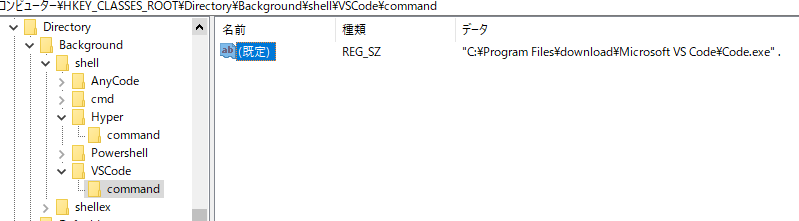
コンピューター\HKEY_CLASSES_ROOT\Directory\Background\shell
- キーを追加する
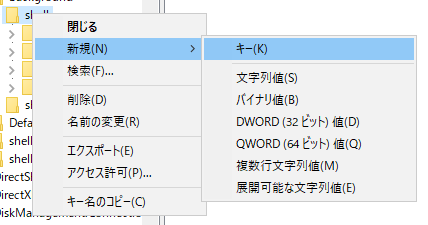
- Shellを選択し,[右クリック]→[新規]→[キー]の順に選択します.

- キーの名前を要求されるので,適当に
VSCodeとでも書いておきましょう. - 次に,右のウィンドウから,[既定]の部分をダブルクリックします.
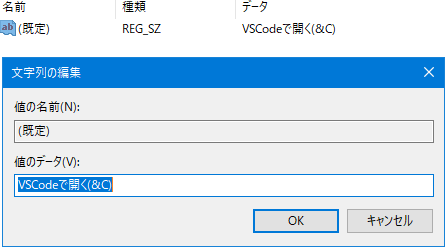
- 文字列の入力を求められ,ここで入力した値が右クリックをした時に表示されるメッセージになります.
* 今回はVSCodeで開く(&C)としてみました.
*&を付けるとショートカットキーを設定できます.

- 実行するプログラムを設定する
- 次に,作成したメニューをクリックした時に起こすアクションを設定します
- 先に作成した
コンピューター \HKEY_CLASSES_ROOT\Directory\Background\shell\VSCodeで右クリックし,もう一つ新しいキーを作成します. - キーの名前は,他のキーを参考にして
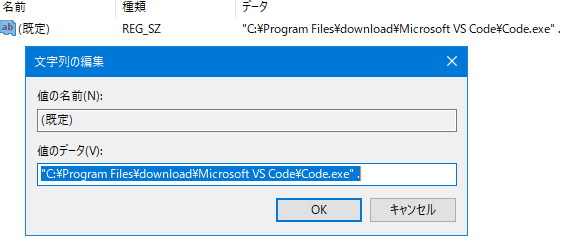
commandにします. - キーのデータは,以下のようにします(VSCodeの実行パスは適宜変更してください)
- 最終的に以下のような画面になりました.
結果
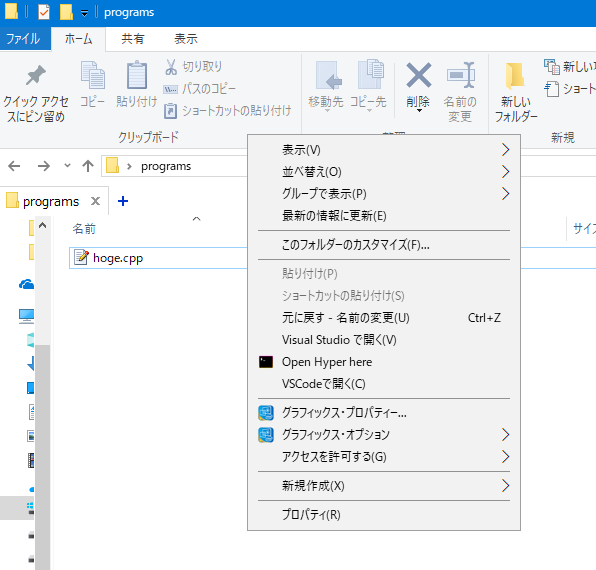
これで,フォルダ上で右クリックを押すとそのフォルダをVSCodeで開くメニューが完成しました.
使用する機会によっては,VSCodeを開いてから,フォルダをドロップするよりも安定した操作ができ,場合によってはVSCode側のフォルダを開くコマンド[C-K→F]よりも使いやすい場面も有るでしょう.