vscodeのsettings.jsonを晒してみる(v1.25.1)の記事を読んで,他の人の設定を見ると自分は使ってなかったこんな機能が有るのかーって思ったので,自分も積極的に晒そうとこの記事に便乗しました.
settings.jsonと, keybindings.json, 使っている拡張機能の一覧なんかを書いていこうと思います.
主に外見重視です
環境
-
Windows10
-
Ubuntu16.04
-
VSCode Ver 1.25.1
OS間での設定の共有は,自分が以前書いたGitを使ってVSCodeの設定を複数の環境で使いまわす(Win/Linux)を使って同期しています.
設定用のリポジトリはこちら
https://github.com/WGGSH/vscode-setting
また,現在あまり大きなディスプレイを持ち合わせていない環境で作業しているので,それに合わせた設定にしています
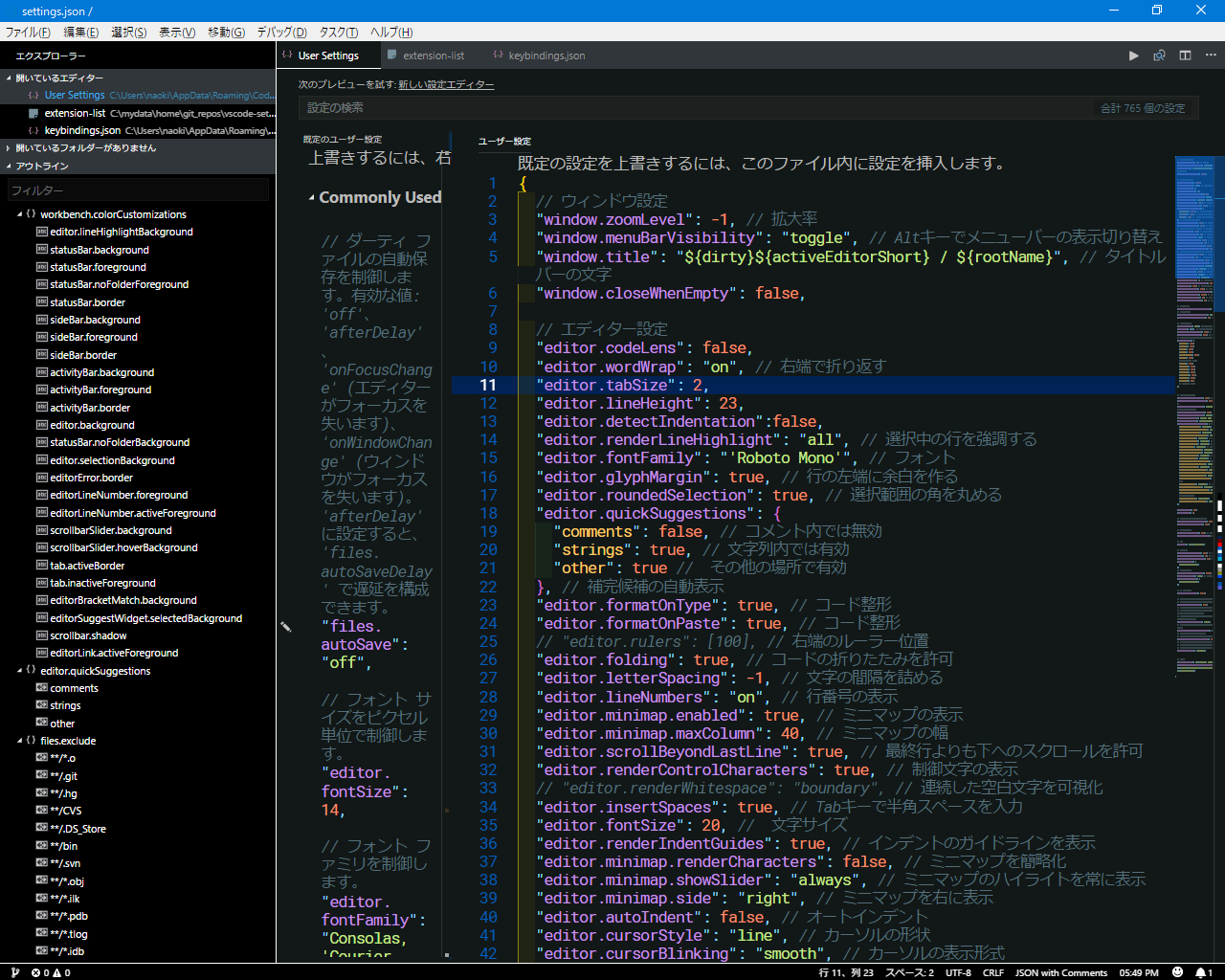
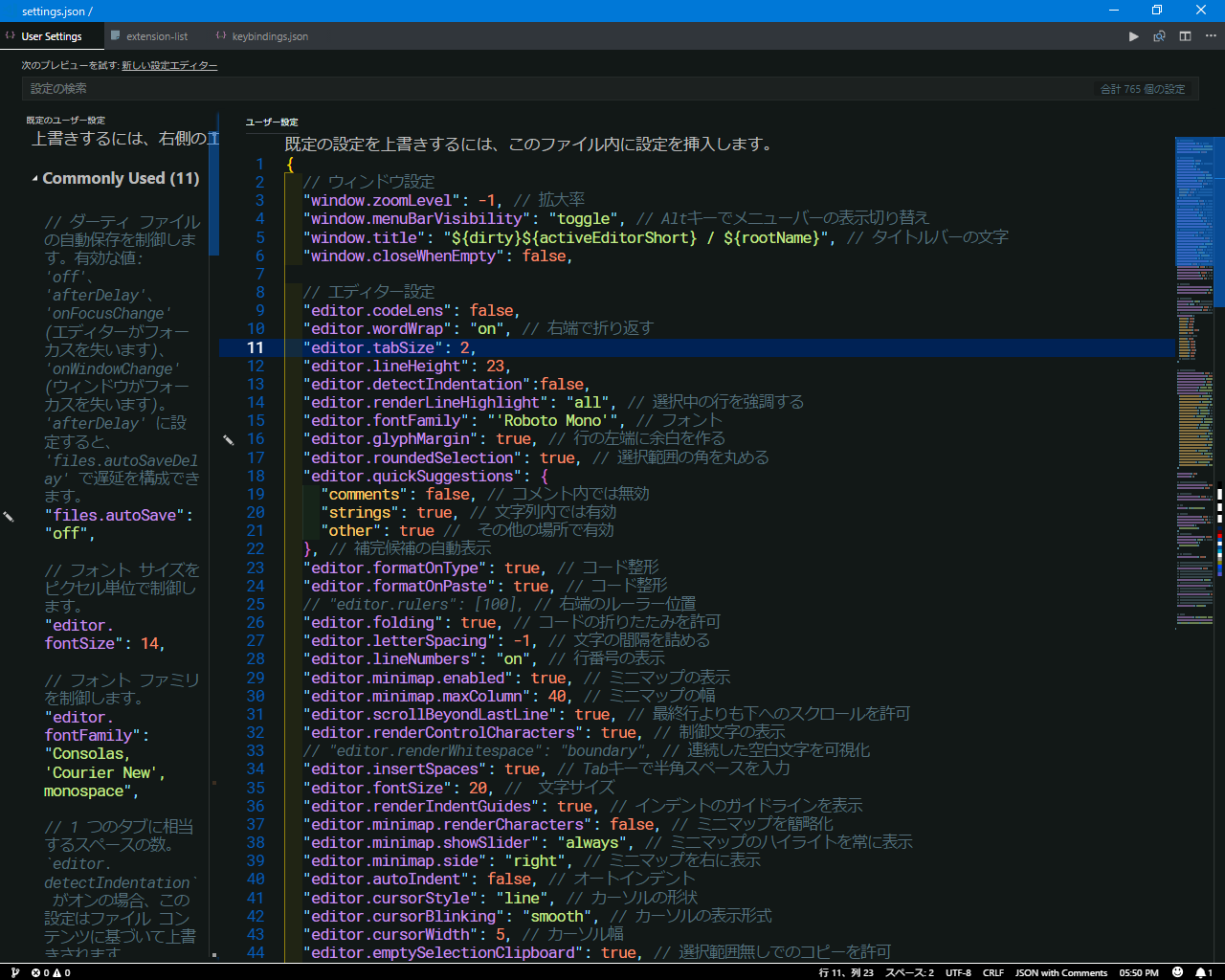
設定
{
// ウィンドウ設定
"window.zoomLevel": -1, // 拡大率
"window.menuBarVisibility": "toggle", // Altキーでメニューバーの表示切り替え
"window.title": "${dirty}${activeEditorShort} / ${rootName}", // タイトルバーの文字
"window.closeWhenEmpty": false,
// エディター設定
"editor.codeLens": false,
"editor.wordWrap": "on", // 右端で折り返す
"editor.tabSize": 2,
"editor.lineHeight": 28,
"editor.detectIndentation":false,
"editor.renderLineHighlight": "all", // 選択中の行を強調する
"editor.fontFamily": "'Roboto Mono'", // フォント
"editor.glyphMargin": true, // 行の左端に余白を作る
"editor.roundedSelection": true, // 選択範囲の角を丸める
"editor.quickSuggestions": {
"comments": false, // コメント内では無効
"strings": true, // 文字列内では有効
"other": true // その他の場所で有効
}, // 補完候補の自動表示
"editor.formatOnType": true, // コード整形
"editor.formatOnPaste": true, // コード整形
// "editor.rulers": [100], // 右端のルーラー位置
"editor.folding": true, // コードの折りたたみを許可
"editor.letterSpacing": -1, // 文字の間隔を詰める
"editor.lineNumbers": "on", // 行番号の表示
"editor.minimap.enabled": true, // ミニマップの表示
"editor.minimap.maxColumn": 40, // ミニマップの幅
"editor.scrollBeyondLastLine": true, // 最終行よりも下へのスクロールを許可
"editor.renderControlCharacters": true, // 制御文字の表示
// "editor.renderWhitespace": "boundary", // 連続した空白文字を可視化
"editor.insertSpaces": true, // Tabキーで半角スペースを入力
"editor.fontSize": 20, // 文字サイズ
"editor.renderIndentGuides": true, // インデントのガイドラインを表示
"editor.minimap.renderCharacters": false, // ミニマップを簡略化
"editor.minimap.showSlider": "always", // ミニマップのハイライトを常に表示
"editor.minimap.side": "right", // ミニマップを右に表示
"editor.autoIndent": false, // オートインデント
"editor.cursorStyle": "line", // カーソルの形状
"editor.cursorBlinking": "smooth", // カーソルの表示形式
"editor.cursorWidth": 5, // カーソル幅
"editor.emptySelectionClipboard": true, // 選択範囲無しでのコピーを許可
"editor.links": true, // リンクをクリック可能に
"editor.matchBrackets": true, // 対応する括弧の強調表示をオンに
"editor.mouseWheelScrollSensitivity": 0.7, // マウスホイール回転の移動係数
"editor.mouseWheelZoom": false, // Ctrl+マウスホイールによるズームを無効化
"editor.suggestFontSize": 24, // サジェストの文字サイズ
"editor.suggestLineHeight": 24, // サジェスト欄の行の高さ
// ターミナル
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\wsl.exe", // WSLへのパス
"terminal.integrated.fontFamily": "'Roboto Mono'", // フォント
"terminal.integrated.fontSize": 22, // フォントサイズ
// ファイル設定
"files.autoSave": "off", //ダーティファイルの作成を無効
"files.eol": "\n", // 改行コードをLF(Linux/OSX)にする
"files.insertFinalNewline": true, // ファイルの終端に空の行を追加
"files.autoGuessEncoding": true, // 文字コードを自動判別
// エクスプローラーから除外するファイルとフォルダ
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/bin": true,
//"**/*.exe": true,
"**/*.o": true,
"**/*.obj": true,
"**/*.ilk": true,
"**/*.pdb": true,
"**/*.tlog": true,
"**/*.idb": true,
"**/*.dll": true
// "**.vs": true,
},
// ワークベンチ設定
"workbench.editor.showTabs": true, // タブを表示
"workbench.activityBar.visible": false, // アクティビティバー(左端)を非表示に
"workbench.editor.tabSizing": "shrink", // タブが多い場合,文字を非表示にしてもタブ表示を優先する
"workbench.statusBar.visible": true, // ステータスバー(下端)を表示
"workbench.sideBar.location": "left", // サイドバーを左に
"workbench.colorTheme": "Breeze Dark Theme", // カラーテーマ
"workbench.iconTheme": "eq-material-theme-icons", // アイコンの適用
"workbench.colorCustomizations": { // カラーテーマに上書きする個別の設定
"statusBar.background": "#000000", // ステータスバー背景色
"statusBar.noFolderBackground": "#000000",
"statusBar.foreground": "#ffffff", // ステータスバー前景色
"statusBar.noFolderForeground": "#ffffff",
"statusBar.border": "#ffffff", // ステータスバーの境界線
"sideBar.background": "#000000", // サイドバーの背景色
"sideBar.foreground": "#ffffff", // サイドバーの前景色
"sideBar.border": "#ffffff", // サイドバーの境界線
"activityBar.background": "#000000", // アクティビティバーの背景色
"activityBar.foreground": "#ffffff", // アクティビティバーの前景色
"activityBar.border": "#ffffff", // アクティビティバーの境界線
"editor.background": "#121817", // エディタ背景色
"editor.lineHighlightBackground": "#002255", // 選択している行の強調色
"editor.selectionBackground": "#660000", // 選択領域の強調色
"editorError.border": "#ff0000", // エラー部分の下線
"editorLineNumber.foreground": "#0077ffbb",
"editorLineNumber.activeForeground": "#ffffff",
"scrollbarSlider.background": "#0077ff99", // スクロールバーの色
"scrollbarSlider.hoverBackground": "#00ccffcc", // 移動中のスクロールバーの色
"tab.activeBorder": "#ffffff", // アクティブタブの下線
"tab.inactiveForeground": "#999999", // 非選択タブの文字色
"editorBracketMatch.background": "#ffff0077",// 対応する括弧の背景色
"editorSuggestWidget.selectedBackground": "#0044ff", // サジェスト欄,選択中項目の背景色
"scrollbar.shadow": "#0077ff99",
"editorLink.activeForeground": "#5555ce",
},
// 画面の透過設定
"glassit.alpha": 255,
"glassit.step": 1,
// クラッシュレポートを送信する
"telemetry.enableCrashReporter": true,
"telemetry.enableTelemetry": true,
// 拡張機能関連
"extensions.autoUpdate": true, // 自動更新
"extensions.ignoreRecommendations": false, // 推奨事項の通知をOFF
// Git
"git.path": "C:\\wslgit.exe",
// markdown
"markdown.preview.breaks": true, // 改行を反映
"markdown.preview.fontSize": 22, // 文字サイズ
"markdown.preview.lineHeight": 1.1, // 行幅
"markdown.styles": [
"~/markdown_pdf.css",
],
// markdown-pdf
"markdown-pdf.convertOnSave": false, // 保存時に自動でpdf化しない
"markdown-pdf.type": "pdf", // PDFで出力
"markdown-pdf.styles": [
"~/markdown_pdf.css",
],
// c# fixformat
"csharp.format.enable": false,
// clang-formatの実行ファイルへのフルパス
// 拡張機能のインストール時にダウンロードされるので設定する必要は無い
"C_Cpp.clang_format_path": null,
// clang-formatでコード整形する時のスタイルを設定する
// デフォルトはワークスペースルートとその親フォルダに`.clang-format`ファイルがある場合はその設定値を使用し、
// .clang-formatファイルが無い場合はC_Cpp.clang_format_fallbackStyleで代わりの設定を実行される
"C_Cpp.clang_format_style": "file",
// C_Cpp.clang_format_styleが実行できなかった時に代わりに実行される書式設定を指定する
"C_Cpp.clang_format_fallbackStyle": "Visual Studio",
// includeをソートするかを設定
// この設定値は.clang-formatファイルのSortIncludesプロパティを上書きする
"C_Cpp.clang_format_sortIncludes": null,
// ファイルの保存時に自動整形を有効にする
// "C_Cpp.clang_format_formatOnSave": false,
// `Default`はコードフォーマットを有効にし、`Disabled`は無効にする。
"C_Cpp.formatting": "Default",
// CMake
"cmake.cmakePath": "C:\\Program Files\\download\\CMake\\bin\\cmake.exe",
"cmake-tools-helper.cmake_download_path": "~\\.vscode\\extensions\\maddouri.cmake-tools-helper-0.2.1\\cmake_download",
}
[
{
"key": "ctrl+shift+k",
"command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+shift+k",
"command": "-editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
},
{
"key": "ctrl+oem_plus",
"command": "editor.action.fontZoomIn"
},
{
"key": "ctrl+oem_minus",
"command": "editor.action.fontZoomOut"
},
{
"key": "ctrl+0",
"command": "editor.action.fontZoomReset"
},
]
naumovs.color-highlight
oderwat.indent-rainbow
shardulm94.trailing-spaces
Tobiah.language-pde
ms-vscode.csharp
Unity.unity-debug
robertohuertasm.vscode-icons
fms-cat.theme-monokaisharp
shd101wyy.markdown-preview-enhanced
yzane.markdown-pdf
DataByne.theme-monokai-hc
AndrewFridley.breeze-dark-theme
Leopotam.csharpfixformat
saikou9901.evilinspector
Compulim.vscode-clock
patrys.vscode-code-outline
coenraads.bracket-pair-colorizer
vector-of-bool.cmake-tools
twxs.cmake
ms-vscode.cpptools
個々の設定の意図
"window.menuBarVisibility": "toggle", // Altキーでメニューバーの表示切り替え
"workbench.activityBar.visible": false, // アクティビティバー(左端)を非表示に
メニューバーとアクティビティバーの設定です.
基本的には「時々見る必要があるもの」は常時表示する必要はないというスタンスなので,メニューバーはAltキーを押したときだけ,アクティビティバーはCtrl+Bで表示切り替えをしています.
少しでもエディタ部分の表示領域を広げる用にしています.
"window.zoomLevel": -1, // 拡大率
"editor.fontSize": 20, // 文字サイズ
まず,"window.zoomLevel"から設定します.
複数ファイルを開いている場合のタブの大きさや,ステータスバー,アクティビティバーの大きさなどはこの設定でしか変更できません.なので,これらの大きさを決めてから,それを基準にフォントサイズ,や行間の高さなどを設定します.
"editor.lineHeight": 28,
行の高さです.
値を小さくするほどより多くの情報を映すことができますが,狭くしすぎるとかえって見づらくなってしまいます.
"editor.letterSpacing": -1, // 文字の間隔を詰める
文字の横の間隔を設定します.
横幅が広いと,1行の文字数があまり多くなくても右端まで埋まって改行されてしまう場合があるので,見づらくならない範囲で横幅を狭くしています.
"editor.fontFamily": "'Roboto Mono'", // フォント
フォントです.
Consolasや,Migu 1Mなど,いくつか使っていましたが,今はこのRoboto Monoを使用しています.
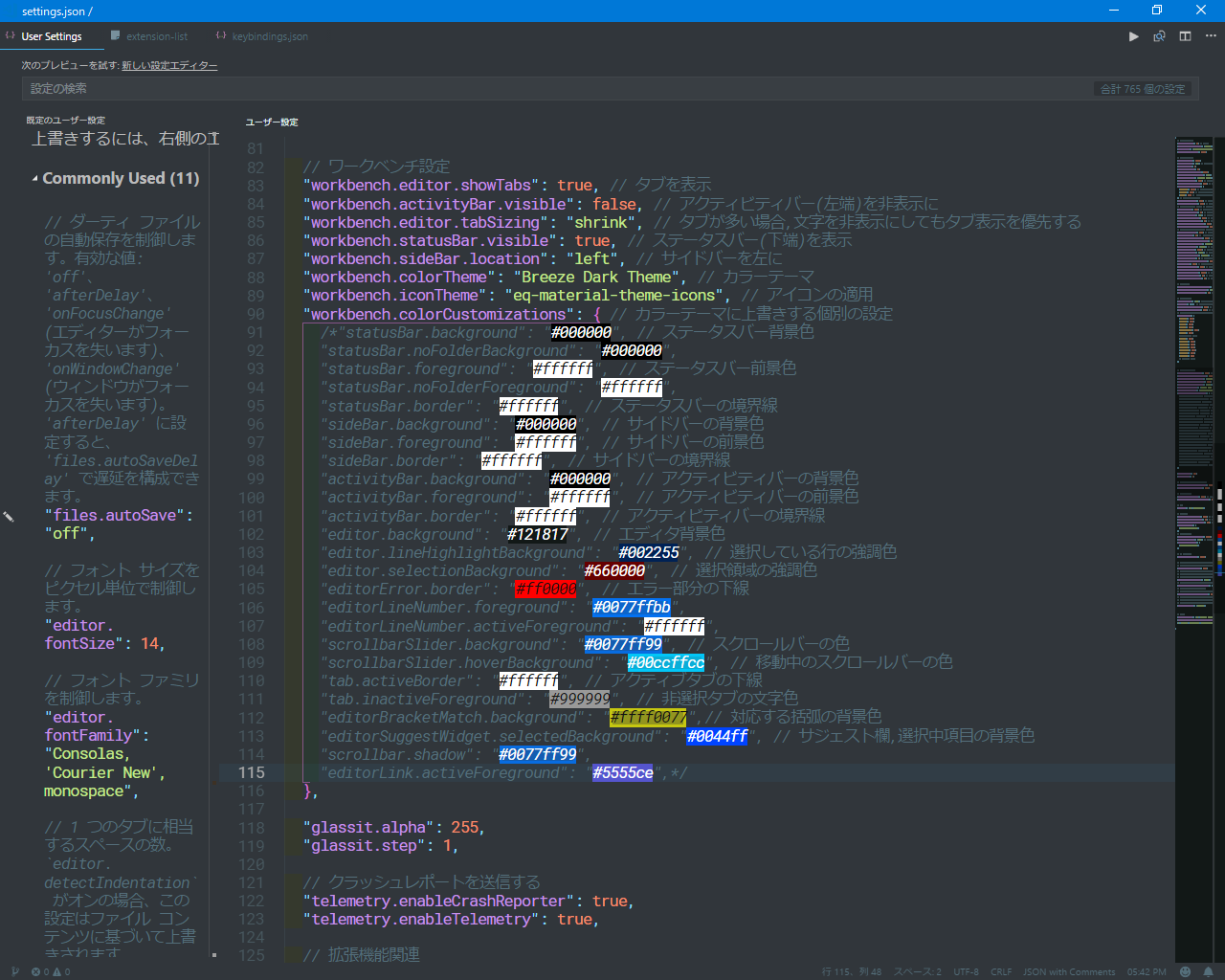
"workbench.colorTheme": "Breeze Dark Theme", // カラーテーマ
"workbench.colorCustomizations": { // カラーテーマに上書きする個別の設定
"statusBar.background": "#000000", // ステータスバー背景色
"statusBar.noFolderBackground": "#000000",
"statusBar.foreground": "#ffffff", // ステータスバー前景色
"statusBar.noFolderForeground": "#ffffff",
"statusBar.border": "#ffffff", // ステータスバーの境界線
"sideBar.background": "#000000", // サイドバーの背景色
"sideBar.foreground": "#ffffff", // サイドバーの前景色
"sideBar.border": "#ffffff", // サイドバーの境界線
"activityBar.background": "#000000", // アクティビティバーの背景色
"activityBar.foreground": "#ffffff", // アクティビティバーの前景色
"activityBar.border": "#ffffff", // アクティビティバーの境界線
"editor.background": "#121817", // エディタ背景色
"editor.lineHighlightBackground": "#002255", // 選択している行の強調色
"editor.selectionBackground": "#660000", // 選択領域の強調色
"editorError.border": "#ff0000", // エラー部分の下線
"editorLineNumber.foreground": "#0077ffbb",
"editorLineNumber.activeForeground": "#ffffff",
"scrollbarSlider.background": "#0077ff99", // スクロールバーの色
"scrollbarSlider.hoverBackground": "#00ccffcc", // 移動中のスクロールバーの色
"tab.activeBorder": "#ffffff", // アクティブタブの下線
"tab.inactiveForeground": "#999999", // 非選択タブの文字色
"editorBracketMatch.background": "#ffff0077",// 対応する括弧の背景色
"editorSuggestWidget.selectedBackground": "#0044ff", // サジェスト欄,選択中項目の背景色
"scrollbar.shadow": "#0077ff99",
"editorLink.activeForeground": "#5555ce",
},
主にカラーテーマの設定です.
拡張機能からいくつかテーマを試したのですが,一部分だけ自分には見づらい,といったテーマが殆どで,既存のカラーテーマをそのまま使うことができませんでした.
そこで,特定のカラーテーマから,一部分だけを手動で変更しています.
具体的には,背景とコメント,行番号などの色が似ていて自分には視認しづらく感じるテーマが多かったので,それらを変更しています.
自分の色彩感覚が良いわけでもないので,かえって見づらくなっている部分もあるかもしれませんが...
拡張機能
- oderwat.indent-rainbow
- インデント毎に色がついてネストがわかりやすくなります
- shardulm94.trailing-spaces
- 連続した半角スペースや,全角スペースに色が付き,すぐに発見できます
- coenraads.bracket-pair-colorizer
- インデントや括弧毎に色がついて,対応する部分との位置関係がわかりやすくなります
- Compulim.vscode-clock
- ステータスバーに時計を表示します.自分はメニューバーと同様の理由でWindowsのタスクバーを表示していないので,時計だけは代わりに表示するようにしています.
まとめ
こんな感じで,自分にとって快適に操作できるように工夫しています.