目次
- はじめに
- 完成イメージ
- 実装方法
- 最後に
はじめに
Irisにはアクションエディタというアクションを設定する画面がありますが、
アクションメニューにはコーディングを書かなくても
アクションを実装できる素敵なメニューがたくさんあります。
アクションメニューの機能を紹介をしつつ、簡単なクーポンアプリを作成していきたいと思います!
今回アプリ作成にかかった時間は、なんと3時間でした🙌(APIを作成含む)
慣れるまで少しかかるかもしれませんが、使いこなせばさくっと実装できるようになります。
是非、使い方を学んで活用してみてください!
完成イメージ
一覧画面でクーポンの一覧を表示し、クーポンをタップすると詳細画面に遷移します。
詳細画面で使うボタンをタップすると使用済みになり、一覧画面には表示されなくなるというような簡単なクーポン機能を搭載したアプリを作成していきます!
実装方法
API作成
まずは今回使用するAPIをFoundryで作成していきましょう!
簡単にAPIを作成できる、Relational Databaseを使って作成していきます。
Relational Databaseの使用方法は今回は詳しく説明は行わないため、
初めて使う方は、下記の記事をご参考にしてください👀
https://qiita.com/VoltMX_Team/items/5236864ada5b825b7792
今回、クーポンデータを管理するt_couponというテーブルを作成しました。

このテーブルを使って、データ取得、データ更新を行うAPIを作成していきます。
取得と更新を行うため、Relational Database作成時にオペレーションを作成する際、
「get」と「update」にチェックを入れましょう。

クーポン一覧取得
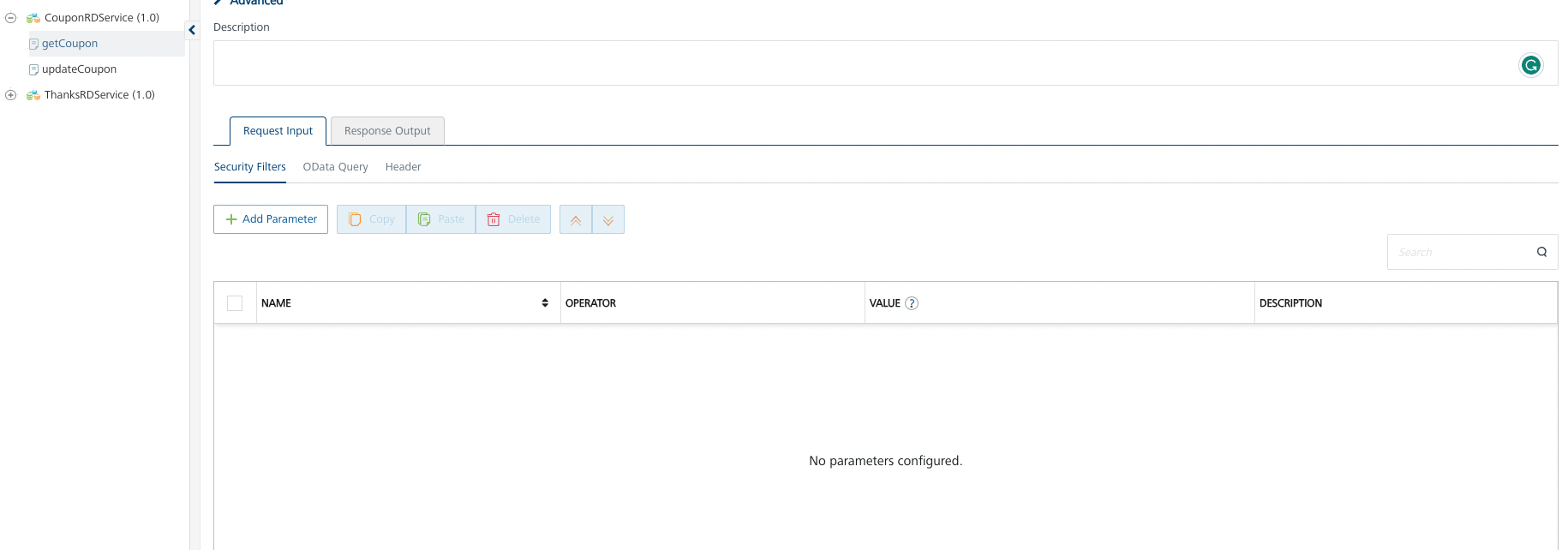
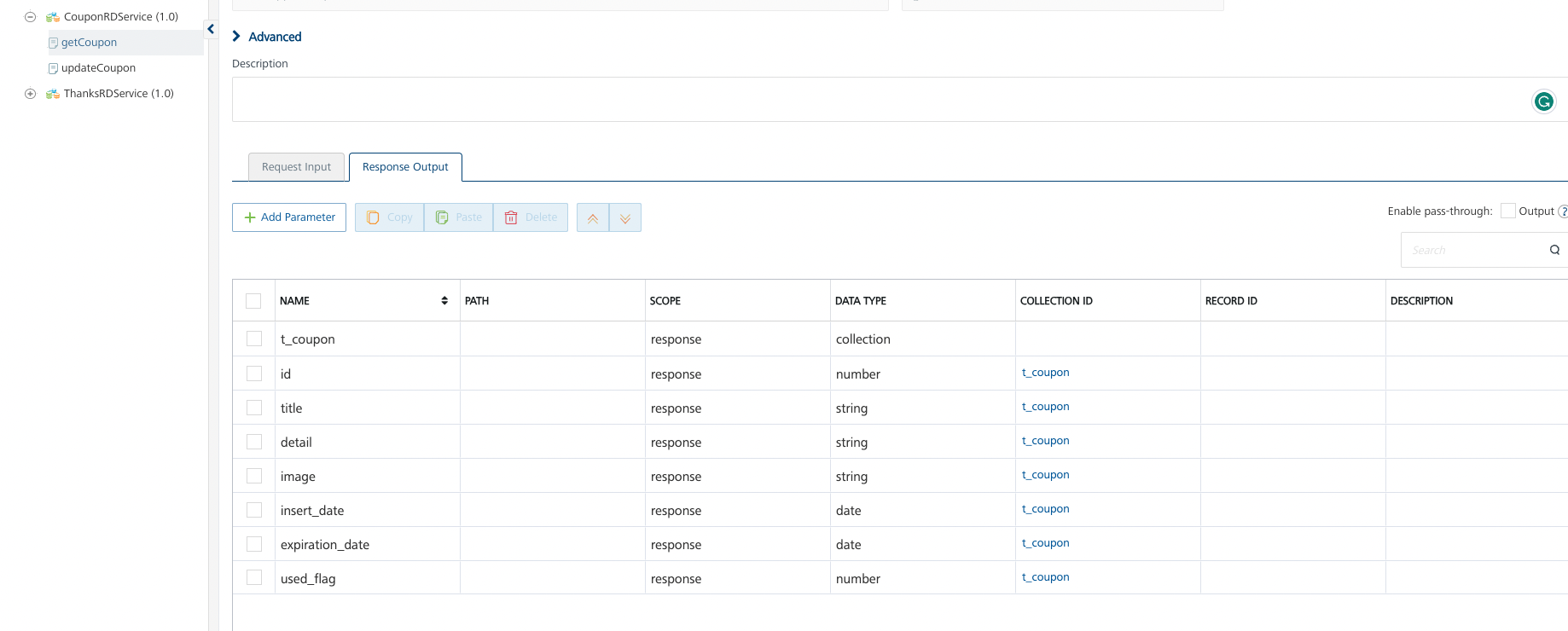
一覧取得は、getCouponとしてこのように作成しました。
| 項目 | 画像 |
|---|---|
| Request Input |
 
|
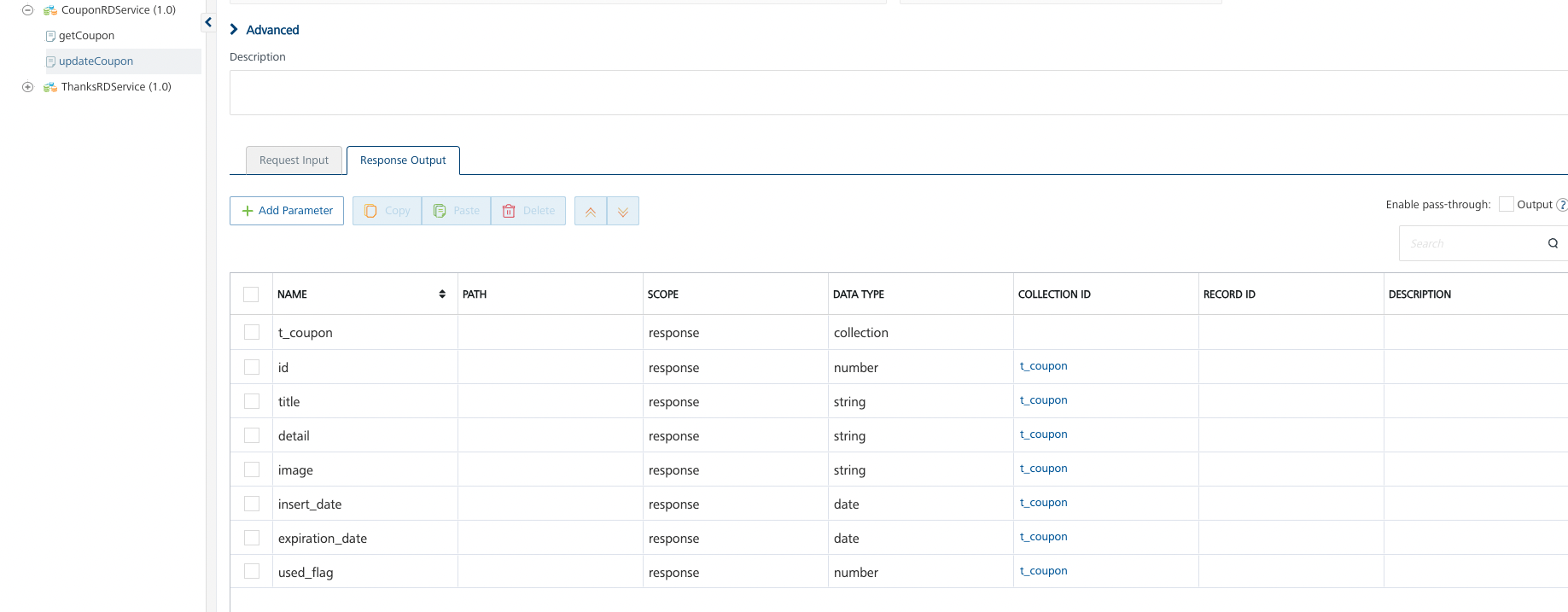
| Response Output |  |
Request OutputのOdata Queryでは値を設定することで特定のデータを取得のみをすることができます。
今回使用済みのクーポンはデータ取得しないように、$filterのDEFAULT VALUEにused_flag ep 0を設定しました。
ここではODataを使って記述する必要があり使い慣れていない人も多いかと思いますが、公式ドキュメントを参考にするか、ChatGPTに聞くと教えてくれます👀

テスト実行を行うとこのようにデータを取得することができました。

クーポン情報更新
データの更新を行うAPIは、updateCouponとしてこのように作成しました。
更新するIdを指定し、使用済みフラグであるused_flagを更新するというAPIです。
| 項目 | 画像 |
|---|---|
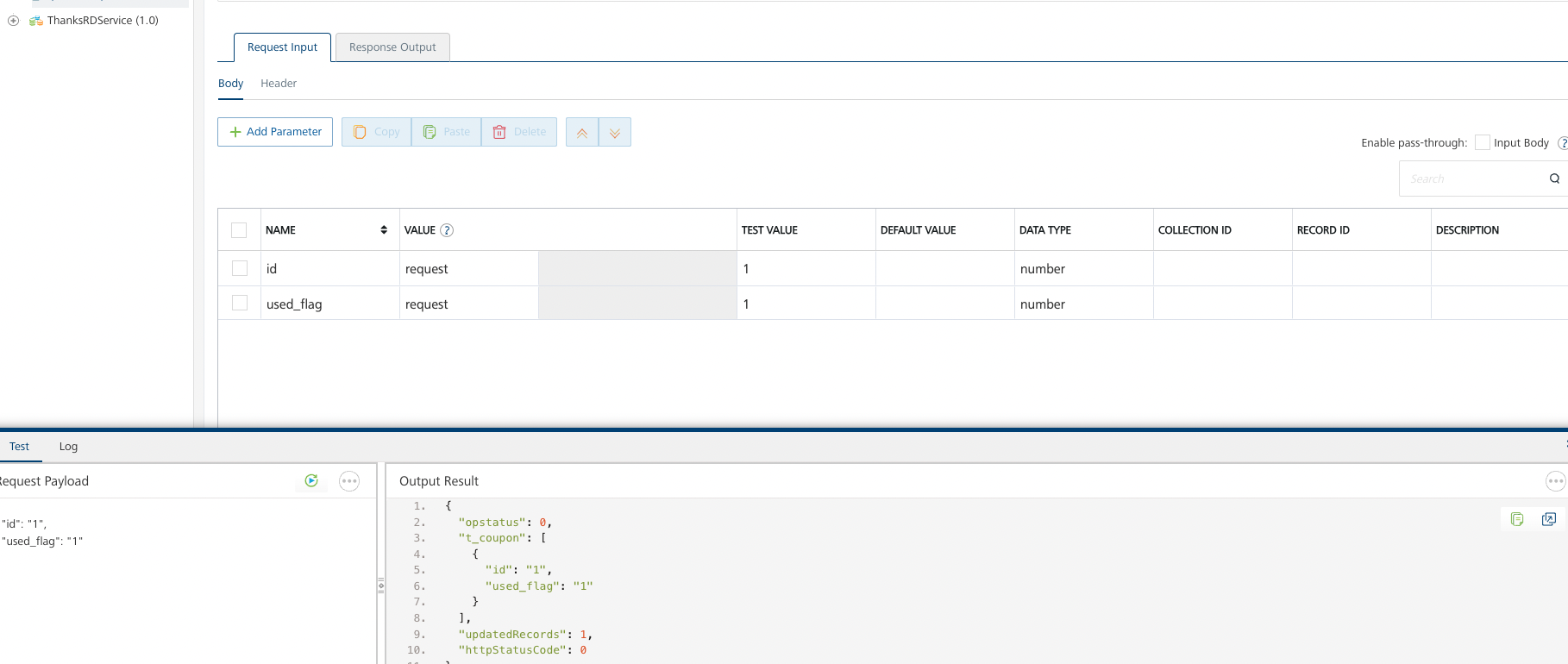
| Request Input |  |
| Response Output |  |
テスト実行をすると、このようにデータを更新することができました。

APIが完成したので、Irisで画面を作っていきましょう!
フロント実装
IrisからAPIを呼べるように、Foundry Appと接続を行なっておきましょう。
接続方法がわからない方は以下をご参考ください。
UI作成
クーポン一覧と詳細画面のUIはこのように作成しました。
| 画面名 | Iris画面 |
|---|---|
| クーポン一覧 |  |
| クーポン詳細 |  |
クーポン一覧
画面が作成できたので、APIを使って一覧表示処理を実装していきます。
データ取得
まずは、一覧画面でgetCouponを使ってセグメントにデータを表示させるアクションを作成します。
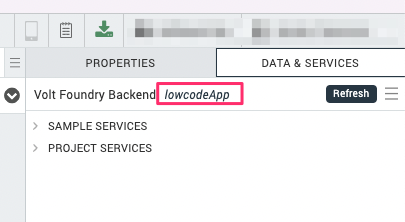
Irisの右にあるDATA & SERVICESのタブを開き、PROJECT SERVICESを開きます。
すると、接続しているAppで作成されたAPIを表示することができます。
getCouponを使用したいので、getCouponを開くとFoundryで設定したResponse値が表示されます。
これらを画面上のWidgetと紐づけることで、対象データを画面内のWidgetに表示させることができます。
紐付けが完了した値は、太字に変化します。
ここでマッピングを行うことで画面表示時に起こるonMappingアクションにアクションが設定されるようになります。
View Mappingのボタンを押して、アクションの中身を見てみましょう。

先ほどのマッピングを行うだけで、ローディング表示からAPIの呼び出しコールバックまでの流れを自動で生成してくれました。

表示するデータを変更したい場合は、Add Mappingのアクションメニューを開いた後、
マッピングを修正することができます。

その他、アラートの文言などはデフォルトで英語表記となっているため適宜修正を行ってください。
一覧タップ
次に一覧のデータをクリックした時のアクションを設定していきます。
Segment WidgetのonRowClickを編集します。
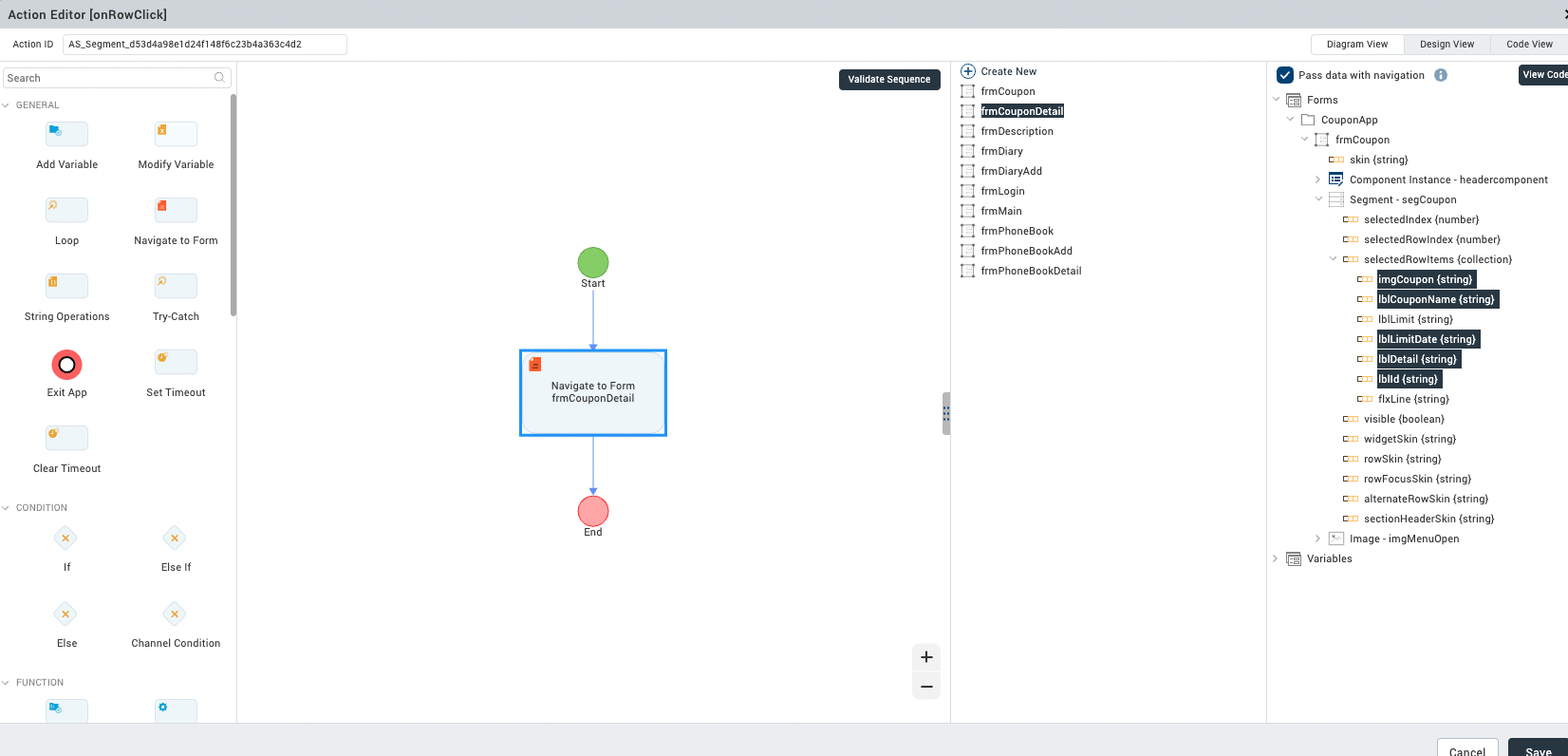
アクションエディタが開いたら、アクションメニューから画面遷移アクションの「Navigate to Form」を選択します。
右側で遷移先のフォームを選択し、Pass data with the navigationにチェックを入れることで次の画面にデータを渡すことができます。
渡したいデータのWidget名を選択したら完成です。

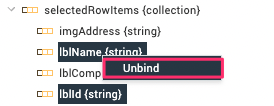
渡す値を解除したい場合は、対象の値の上で右クリックし「Unbind」をクリックすればOKです。

変更したら、Saveボタンで忘れず保存をしておきましょう。
一覧画面が完成したので、詳細画面を作成していきましょう!
クーポン詳細
詳細表示
一覧画面でタップしたクーポンの詳細を表示します。
タップ時にいくつかデータを渡すよう設定したため、詳細画面でそれらのデータを受け取り表示しましょう。
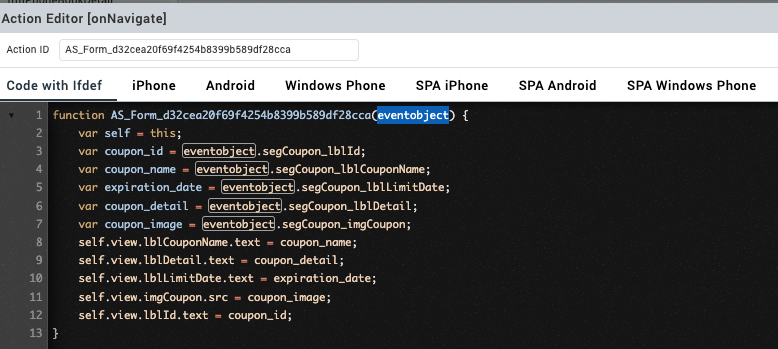
前の画面からのデータを受け取るには、onNavigateのアクションを編集していきます。

前の画面で受け取ったデータは、eventobjectの中に入ってきます。
これらのデータを表示するために、まず受け取ったデータを変数に入れていきましょう。
変数に入れるアクションは、「Add Variable」で行うことができます。
| 項目 | 詳細 |
|---|---|
| Name | 変数名 |
| Value Type | 値の型(Constant:定数、Expression:コーディングを記載) |
| Value | 変数に入れたい値 |
受け取るデータは、クーポンID,クーポン名,有効期限,クーポン詳細,クーポン画像のため、
それぞれ変数名を指定して、対象データを指定します。
クーポンIDの場合は、このように設定しました。

データの指定方法は、eventobject.セグメント名_widget名で指定することができます。
他のデータも同じように設定していきます。
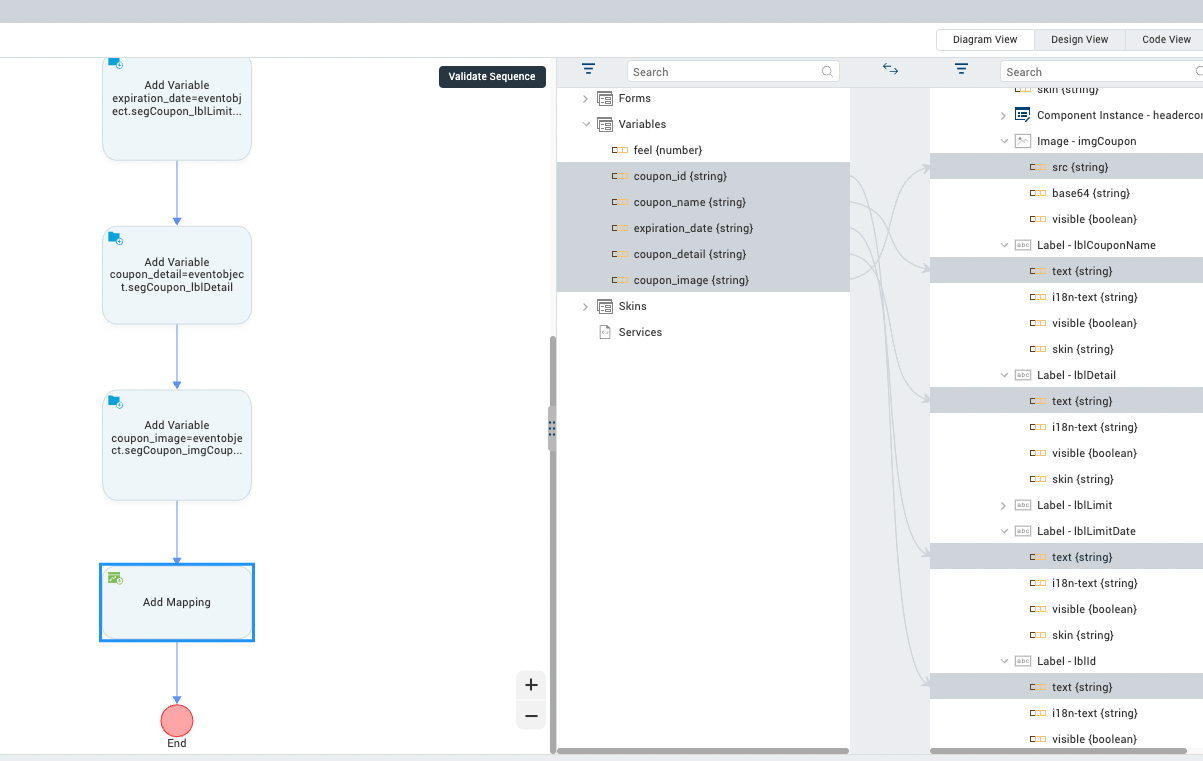
変数を指定できたら、フォーム上のWidgetに値をマッピングしていきます。
アクションメニューから「Add Mapping」を選択し、変数とWidgetをマッピングしましょう。

使うボタンタップ
次に「使う」ボタンをクリックした時のアクションを作成します。
今回、使用したクーポンは一覧に表示させないようにしたいため、
「使う」ボタンをクリックしたら使用済みフラグを更新させるようにします。
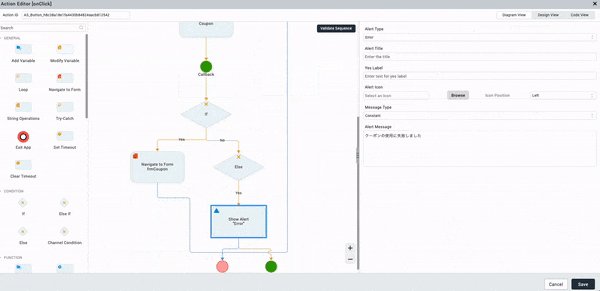
まずは、ボタン押下時に使用しても良いか確認ポップアップを表示させたいので、
アラートアクションを使います。
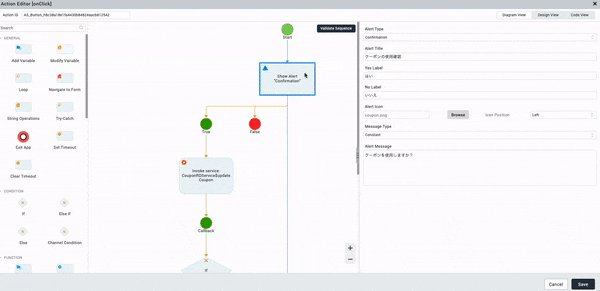
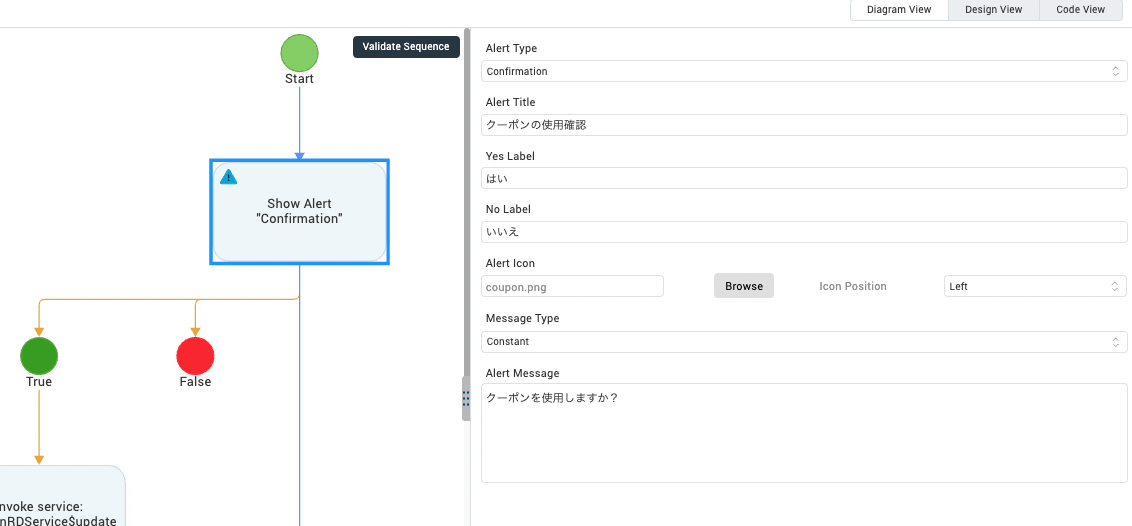
アクションメニューから、「Show Alert」を選択します。
項目を以下のように設定することで、ボタン押下時にポップアップを表示させることができるようになりました。

ポップアップで「はい」を押下すると、データを更新したいので、
「Invoke Service」を選択し、Trueの場合のフローに紐づけます。
また、右側のプルダウンで呼び出すAPIを選択します。
マッピングを変更するには、プルダウンの下にある「Update Mapping」をクリックします。
APIリクエストにクーポンIDを指定するため、
クーポンIDのデータが入っているlblIdとバックエンドのリクエスト値idと紐付けを行います。
また、データ更新時、used_flagを1(使用済)に更新する必要があるため、
デフォルトで1が送られるように、値を右クリックしEdit Expressionをクリックすると、値の指定ができます。
"1"と入力し、値の左に赤い丸が表示されればOKです。
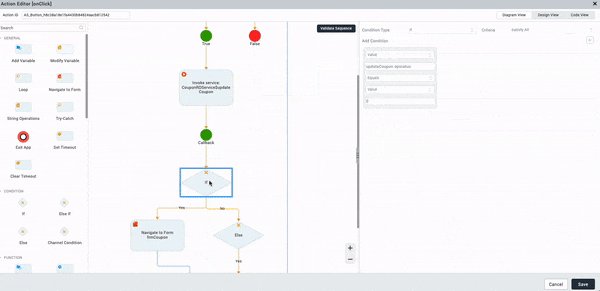
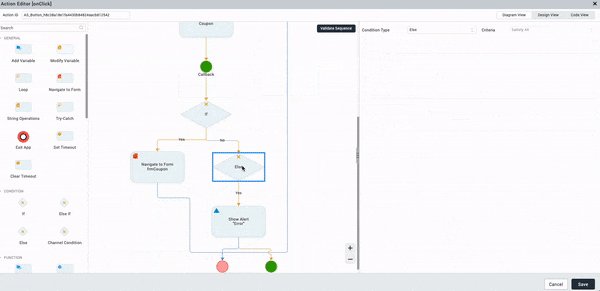
APIからコールバックが返ってきたら、条件文Ifを使って成功時・失敗時の処理を書いていきます。
アクションメニューから「If」を選択し、Callbackに紐づけます。
右側メニューで条件文を記載できるため、
API呼び出し後のステータスが0(成功)の場合、成功の処理を記載、
それ以外の場合は、失敗の処理を記載していきましょう。
API名.opstatusを指定することで、API呼び出し後のステータスを取得することができます。

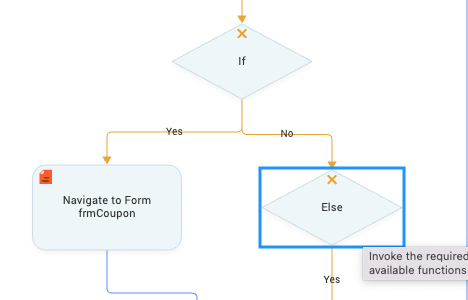
成功時の処理は、If文のYesに接続を行います。
更新処理が成功した場合、一覧画面に自動的に遷移するようにしたいので、
「Navigate to Form」のメニューを使用して、遷移先に一覧画面を指定します。

失敗時の処理は、If文のNoに「Else」のアクションメニューを紐づけます。

アラートを表示しAPIの呼び出しに失敗したポップアップを表示させたいため、
「Show Alert」を選択し、文言を指定したら完成です。

これでアプリは完成です!アプリの動きを見ていきましょう!
クーポンの一覧が表示され、使用すると一覧に表示されるようになりました!
最後に
ノーコードの機能をフル活用して、よく使われているアプリの開発を行ってみました。
簡単なアプリであれば、コーディングは最小限でさくっとアプリを作ることができます。
今回紹介した機能をうまく活用して、是非アプリを作成してみてくださいね!