目次
- はじめに
- 実装方法
- 最後に
はじめに
Foundry(旧Fabric)のIntegration Serviceでは、
Service Typeにさまざまなアダプターを使用することができます。

その中でもRelational Databaseを選択すると、
自分で作成したデータベースをエンドポイントとして接続することができ、
テーブル内のデータに対してCRUD(作成、読み取り、更新、削除)操作を実行することができます。
今回は、Relational Databaseの活用方法についてご紹介したいと思います。
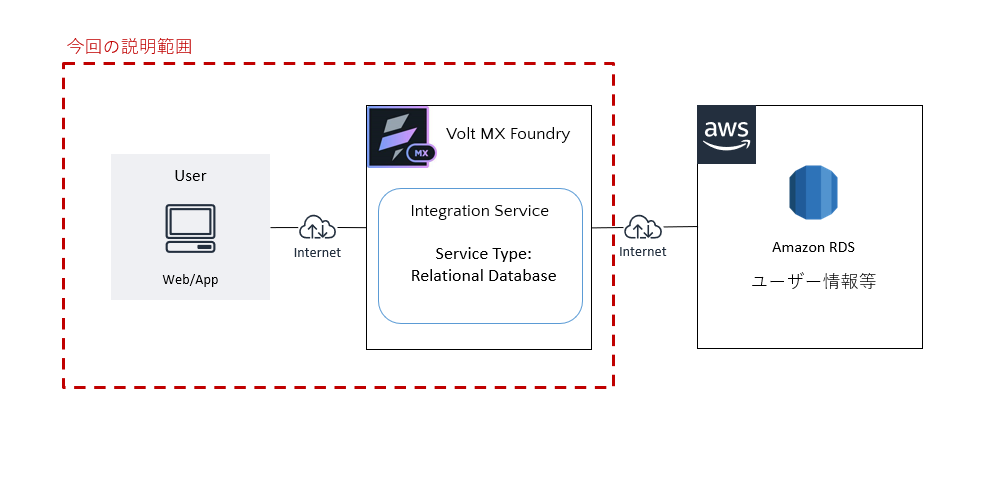
ご紹介する範囲は以下の赤枠部分となります。
個別に立てたデータベースから、Integration Serviceを使ってデータを取得し
フロントAppに表示する方法についてご紹介します。

実装方法
では早速実装方法を紹介します。
今回独自に作成したテーブルは以下のような構成となっています。

ユーザー管理をするためのidとnameだけを追加したm_userテーブルを作成しました。
このm_userテーブルに対して、
Integration Serviceを使ってCRUD(作成、読み取り、更新、削除)処理を行うAPIを作成していきます。
サービス作成
FoundryのIntegration Serviceタブをクリックし、
Add New Serviceをクリックします。

Service Typeは、Relational Detabaseを選択します。

Relational Detabaseを選択すると以下のような表示になるので、
Detabaseに「Mysql」、
Database Connection URLに対象データベースの接続先、
UserIDとPasswordにデータベース作成時に設定したユーザーIDとパスワードと入力してください。

接続ができたら一番下にあるSAVE&ADD OPERATIONで保存しましょう。
オペレーション作成
次にオペレーションの作成をします。
オペレーションのプルダウンをクリックすると、
作成可能な処理の一覧が表示されます。
作成したい処理にチェックを入れてAdd Operationをクリックしましょう。
今回は、CRUD処理を実行したいので次のようにチェックを入れました。

しばらくすると、チェックを入れた処理が自動で作成されます。
Create処理の場合、データベース名_テーブル名_createのような名前でそれぞれ作成されます。
(後でオペレーションの名前を変更することも可能です)

処理の中身を見てみると、自動的にカラムが追加されすぐに使える状態で作成されていることがわかります。

これでAPIの作成は完了です!
チェックボックスを入れてボタンを押すだけなのでとっても簡単ですね👀
試しにちゃんと処理が動くか確認してみましょう!
テスト実行
ユーザー取得
| GetUser | DB |
|---|---|
 |
 |
ユーザー追加
| CreateUser | DB |
|---|---|
 |
 |
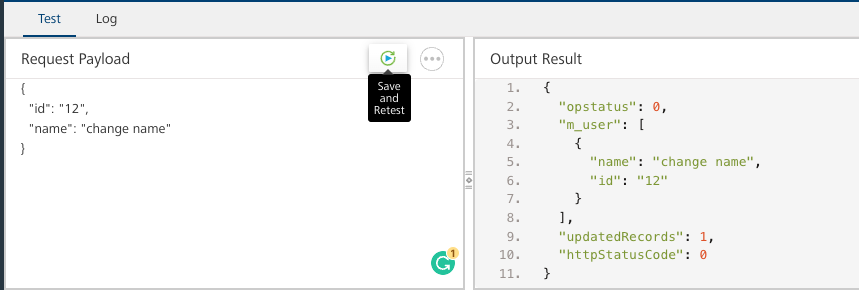
ユーザー更新
| UpdateUser | DB |
|---|---|
 |
 |
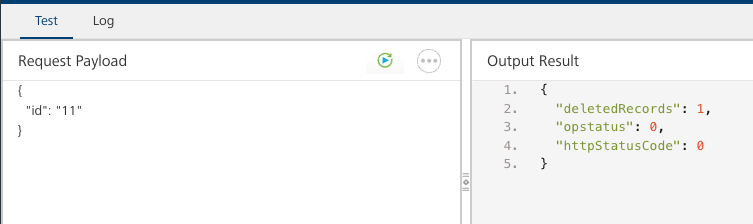
ユーザー削除
| DeleteUser | DB |
|---|---|
 |
 |
全ての処理が追加の設定不要で、正常に動かすことができました!
最後にアプリとの接続もうまく行くかどうか見ていきましょう👌
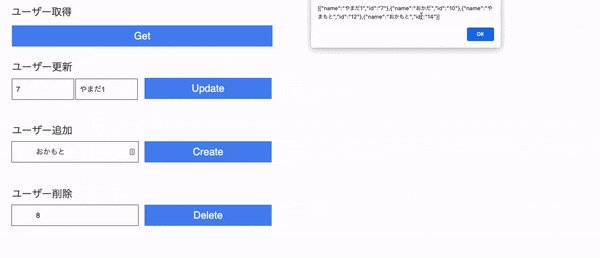
フロントアプリでの確認
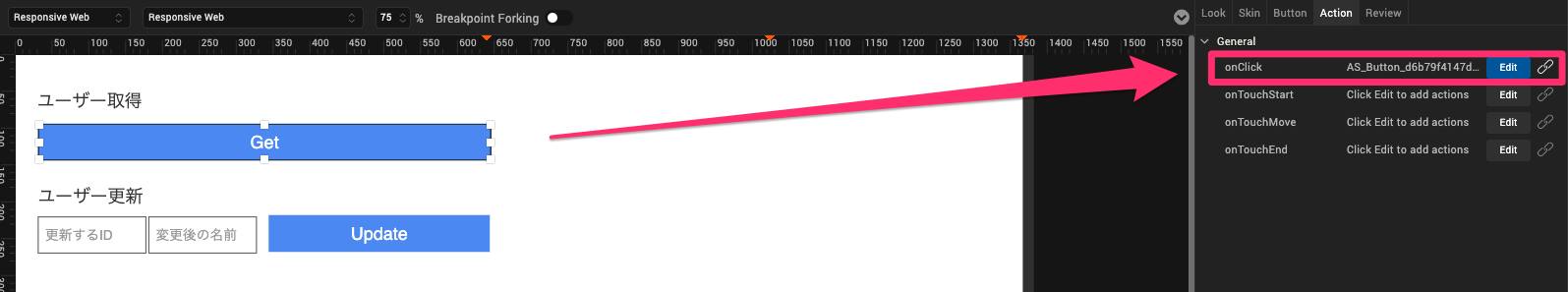
それぞれの処理が動作しているかわかるよう、簡単な画面を作成しました。

Controllerには、GetやUpdateのボタンを押下した際に、
それぞれのオペレーションが実行されるよう関数を定義しています。
define({
//Type your controller code here
GetUser : function(){
UtilIntegration.invokeOperation(
"DBService", "GetUser",
{},{},
function(result){
alert(JSON.stringify(result.m_user));
},
function(error){
alert("情報取得に失敗しました。");
});
},
UpdateUser : function(){
let self = this;
let Id = self.view.txtUpdateId.text;
let name = self.view.txtUpdateName.text;
const param = {
"id" : Id,
"name" : name
};
UtilIntegration.invokeOperation(
"DBService", "UpdateUser",
{},param,
function(){
alert("更新しました。");
},
function(error){
alert("更新に失敗しました。");
});
},
CreateUser : function(){
let self = this;
let name = self.view.txtAddUser.text;
const param = {"name" : name};
UtilIntegration.invokeOperation(
"DBService", "CreateUser",
{},param,
function(){
alert("登録しました。");
},
function(error){
alert("登録に失敗しました。");
});
},
DeleteUser : function(){
let self = this;
let id = self.view.txtDeleteUser.text;
const param = {"id" : id};
UtilIntegration.invokeOperation(
"DBService", "DeleteUser",
{},param,
function(){
alert("削除しました。");
},
function(error){
alert("削除に失敗しました。");
});
}
});
※Integration Serviceの呼び出しの際、UtilIntegrationという独自のモジュールを呼び出していますが、
中身は、以下の公式ドキュメントと同様の内容となっています。
Integration Serviceを呼び出す場合は、公式ドキュメントをご参照ください。
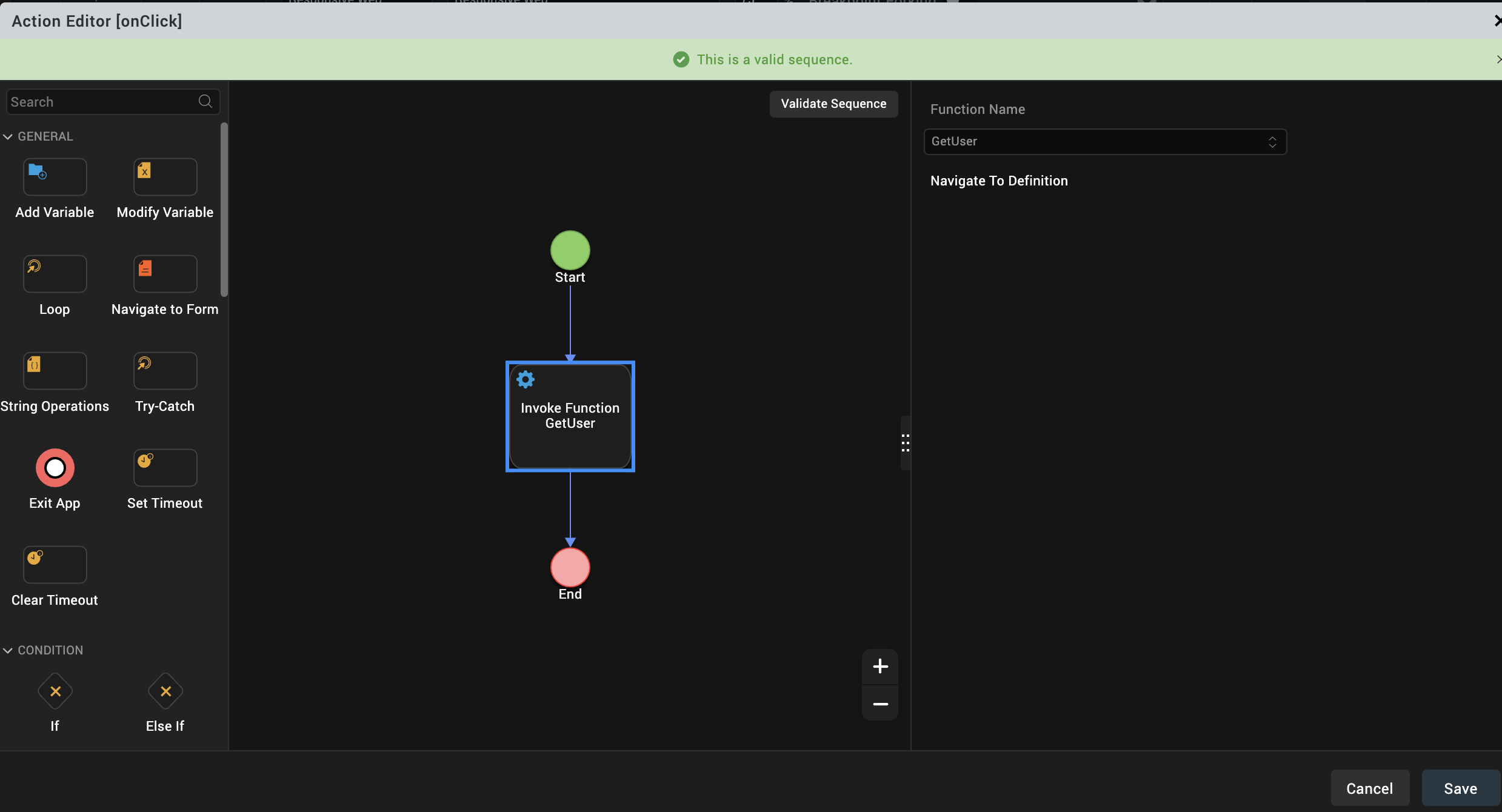
関数を定義後にそれぞれのボタンにアクション設定することも忘れないようにしましょう。


それでは、ビルドして確認してみましょう!
(アプリとの接続やビルドの方法がわからない方は下記をご参照ください。)

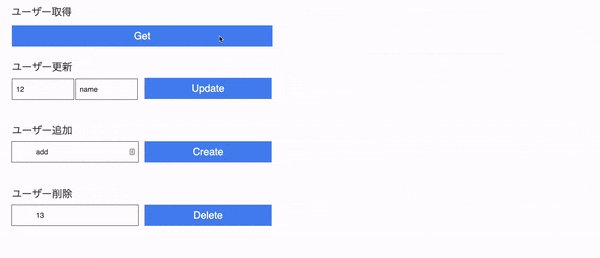
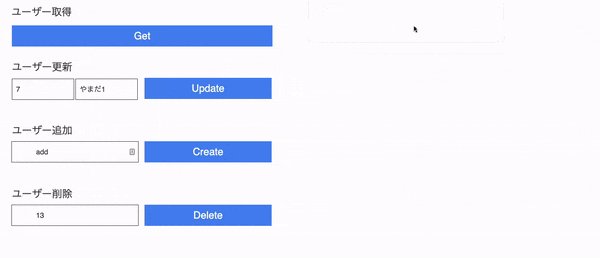
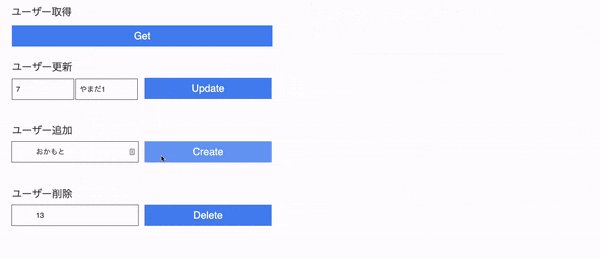
Getボタンでレコード全てを取得、Updateでユーザーの名前を更新、
Createでユーザーの追加、Deleteでユーザー削除ができていることがわかりますね!
最後に
今回は、Relational Detabaseを使ってデータ取得などをする方法をご紹介しました。
簡単なデータベースの構造であれば、
すぐにAPIが完成するので便利な機能だと思います!
是非、活用してみてくださいね!
参考

