目次
- はじめに
- 実装方法
- まとめ
はじめに
以前「Konyでスプラッシュ画面を設定する方法」を紹介しました。
しかし、公式ドキュメントにて以下の記述があり、前回ご紹介した方法だとiOSでのスプラッシュ画像は出ません。

「iOSネイティブチャネルの場合、スプラッシュ画面にウィジェットを追加したり、ウィジェットのプロパティをカスタマイズしたりできます。」
つまり、iOSの場合はウィジェットを追加してスプラッシュ画像を表示する必要がありました。
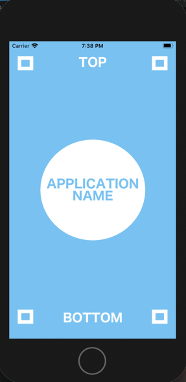
実際にこちらの記事の通りにスプラッシュ画面を設定してみます。

iPhone8で起動してみるも、スプラッシュ画面は表示されませんでした。

実装方法
iOSでスプラッシュ画像が表示されない場合の対処方法
今回はKony Visualizer Enterprise Edition Version 8 Service Pack 4にて試しました。
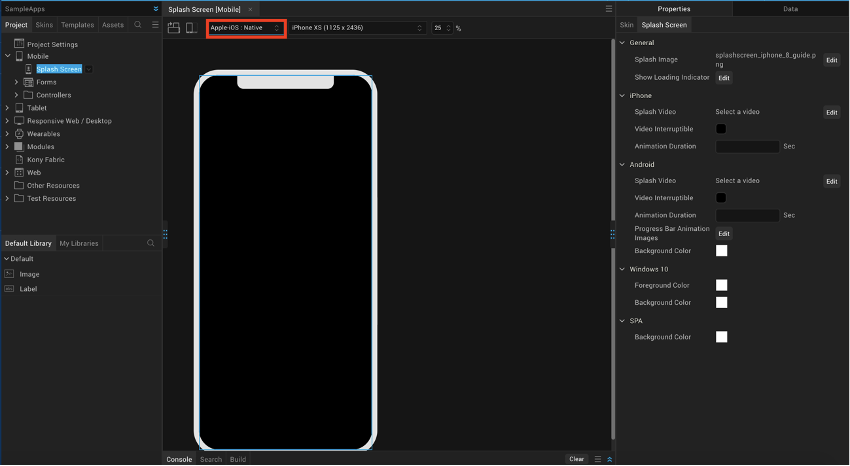
VisualizerのSplash Screenを選択し、「Apple iOS Native」を選択すると真っ黒画面の状態になります。

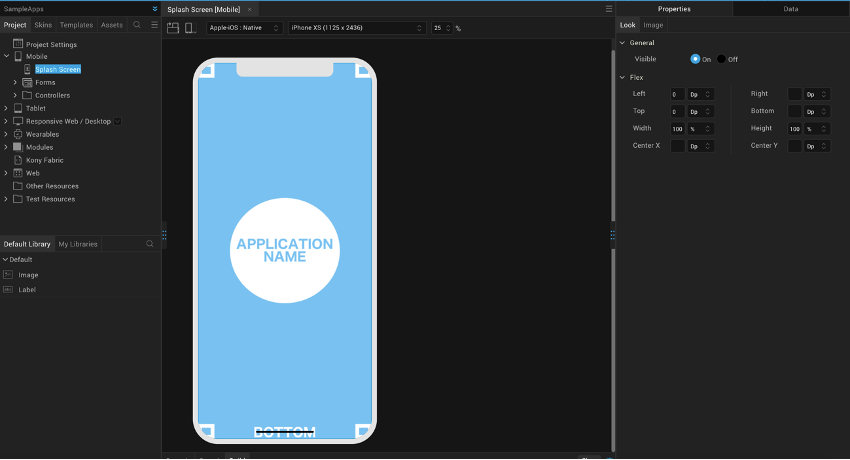
Default Library->Imageを選択し、ドラック&ドロップをします。

ImageのPropertiesを以下画像のように画面いっぱいに設定します。

ImageタブよりSourceのEditボタンを押下します。

iOS Nativeでもスプラッシュ画像が表示されるようになりました!

ビルドをし、無事iPhoneでもスプラッシュ画像が表示されるようになりました!

補足
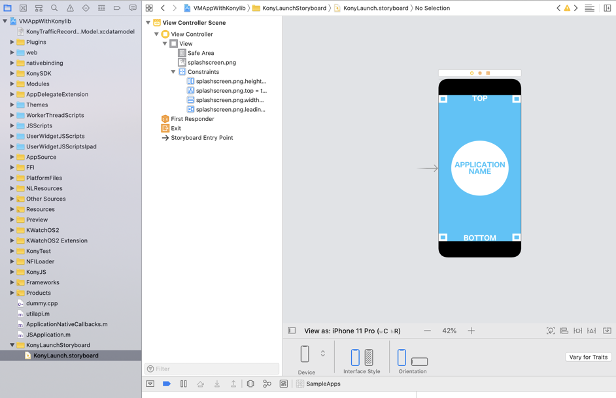
Xcodeでプロジェクトを確認してみると、ストーリーボードにてImage Viewとして設定されるようにビルドされていることを確認しました。最新の仕様にあわせて対応されていることが確認出来ます。

iOSでスプラッシュ画像のサイズが合わない場合の対処方法
先ほどの設定のままiPhone 11 Pro Maxで起動すると、以下のような表示となりました。悪くはないのですが、多少上下に空間が空いている状態です。

現在のVisualizerではImageまたはLabelのみのウェジットが置ける仕様となっているため、基本的には表示したいスプラッシュ画像にあわせてSkin、Flexにて調整をしましょう。
以下は例になります。
・ImageのContent Modeを「Scall To Fit」に設定した場合
縦に伸ばしたような状態になる

・ImageのContent Modeを「Scall Aspect Fill」に設定した場合
角がきれる

私は最終的に
・Splash ScreenのSkin->Backgroundのカラーを画像の背景色に合わせる

・ImageのContent Modeには「Scale Aspect Fit」に設定

を行うことで、「どの端末でも全体が表示される」という観点での調整を行いました。結果はこちらです。
皆さんもデザインに合わせて調整をしてみてください。
まとめ
複数のiPhoneサイズをサポートしなければならない場合、この記事が参考になればと思います。
参考
https://basecamp.temenos.com/s/question/0D52K00004APlzPSAT/problem-with-the-screensize-on-iphone
https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/Content/Splash_Screen_Properties.htm
https://qiita.com/Kony_Team/items/5e9d792cce5e5b95b7e8