目次:
- はじめに
- 実装方法
- まとめ
はじめに :
スプラッシュ画面とは、アプリケーションを起動したときに表示される初期画面のことです。

本記事では以下の手順について説明していきます:
・モバイルアプリのスプラッシュ画面を設定する方法
・タブレットアプリのスプラッシュ画面を設定する方法
・デスクトップアプリのスプラッシュ画面を設定する方法
※iOSの場合はこちらの記事を参照してください。
実装方法 :
スプラッシュ画面を設定する方法
スプラッシュ画面設定は以下です。
-
モバイルの場合
Project > Mobile > Splash Screenをクリックします。 -
タブレットの場合
Project > Tablet > Splash Screenをクリックします。 -
Webの場合
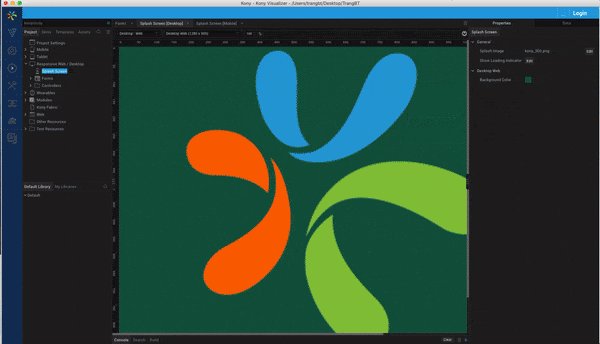
Project > Desktop > Splash Screenをクリックします。
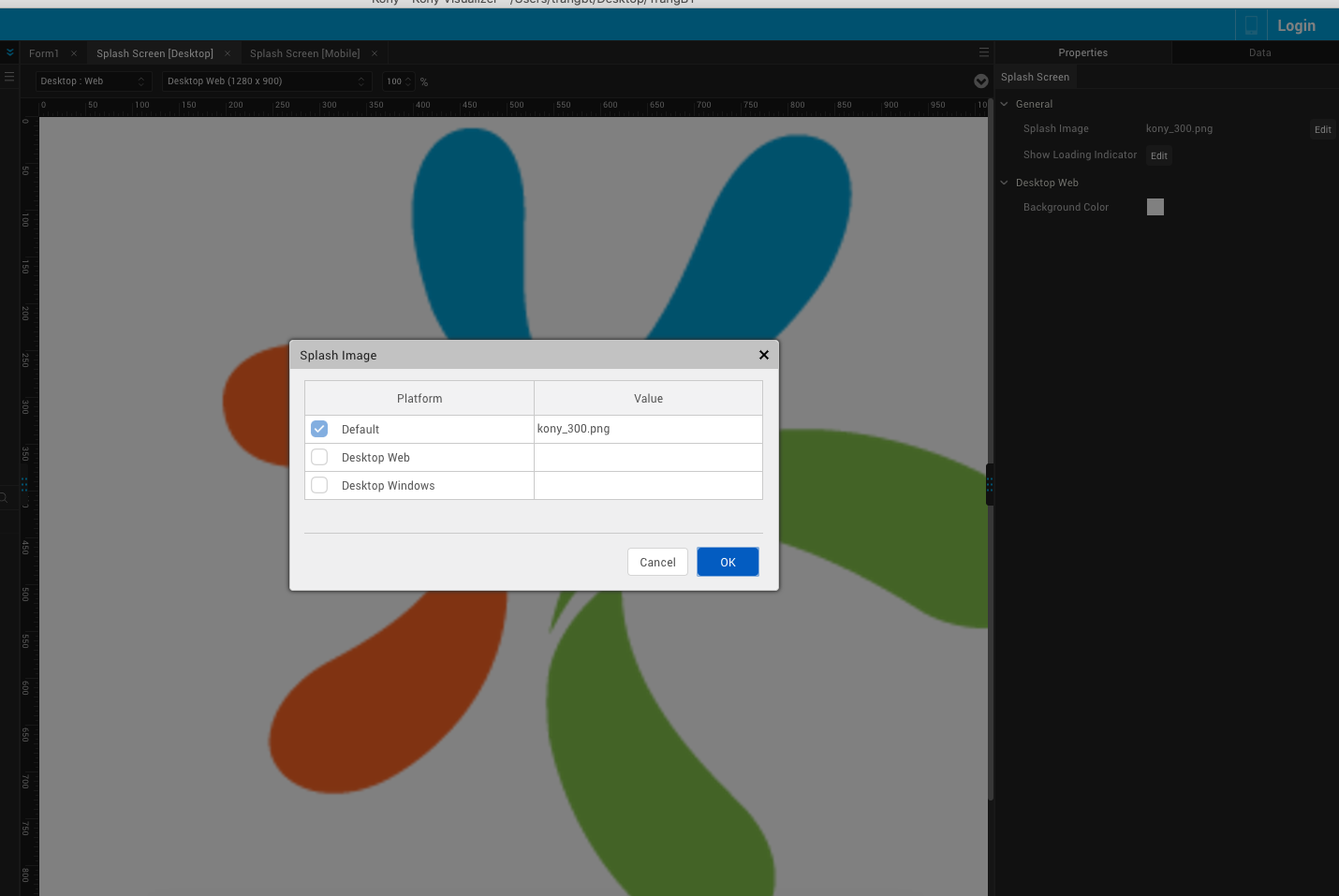
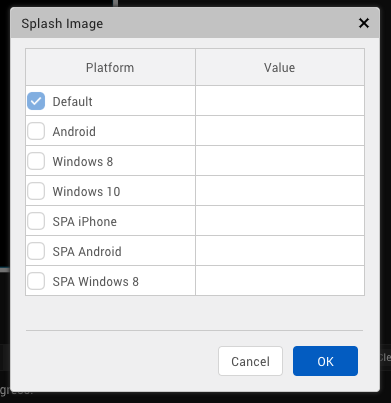
General > Splash Image の Editを選択すると、スプラッシュイメージのダイアログが表示されます。
-
モバイルの場合
全てのプラットフォームでデフォルトのスプラッシュイメージを使用したい場合は、Platformの下のデフォルトオプションを選択し、value欄をクリックして必要なイメージを割り当てます。
各プラットフォームに画像を設定したい場合は、必要なプラットフォームそれぞれに画像を指定する必要があります。
 |
 |
- Webの場合
※メモ:
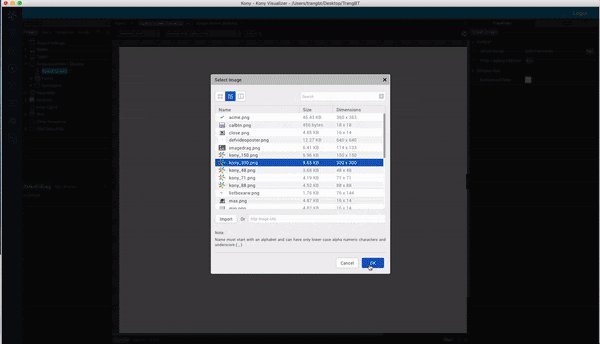
スプラッシュ画面の画像名には、スペース、大文字、特殊文字は使用しないでください。また、画像のフォーマットはPNG、JPEG、GIFです。
スプラッシュ画像を設定してビルドした結果は以下のようになります。
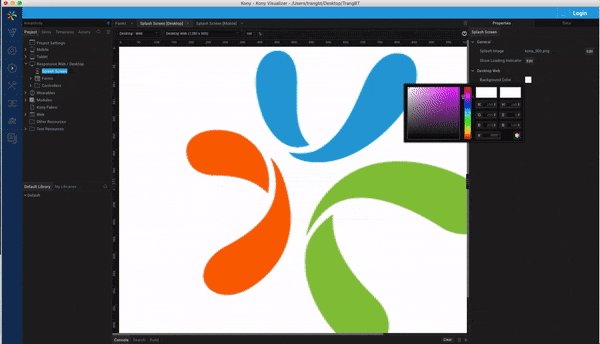
その他にも、スプラッシュ画像のオプションを設定することができます。
Background Colorの選択
-
モバイル・タブレットの場合
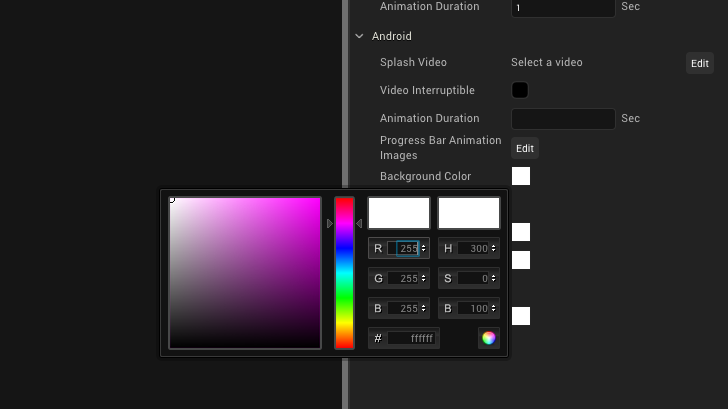
AndroidおよびWindowsでは、カラーピッカーダイアログが表示され、任意のBackground Colorを選択する必要があります
SPAでは、Background Colorを選択するためのカラーピッカーダイアログが表示されます

Loading Indicatorの設定
General > Show Loading Indicator のEdit から、読み込みのインジケータを設定します。このプロパティは、iPhone、Android、Windowsプラットフォームにのみ適用されます。
Show Loading Indicator ダイアログが表示されますので、必要なプラットフォームを選択して値をtrueに設定してください。
すべてのプラットフォームで同じ値を設定したい場合は、Platform の下のデフォルトオプションを選択し、その値をtrueまたはfalseに設定します。

スプラッシュ動画を設定する方法
スプラッシュ動画は、iOSまたはAndroidのモバイル・タブレットに設定することができます。
-
iPhone またはAndroid > Splash Video のEdit を選択します。
スプラッシュ動画の選択ダイアログが表示されますので、動画を選択してください(動画がresources > common > にあることを確認してください)
※メモ:
- スプラッシュ動画は、アプリケーションが起動してからアプリケーションが初期化されるまでの時間に再生されます。アプリケーションが初期化されると、動画は終了し、アプリケーションが起動します。また、動画形式は MP4 と M4Vが適しています。
iOSアプリの場合、スプラッシュ動画の音声をバックグラウンドで動作している他の音楽アプリと混在させるには、アプリプロジェクトのリソースファイル内にあるinfoplist_configuration.jsonファイルに新しくmix audioを追加する必要があります。
...
...
"mixAudio":true
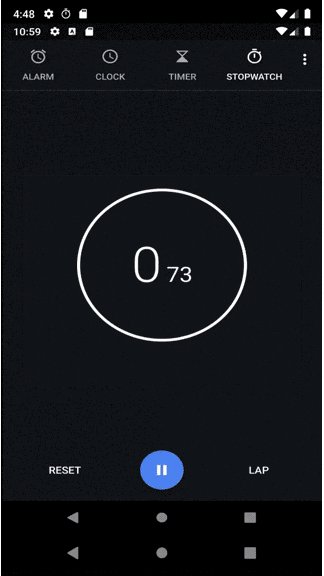
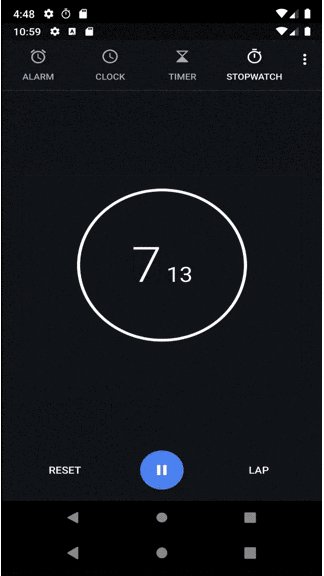
今回は、ストップウォッチの録画をスプラッシュ動画にセットしています。ビルド結果は以下です(Android):

その他にも、スプラッシュビデオのオプションを設定することができます。
Animation Durationでは、アニメーションの持続時間を秒単位で指定できます。
画像は、指定した秒数だけ画面に表示されます。

Progress Bar Animation Imagesでは、プログレスバーのアニメーション画像を指定することができます。(Androidのみ)
Editボタンをクリックして、プログレスバーのアニメーション画像を指定します。
各プログレスバーのアニメーション画像を参照・選択して追加します。

まとめ
今回はスプラッシュ画面の設定について説明いたしました。
この記事があなたの助けになることを願っています!![]()