目次
- はじめに
- 実装方法
- 完成
- まとめ
はじめに
今回は、アプリアイコンの設定方法について記載します。
iOSとWebでの設定はとっても簡単ですが、
Androidはデバイスの種類も多くOSによってアイコンの表示も変更できるので、
様々な表示に対応する必要があります。
Androidでの円アイコンや角丸アイコン表示に対応可能な方法を紹介してるので、
設定に迷った方は参考にしてみてください![]()
Version8をお使いの方は、設定方法はこちらをご参照ください。
▶︎Konyで作ったWeb・Mobileアプリにアイコンを設定する手順(Version8)
実装方法
1. モバイル(iOS)の場合
①アイコンの作成
何種類かのサイズのアイコンを設定する必要があるため、
ジェネレータを使いアイコンを作成しましょう。
何でも構いませんが、以下サイトが使いやすいです。
▶︎ App Icon Generator:https://appicon.co/
②Visaulzierでの設定
アイコンの作成ができたら、
Visualizerを開き、ProjectSetting->Native->iPhone/iPadを開いてください。
ページの中間にアイコンの設定画面がありますので、
それぞれのアイコンサイズに、作成したファイルを設定していきます。
「●●」部分をクリックすると、ポップアップが表示され画像が表示されます。
画像をインポートする場合は、「Import」ボタンをクリックし①で作成した画像をインポートして下さい。

インポートできたら、それぞれのサイズに画像を指定しましょう。

例えば、20ptの2xと記載があるものは、20pt×2=40ptサイズのアイコンを設定してください。
全てアップロードしたら、Finishをクリックして設定を完了します。
設定が完了したら、XcodeでのBuildを行います。
無事アイコンがアップロードされると、
Xcodeのアイコン設定画面にKony Visualizerで設定したアイコンが表示されます。
以下のようにXcode->General->App Icons and Launch Imagesの横の小さな右矢印をクリックすると、
アップロードされた画像がチェックできます。

↓

iOSの設定はこれで完了です!
2. モバイル(Android)の場合
①アイコンの作成
Androidの場合も、それぞれのサイズごとにアイコンを作成します。
以下のGeneratorを使ってアイコンを作成します。
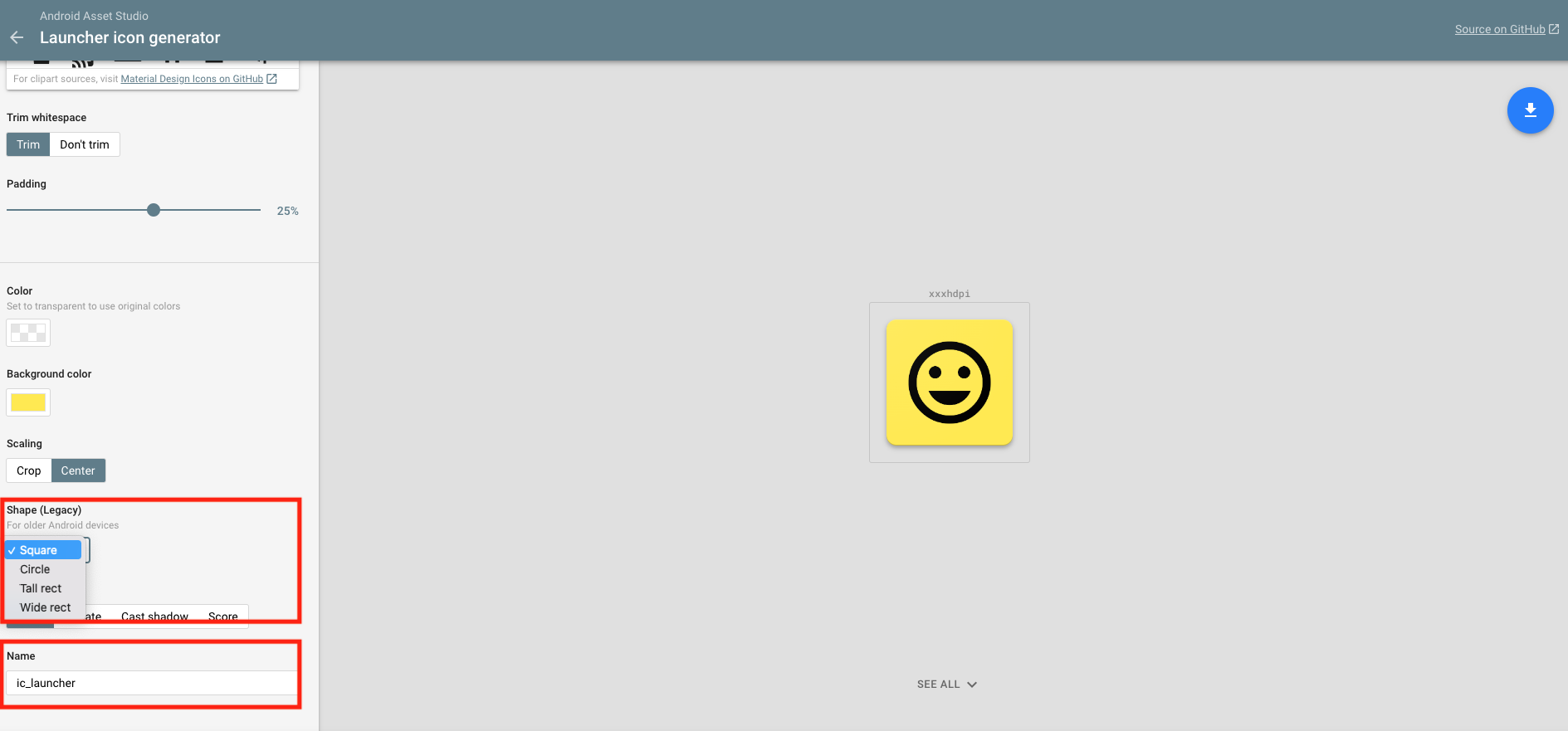
▶︎ AndroidAssetStudio :
https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Androidの場合は、
端末によって丸や四角、角丸などさまざまなアイコン表示が可能なため、
さまざまな形に対応するよう、アイコンを作成する必要があります。
四角のみのアイコンを設定してアプリを作成した場合、
丸表示がデフォルトになっている端末ですと、正常に表示されないため注意が必要です。
様々な端末に対応するよう、
Generatorで丸と四角のアイコンの作成をしましょう。
それぞれ、以下のように作成してください。
後ほどVisualzierで画像をアップロードするため、
ファイルの名前は、丸と四角で重複しない名前を設定してください。
右上のダウンロードボタンで画像のダウンロードが可能です。
以下の通り画像の作成ができたら、Visualizerを開いてください。

②リソースファイルに画像アップロード
Visualizerで、Assets->Mobile->Native->Androidを開き、
右クリックでResource Locationをクリックしフォルダを開いておいてください。

ここに①で作成したアイコンを配置していきましょう。
①で作成したファイルのres以下にあるデータを全て、
先ほど開いておいた
~/Visualizer/workspace名/プロジェクト名/resources/mobile/native/android
の直下にコピペして配置していきます。
①で作成した四角のアイコンと丸のアイコン、
それぞれmipmapと記載のあるファイルに全てに画像を配置するようにしてください。
下記のように、それぞれのファイルの中に四角、丸の画像がアップロードできればOKです。

上記に加えて、
~/Visualizer/workspace名/プロジェクト名/resources/mobile/native/android
の直下にdrawableファイルを作成してください。
ファイル作成したら、①で作成したアイコンのうちadaptiveと記載のある画像をアップロードしましょう。

こちらを設定することで、
Androidでの円や四角、角丸など様々なアイコンタイプに対応することができます。
ここまでできたら、アイコン素材の用意は完了です!
③ファイル参照先の指定
最後に、アップロードした画像ファイルを参照できるよう、
VisualizerのProjectSettingで画像ファイルのディレクトリを設定してします。
ProjectSetting->Native->Android Mobile/Tabletを開き、
一番下のManifest Permissions~でTagsのタブを開きます。
先ほどアップロードした画像を参照できるよう、
Application tag attributesに以下のように設定してください。
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_circle"
android:iconは、四角のアイコン、
android:roundIconは、丸アイコンの指定先となります。
@mimap/の後には、アイコンのファイル名を指定するようにして下さい。
例えば、iconという名前でアイコン画像を作成した場合は、
android:roundIcon="@mipmap/icon"となります。
3. Webの場合
Webの場合は、デバイスごとの設定が不要なので、一点だけ変更すれば設定は完了です。
Project Settings->Responsive Webを開きます。
Web Browser(favicon.ico)を選択し、アイコンを指定します。
この時、設定したいアイコンの名前をfavicon.icoに名前を変更しておいてください。
※ここで、拡張子を.icoに設定しないと、画像の選択できないため注意するようにしてください。
最後にそれぞれのデバイスでどのような表示になったか、みてみましょう。
完成
Android
| 四角 | 丸 | 角丸 |
|---|---|---|
 |
 |
 |
Web
まとめ
今回は、アプリアイコンの設定方法についてご説明しました!
Androidはデバイスの種類が多い分、設定箇所が多いので、つまづきやすいポイントです。
もし、わかりにくい点があれば、
下記のコメント欄で教えてくださいね〜![]()
参考