目次
- はじめに
- 実装方法
- まとめ
はじめに
今回は、アプリの顔となるアプリアイコンの設定方法について記載します。
アプリをリリースする場合は、必ず設定する内容ですが
個人的にどのように設定すれば良いか迷った部分なので、同じ箇所でつまづいた方は参考にしてみてください![]()
実装方法
モバイル(iOS)の場合
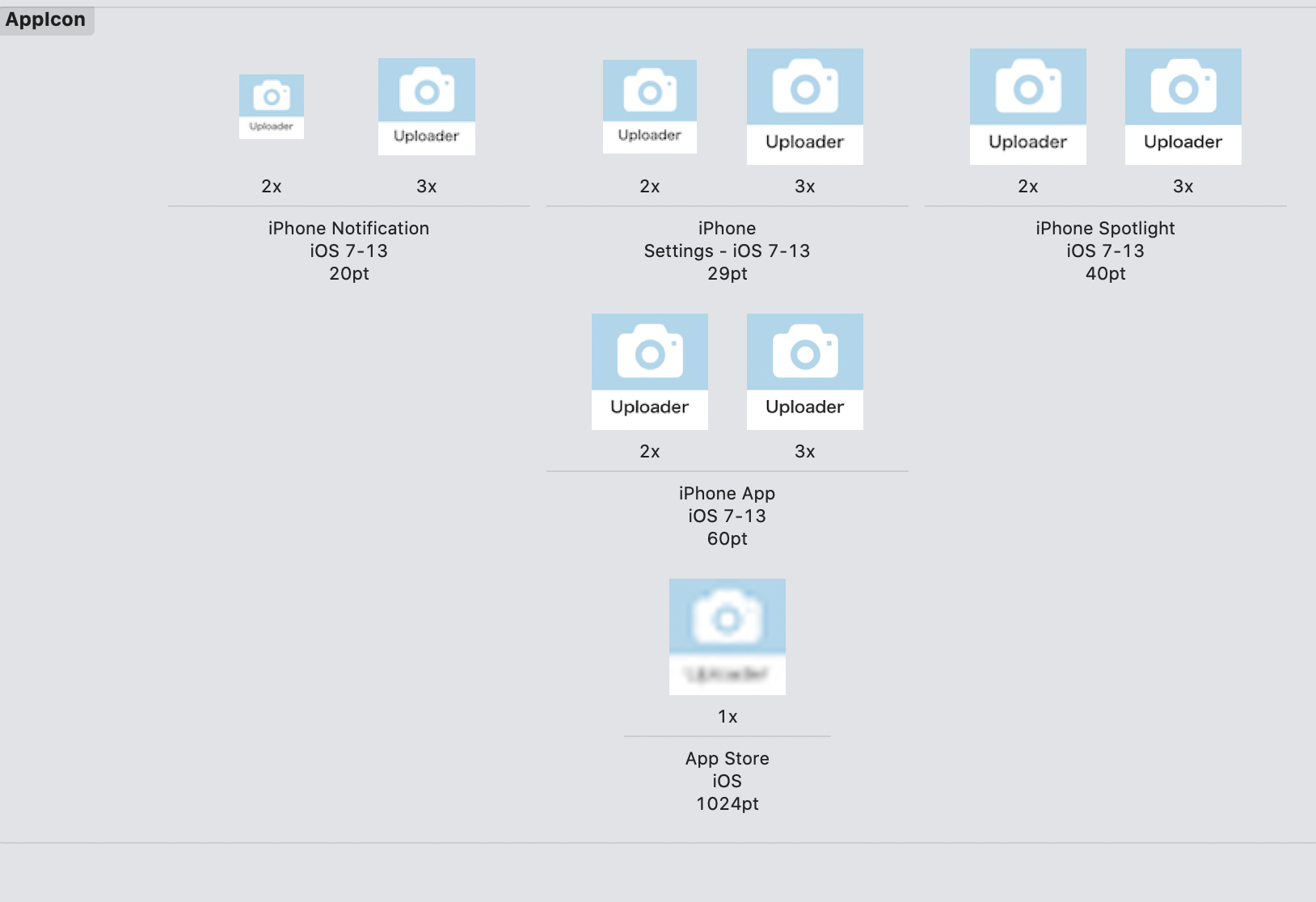
iOSの場合は、Project Settings->Native->iPhone/iPad/Watchを選択すると
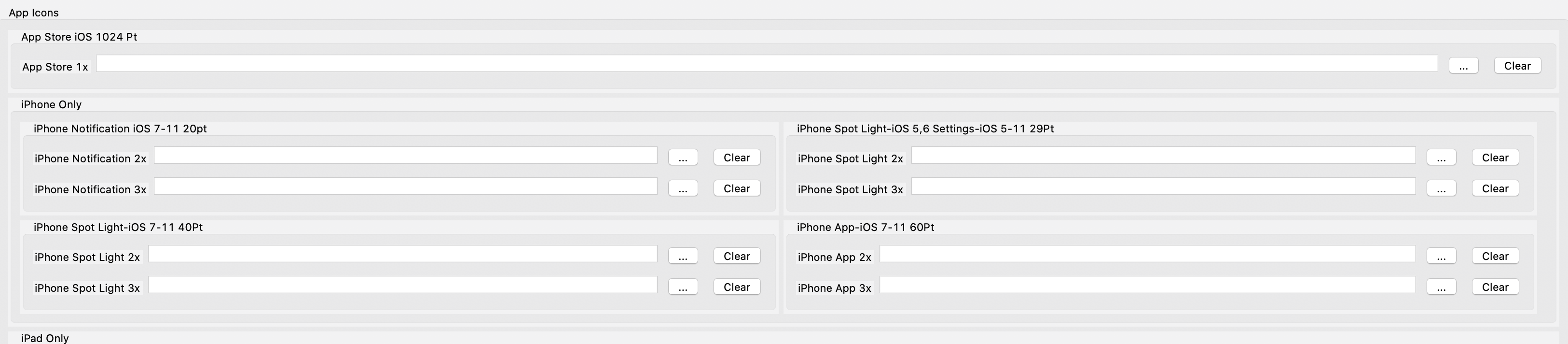
App iconメニューが表示されますので、ここで設定が可能です。

それぞれ、2x,3xなどの表記がありますが、それぞれ設定が必要なのでアイコンを作成したら、
それぞれのサイズを作成しアップロードするようにして下さい。
例えば、20ptの2xだと、40ptサイズのアイコンをアップロードする必要があります。
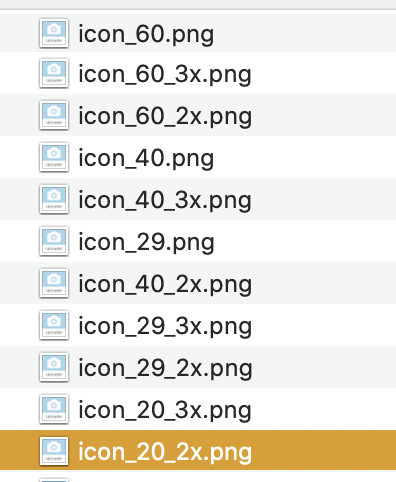
↓のように全てのアイコンサイズを作成したら、
それぞれのサイズの箇所に画像をアップロードします。

全てアップロードしたら、Finishをクリックして設定を完了します。
設定が完了したら、Run Asを行いXcodeでのBuildを行います。
無事アイコンがアップロードされると、
Xcodeのアイコン設定画面にKony Visualizerで設定したアイコンが表示されます。
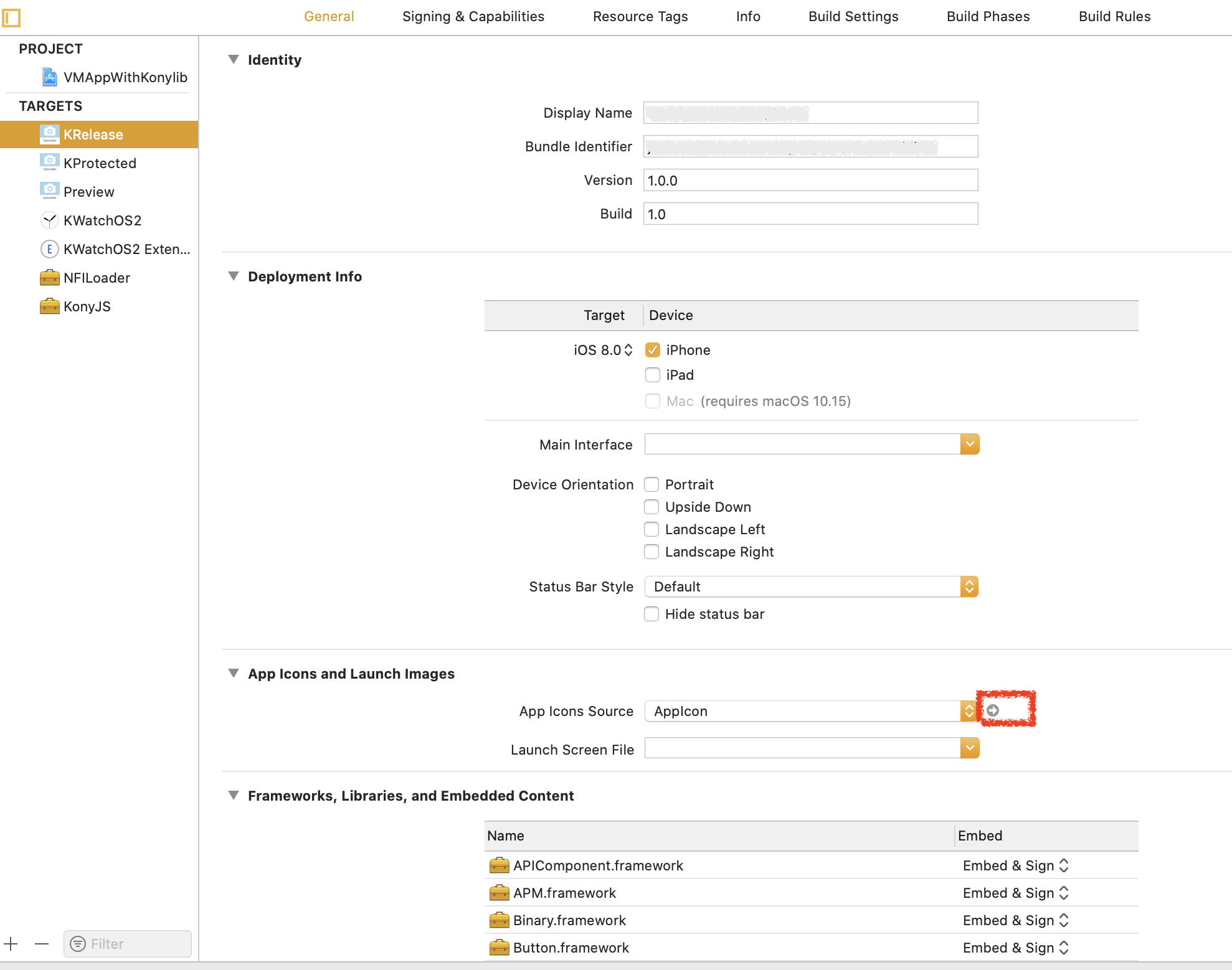
以下のようにXcode->General->App Icons and Launch Imagesの横の小さな右矢印をクリックすると、
アップロードされた画像がチェックできます。

右矢印クリックすると、アイコンが表示される

この状態で実機にアプリをインストールしてみます!
右下に設定したアプリアイコンが表示されていますね![]()

iOSの設定はこれで完了です!
モバイル(Android)の場合
Androidの場合のアイコン設定を説明します。
Androidの場合も、それぞれのサイズごとにアイコンを作成します。
作成したら、それぞれのファイルにアイコンをアップロードする必要があるため、
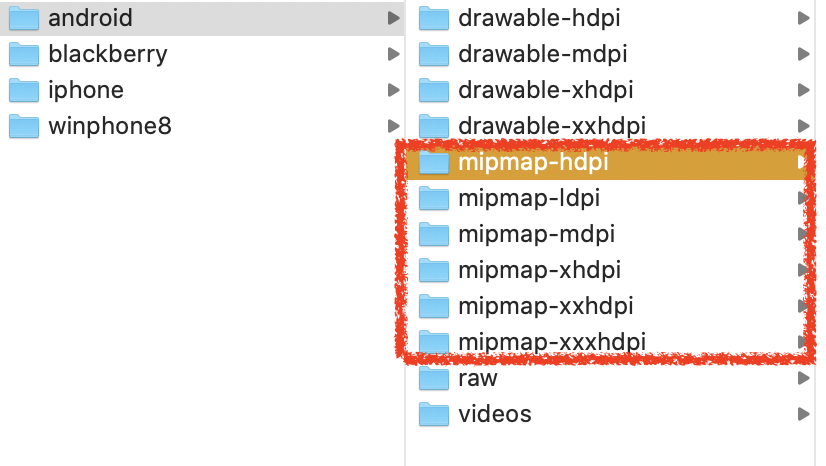
/Users/PC名/Work Space名/プロジェクト名/resources/mobile/native/androidの直下にmipmapという名前の以下のリソースファイルを作成します。
各々以下のサイズで作成を行い、launcher.pngの名前で画像をアップロードしていきます。
- mipmap-ldpi 36px
- mipmap-mdpi 48px
- mipmap-hdpi 72px
- mipmap-xhdpi 96px
- mipmap-xxhdpi 144px
- mipmap-xxxhdpi 192px
全ての画像がアップロードできたら、
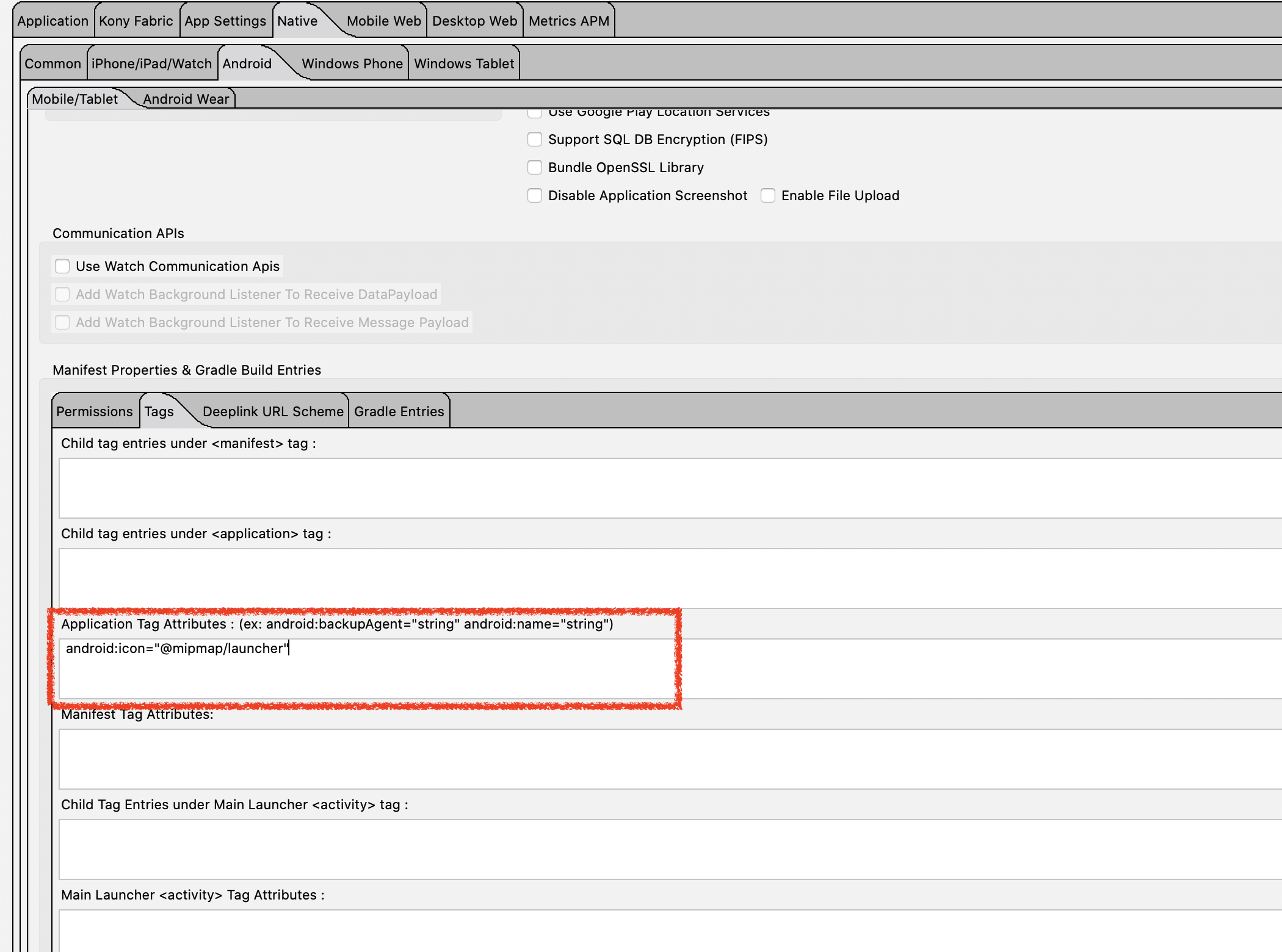
Project Settingsを開き、Native->Androidを選択
下にスクロールして、Manifest Properties & Gradle Build Entries->Tagsを選択してください。
TagsメニューのApplication Tag Attributesに、
android:icon="@mipmap/launcher"を設定して、Finishをクリックすると設定完了です。
※アイコン名が、icon.pngの場合は、android:icon="@mipmap/icon"と設定してください。

これでAndroidの設定も完了です!
Webの場合
Webの場合は、デバイスごとの設定が不要なので、一点だけ変更すれば設定は完了です。
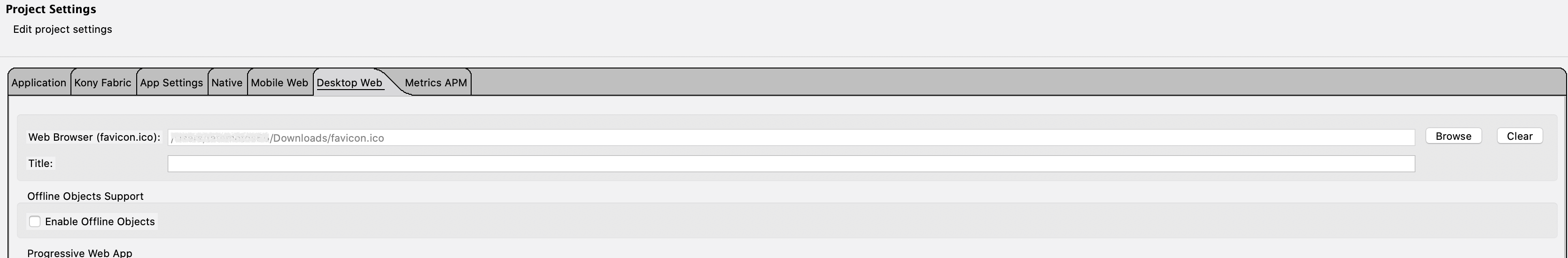
モバイルと同様、Project Settingsを開き、Desktop Webのタブを開きます。
このメニューのWeb Browser(favicon.ico)とあるので、
設定したいアイコンの名前をfavicon.icoと命名し、Browserボタンをクリックして、
画像を選択すれば完了です。

※ここで、拡張子を.icoに設定しないと、画像の選択できないため注意するようにしてください。
今回はこちらを設定しました。

アイコン設定し、Buildをすると無事アイコンが設定されて表示されました!

これでWeb側のアイコン設定も完了です。
まとめ
今回は、アプリを公開する際に必ず必要となってくるアプリアイコンの設定方法についてご説明しました!
アプリアイコンは、どんなアプリでもアプリのイメージや印象を残すために必要なものなので、
是非今回紹介した方法を参考にしてみてくださいね!
参考
(Add and Manage Images and Other Media)[https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/Content/Adding_and_Managing_Images.htm#Particul]