目次
- はじめに
- 実装方法
- まとめ
はじめに
前回こちらの記事で、deeplinkを使ってアプリを起動する方法についてご紹介しました。
今回は応用編として、リンクの値によって表示する画面を変える方法をご説明したいと思います!
会員登録が未登録のお客様には、新規登録画面にジャンプさせ、
登録済みのお客様にはログイン画面を表示するなど様々な使い方ができるので、
是非使ってみてくださいね!
実装方法
では、早速実装方法についてご説明します。
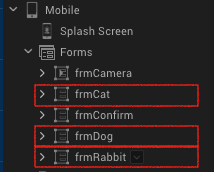
①画面を作成
QRに記載されている数字によって違う画面が表示されるようなアプリを作成したいので、
今回はわかりやすいように、
1の場合は、うさぎ
2の場合は、猫
3の場合は、犬の画面が表示されるように作成します。
ここまでで画面の作成は終了です。
次に、QRから値を取得して、それぞれの値で画面遷移を行うための条件分けを記載していきます。
②QRコードから値を取得・画面遷移
前回の記事で、KonyVisualizerでdeeplinkを設定すると、
リンクからアプリに遷移することができると説明しましたが、
リンクの末尾に値を付与することで、アプリ側でその値を取得して
値によって アプリの動きを制御できるようになります。
では、リンクに付与されている値を取得するために、以下のモジュールを作成します。
KonyVisualizerの左メニューにModulesがあるので、右クリックして、
New JS Moduleを選択します。
モジュールの画面が表示されたら以下のコードを貼り付けてください。
const CmnLogin =function(){
var ID = null;
/**
* @function
*
* @param eventobject
*/
const launchParams = function(eventobject){
kony.print("#### launchParams :" + JSON.stringify(eventobject));
//読み込んだQRの値によって表示する画面を変える
if(eventobject.launchparams.ID == 1){
var rabbit = new kony.mvc.Navigation("frmRabbit");
rabbit.navigate();
}else if(eventobject.launchparams.ID == 2){
var cat = new kony.mvc.Navigation("frmCat");
cat.navigate();
}else if(eventobject.launchparams.ID == 3){
var dog = new kony.mvc.Navigation("frmDog");
dog.navigate();
}else{
return ;
}
};
return{
launchParams : launchParams,
};
}();
モジュールにコードを記述することによって、
ここで定義した関数がどこからでも呼び出せるようになります。
モジュールの作成が完了したら、
Mobileをクリックし、右メニューに以下のようなイベントが表示されますので、
App ServiceのEditをクリックしてイベントメニューを開いてください。

App Serviceのイベントメニューで、
先ほど定義した関数を呼び出すことによって、QRに付与されている値を取得することが可能になります。

※returnがないと関数が呼び出されないため、returnを忘れないようにしてください![]()
〜補足〜
App Serviceイベントは、アプリと接続されているバックグラウンドサービスの起動を行う際に呼び出されるイベントです。
その他のイベントについては、以下のような場合に呼び出されます。
| イベント名 | 内容 |
|---|---|
| Pre Appinit | アプリが起動された後〜アプリが読み込まれる前に呼び出されるイベント |
| Post Appinit | アプリが読み込まれた後〜データが表示される前に呼び出されるイベント |
| App Service | アプリと接続されているバックグラウンドサービスの起動を行う際に呼び出されるイベント |
| Deeplink | 3rd Partyアプリとブラウザアプリがあなたのアプリに接続できるようにするリンクを作成することを指します。 |
ここまでで、実装は完了です!
早速QRリンクを変化させて、アプリの動きをみてみましょう![]()
— Kony (@Kony12763790) September 29, 2020
QRの値がそれぞれ
1の場合は、![]() うさぎ
うさぎ
2の場合は、![]() ねこ
ねこ
3の場合は、![]() いぬ
いぬ
の画面が表示されていることがわかりますね!
また、デバッグログを見てみると、
launchparamsの中にURLとIDの値が取得できていることがわかります。
//ID=2のQRを読み取った場合
#### launchParams :{"launchparams":{"URL":"imageuploader://test?ID=2","ID":"2"},"launchmode":3}
今回は、猫や犬の画面を表示する簡単なものでしたが、
実際これらを利用する場合は、
アプリを既にダウンロードしている人には、アプリのログイン画面に遷移させる
まだダウンロードしていない人には、App Storeのダウンロード画面を表示させる等
様々な使い方ができますので、是非活用してみてくださいね!
まとめ
この機能はよく使うのですが、個人的にApp Serviceにイベントを設定し忘れたり、
returnを書き忘れることがちょくちょくあるので、みなさんは忘れないよう気をつけてくださいね![]()