PhpStormではコードフォーマットの設定を細かくカスタマイズ出来ます。
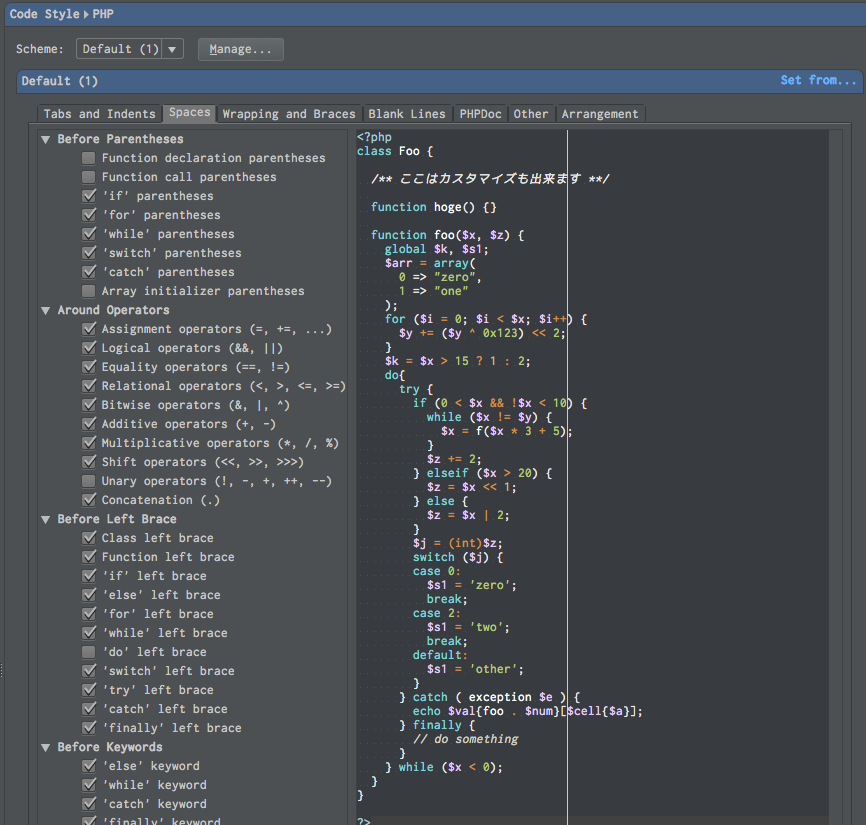
コードフォーマットの設定
などなど、かなり細かい設定がここで出来ます。
チェックボックス形式で選択して、選択された内容が即時右のエディタ風のエリアで反映されるので非常に分かりやすいです。また、右のエディタ風のエリアは編集可能なので、自分が試したいコードをここに入れて確認することもできます。これも地味に便利。
また、右上の[Set from...]から、他の言語の設定を読み込んだり、Symfony2など定義されているフレームワークの設定や、PSR1/PSR2準拠の設定を読み込んだり出来ます。
コードフォーマットの適応
上で設定した内容は自動的に適応されません。
コードフォーマットを実行したいファイルを開いて
- Reformat Code(Win: Ctrl+Alt+L / Mac: Ctrl+Option+L)
のコマンドを実行することで適応されます。
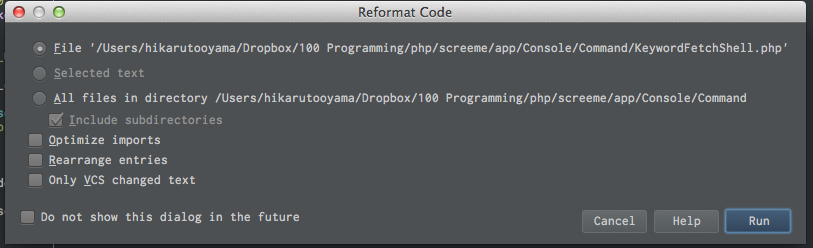
Reformat Codeを実行すると以下のようなダイアログが出ます。
(ダイアログが出ない場合は[Preference] - [IDE Settings] - [Editor] - [Formatting] - [Show "Reformat Code" dialog]のチェックを入れると出るようになります)
そのまま実行すると開いているファイルの全体に、[All files in directory]を選択するとディレクトリ配下のコードを全てフォーマット出来たりします。
エディタ内でコードを選択した状態でReformat Codeを実行すれば選択箇所のみにフォーマットを適応、
ダイアログの[Only VCS changed text]にチェックを入れるとファイル内の未コミットの編集箇所のみフォーマット適応したりも出来ます。
既存の箇所に影響させずに任意の箇所のみフォーマットかけ直したい場合はこちらを使うと良いです。
コードフォーマットは設定が細かく出来る分、設定項目が多すぎてうんざりっていう人も多いと思います。
が、一度設定してしまえば変更することはあまりないですし、コーディングの強い味方となってくれますのでぜひとも使いこなしたい機能です。
明日の5日目も私です。お楽しみに!