初めに
この記事はUnityアセット冬のアドベントカレンダー 2019 Winterの8日目の記事です。
unityでは、UI機能やTestMeshProなどが標準でありますが、高品質なUIには欠かせないアニメーションや効果音を標準で用意されていません。
そのため、Doozy UIなどを使って実装する人もいますが、これがけっこう大変...
そこで、今回私が紹介したいのが、このDoozy UIというアセットです。このアセットは、ゲーム作成において必須なUI機能を、とても簡単に実装してくれます。
公式に、「Complete UI Management System」と言われていますが、まさに完璧なUIシステムと言えるでしょう。

Doozy UIとは
Doozy UIは、unityでのUI機能をとても実装しやすくするアセットです。
主な利点は三つあります。
・大量の効果音がアセットに含まれていて、他から、効果音を探してくる必要がなくなる。
・インスペクタのパラメータを変えるだけでUIアニメーションを実装できる。
・UIの状態遷移をノードベースでアニメーターのように管理できる。
公式の動画を見ていただければ、どんな事が出来るのかが分かると思います。
1. アセットのインポート
まず、アセットをインポートします。
Doozy UIは、Dot Tweenに依存しているため、Dot Tweenをインポートしておく必要があります。
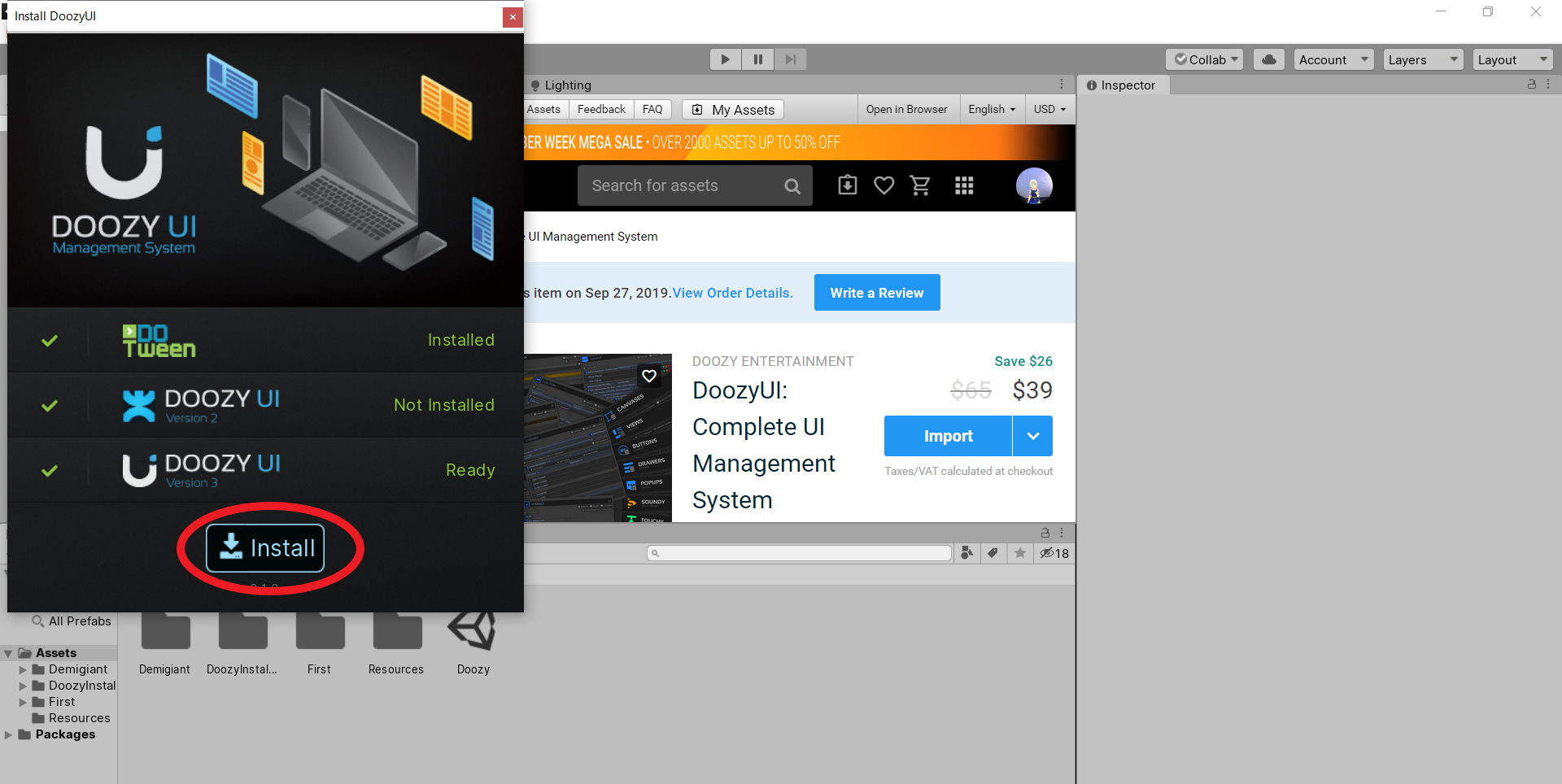
また、インポートすると下の写真のような画面になるので、赤丸の所を押してください。

2.初期設定
Doozy UIを使うときは、初期設定が必要になります。
1.Tools/Doozy/Control Panelをクリックして、ウインドウをひらいてください。
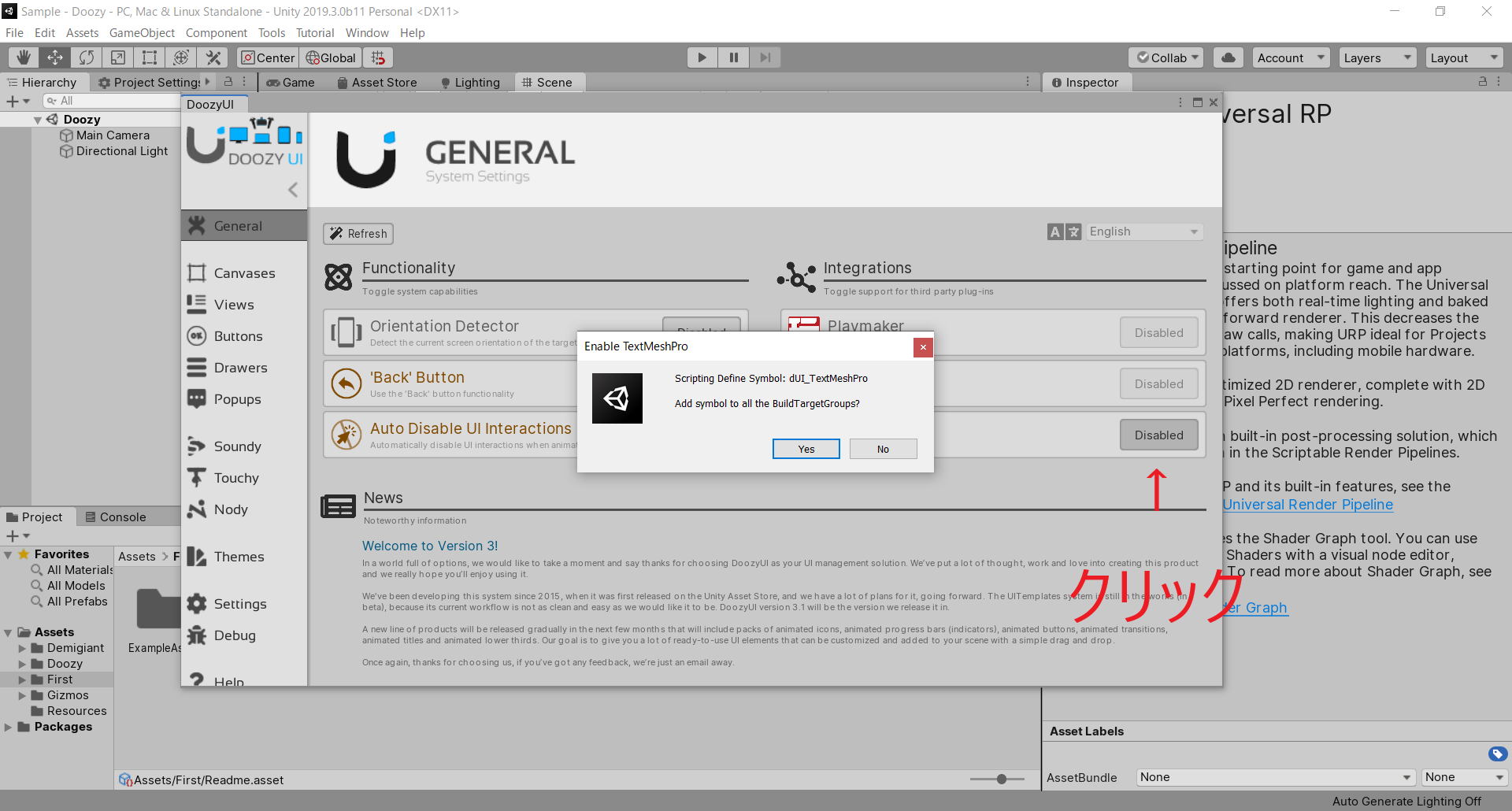
2.Generalを選択し、下の画像の矢印をクリックして、Text Mesh Proを使えるようにしてください。
(Playmakerにも対応しているみたいです。)

3.タグを作成
Doozy UIでは、UIをタグで管理しているので、タグを作る必要があります。
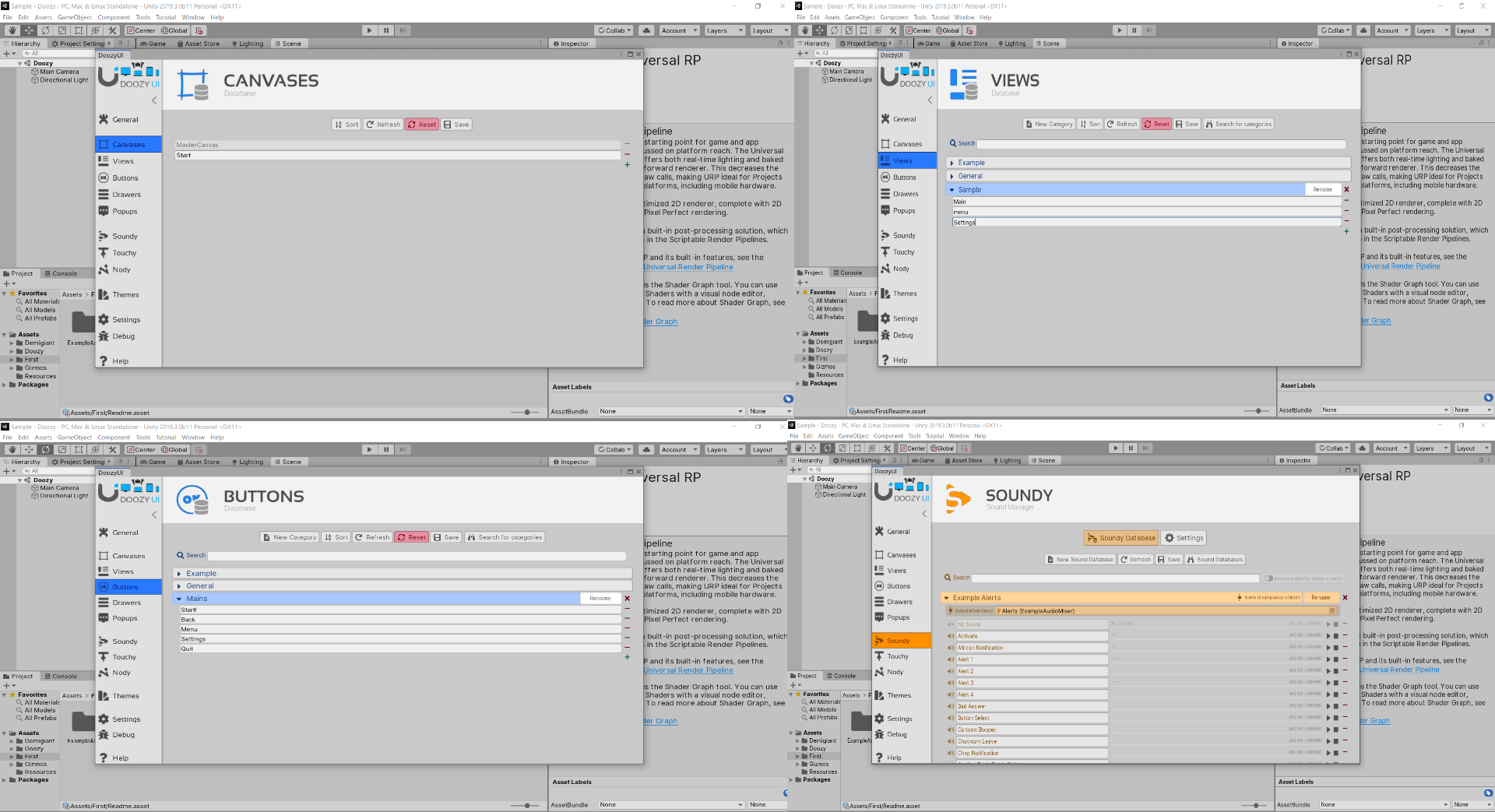
Canvases、Bottons、Viewsそれぞれを開き、下の写真のようにタグを作ってください。
New Categoryy → +ボタンを押すと作成できます。
*Saveボタンを押す必要があるので、注意してください。
*自分を効果音を使いたい場合、Soundyに登録する必要があります。
*名前は何でも構いませんが、タグなので分かりやすい名前にするべきだと思います。
*Debugで、デバッグの設定もできます。

4.パネルを作成
次にパネルの作成に入ります。
1.Hierarchyで右クリックして、Doozy/UI/UICanvasを開いてください。
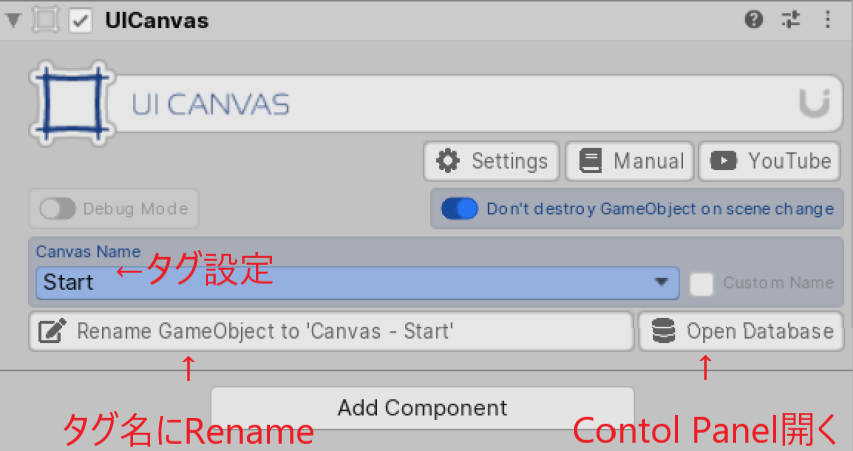
UICanvasコンポーネントの説明は、下の表を見ていただければ分かると思います。

2.MasterCanvasで右クリックして、Doozy/UI/UIViewを開いてください。
これに、子オブジェクトとしてBotton、Textなどを入れていきます。
*Text Mesh Proのフォントは、このSelected U3D Japanese Font(無料)がおすすめです。
3.UIView上に、UIButtonやText Mesh Proなどをおいてください。
*タグ設定とRenameを忘れないで下さい。
*必要に応じてタグを追加して下さい。
*コピペ、複数選択して一括変更などを使うと楽に作れます。
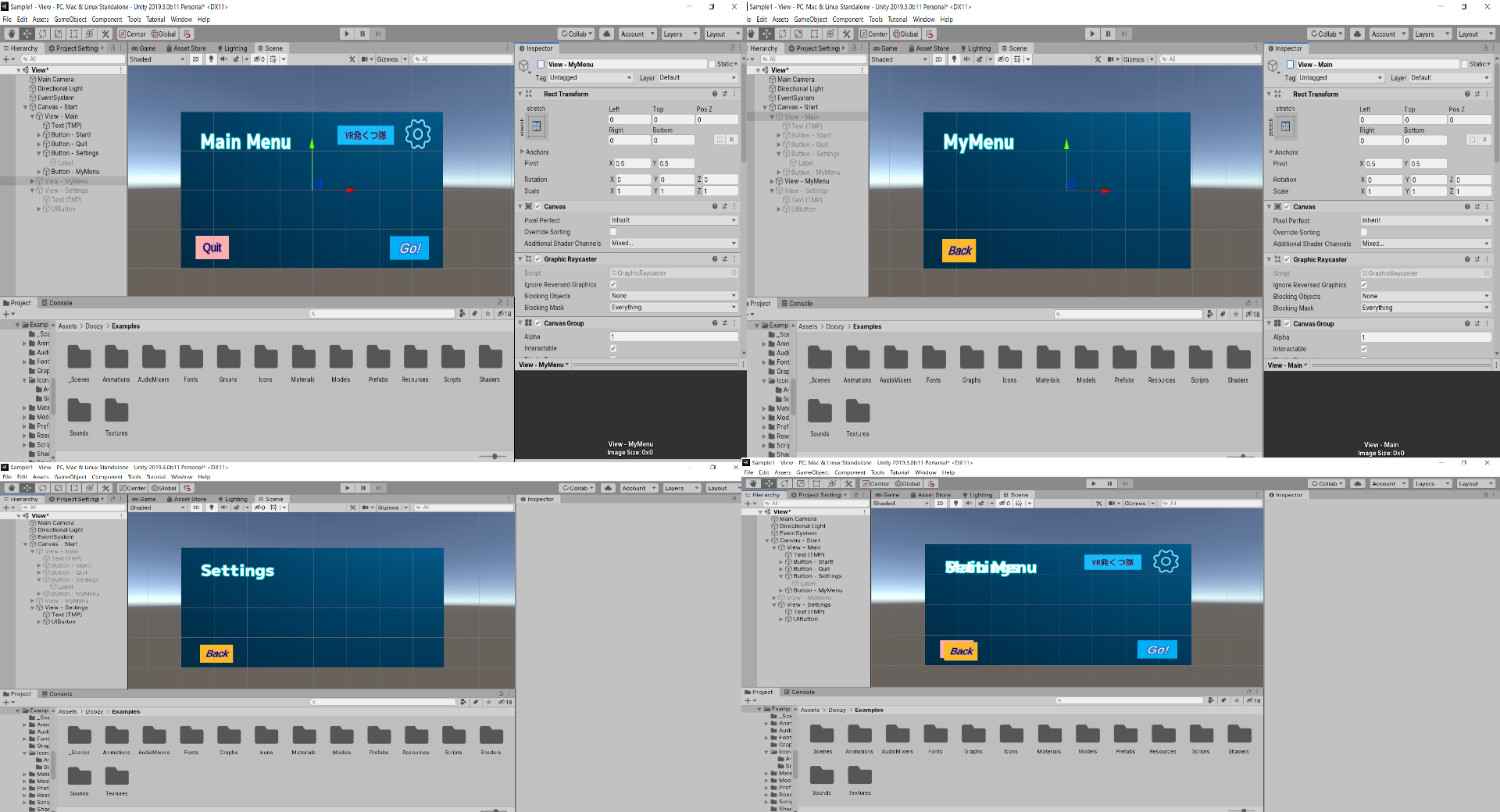
下の写真が、私が適当にBottonやTextを置いたものです。

5.アニメーション、効果音、エフェクトの追加
UIView、UIButtonのコンポーネントのパラメータを変えることでアニメーション、サウンドを追加します。
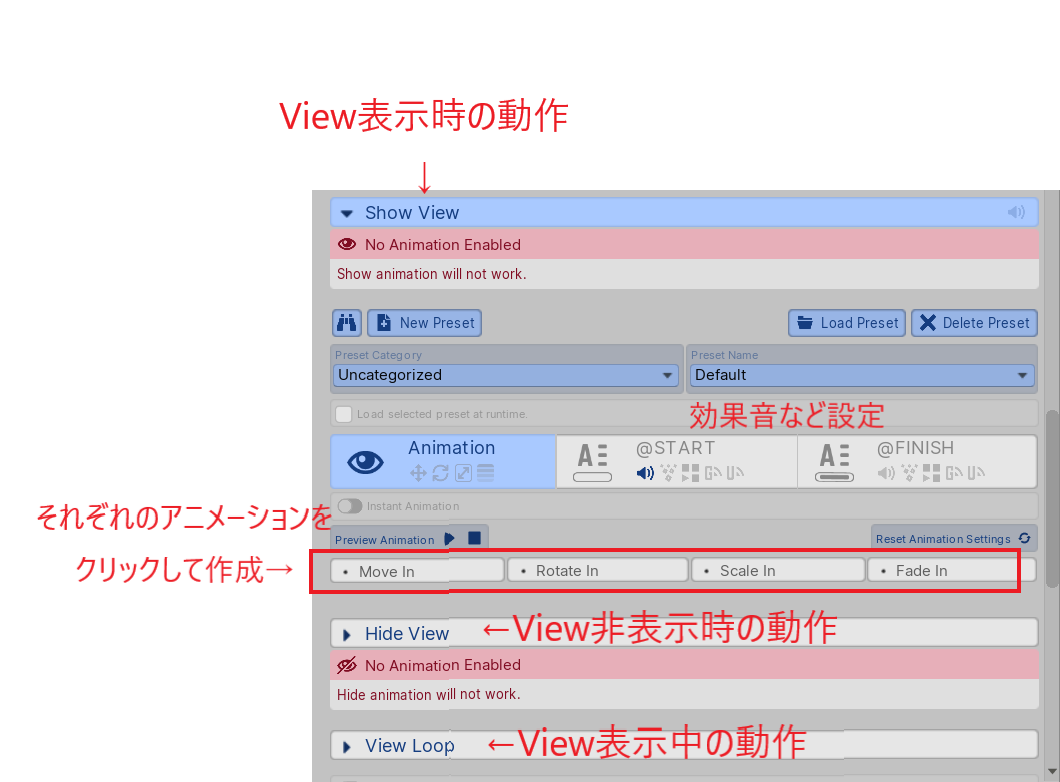
まず、アニメーションは以下の写真のパラメータを調整することで作れます。また、コンポーネント上の再生ボタンを押すと効果音のデバッグが出来ます。

次に、効果音、エフェクトを追加します。
これは簡単で、上写真のStartもしくはFinishの所を開き、SoundやPirticleの所に設定するだけです。
6.ノードで状態遷移を管理する
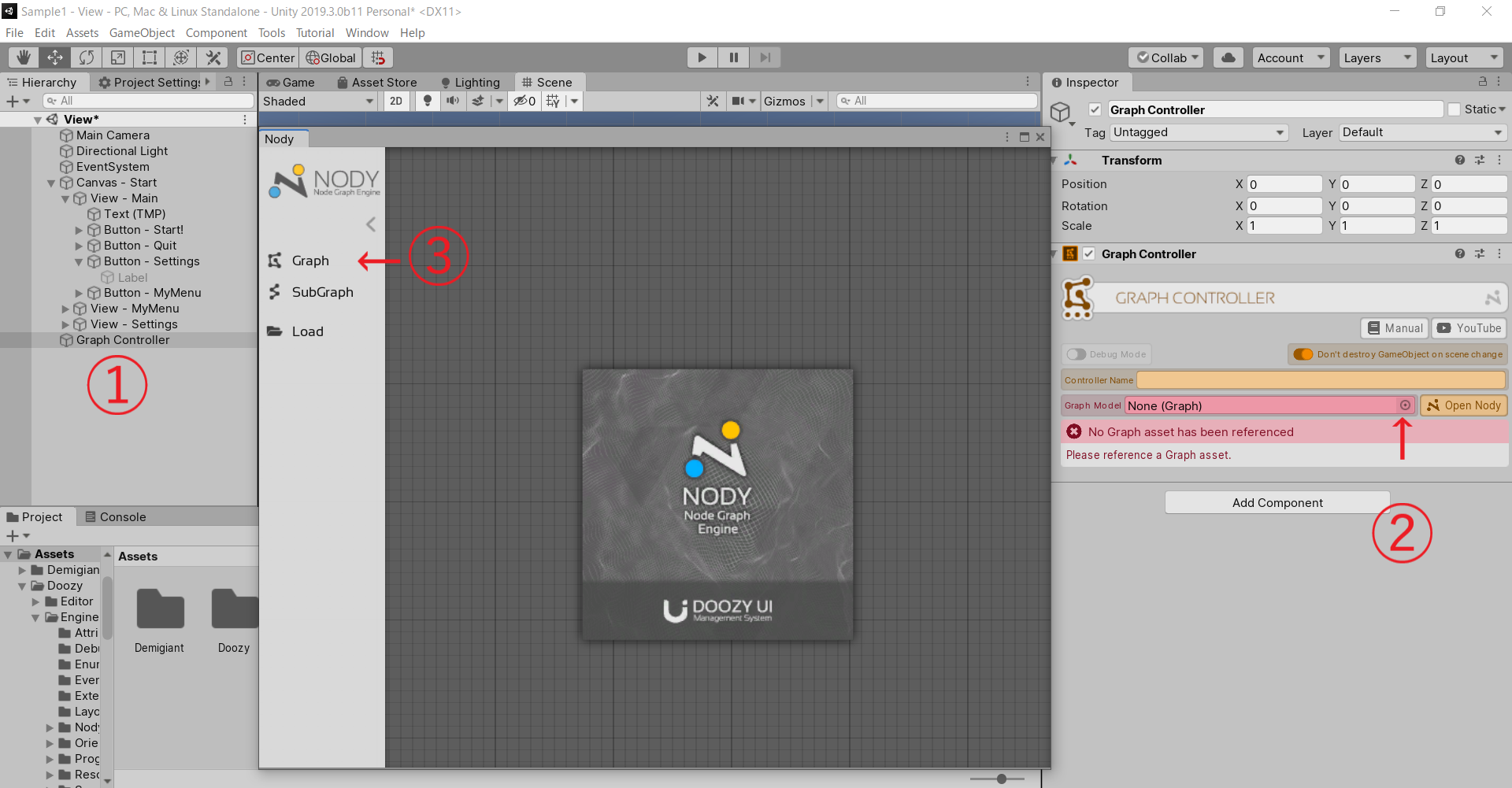
Doozy/Nody/Graph Controlerを選び、ノード管理用オブジェクトを作ってください。
次に写真のように、graphというところを選ぶと、新しいgraphが作れるので作ってください。

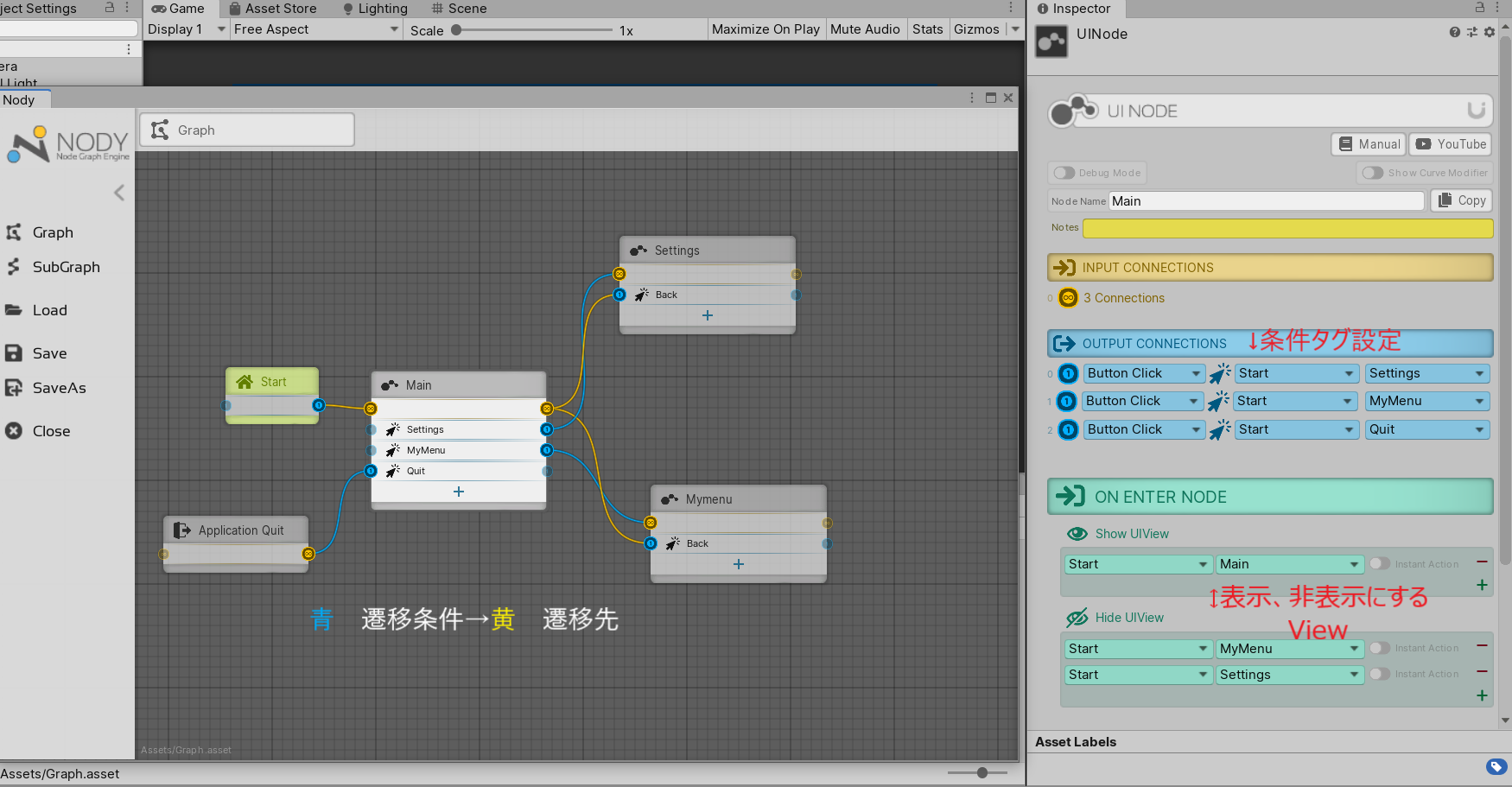
このグラフはAnimatorとかなり似ていて、右クリックでノードを作って繋げることで、システムを作ります。
下の写真が示すようにして下さい。

最後に
ここまで見ていただいてありがとうございました。
完成したものはこれです。
こんなに簡単にUIアニメーションを作れるのは、とてもすごいと思います。
またDoozy UIは、余りにも機能が多過ぎてここでは説明しきれないものも多くあります。それに関しては、公式のYouTubeを見て頂くと理解出来ると思います。
約70ドルと少し高いかもしれませんが、それだけの価値はあると思います。ありがとうございました。