はじめに
この記事はUnity アセット真夏のアドベントカレンダー 2018 Summer! の 24 日目の記事です。
昨日は ooee オーエー@個人ゲーム開発者さんの「Odin – Inspector and Serializerでマスターデータを作ろう!」でした。
Unityでゲームを作る際に大変な事の一つと言えば、テクスチャ作成だと思います。
ネットでフリーのテクスチャを探してもイメージに合ったものが見つからなかったり、自分でテクスチャを作ろうにも、それなりに技術はいるし、時間がかかる...
そんな悩みを解決してくれるのが、この記事で紹介するProTexという無料アセットです。
ProTexとは
ProTexは、UnityのWindow上でノードベースでTextureを作るためのアセットです。
主な利点は二つあります。
・質の良いテクスチャをノードベースで、かなり簡単に作れる。
・Textureあらかじめ生成せずに、実行時に生成するので、プロジェクトの軽量化に繋がる。(NormalやEmitionのマップを保存する必要がない)
1. アセットのインポート
まず、アセットをインポートします。
全てインポートしてください。
無料アセットです。
2. ProTexアセットの作成
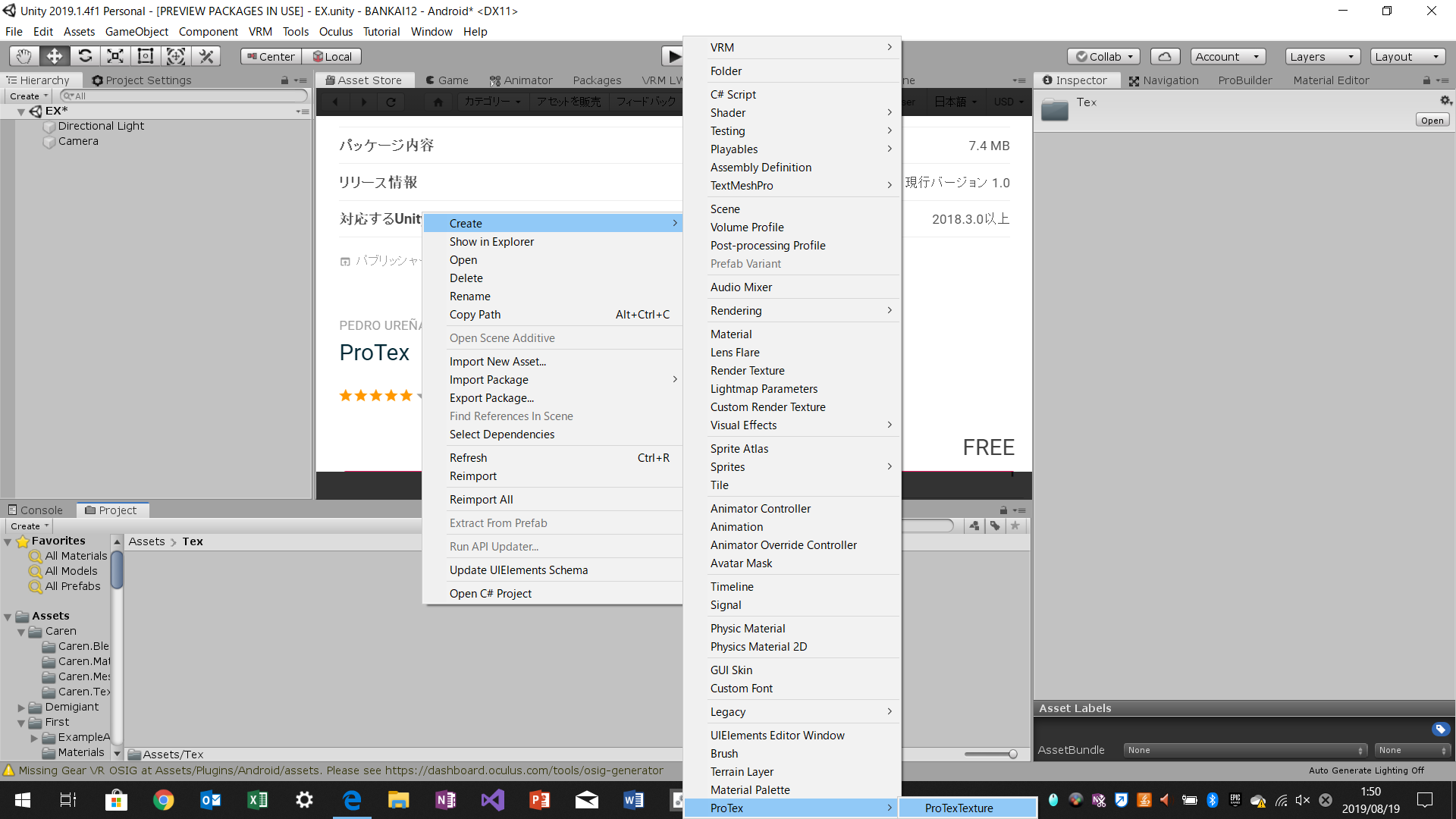
下の写真のように、右クリック→Create→ProTex→ProTexTextureをクリックしてください。

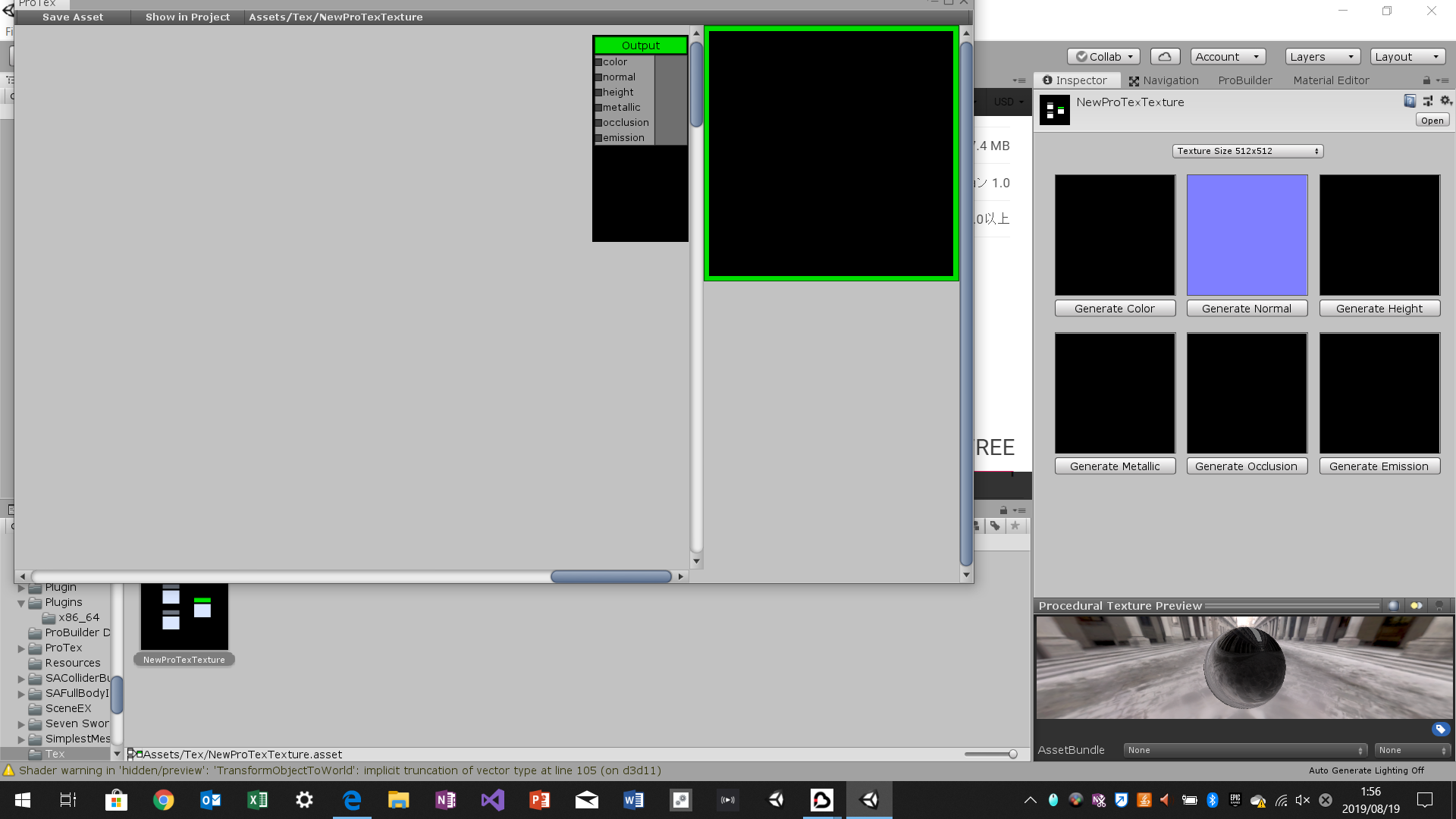
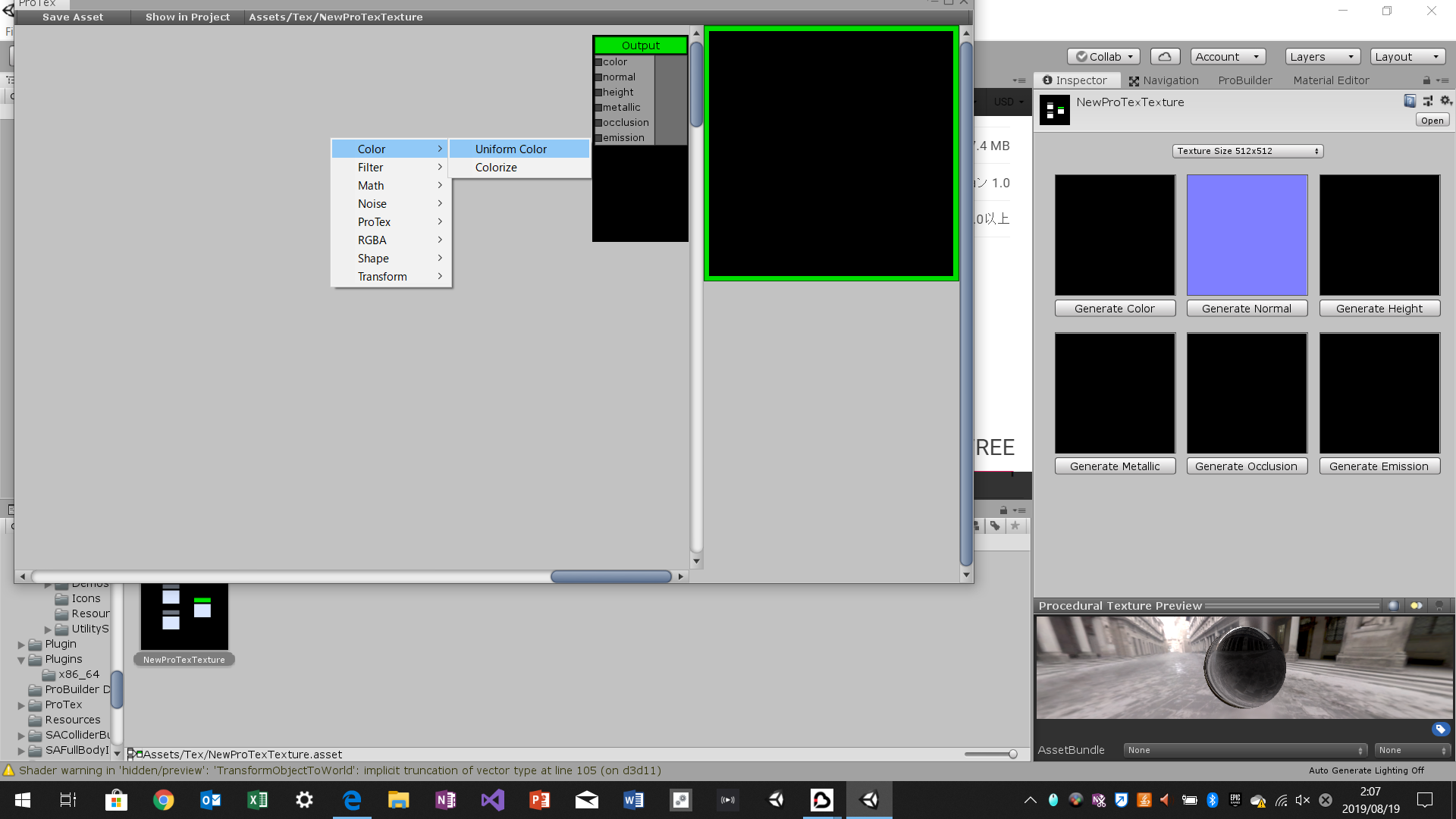
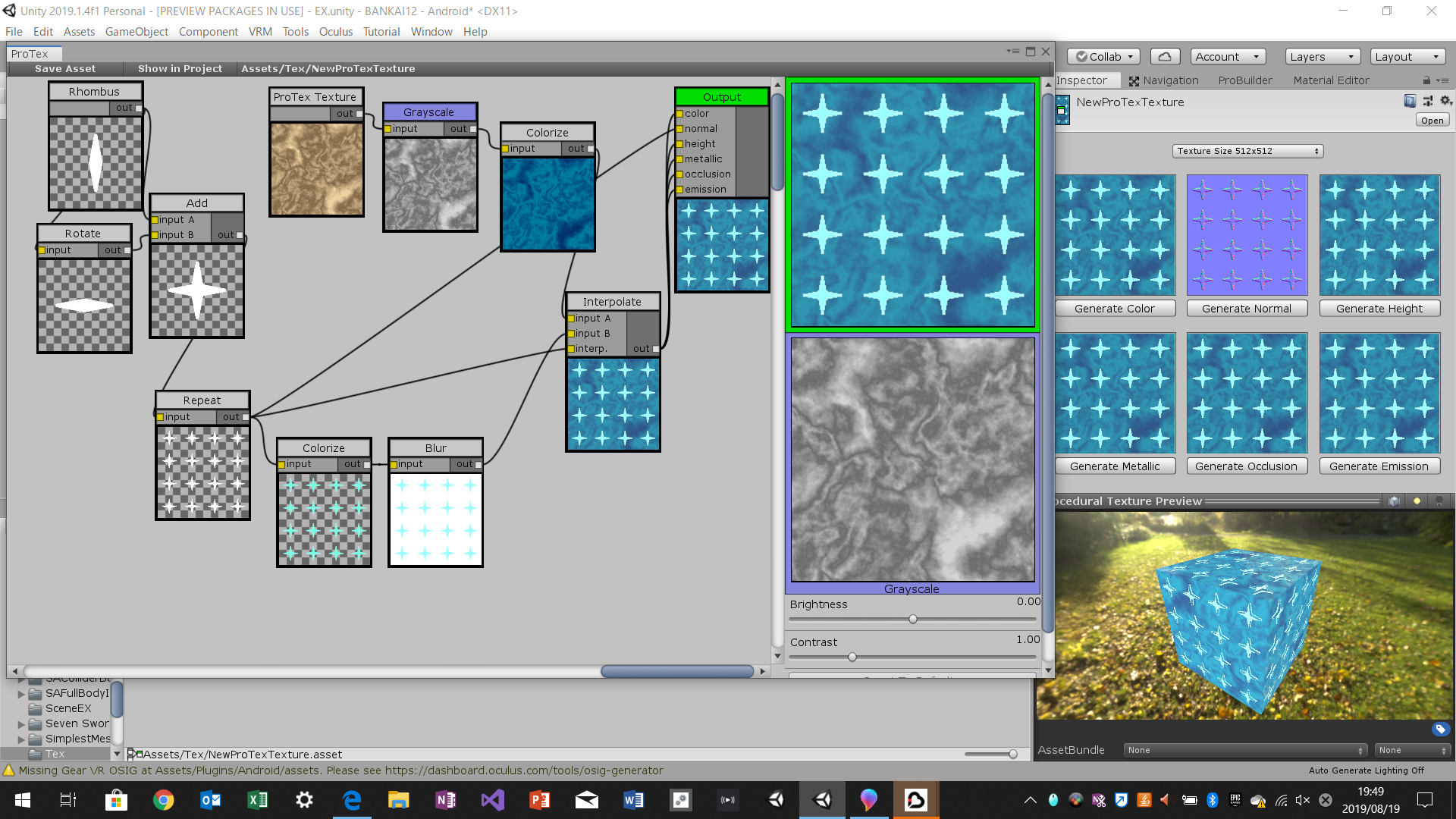
作ったアセットを開くと下のようなWindowが出てくるはずです。
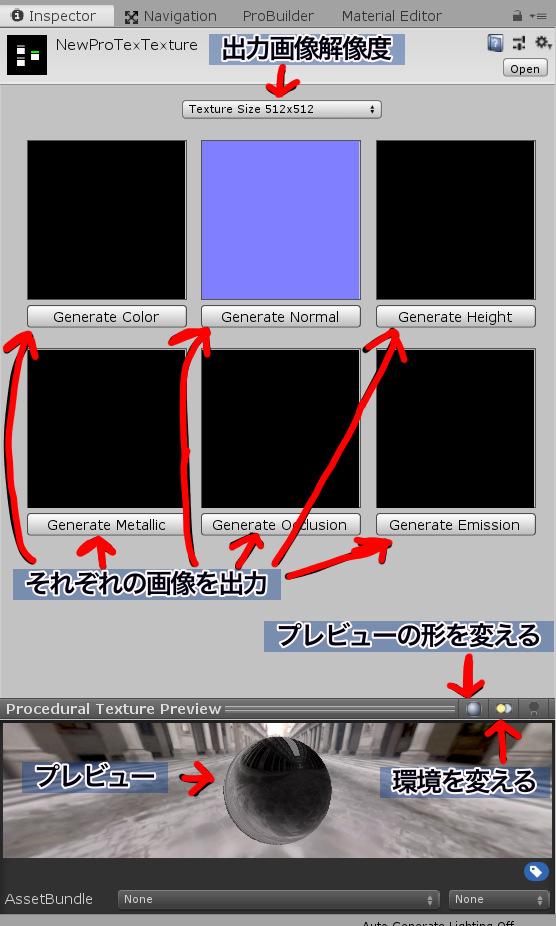
Inspectorの説明はもう一つの写真の通りです。


3. ノードの説明
新しく作ったWindowの中で右クリックすると、ノードを選んで作ることが出来ます。
それぞれのノードが持つ効果は、言葉の意味の通りなのですが、分かりにくいノードの使い方は説明しておこうと思います。
また、ノードの効果はアセット付属のマニュアル(英語)の写真をみれば、だいたい分かると思います。

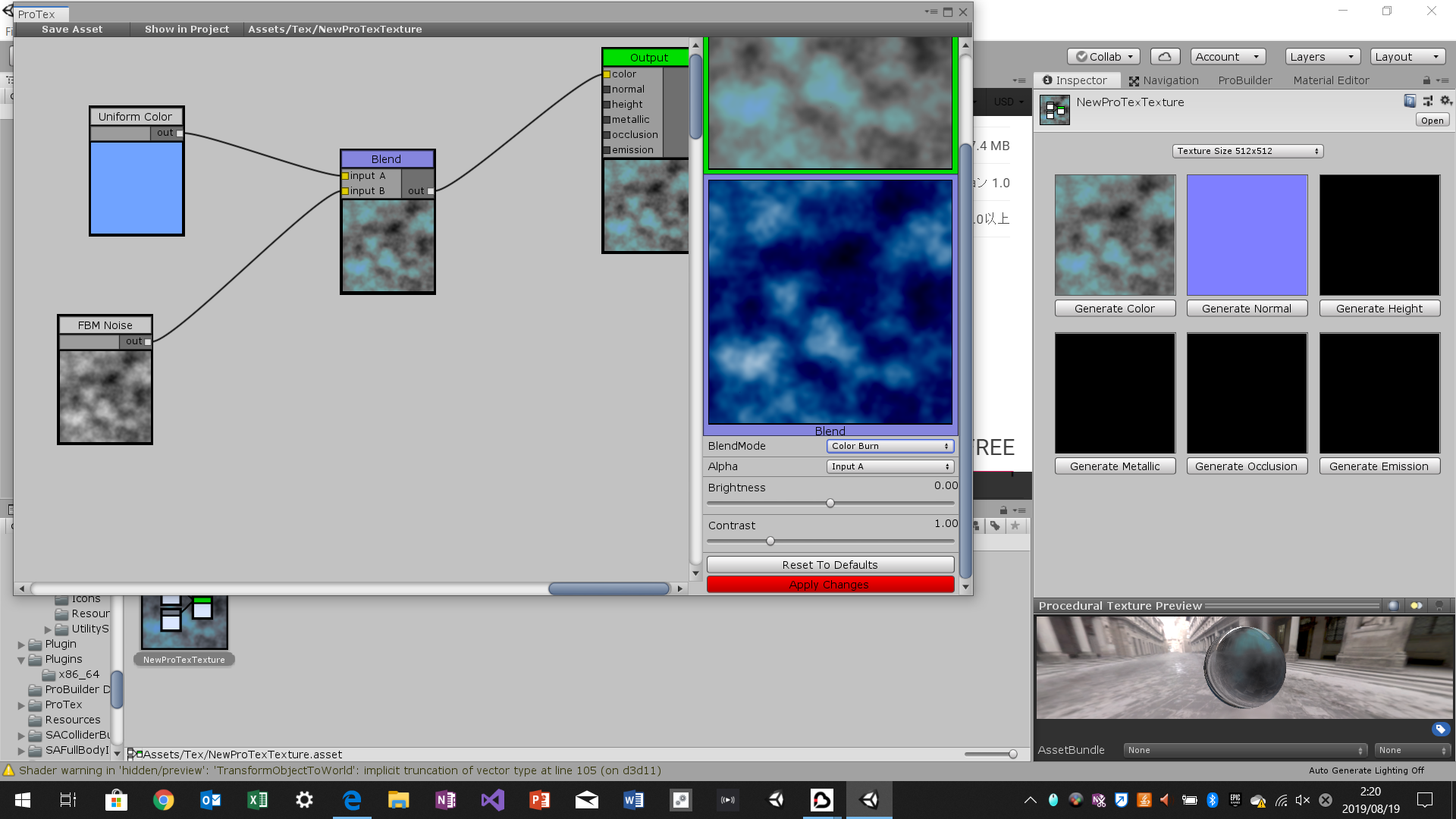
ノードにはそれぞれのinput、outがあり、それらをつないで、Outputノードにつなげる事でテクスチャを作っていきます。
また、それぞれノードは詳細が設定できます。
しかし、そこで赤いApply Changesボタンを押さないと設定の変更が反映されないので、注意してください。

Uniform Color Colorize
単色をoutします。 後ほど説明。
Blur Grayscale
ぼかします。 カラーを白黒にします。
ProTex Texture
Examplesのテクスチャをoutします。
interpolate
AとBの中間値をoutします。
High pass Low pass
明るい部分以外黒に 暗い部分以外黒に
offset
X,Y座標を移動させます。
4. 基本的なテクスチャの作り方
それでは、基本的なテクスチャの作り方を説明します。
流れとしては下のようになります。
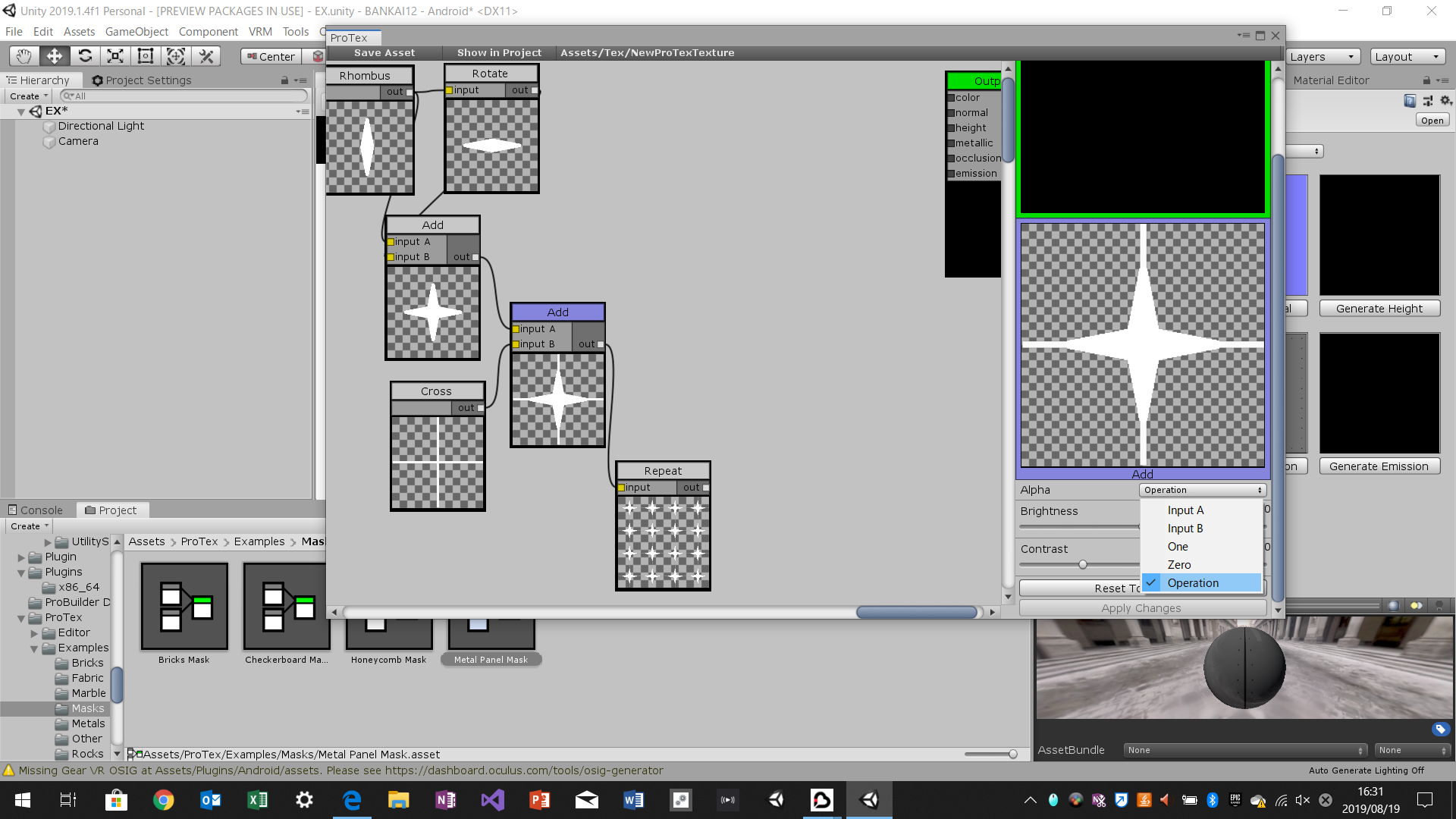
白で形を作る
*AlphaをOperationにする事で透過テクスチャを作れます。

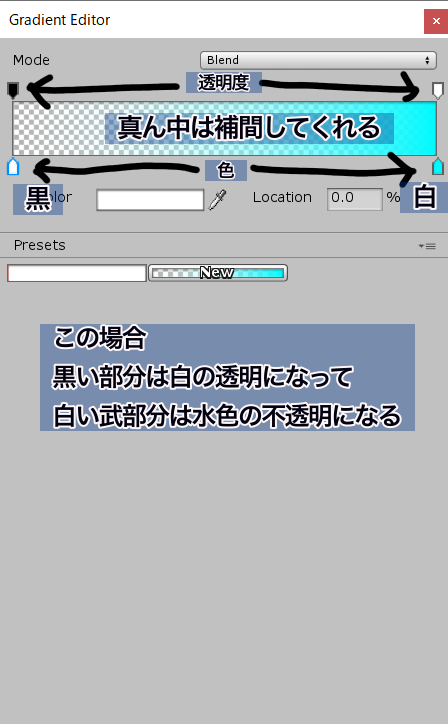
色を塗る
基本はColorizeノードを使います。
Colorizeノードの使い方をは下の通りです。

背景などを整える
ここでProTex Textureノードを使うと楽だと思います。
このアセットにはたくさんのデモテクスチャがあって、それらをこのノードで、使うことが出来ます。
最終的にノードをoutputノードにつなげることで、プレビューに反映されます。
適当に整えたのが下の写真です。

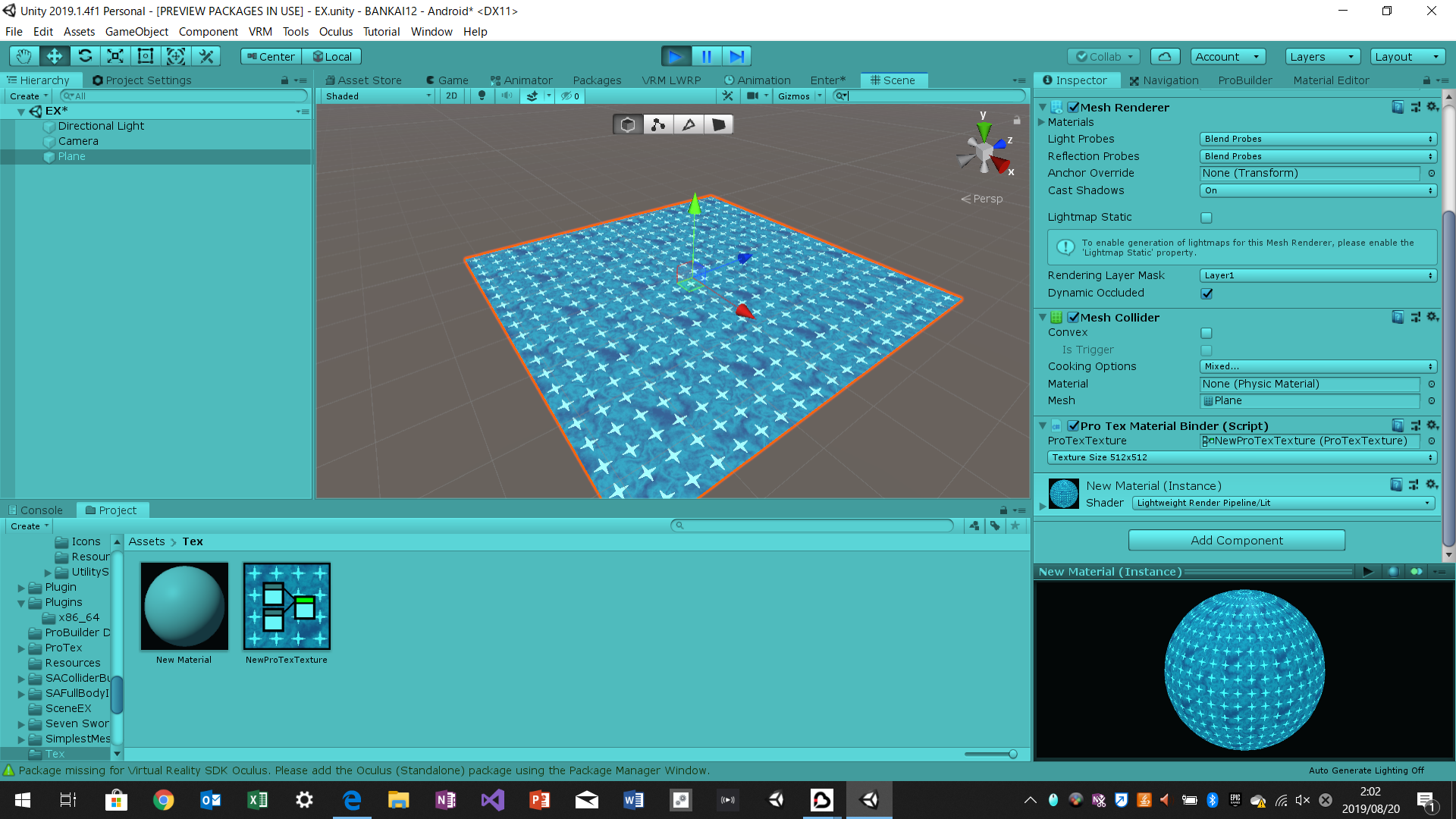
5. 作ったテクスチャの使用方法
では、最後に作ったテクスチャの使用方法を説明していきます。
2つの使い方があります。
一つはinspectorからボタンをおして、生成する物です。
もう一つは、Corponentで実行時に生成して使います。
MaterialをつけたオブジェクトにPro Tex Material Binderを入れるだけで、Materialにテクスチャが入っていきます。

最後に
長くなってすみませんでした。
ペイントソフトが使えなくても、簡単にテクスチャを作れるのは、本当に便利です。
少し慣れる必要があると思いますが、使いやすいので、ぜひ試してみてください。
明日はさとやんさんの「Animancerで楽々アニメーションプログラミング」です。