ある会社の面接でforEachとmapの違いを聞かれて、十分な回答ができず後悔。。
forEach、map、filterの違いをまとめました。
比較
| forEach | map | filter | |
|---|---|---|---|
| 動作 | 配列の全要素に対して関数を一度ずつ実行。 | 配列の全要素に対して関数を一度ずつ実行。returnを返さない場合、新しい配列のindexが同じ場所にundefinedが入る。 | 配列の全要素に対して関数を一度ずつ実行。実行結果がtrueの要素を新しい配列に挿入する。 |
| 返り値 | 不要 | 要 | 要 |
| 返す値 | undefined | 新しい配列 | 新しい配列 |
| 元々の配列の変更 | 可 | 不可 | 不可 |
| 新しい配列のサイズ | 元々の配列の数 | 実行テストに通った要素の数 | |
| 速度 | 速い | 遅い | |
| 使用例 | 配列の全要素に対して同じ関数を実行させたいが、返り値が不要、もしくは元々の配列を変更させたい場合 | 配列の全要素に対して同じ関数を実行させて新しい配列を作りたい場合 | 配列の全要素に対して同じ関数を実行させ、実行テストに通った要素で新しい配列を作りたい場合 |
コードの例
forEach.js
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let newArr = []
arr.forEach((item, index) => {
if (item % 2 == 0 ) { arr[index] = item * 2 }
})
map.js
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let newArr = arr.map((item) => {
return item * 2
})
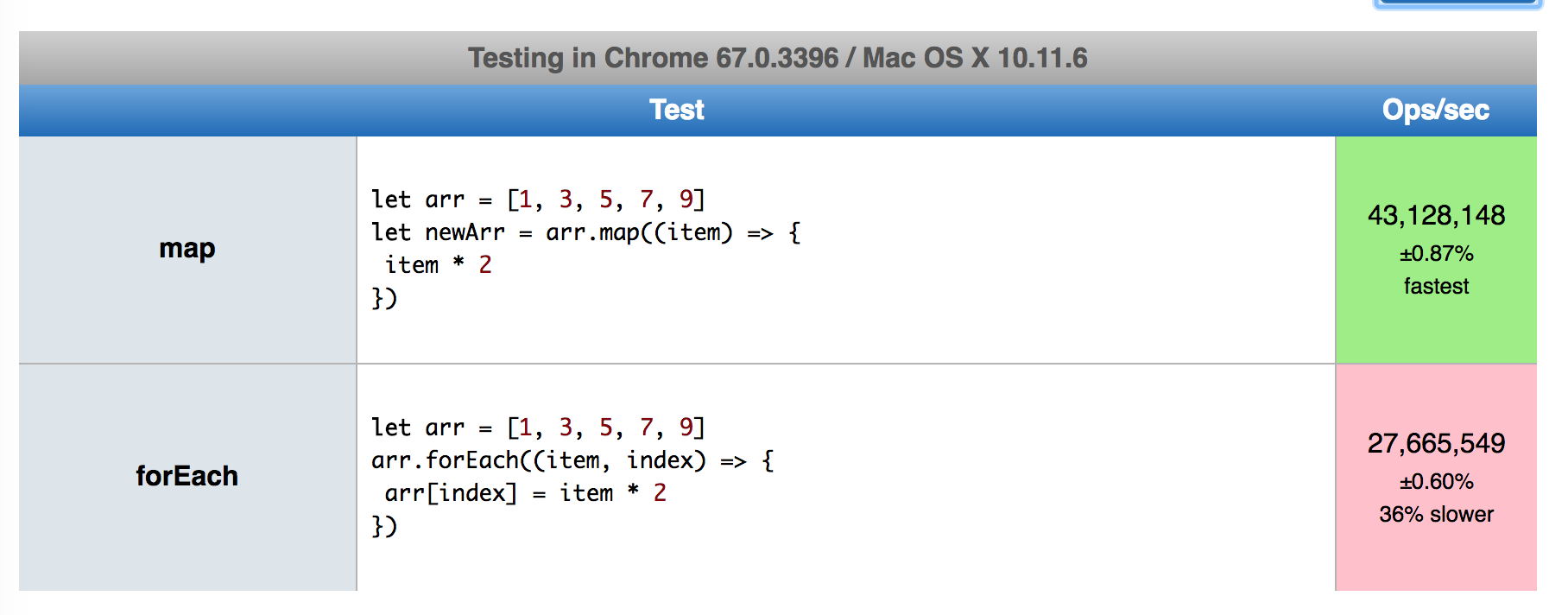
速度の比較
mapのほうが速い。
ブラウザによっても結果が少し異なると思うが、forEachのほうが30%程遅いとの結果がでた。
ポイント
・forEach()とmap()は書き換え可能。
・map()は新しい配列をメモリに割り当て、新しい配列を返す(元の配列とサイズは同じ)。forEach()は新しい配列を返さず、常にundefinedを返す。
・forEach()は元の配列を変更可能。map()は元の配列を変更せず、新しい配列を返す。
・forEach()よりもmap()のほうが処理速度が高い。
・filter()は実行テストを通った値を新しい配列として返すため、実行テストに通った要素数が配列の要素数となる。map()は元の配列とサイズが同じ。