この記事は ラクスパートナーズAdvent Calendar 2023の18日目の記事になります。
Dockerでアプリ開発をしていたところ、どうせならデプロイまでやってしまおうと思い立ち、AWS ECS Fargateを使用してデプロイを行ったので手順を備忘録として残します。
今回はcreate-react-appしたプロジェクトとDockerのcomposeファイルは用意したので、ローカルで起動確認した後にAWSにデプロイする手順を辿りたいと思います。
前提
- AWSアカウントを所有していること
【AWS】AWSアカウントの初期設定で行うべきこと(Qiita) - AWS CLIのインストール・設定が済んでいること
AWS CLIをインストールする方法(Qiita) - Dcokerのインストールが済んでいること
Docker公式
準備
今回使用するプロジェクトは事前に準備したので、任意の場所にクローンしてください。
git clone https://github.com/yuta-satoh/practice-app.git
クローンしたプロジェクトに移動します。
cd ~/tmp/practice-app (クローンしたファイルへのパス)
下記のコマンドを実行してコンテナを立ち上げます。
docker compose up
このコマンドでコンテナイメージの作成とコンテナの立ち上げを行います。
しばらくしてこのような表示がされたら、
http://localhost:3000
にアクセスします。
Ctrl+Cでプロセスを終了してから、下記コマンドで一旦コンテナイメージごと削除します。
docker compose down --rmi all --volumes --remove-orphans
コンテナの起動が確認できたのでAWSの環境を準備していきます。
VPC作成
VPCとは?
Amazon Virtual Private Cloud (Amazon VPC) を使用すると、論理的に隔離されている定義済みの仮想ネットワーク内で AWS リソースを起動できます。
仮想ネットワークは、お客様自身のデータセンターで運用されていた従来のネットワークによく似ていますが、AWS のスケーラブルなインフラストラクチャを使用できるというメリットがあります。
AWS VPCドキュメント
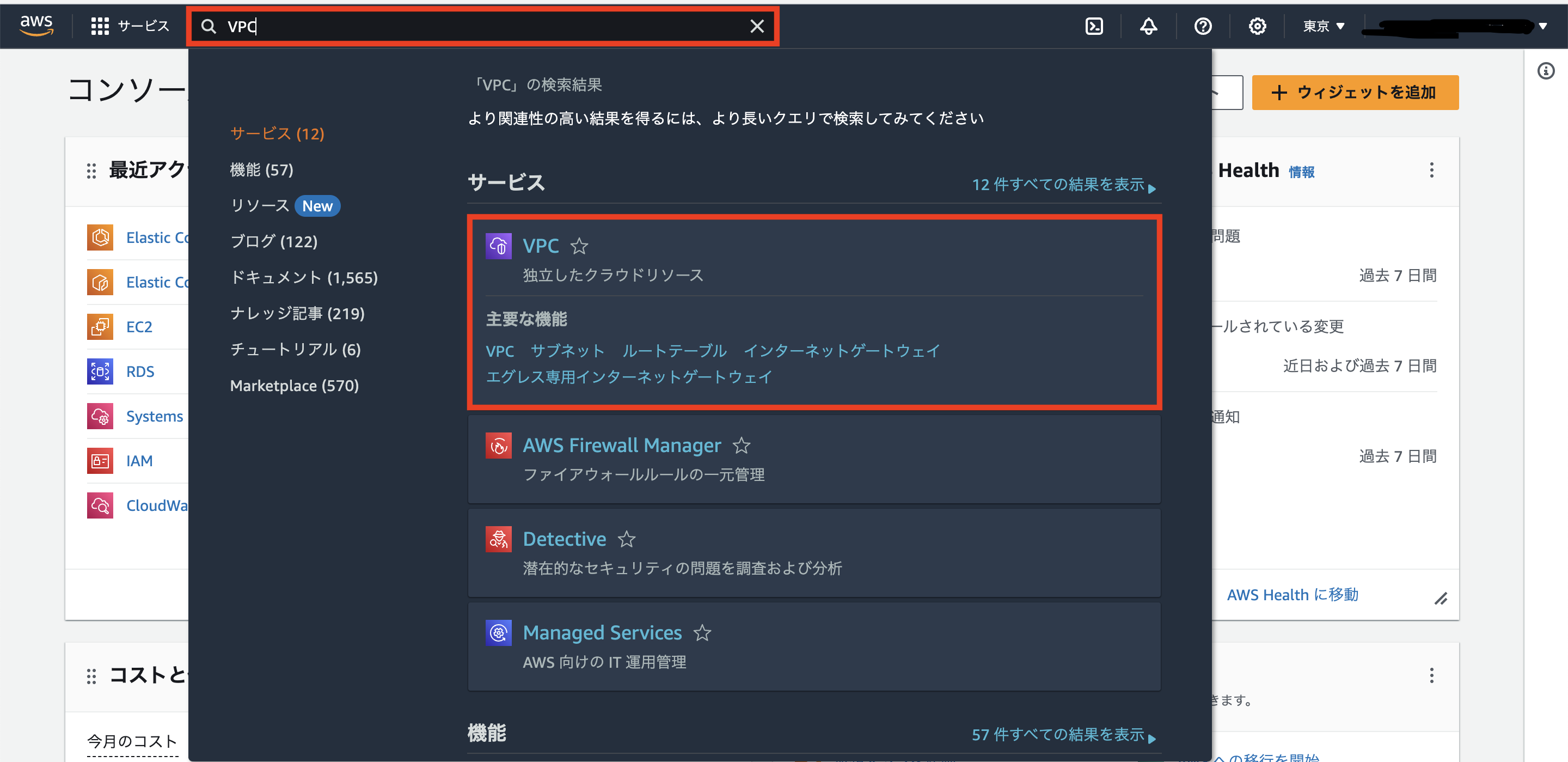
AWSコンソールにアクセスして、VPCのサービス画面を開きます。
今回は東京リージョンを使用しています。
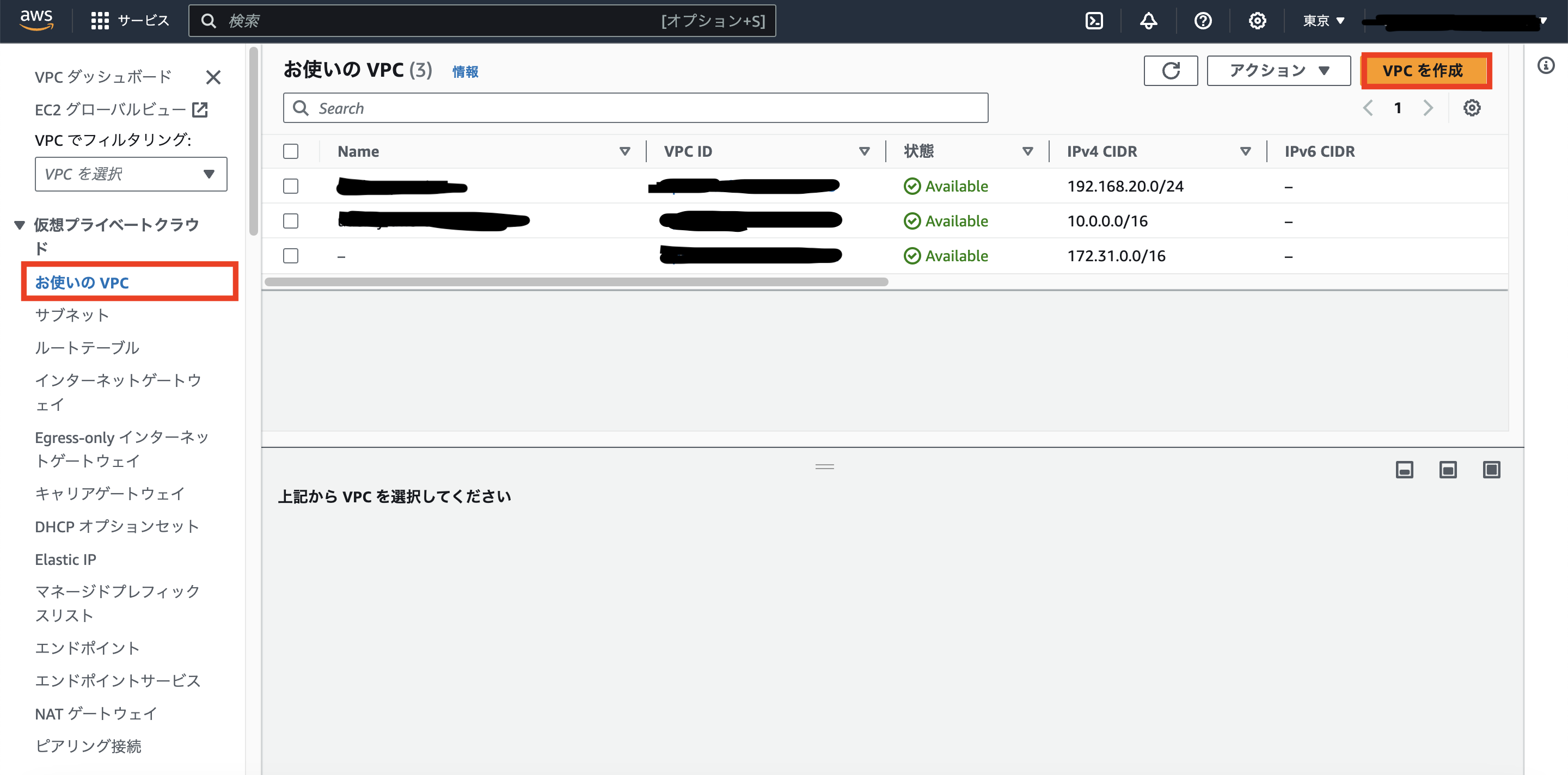
次にVPCダッシュボードのお使いのVPCを押下すると、作成済みのVPCリストが表示されます。
今回は新しく作成するので右上のVPCを作成を押下します。
VPCの作成方法として、サブネットやルートテーブルの作成などを手動で行うこともできますが、今回は本題ではないので自動で作成してしまいます。
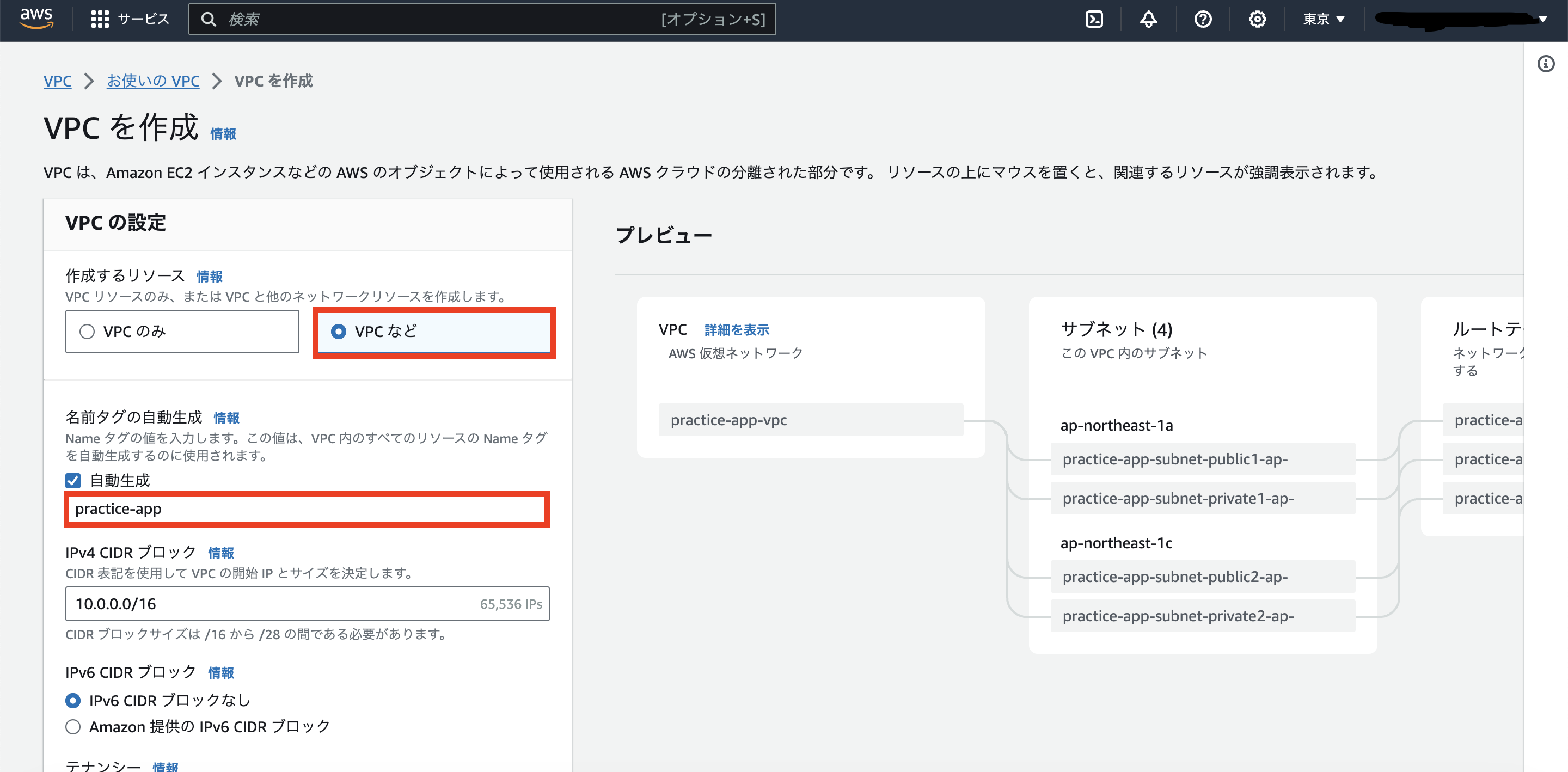
VPCの作成画面でVPCなどを選択します。
するとサブネットの構成やルートテーブルなどの作成を自動で行うことができます。
名称はpractice-appとしておきます。
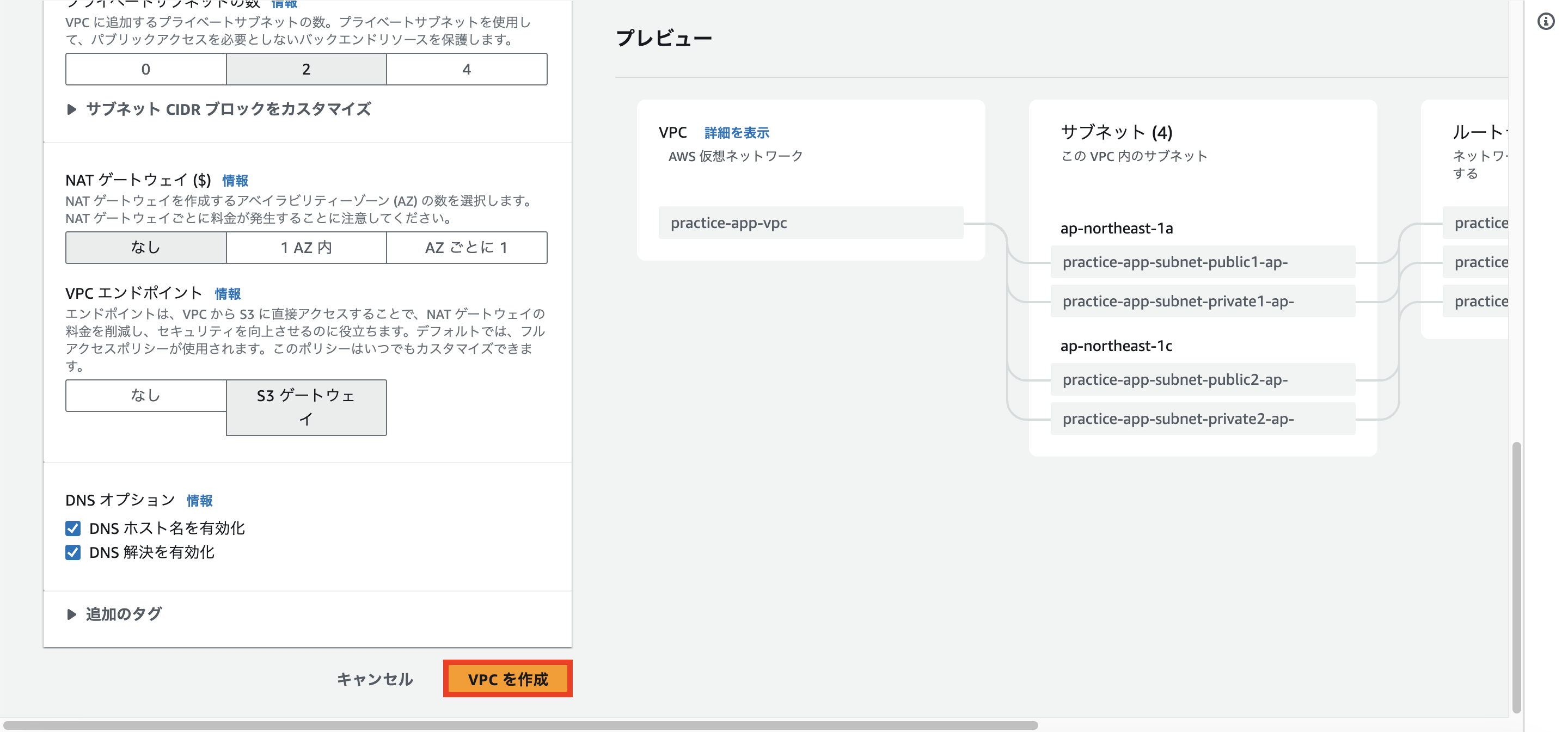
AZの数などの設定をすることができますが、今回は全てデフォルトのままでいきます。
下までスクロールしてVPCを作成を押下するとVPCの作成が行われます。
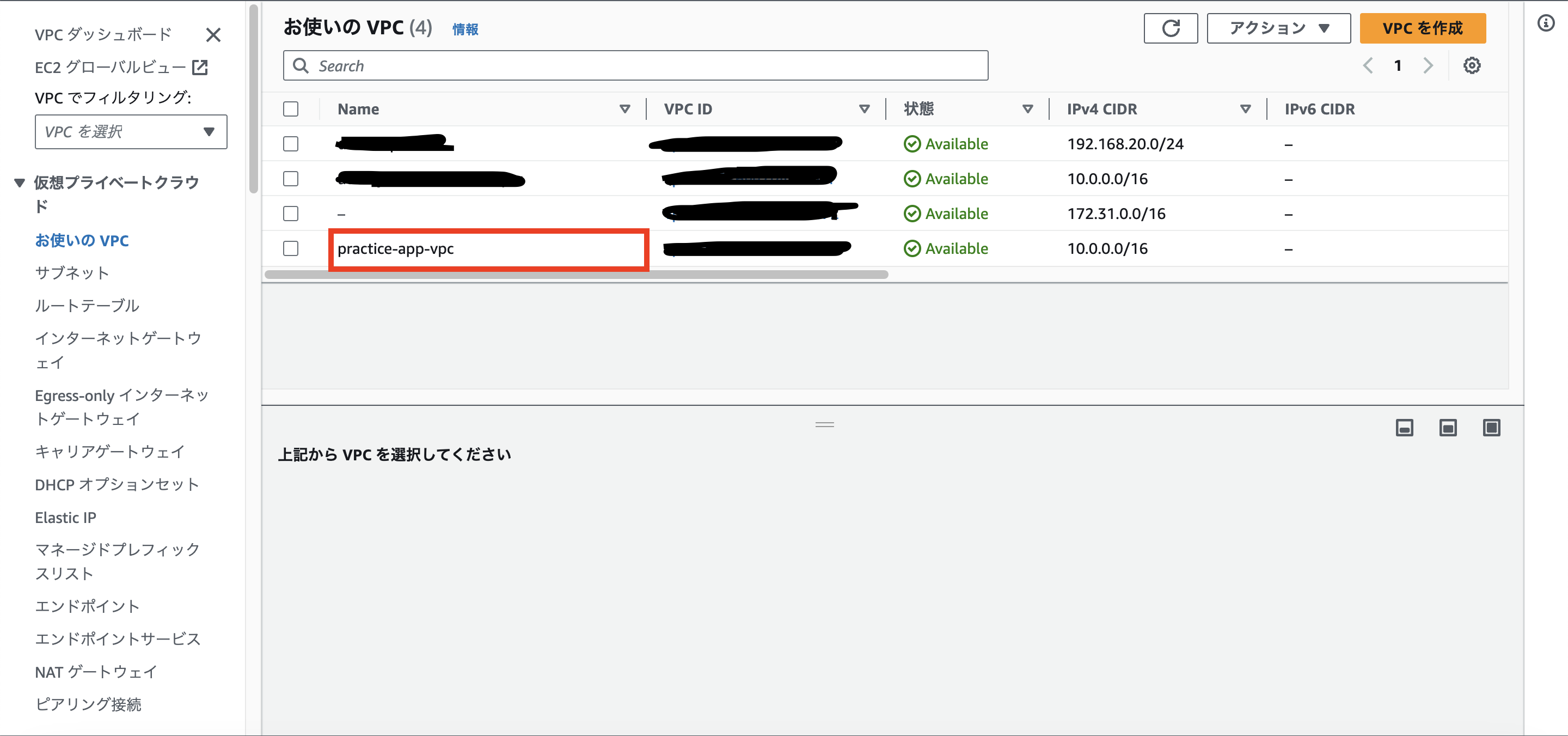
完了後に再度お使いのVPCを開きます。
すると先ほど作成したpractice-appが追加されています。
VPCの準備は完了です。
ECSクラスター作成
次にECSクラスターを作成します。
クラスターとはコンテナ化されたアプリケーションをデプロイ・管理するための環境です。
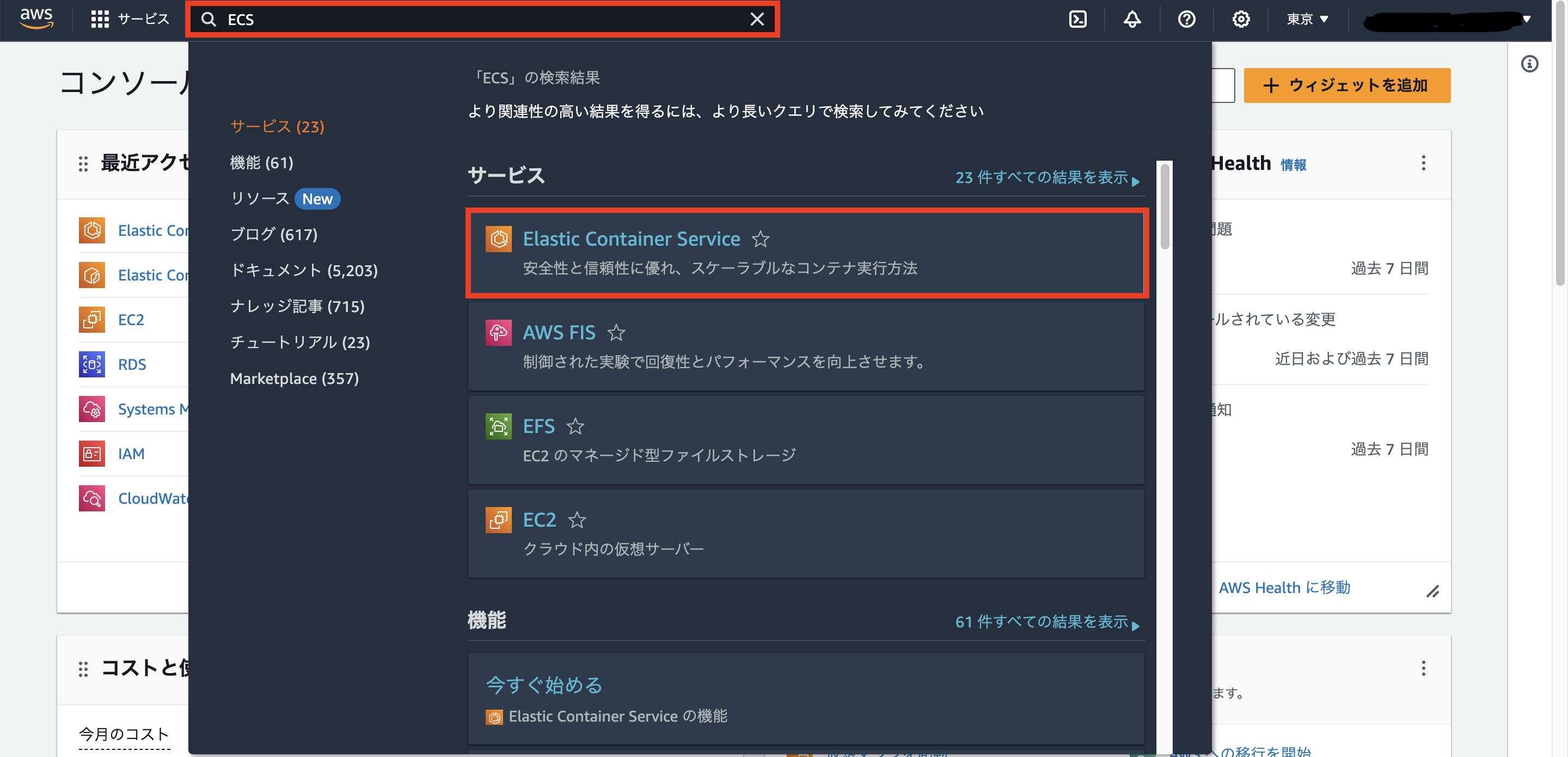
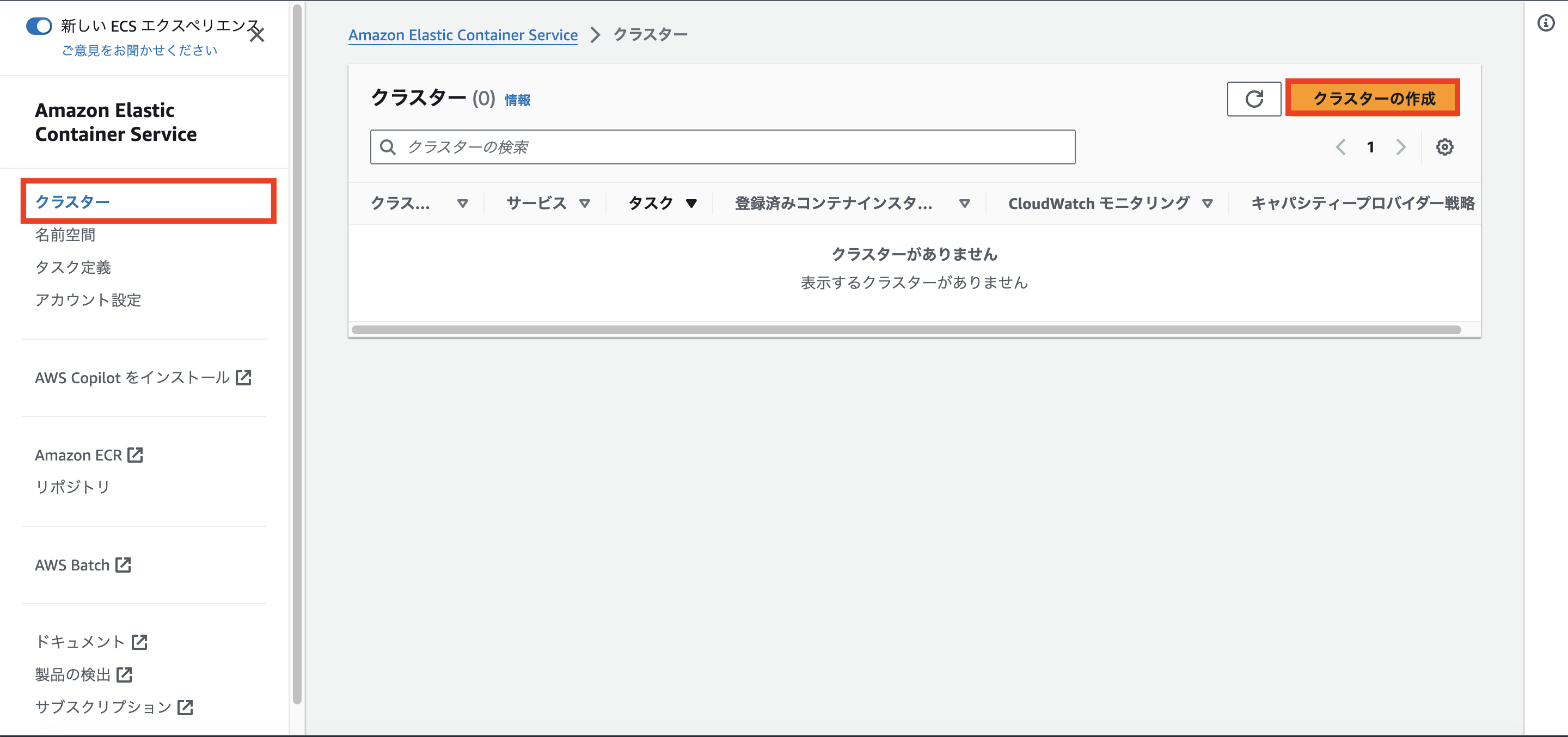
Amazon Elastic Container Serviceのサービス画面を開きます。
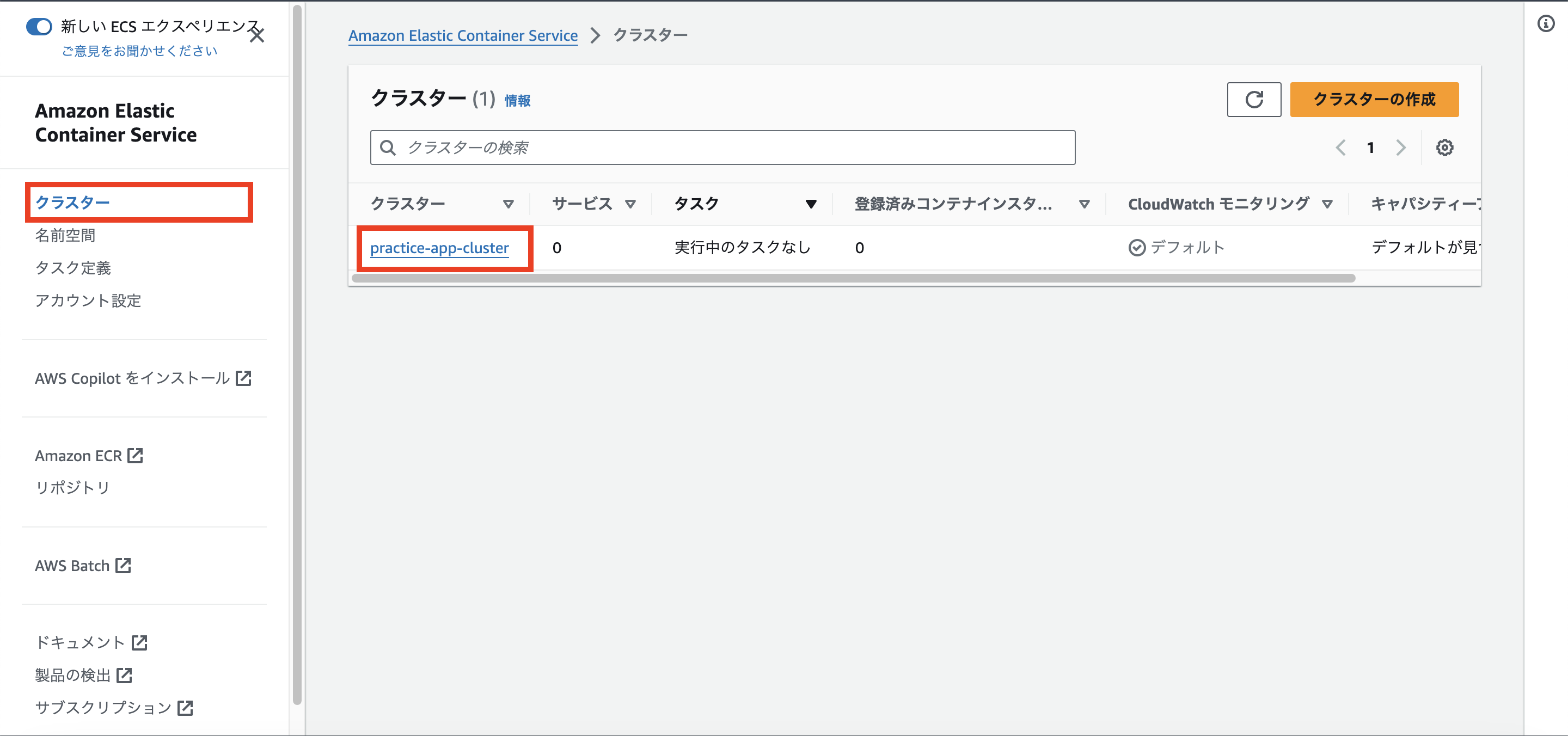
ダッシュボードのクラスターを押下すると作成済みのクラスターの一覧が表示されます。
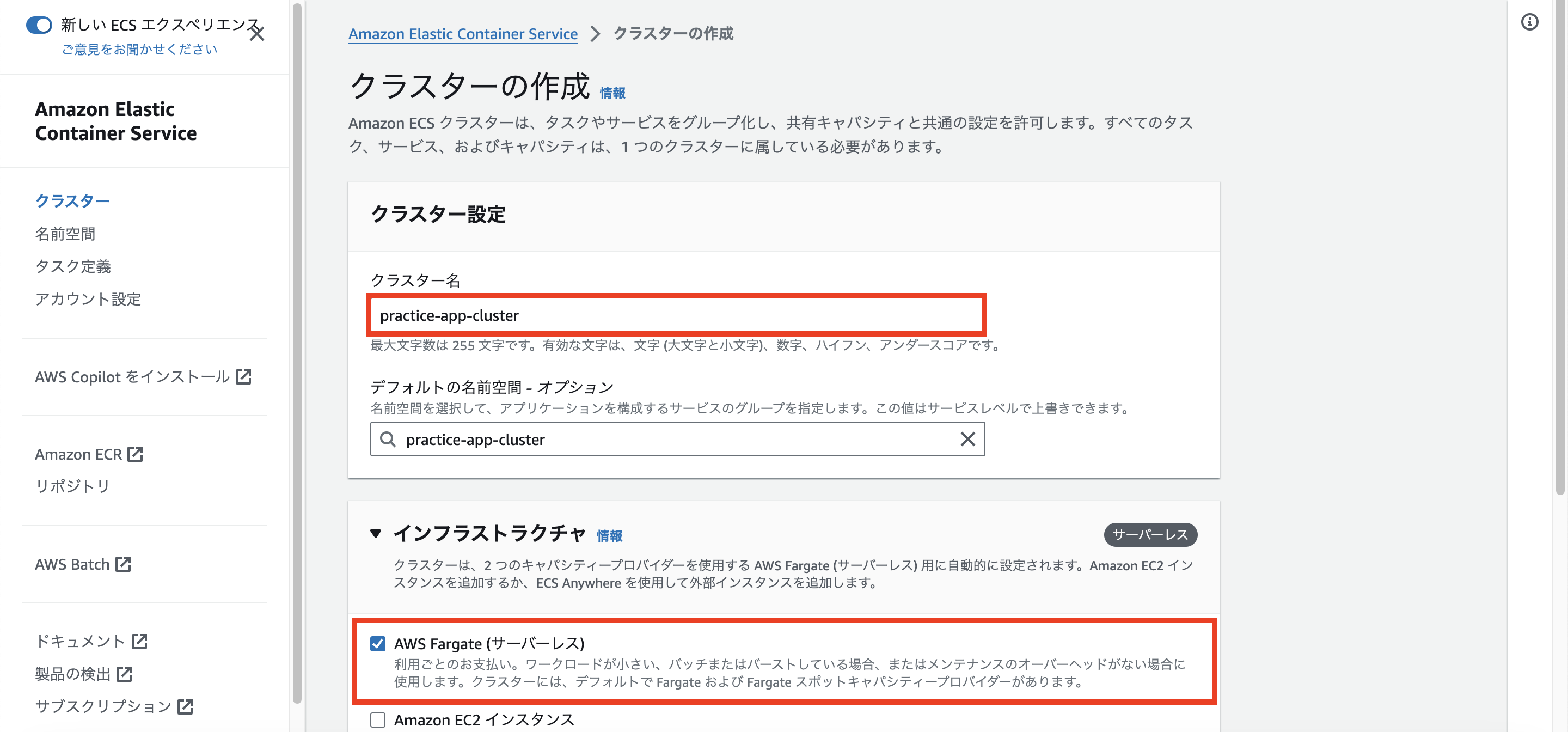
右上のクラスターの作成を押下して新しいクラスターを作成します。
クラスター名はpractice-app-clusterとします。
インフラストラクチャはAWS Fargate(サーバーレス) を選択します。
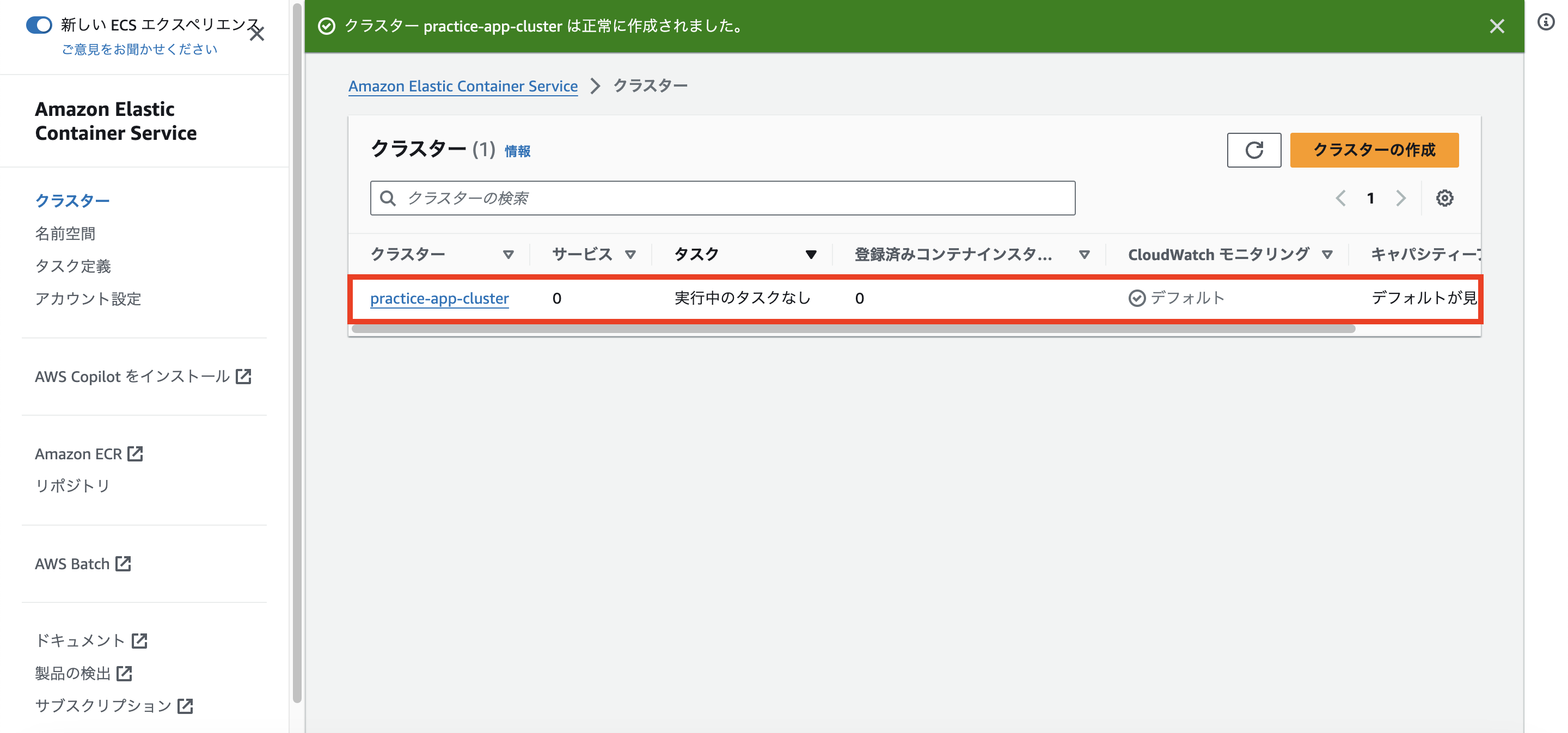
下までスクロールして作成を押下します。
作成が完了するとクラスターの一覧にpractice-app-clusterが追加されます。
これでクラスターの作成は完了です。
ECRにDockerイメージをプッシュ
クラスターにコンテナアプリをデプロイする場合、
DockerイメージをECR(Amazon Elastic Container Registry) にプッシュする必要があります。
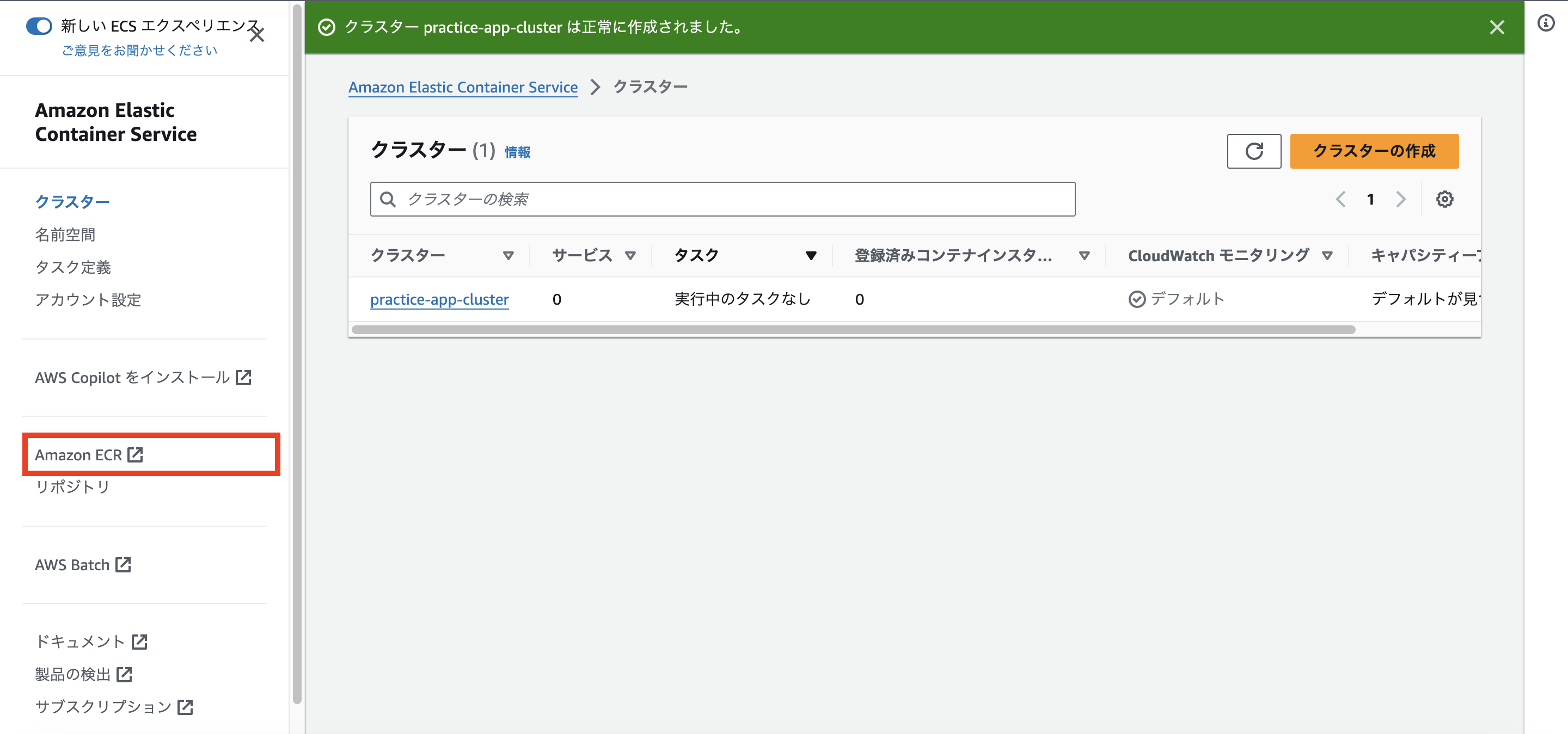
ECSダッシュボードのAmazon ECRを押下するとECRのサービス画面が開きます。
ECRサービス画面の使用方法を押下します。
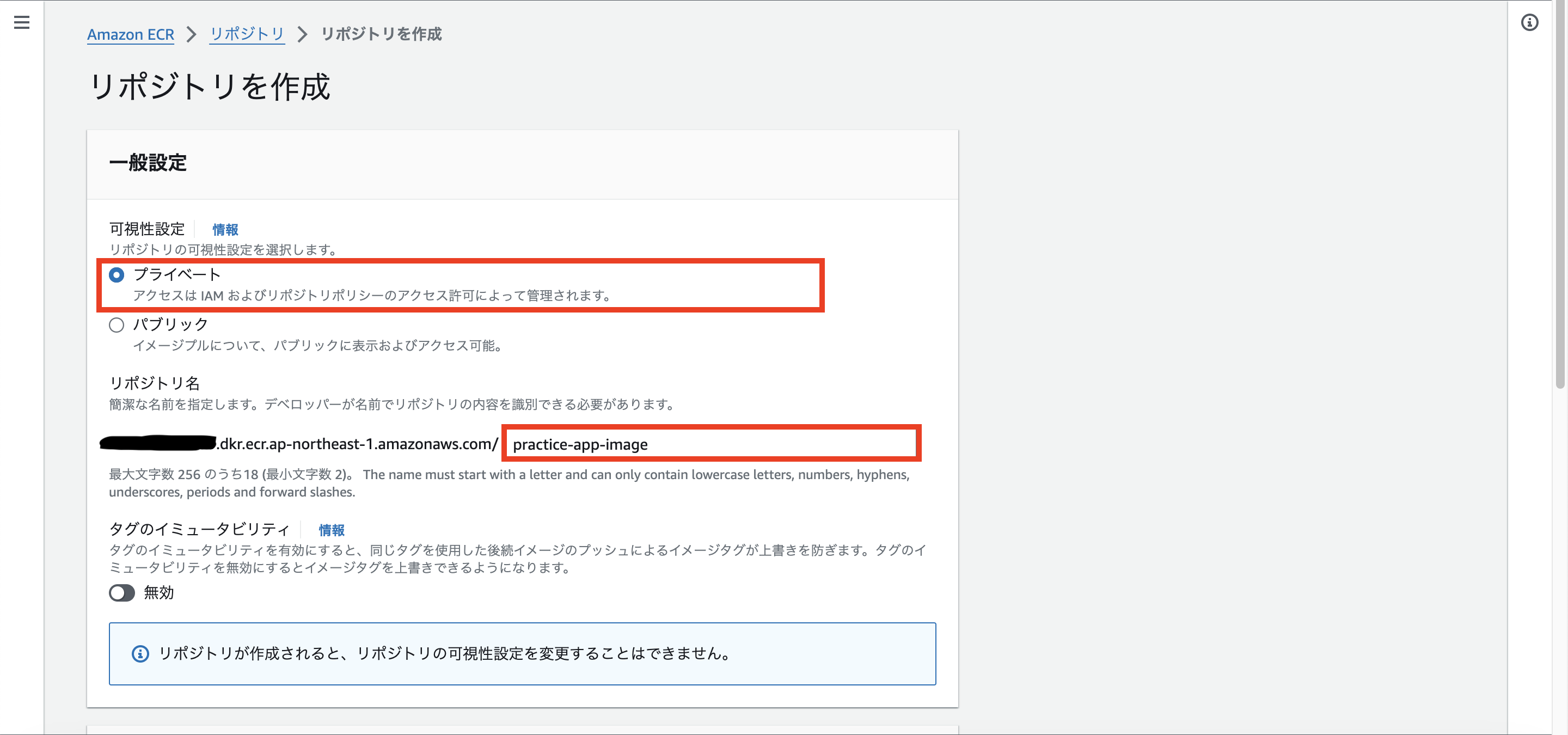
可視性設定はプライベート、リポジトリ名はpractice-app-imageとします。
入力したら下までスクロールしてリポジトリを作成を押下します。
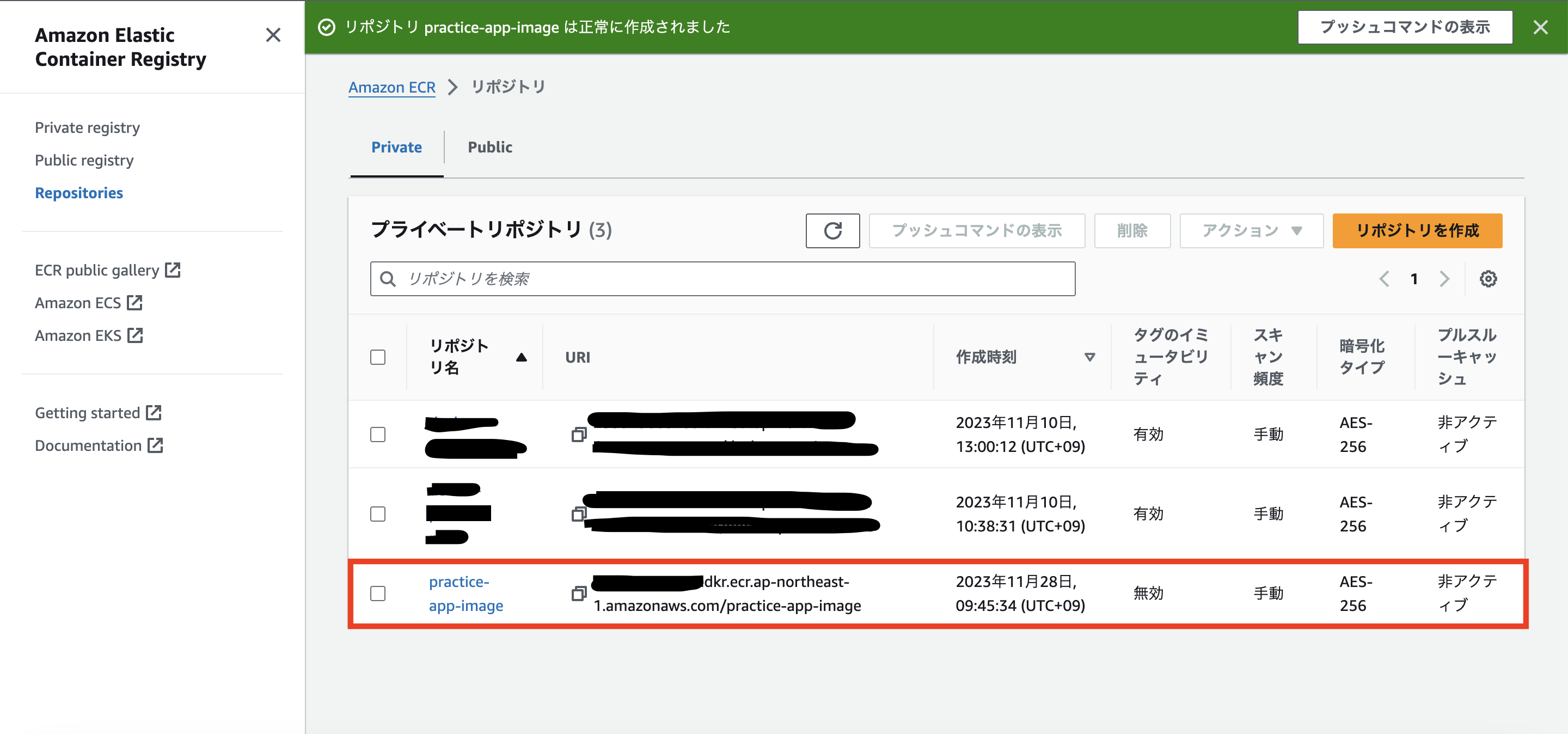
作成が完了するとpractice-app-imageがリポジトリ一覧に表示されます。
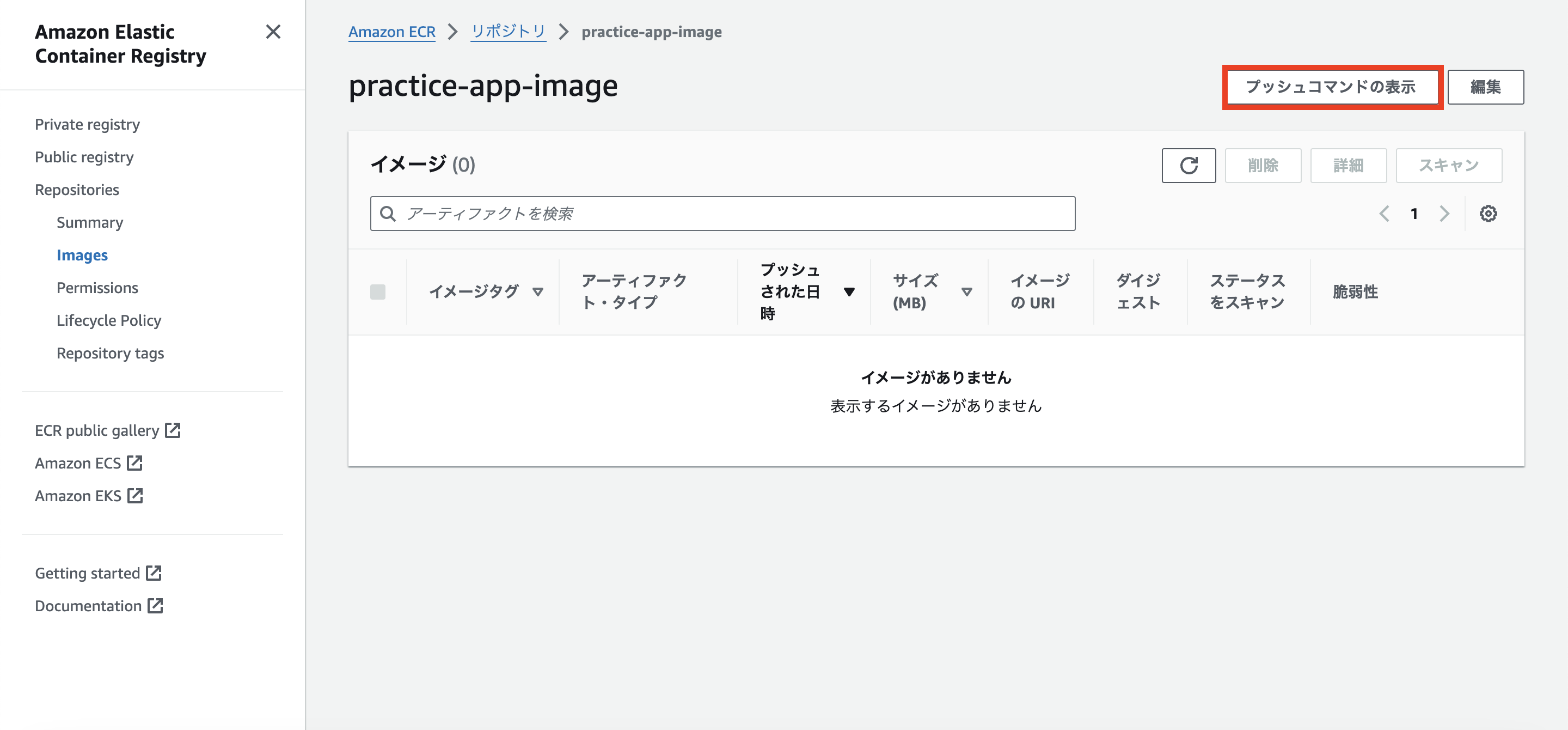
practice-app-imageを押下し、リポジトリの詳細画面を開きます。
現在はイメージがありませんのでプッシュしていきます。
プッシュコマンドの表示を押下します。
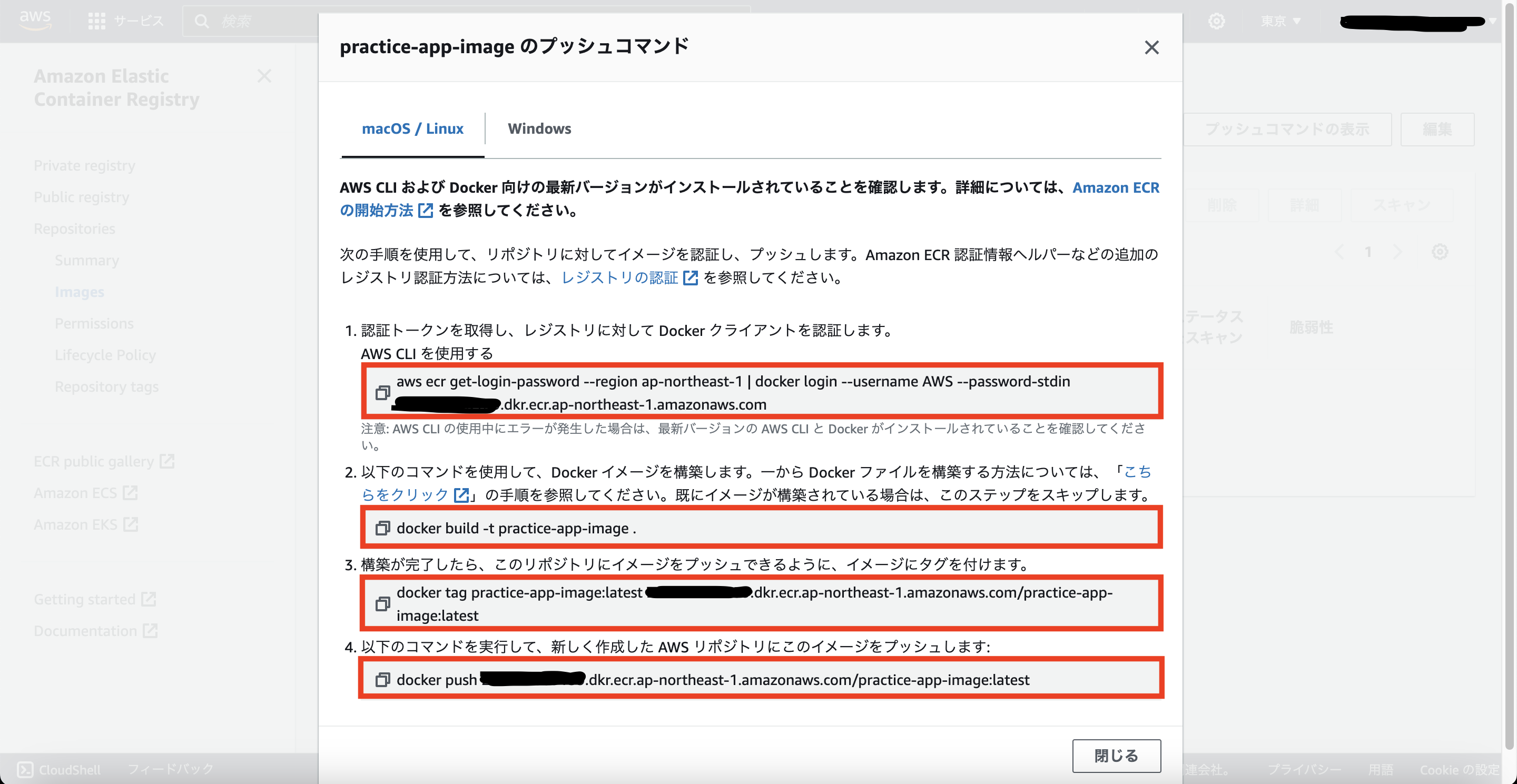
プッシュコマンドの一覧が表示されるので上から順番に指示に従って、ローカルのCLIで実行していきます。
クローンしたプロジェクトに移動します。
cd ~/tmp/practice-app (クローンしたファイルへのパス)
今回はpractice-app内のreact-appのDockerイメージを作成するのでreact-appに移動します。
cd react-app
-
AWS CLIを使用してDockerクライアントの認証を行います。
認証に完了するとLogin Succeeded と表示されます。
-
Dockerイメージの作成を行います。
イメージの作成完了後、以下のコマンドを入力します。docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE practice-app-image latest 5e05f73c8c3d 4 days ago 1.59GBこのような表示が出ればイメージの作成が完了です。
-
次にイメージをECRリポジトリにプッシュするためにタグ付けをします。
タグ付けの作成完了後、以下のコマンドを入力します。docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/practice-app-image latest 5e05f73c8c3d 4 days ago 1.59GB practice-app-image latest 5e05f73c8c3d 4 days ago 1.59GB新たにイメージが作成されていることがわかります。
-
次に作成したイメージをECRリポジトリにプッシュします。
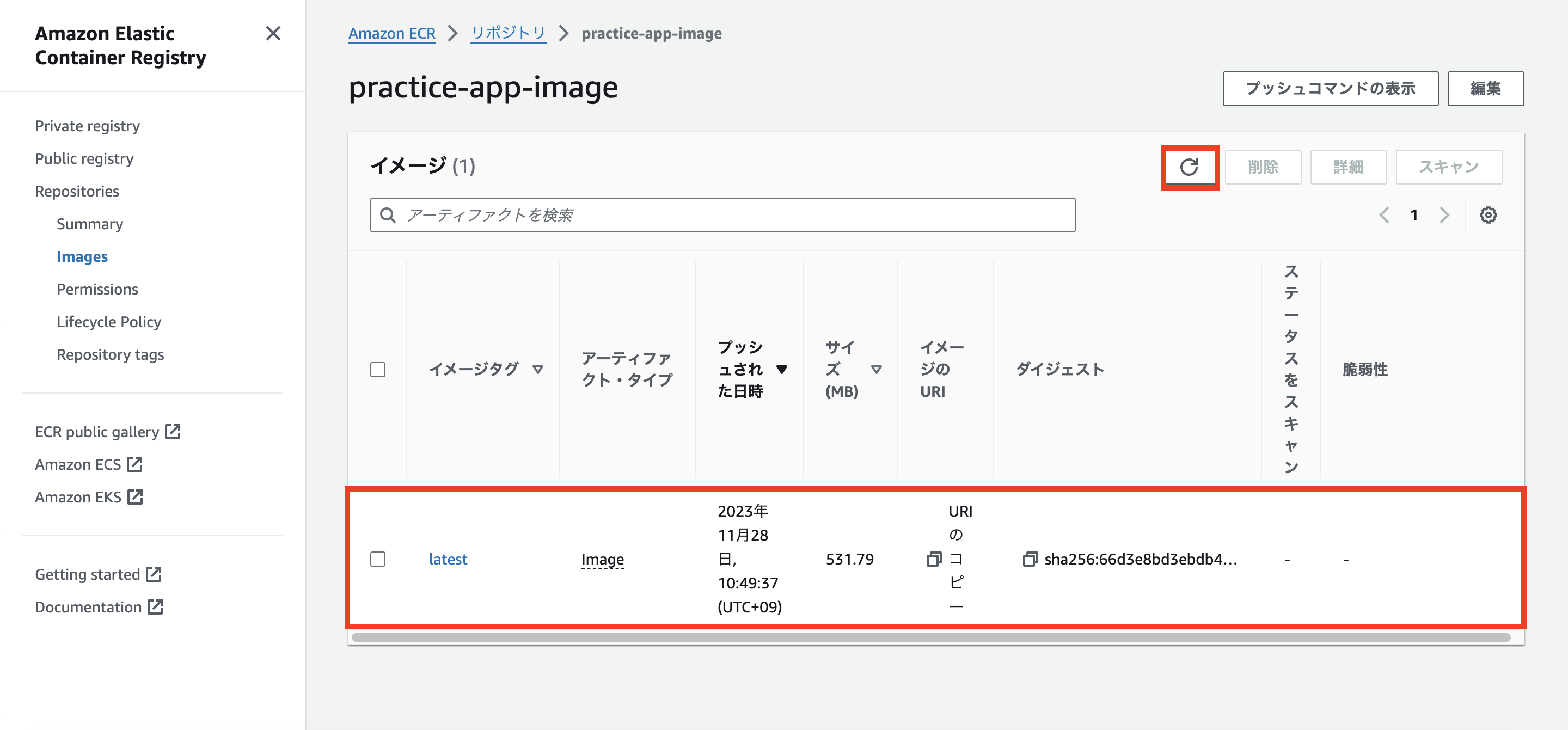
完了後、プッシュコマンを閉じて更新ボタンを押下するとプッシュしたイメージが表示されます。
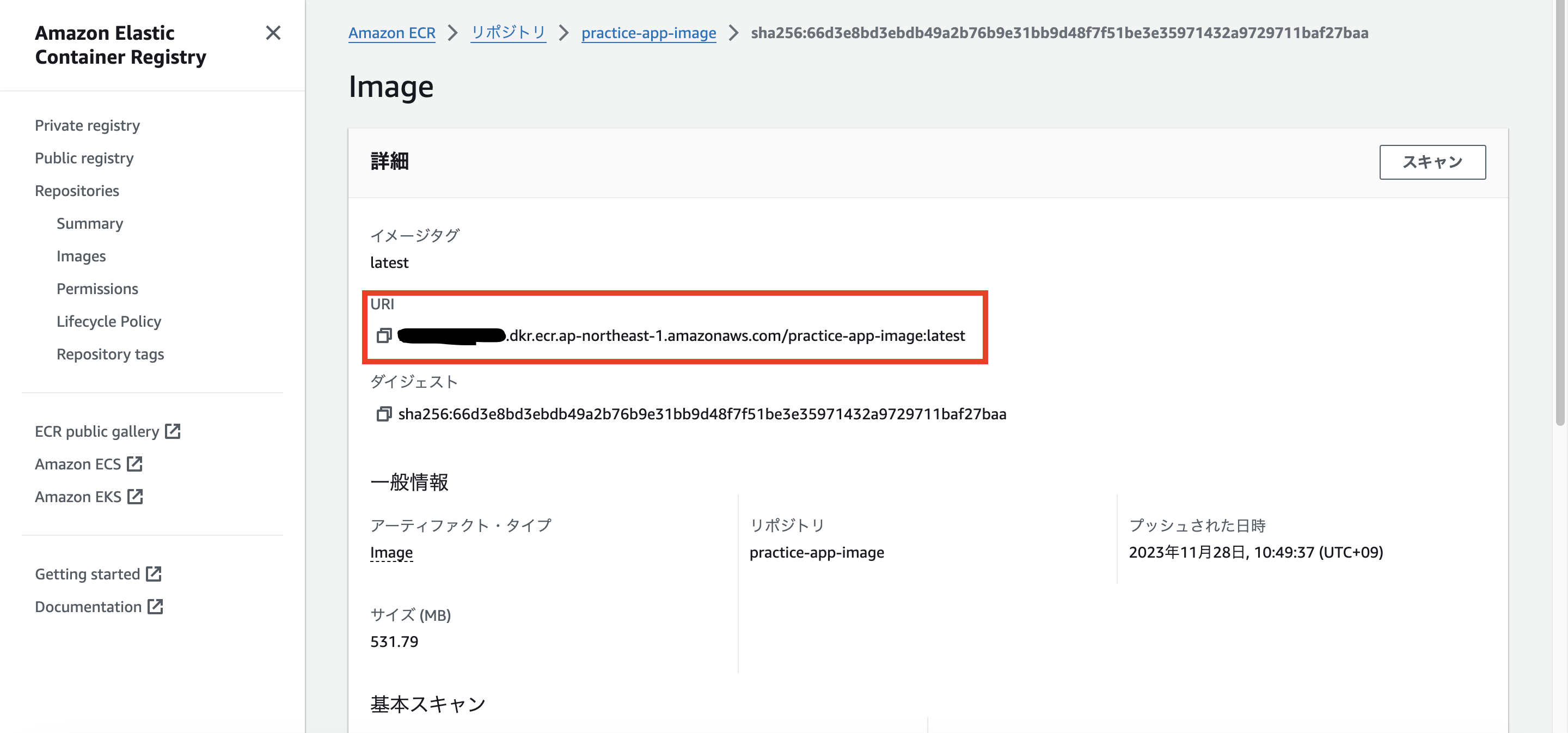
latestを押下して詳細を見ることができます。
URIは次のステップのECSタスク定義で使用します。
ECSタスク定義
ECSタスクの定義を行います。
ECSタスクはECSクラスター内でコンテナを実行するための単位です。
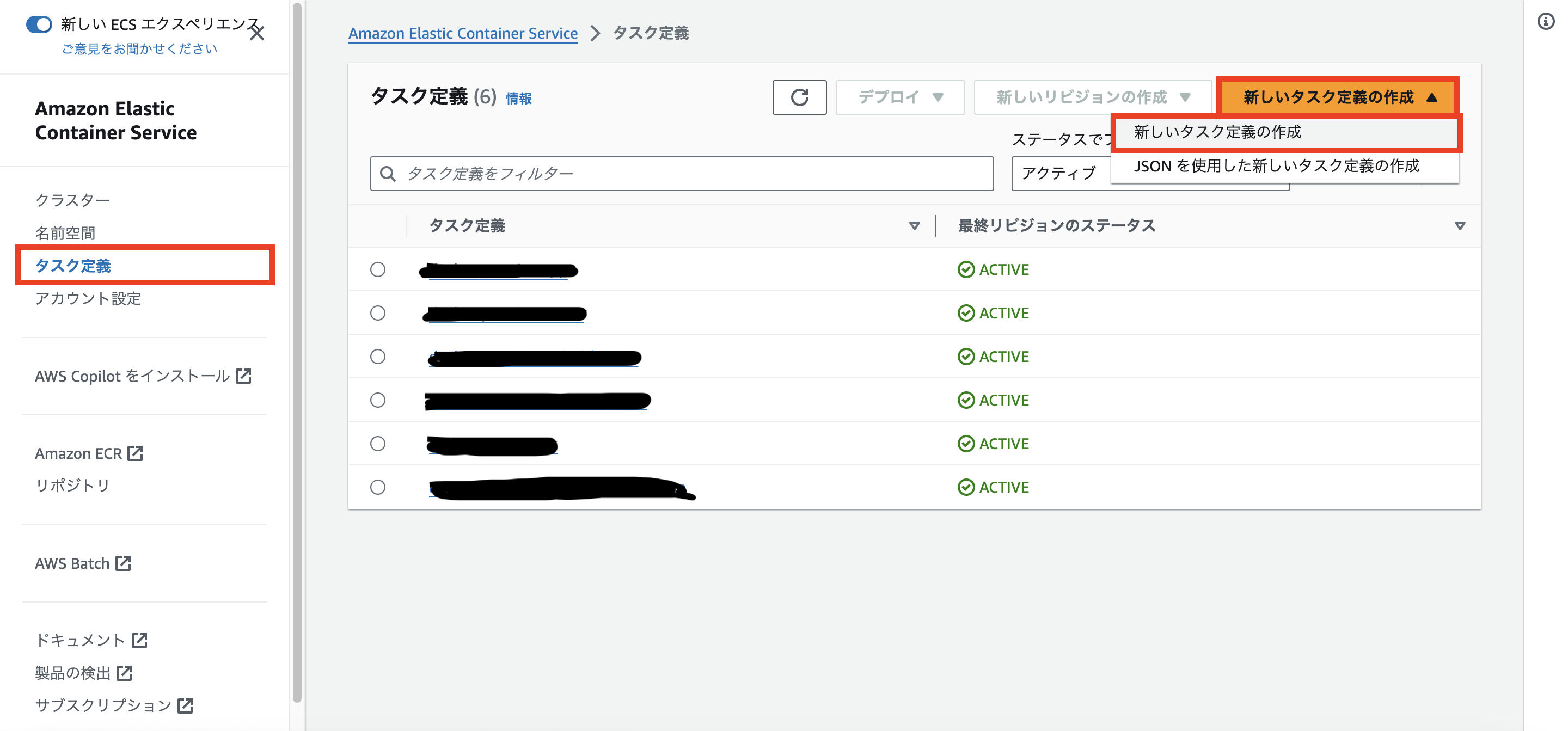
ECSサービス画面を開き、タスク定義を押下します。
新しいタスク定義の作成を押下し、新しいタスク定義の作成を押下します。
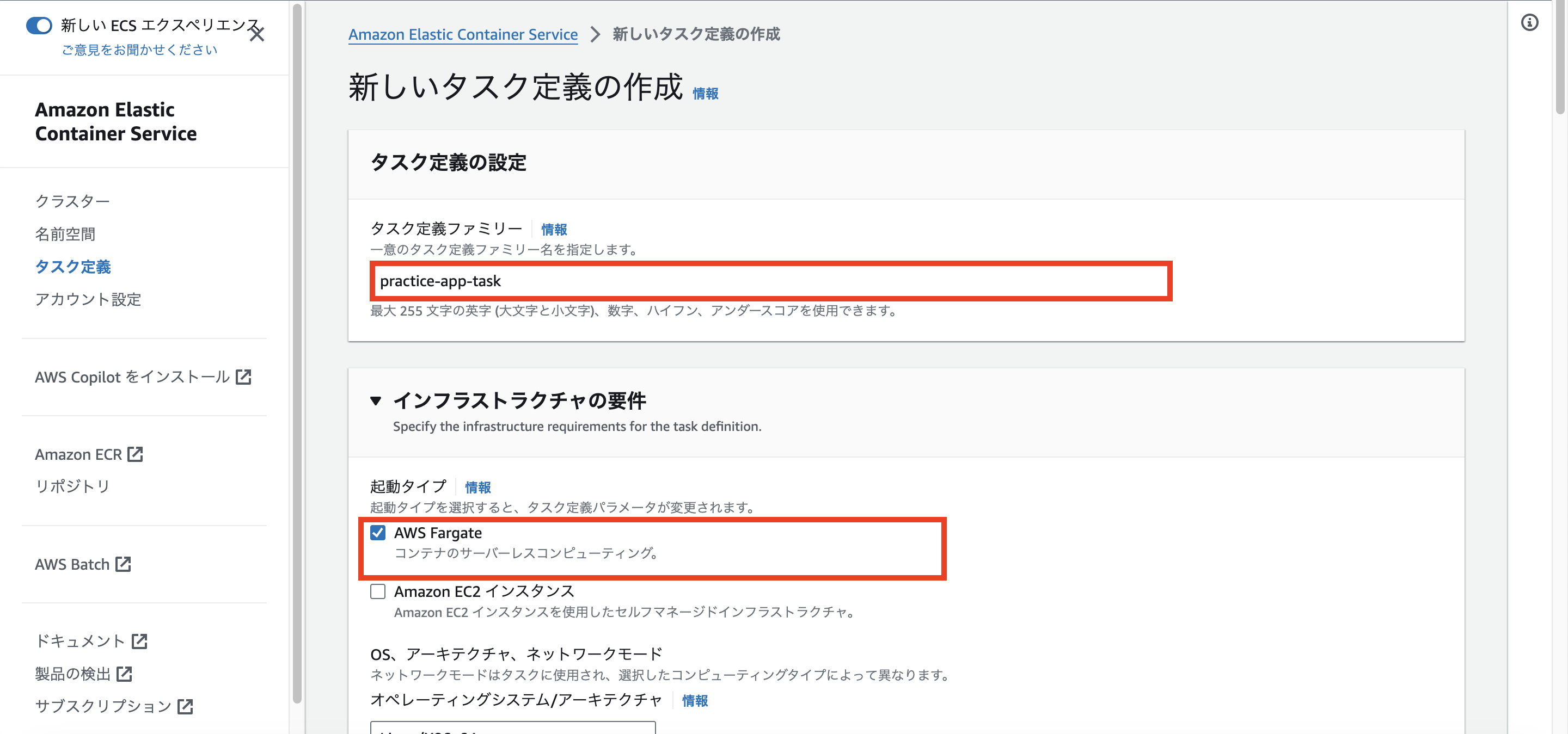
タスク定義ファミリーはpractice-app-taskとします。
起動タイプはAWS Fargateを選択します。
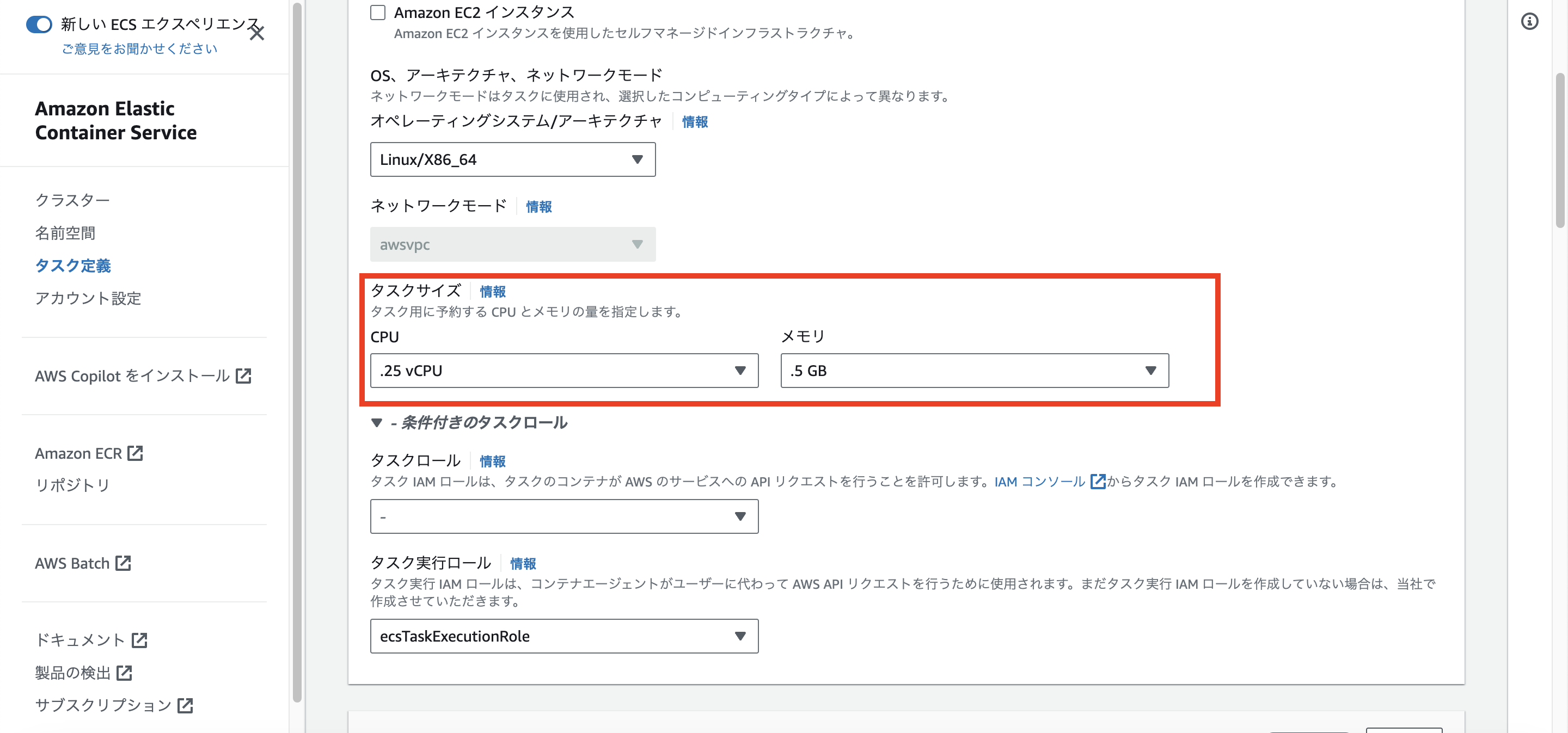
タスクサイズは最小でいいので、CPUは0.25vCPU、メモリは0.5GBを選択します。
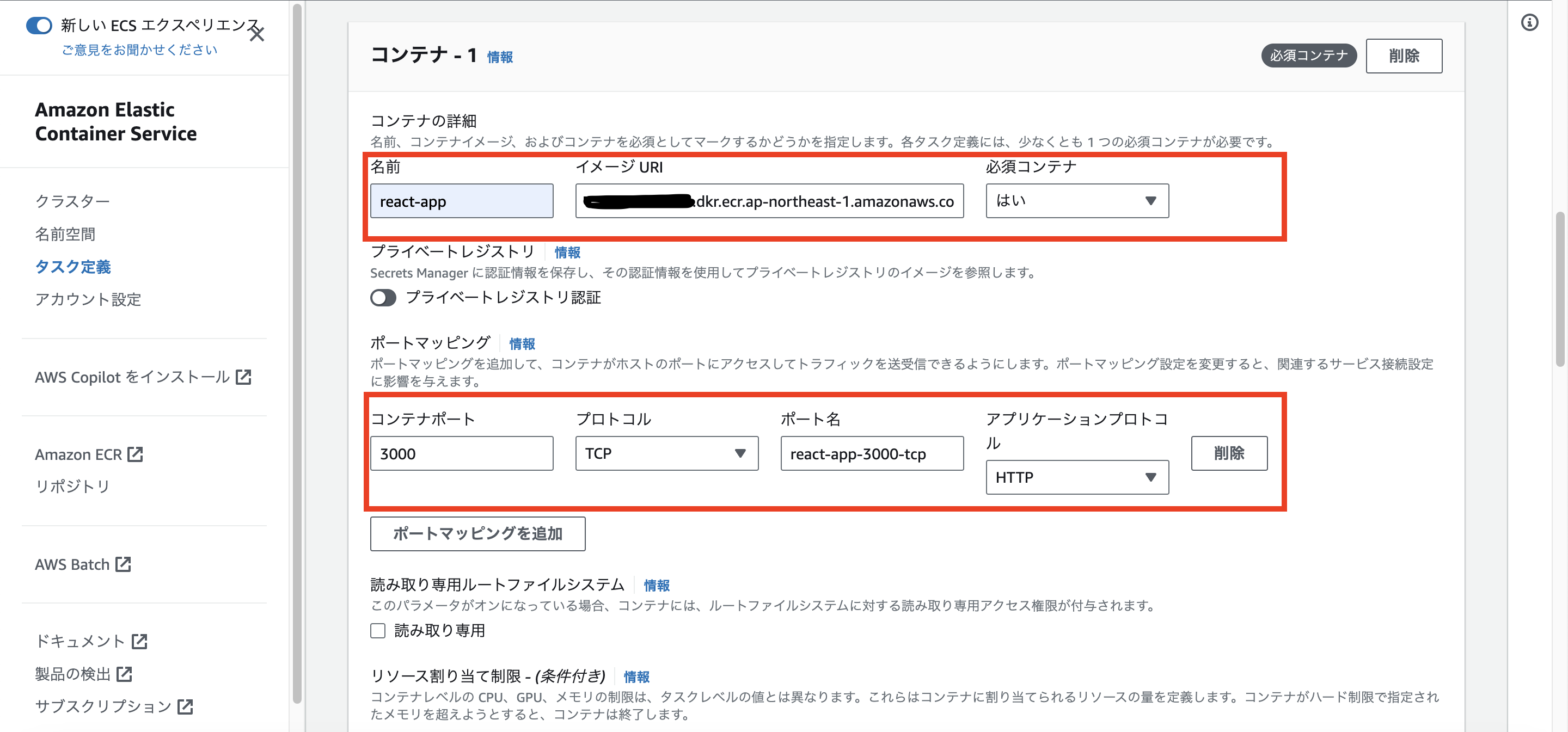
次にコンテナの設定を行います。
名前はreact-appとします。
イメージURIはECRにプッシュしたイメージのURIをコピペします。
コンテナポートは3000番を指定します。
入力後、下までスクロールして作成を押下します。
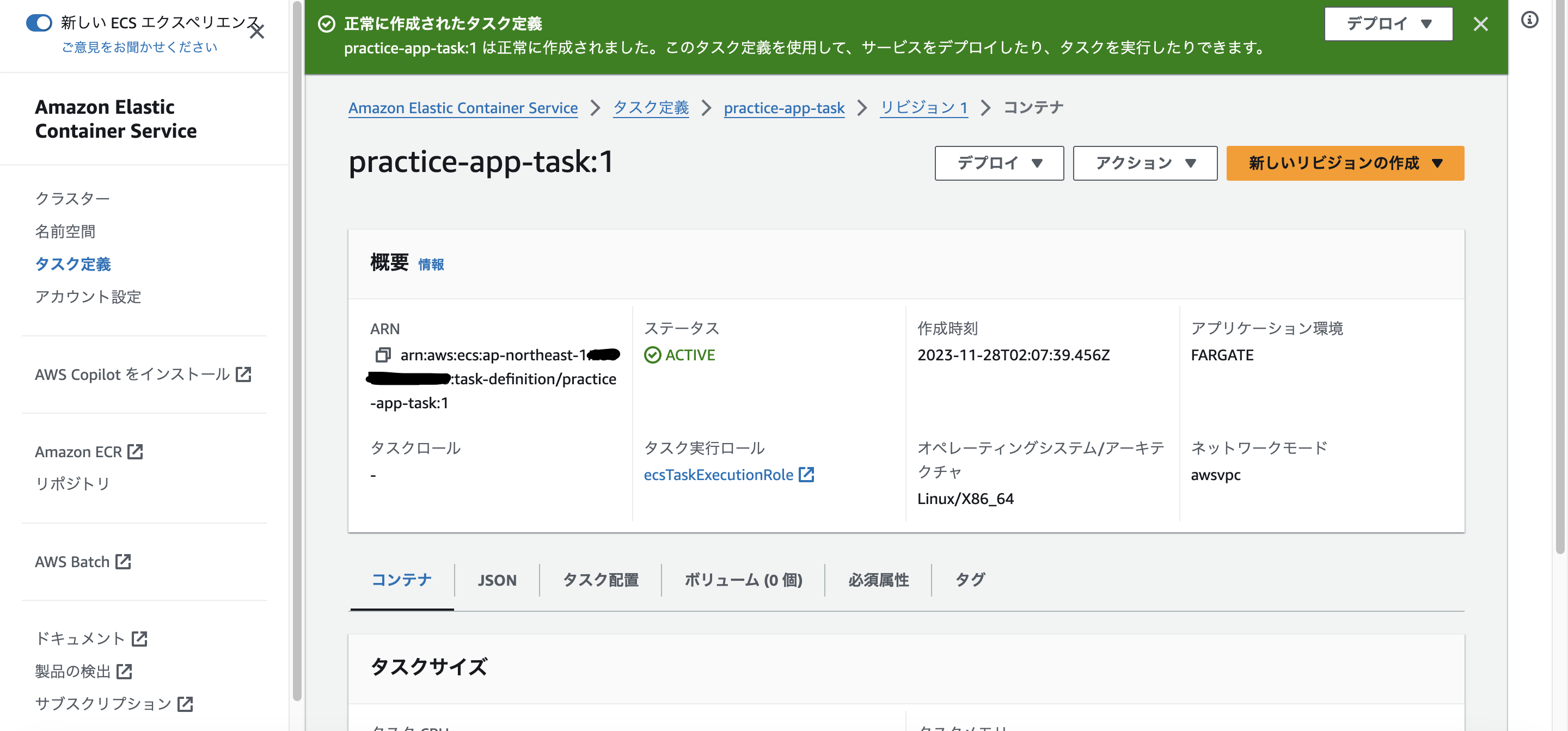
正常に作成されたタスク定義の表示がされればタスク定義完了です。
タスクの実行
タスクの定義ができたので、タスクの実行をしていきます。
ECSのサービス画面からクラスターを押下し、クラスターの一覧を表示します。
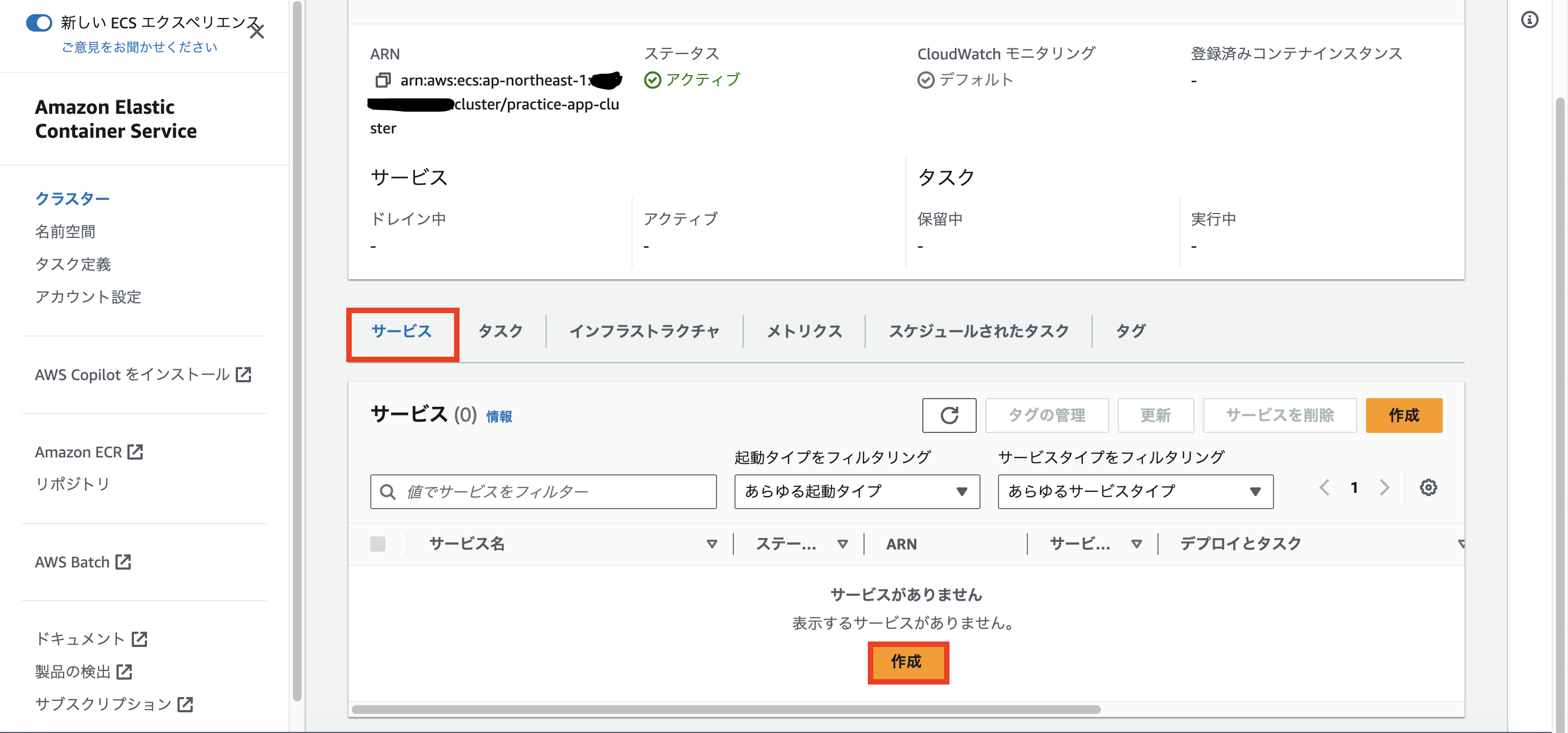
practice-app-clusterを押下し、クラスター詳細を開きます。
クラスター詳細のサービスタブを選択し、作成を押下します。
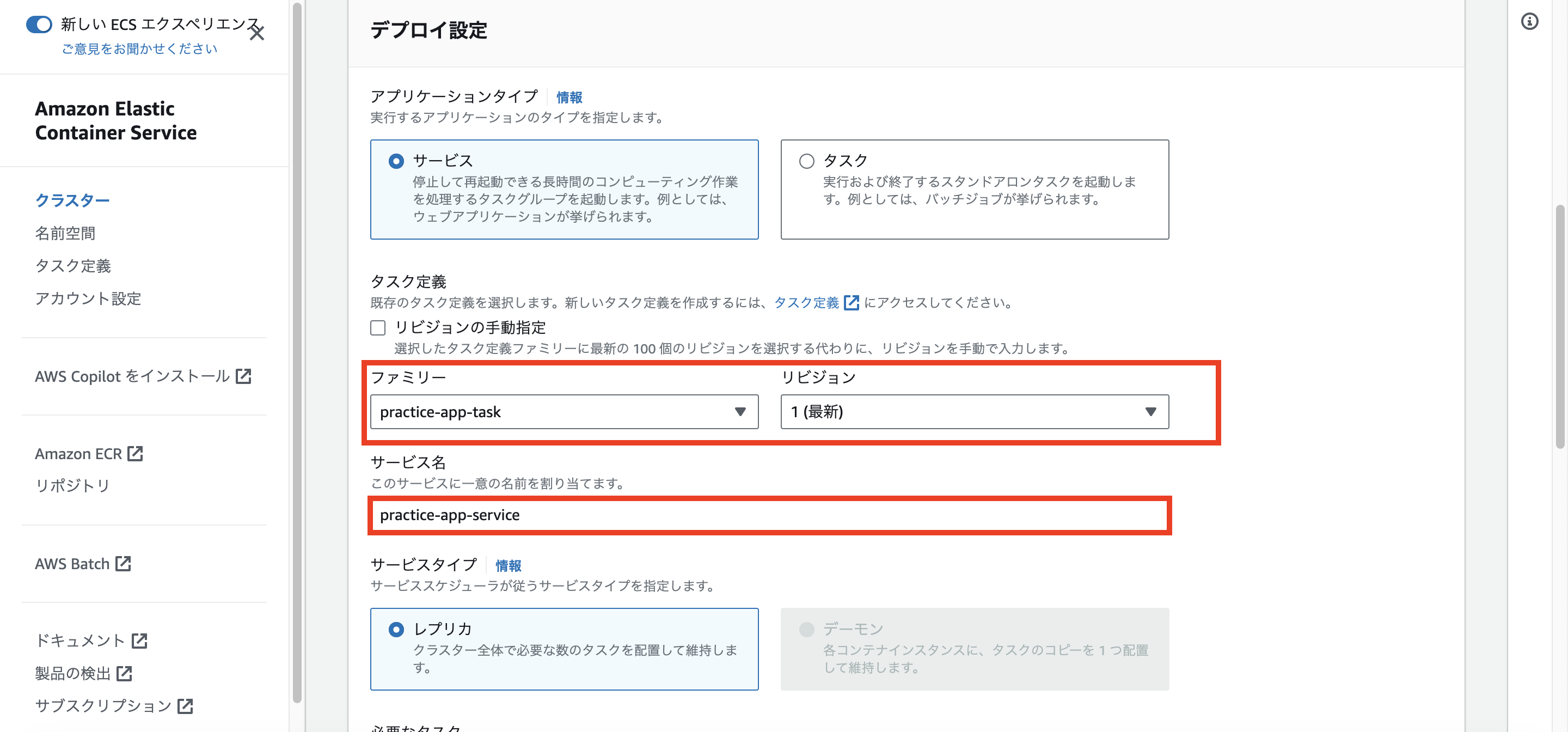
コンピューティング設定で起動タイプを選択し、FARGATEを選択します。
タスク定義のファミリーをpractice-app-taskを選択します。
リビジョンはタスクのバージョンを示します。
Dockerイメージの更新等でタスクを更新すると、2、3、4...といった形で増えていきます。
サービス名はpractice-app-serviceとします。
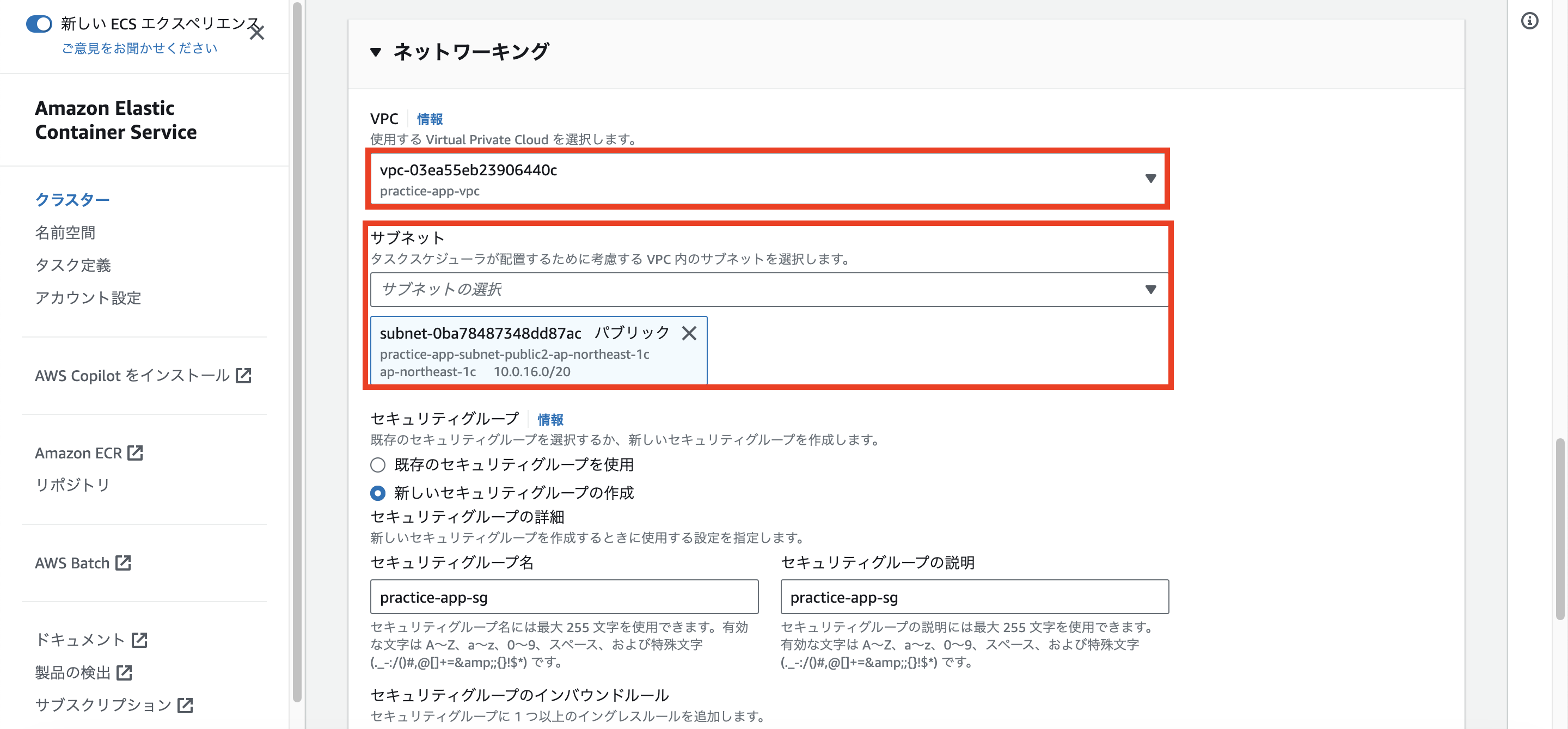
次にネットワーキングの設定を行います。
VPCは先ほど作成したpractice-app-vpcを選択します。
サブネットはprivate以外を選択してください。
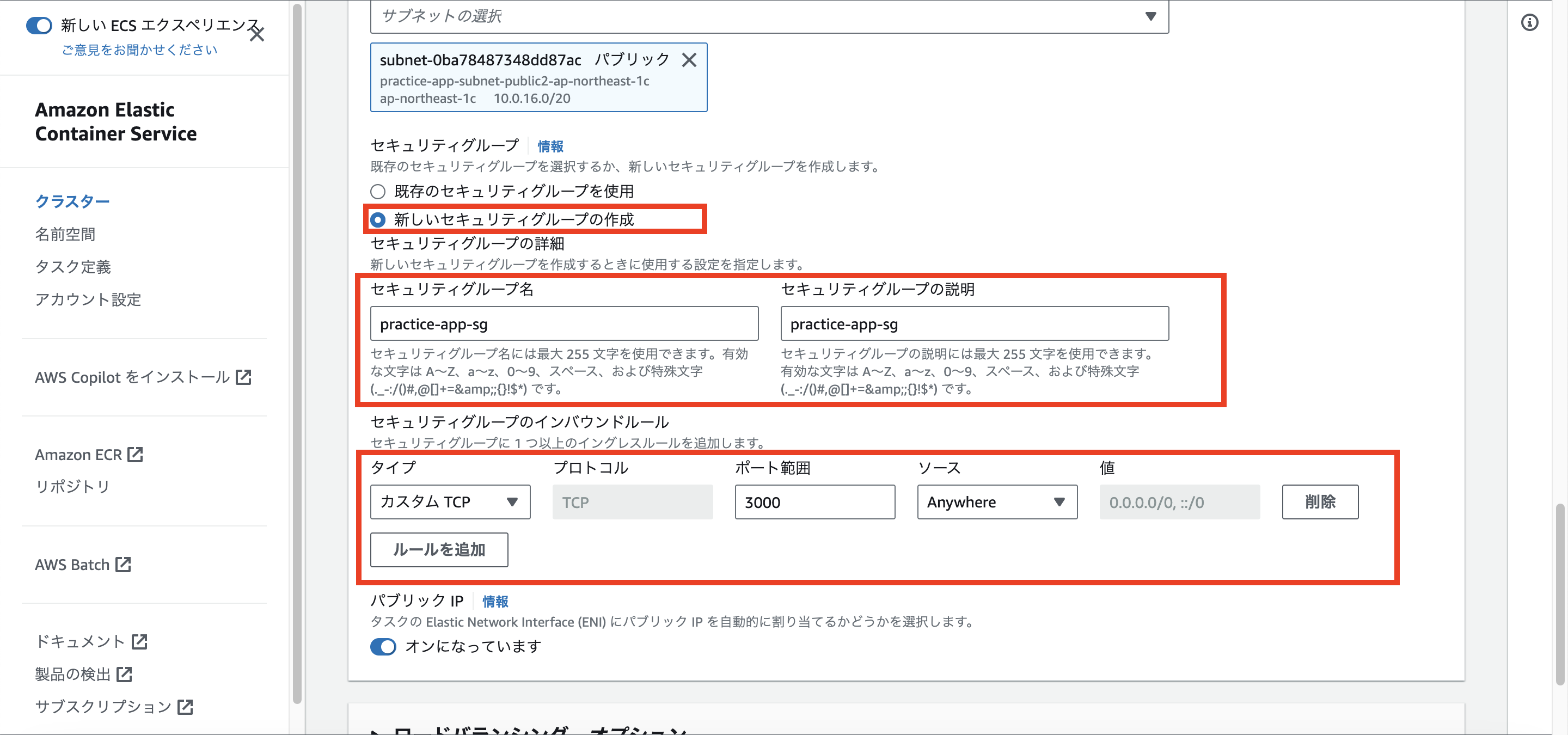
続いてセキュリティグループの設定をします。
新しいセキュリティグループの作成を選択します。
セキュリティグループ名はpractice-app-sgとし、説明にも同様に入力します。
インバウンドルールとしてタイプはカスタムTCP、ポートは3000番を開放します。
この3000番は、タスク設定の際にコンテナのポートとして3000番を指定したためです。
ソースはAnywhereを選択します。全ての外部アクセスを許可します。
ここまで入力が終了したら、下までスクロールして作成を押下します。
サービスの作成には少し時間がかかります。
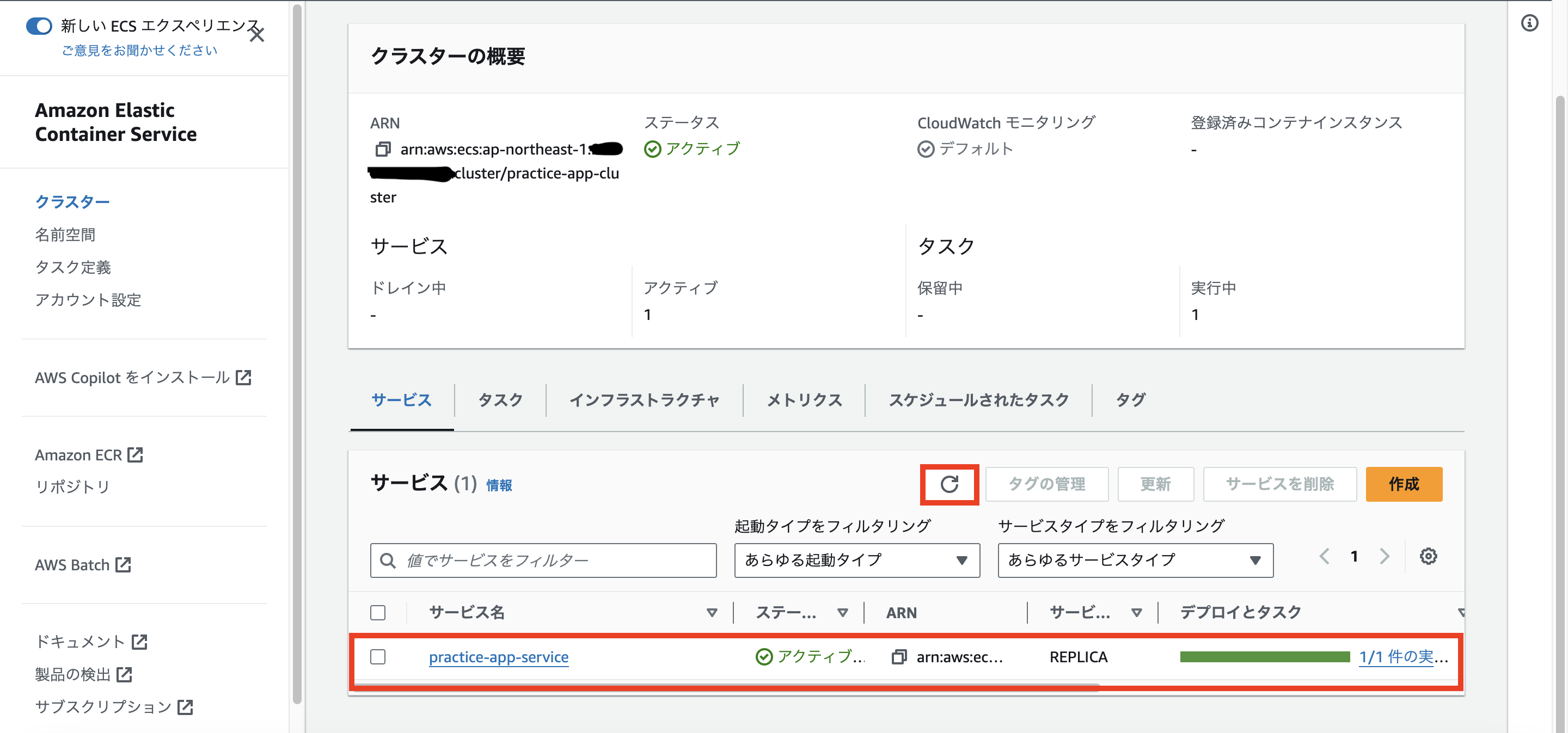
クラスターの詳細でサービスタブを開いて更新を押下し、ステータスがアクティブになったらサービス名を押下してサービス詳細を開きます。
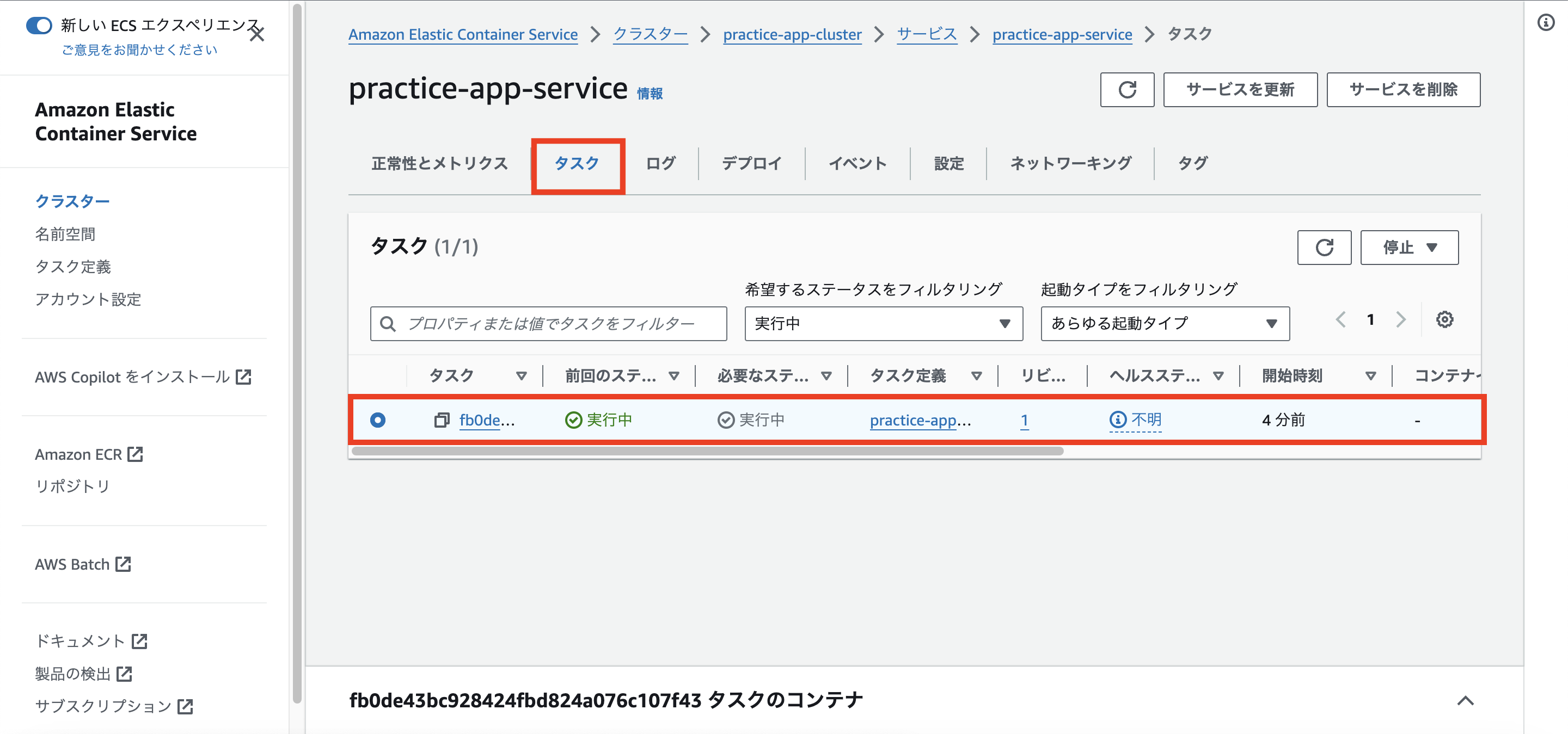
サービス詳細のタスクタブを開くと実行中のタスクが表示されます。
前回のステータスが実行中になっていることを確認してタスク名を押下します。
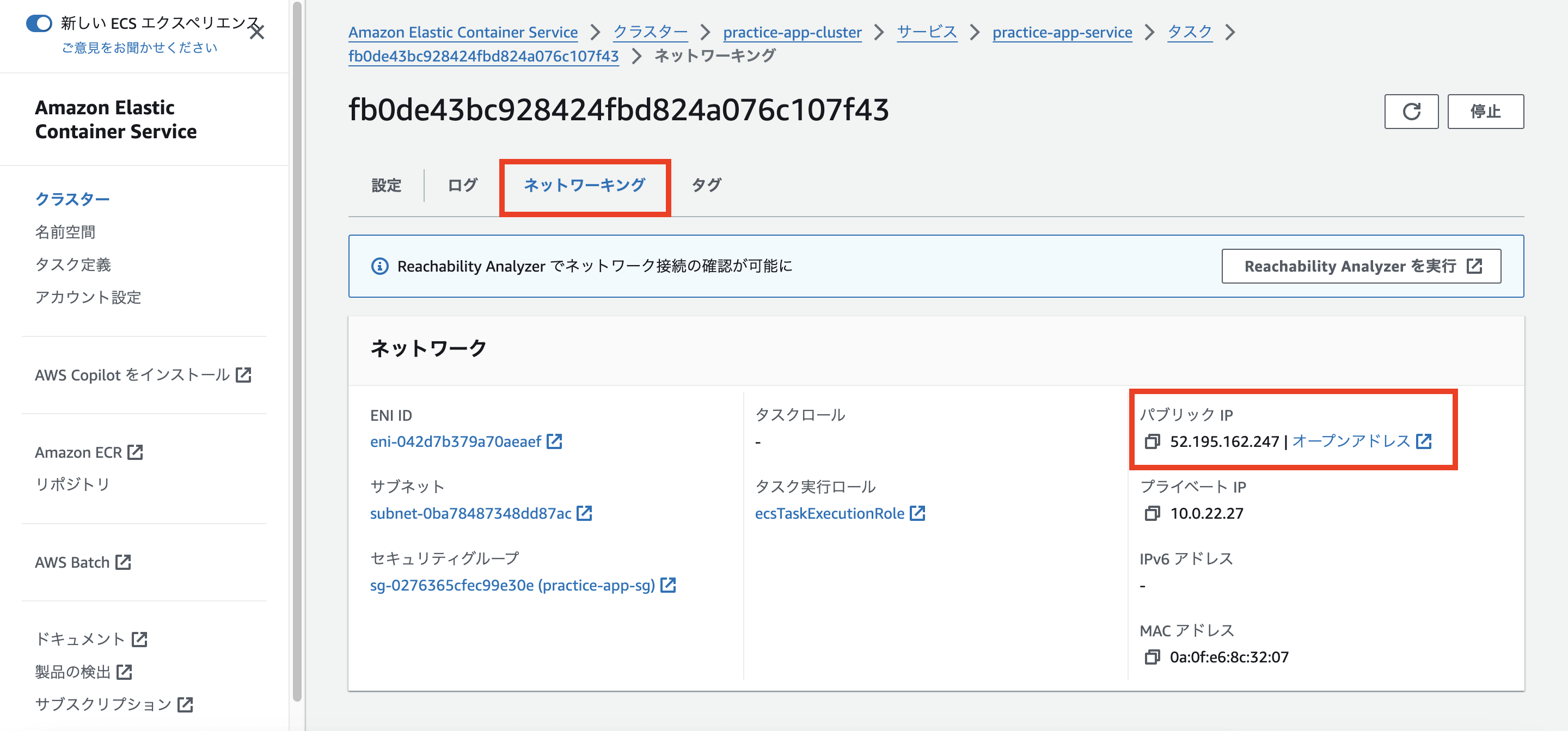
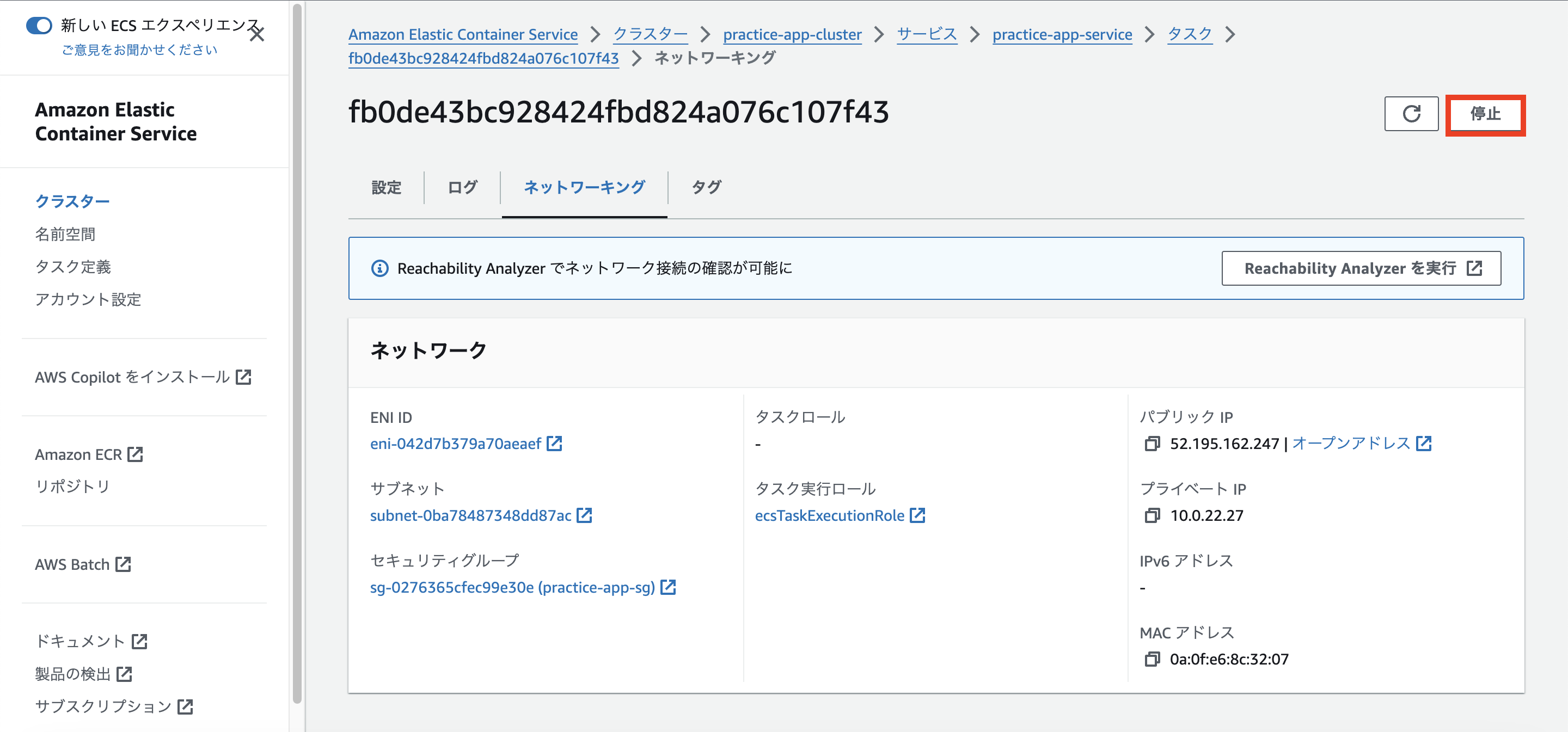
タスク詳細のネットワーキングタブを押下します。
パブリックIPをコピーして、
http://{パブリックIP}:3000
にアクセスします。
http://{パブリックIP}:3000にアクセスしてこの画面が表示されたら成功です。
片付け
このままサービスを起動し続けているとコストがかかってしまいますので、きちんと削除しておきましょう。
タスク詳細画面で停止を押下し、タスクを停止します。
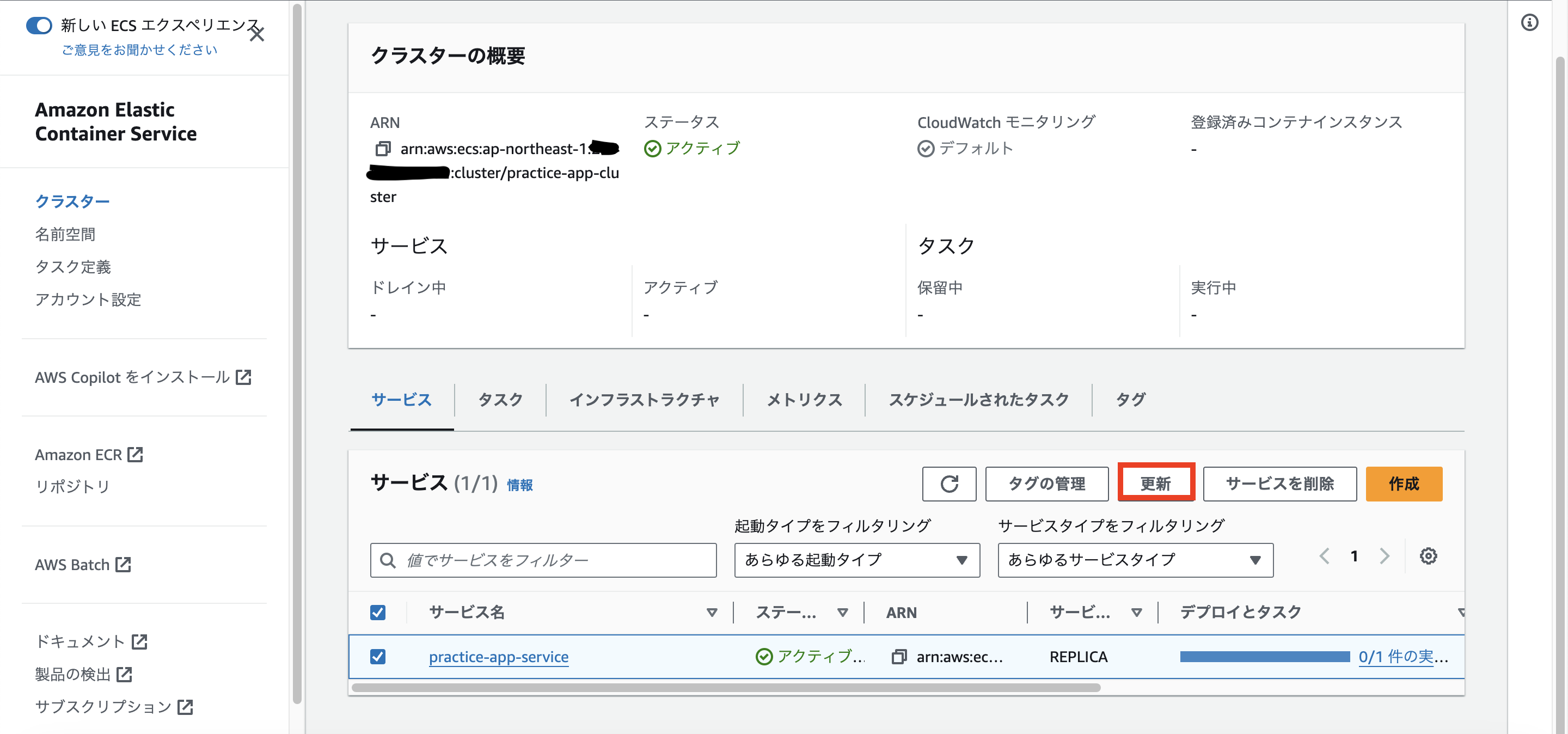
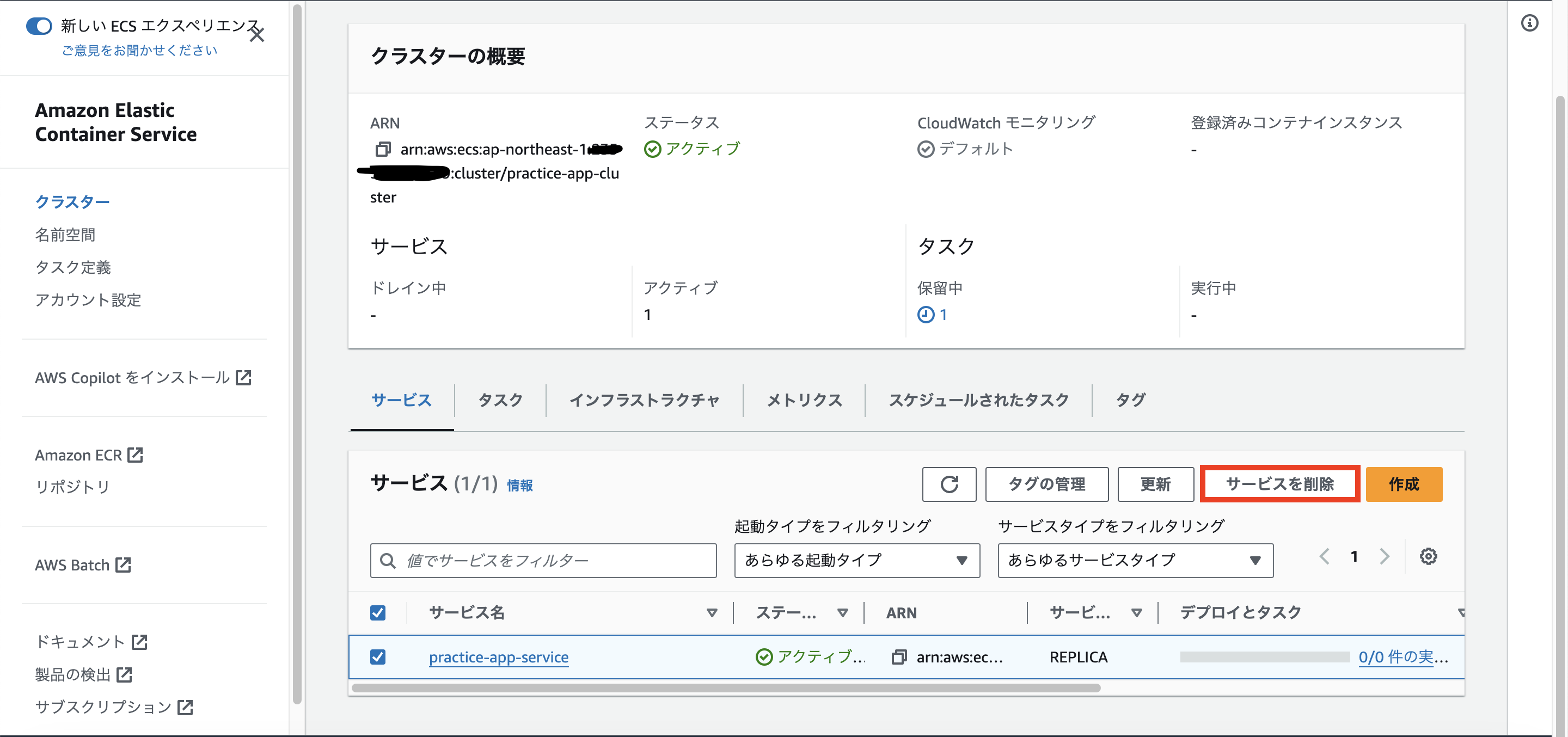
クラスター詳細画面に戻り、サービス名をチェックして更新を押下します。
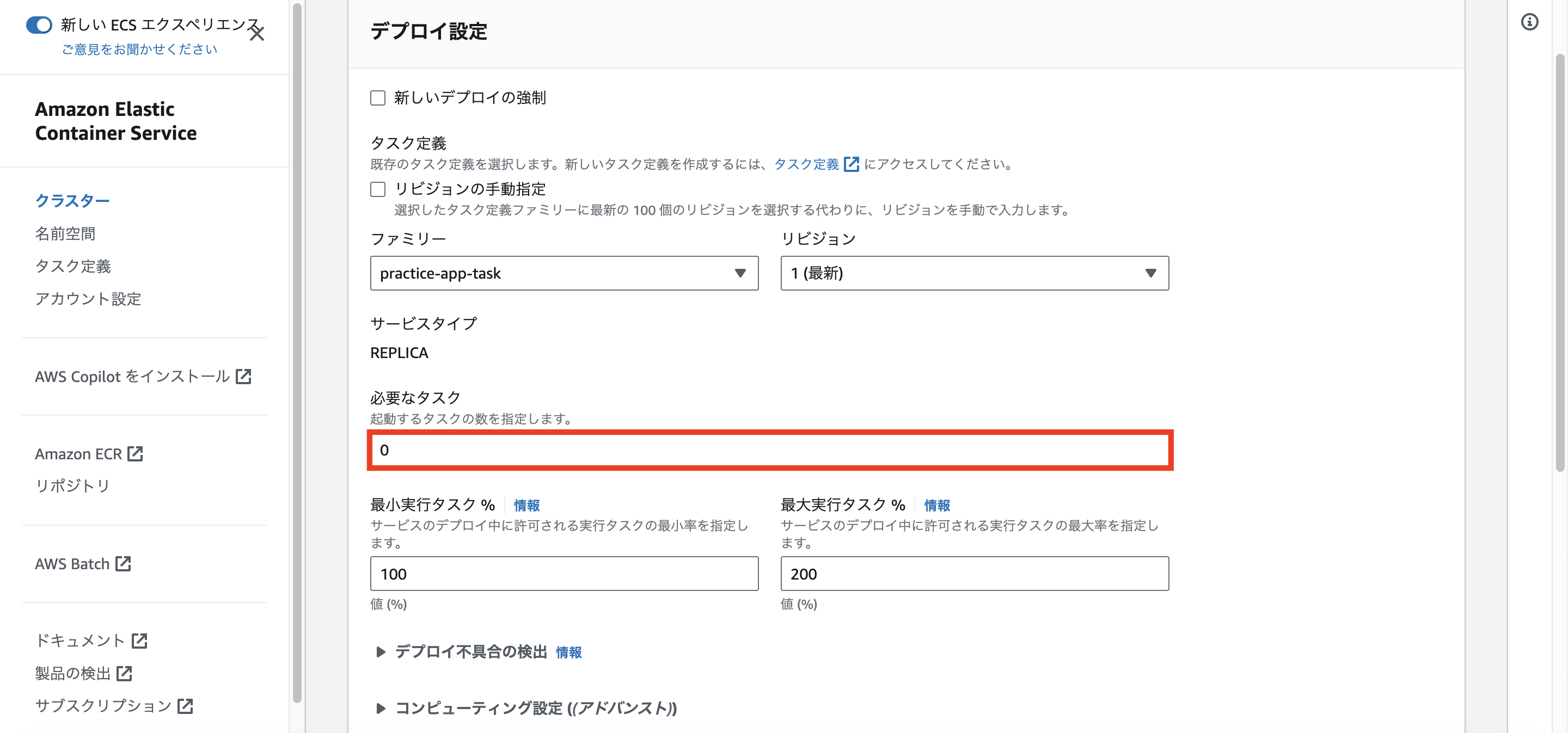
デプロイ設定の必要なタスクを0にして下部にある更新を押下します。
サービス名をチェックしてサービスを削除を押下します。
必要事項を入力して削除完了です。
ECRは無料枠がありますが、削除する場合はリポジトリの一覧から削除することができます。
VPCは今回の設定ではコストがかからないので放置でも大丈夫です。
まとめ
VPCの作成からAWS Fargateを使用したデプロイまでの手順をまとめました。
今回は最低限の環境でのデプロイでしたが、実際にはデータベースとの連携やロードバランシングの設定も必要なので、いつかそちらもまとめたいと思っています。
おまけ AWS SAA受験してみた
勉強期間
約1ヶ月半
教材
-
AWS認定資格試験テキスト AWS認定ソリューションアーキテクト - アソシエイト 改訂第2版
辞書代わりに使っていた。索引ページでAWS〜のサービスが全て一箇所にまとまっているのでそこだけ使い辛かった。
-
【SAA-C03版】AWS 認定ソリューションアーキテクト アソシエイト模擬試験問題集(6回分390問)
定価7600円は高いが、セールの時を見計らって買うと2000円くらいになる。
6回分の模擬試験(1回は旧版の試験)が入っている。新版の試験を1つ直前用に残しておいて周回した。本番よりも難しい感じがしたので効果的だと思う。
結果...無事合格!
問題集の周回も効果的だったが、一番効果的なのは実際にサービスを触ってみること。
次の目標はSOA。