目次
1.はじめに
2.前提
3.s3コンテンツの準備
4.acmの証明書発行
5.cloudfrontディストリビューションの作成
6.route53のレコード設定
7.cloudfrontのoai設定
8.まとめ
はじめに
静的コンテンツを配信する方法として、S3の「静的Webサイトホスティング」があります。設定が簡単で使いやすい機能ではありますが、こちらを有効にした場合、公開されるS3バケットのURLは「http://[バケット名].s3-website-[region].amazonaws.com/~」となり、S3までの通信がHTTPとなります。今回、よりセキュアなHTTPS通信での配信が可能な、CloudFrontとACM (AWS Certificate Manager)を使用した環境を構築しましたので、おおまかな手順を残しておきたいと思います。
前提
以降の構築手順における前提を記載します。
- 無料で使用できるドメインプロバイダ「Freenom」で独自ドメインを取得済
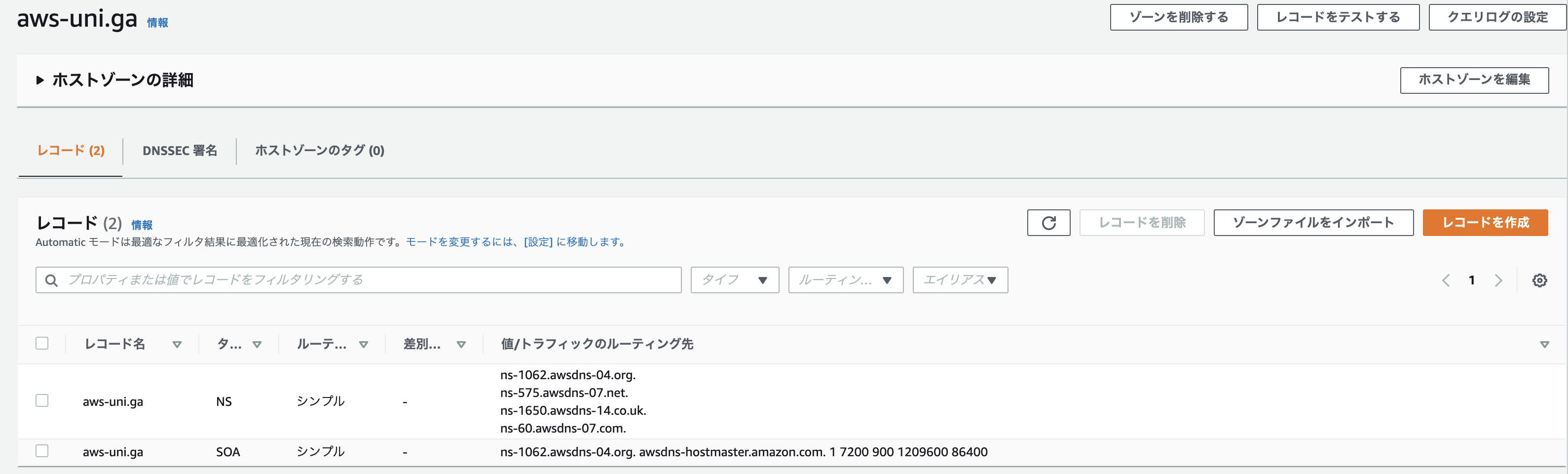
※ 今回は「aws-uni.ga」 - Freenomで取得したドメインに対するRoute53のパブリックホストゾーンを作成済
- Freenomのマイドメイン管理画面でNameServerにAWS Route53のDNSサーバを指定済
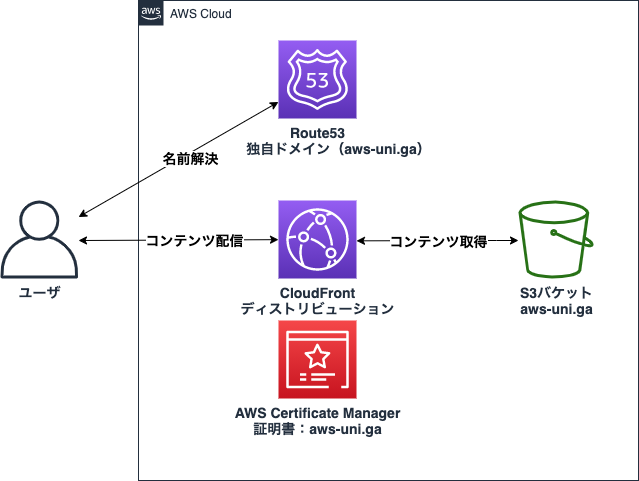
上記のような前提のもと、CloudFrontとACMを使用したHTTPS配信環境を構築しましたので、おおまかな手順をまとめていきます。
s3コンテンツの準備
S3バケットの作成
まずは今回、CloudFrontで配信するコンテンツを格納するためのS3バケットを作成します。
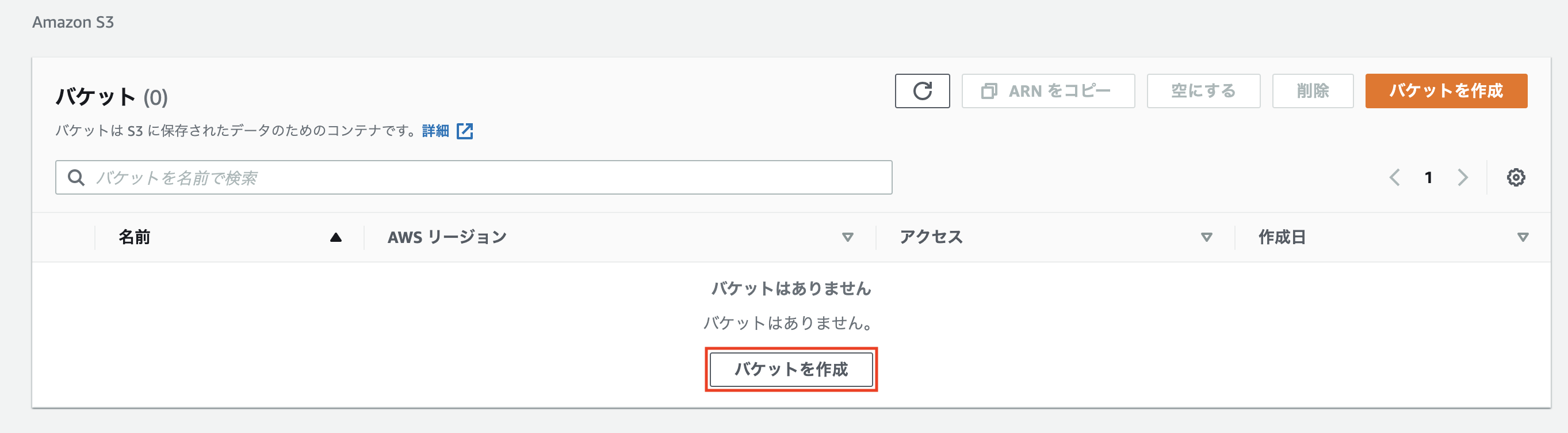
- S3の画面から「バケットを作成」を押下する。
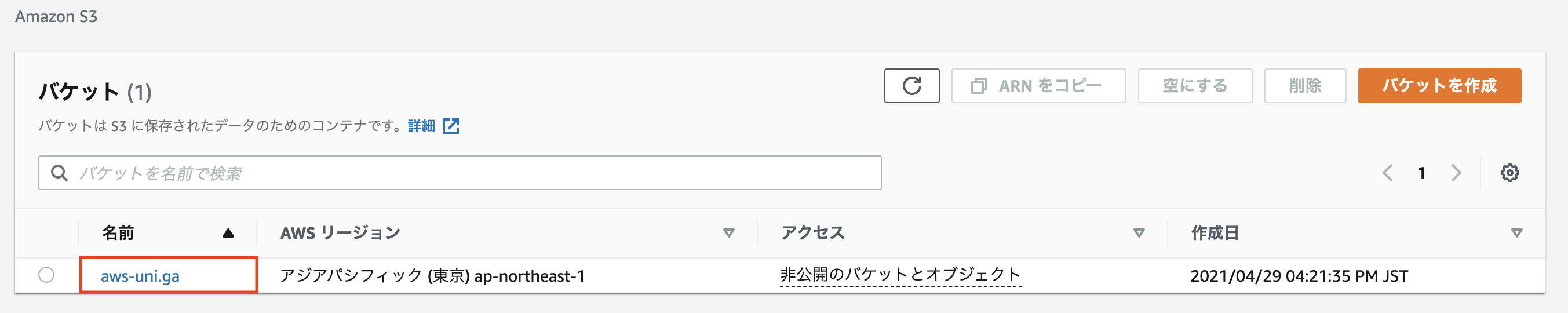
- 以下のバケット設定を行い、画面右下のバケットを作成」を押下する。
・バケット名を入力 ※ 取得した独自ドメイン名を入力した。
・AWSリージョンを選択 ※ 東京リージョンとした。
・「パブリックアクセスをすべてブロック」にチェックが入っていることを確認
S3コンテンツのアップロード
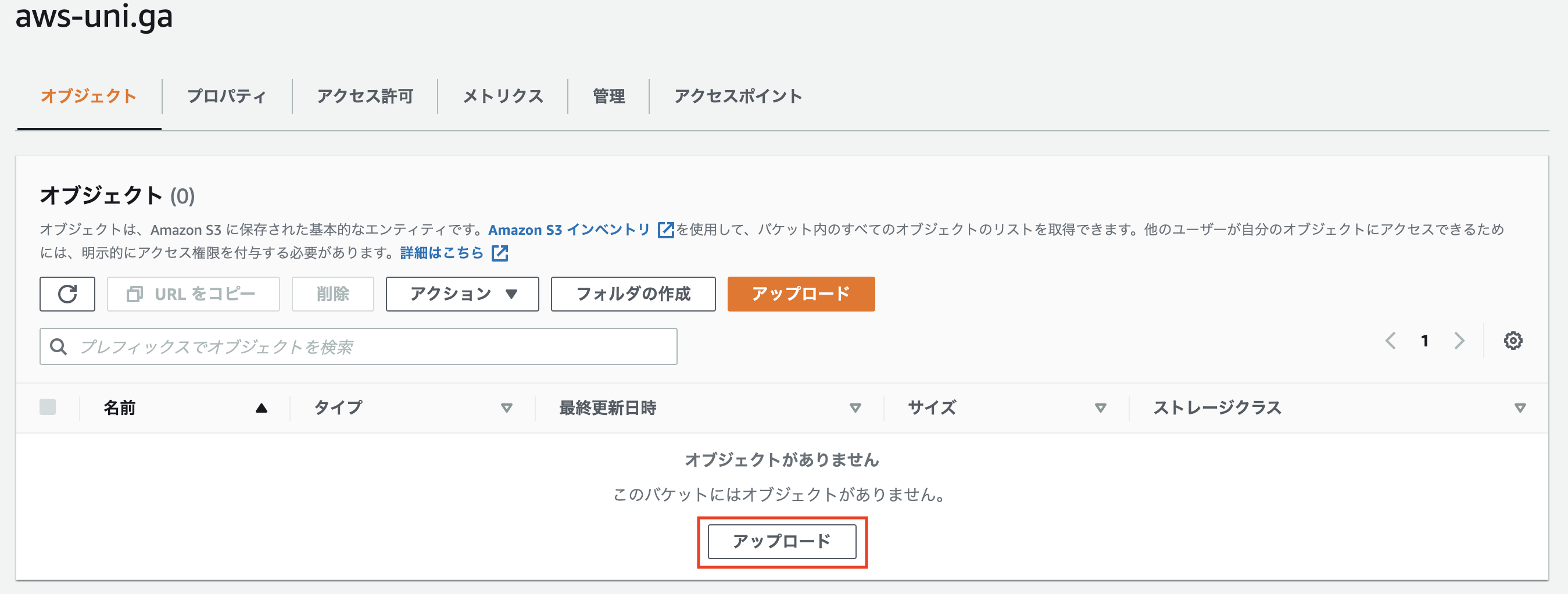
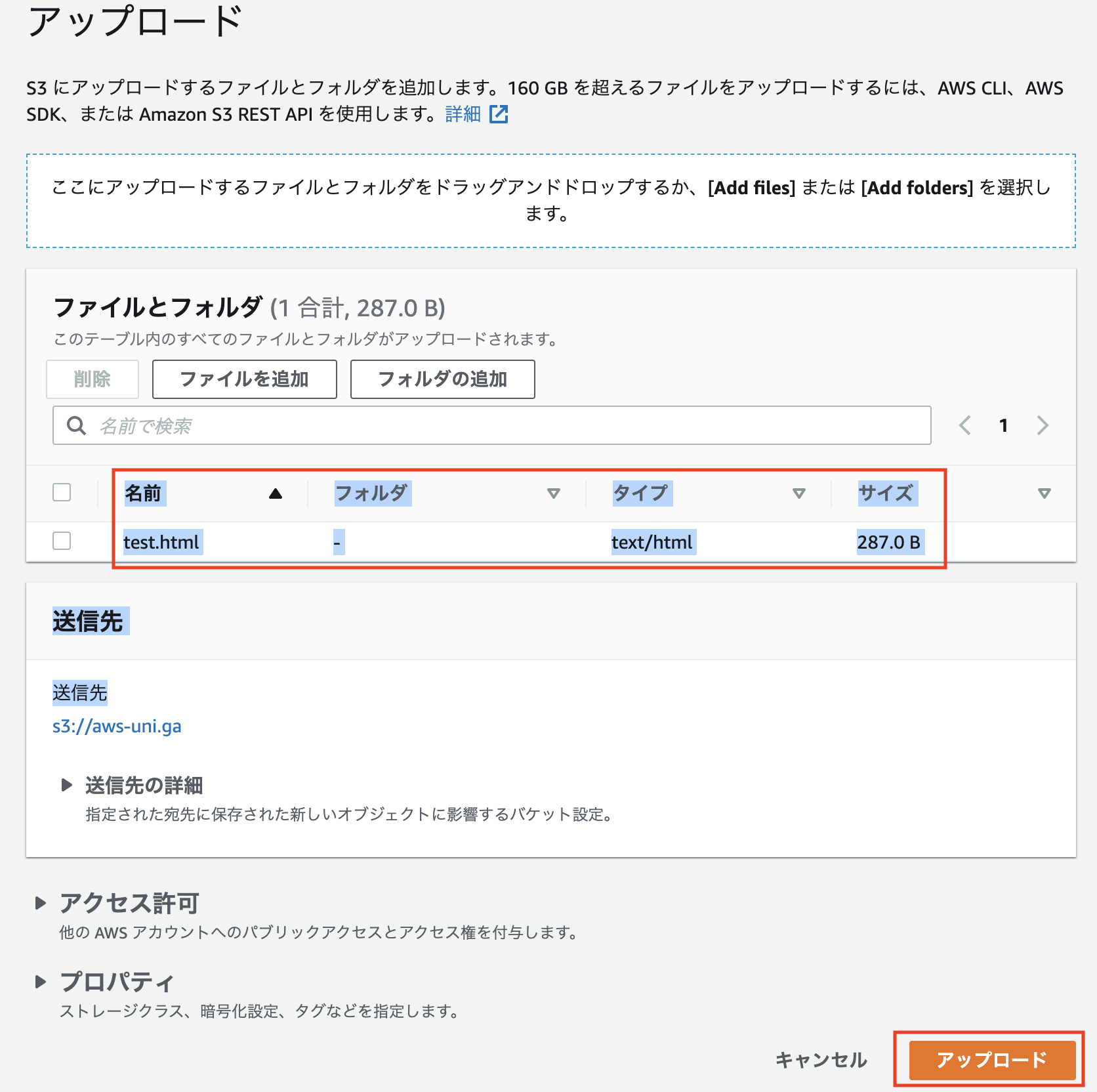
- バケットが空の状態であることを確認し、「アップロード」を押下する。
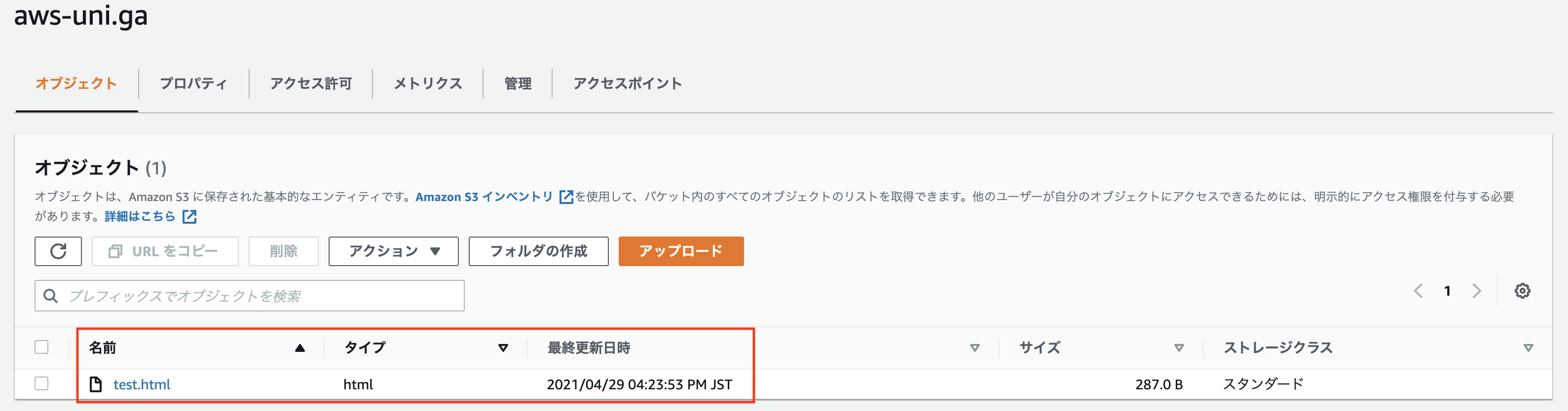
以上で、S3コンテンツの準備は完了になります。
acmの証明書発行
続いて、ACM (AWS Certificate Manager)にて証明書を発行していきます。
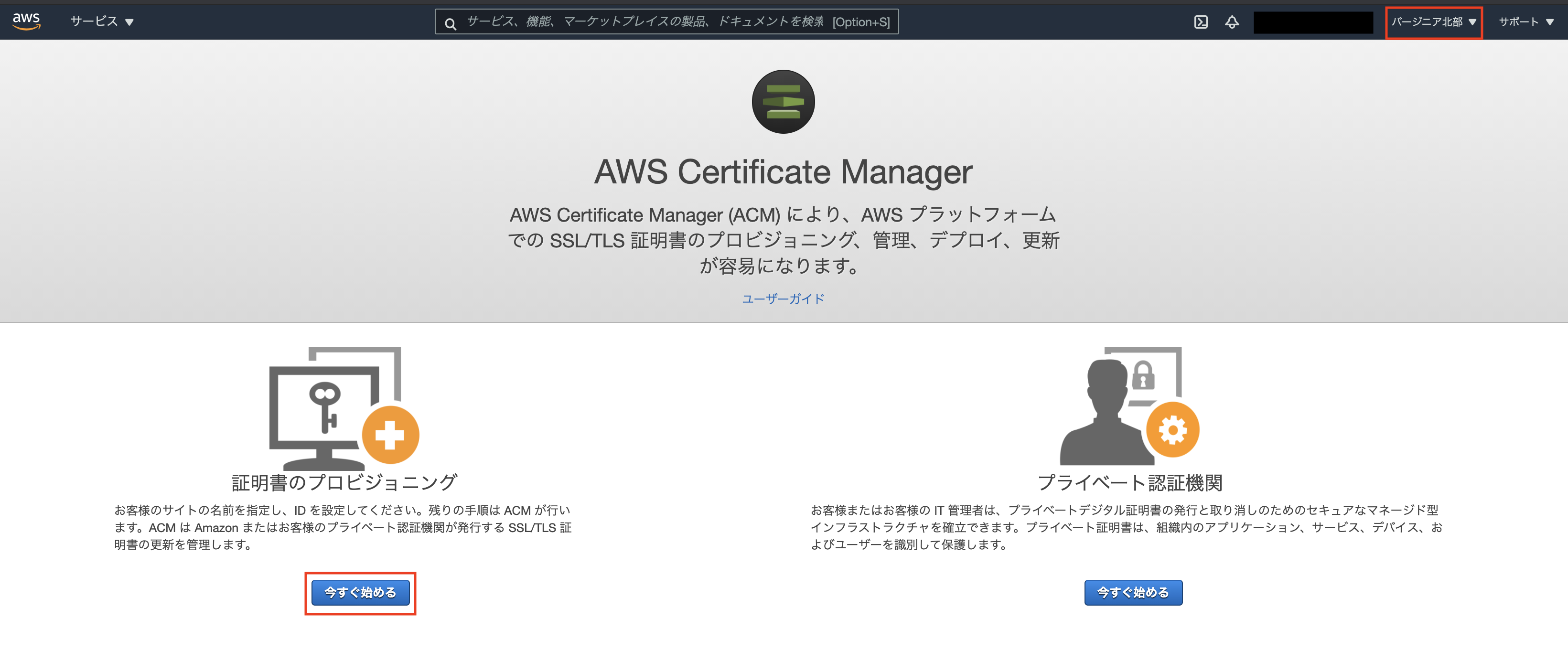
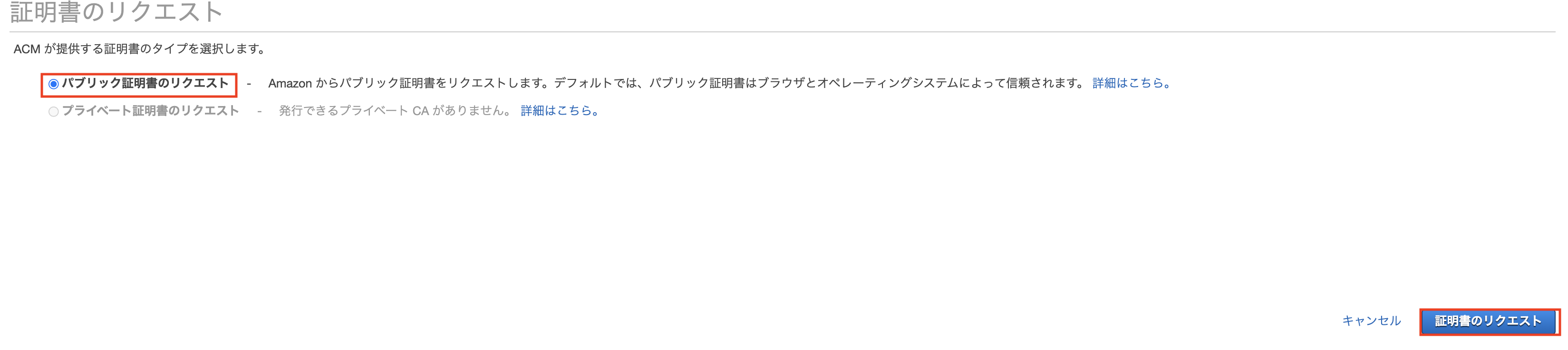
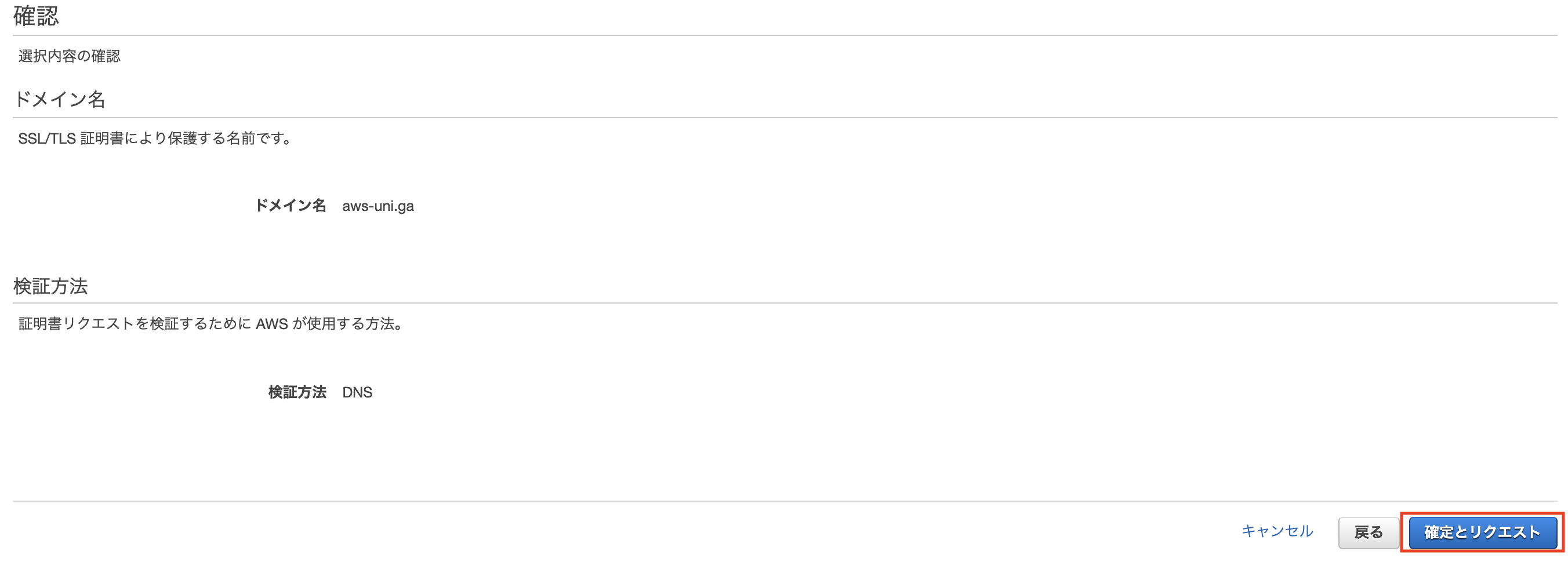
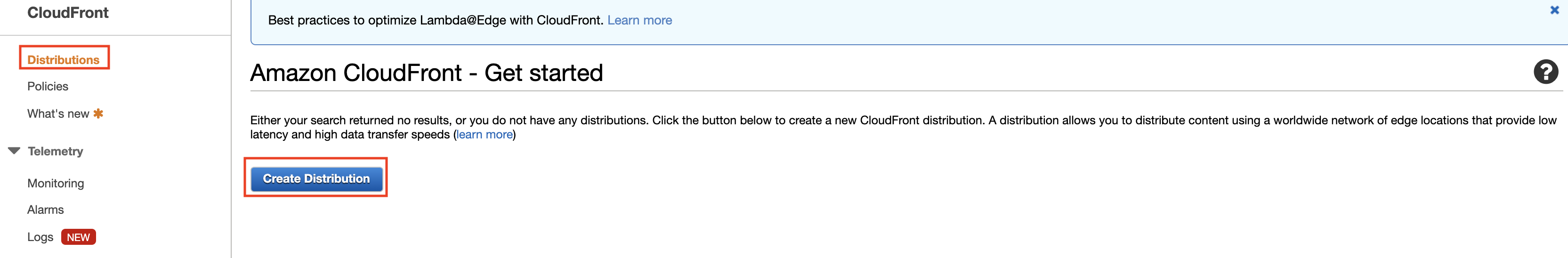
- ACMの画面にて、「証明書のプロビジョニング」の「今すぐ始める」を押下する。
※ CloudFront ディストリビューションに関連付ける SSL 証明書は「米国東部 (バージニア北部) (us-east-1)」 リージョンで実施する必要がある。
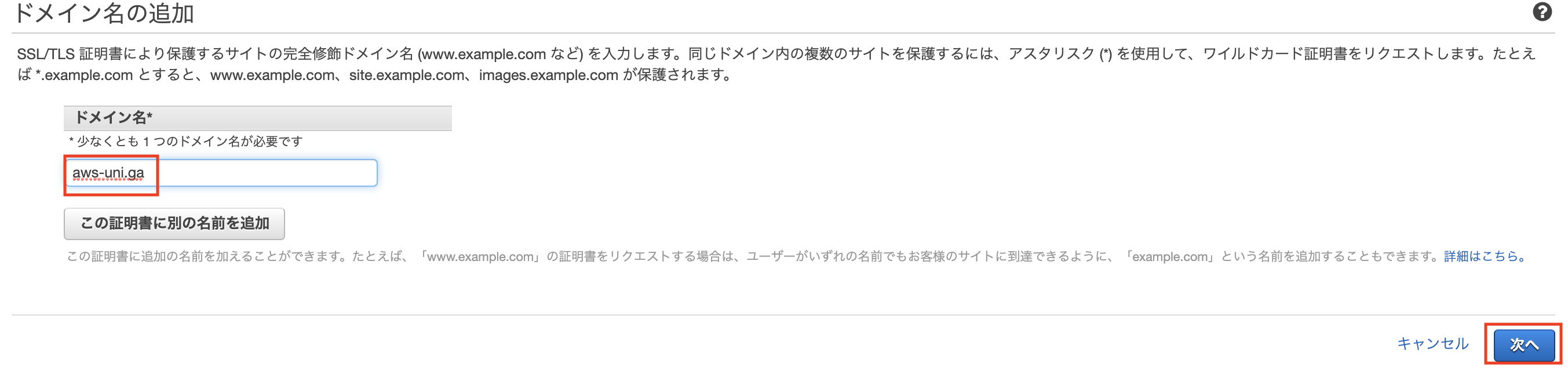
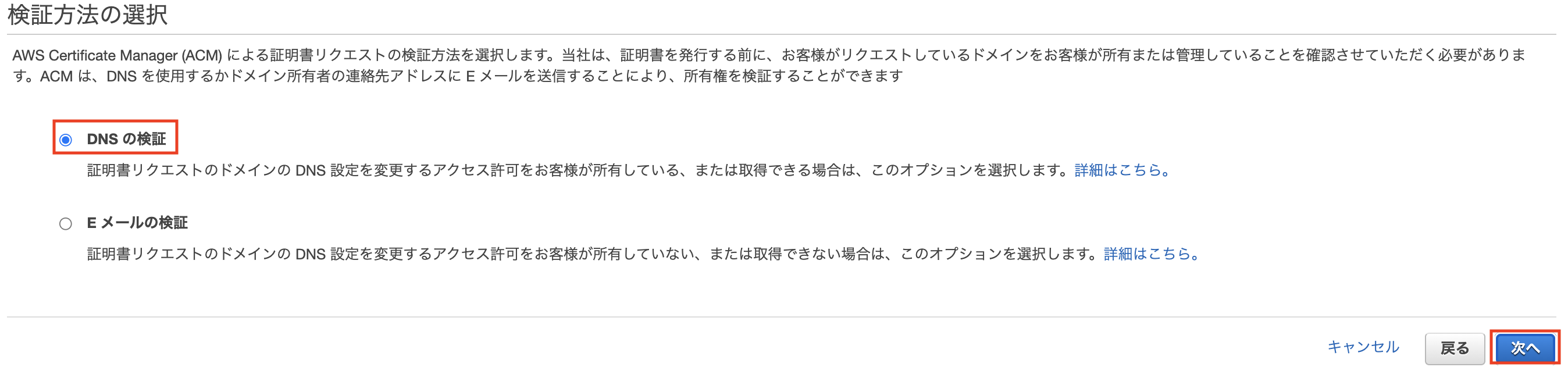
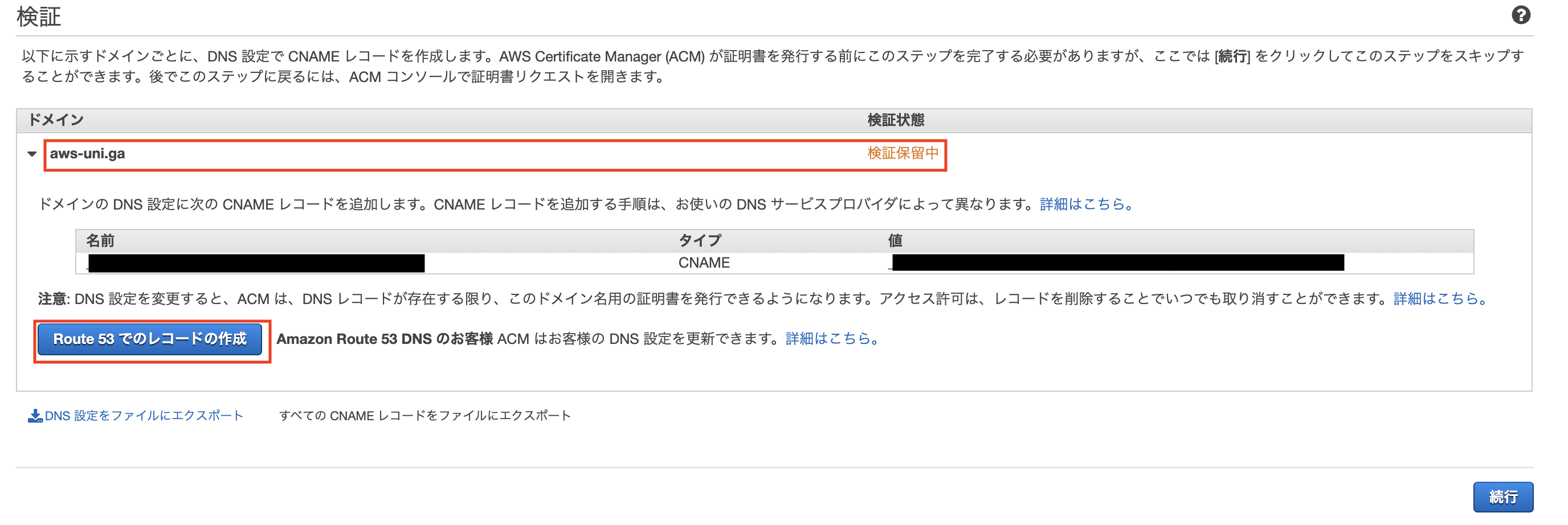
-
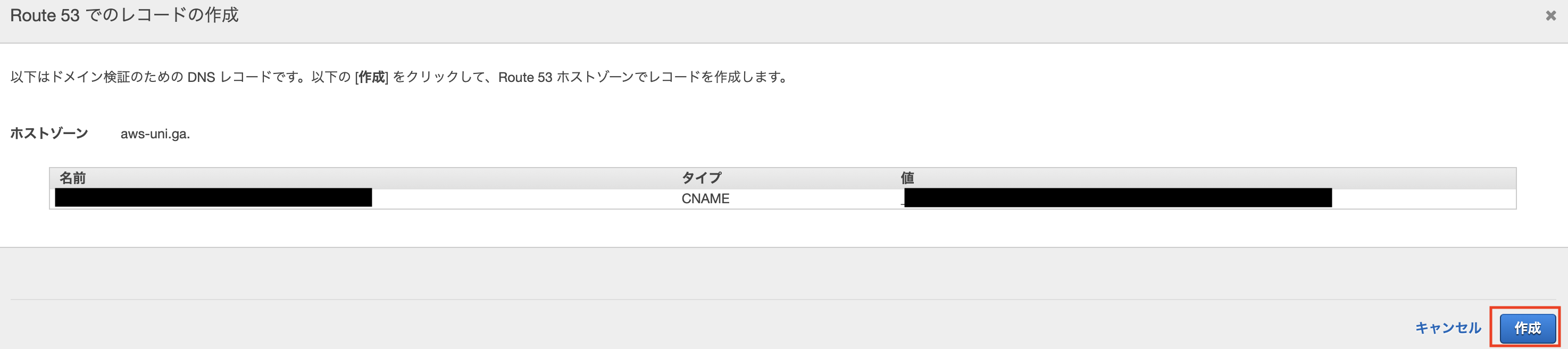
指定したドメインにて、検証状態が「検証保留中」になる。ドメインのDNS設定にCNAMEレコードを追加すべく、「Route53でのレコードの作成」を押下する。

-
Route53でCNAMEレコードが作成されると、ドメインの検証状態が「成功」になり、証明書の状況も「発行済み」となる。

以上で、ACMの証明書発行は完了になります。
cloudfrontディストリビューションの作成
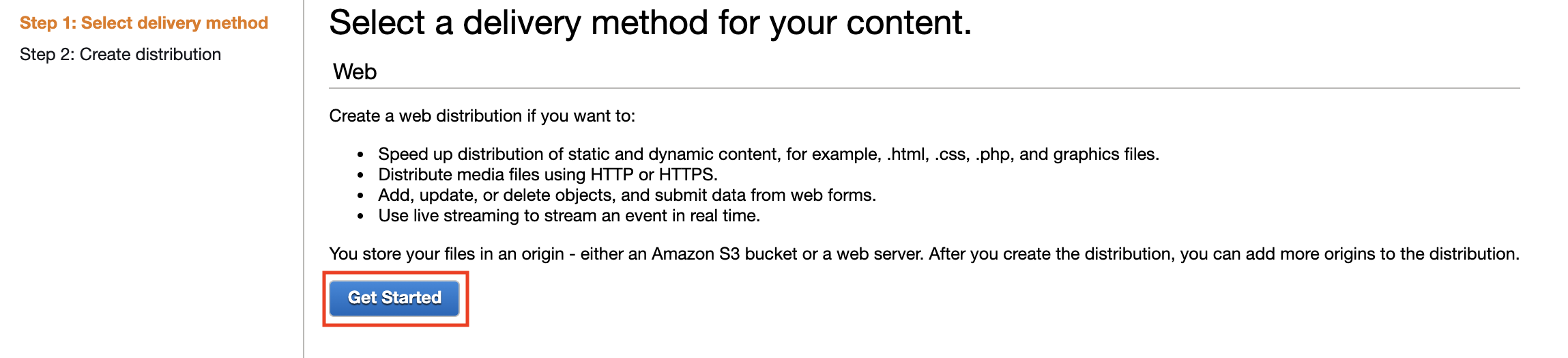
続いて、CloudFrontディストリビューションの作成をしていきます。
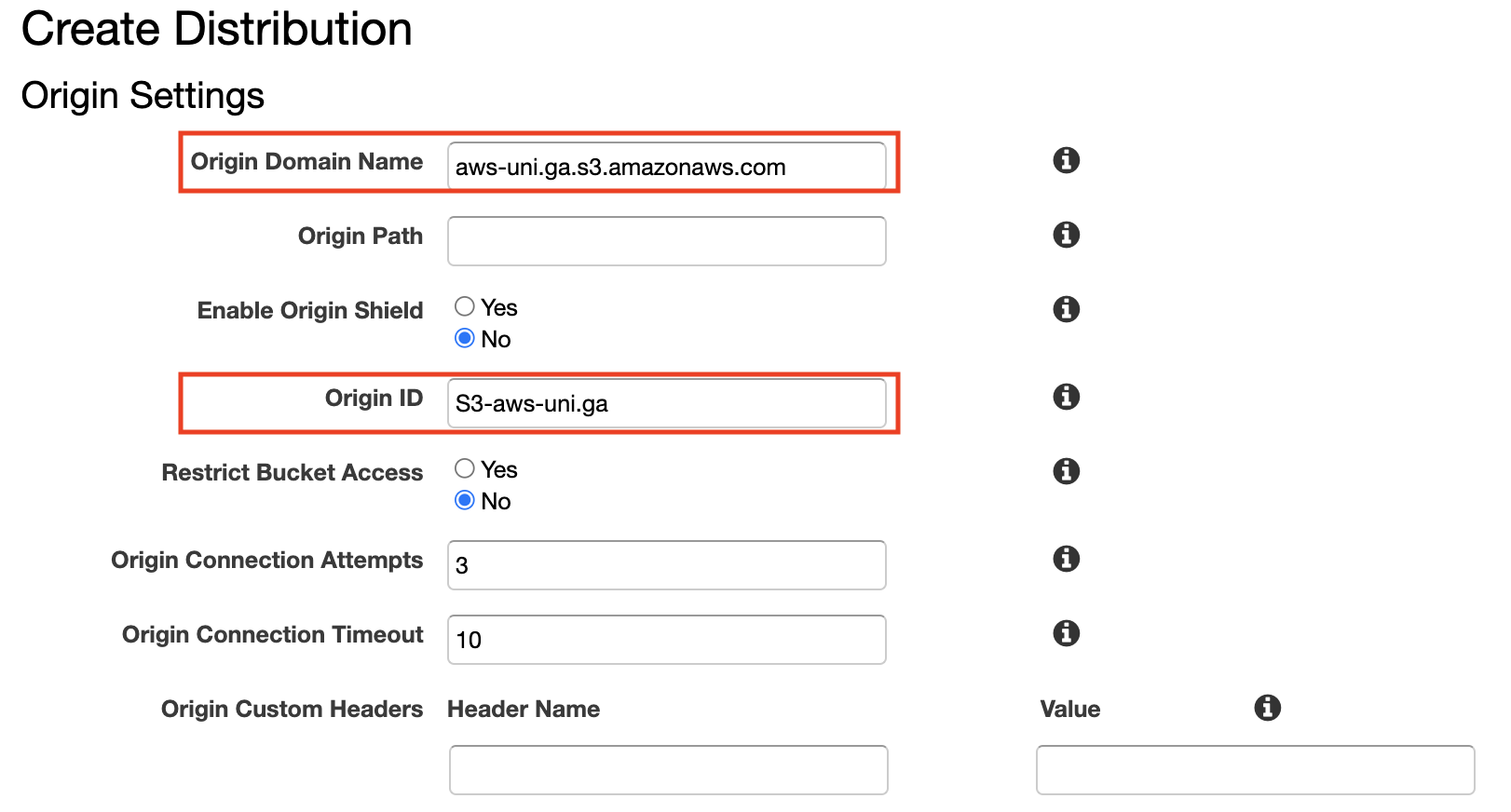
-
ディストリビューションの作成画面に遷移するので、「Origin Settings」にて、オリジンの設定をしていく。「Origin Domain Name」にて今回作成したS3バケットを選択する。「Origin ID」は自動入力される。その他の項目は必要に応じて設定する。

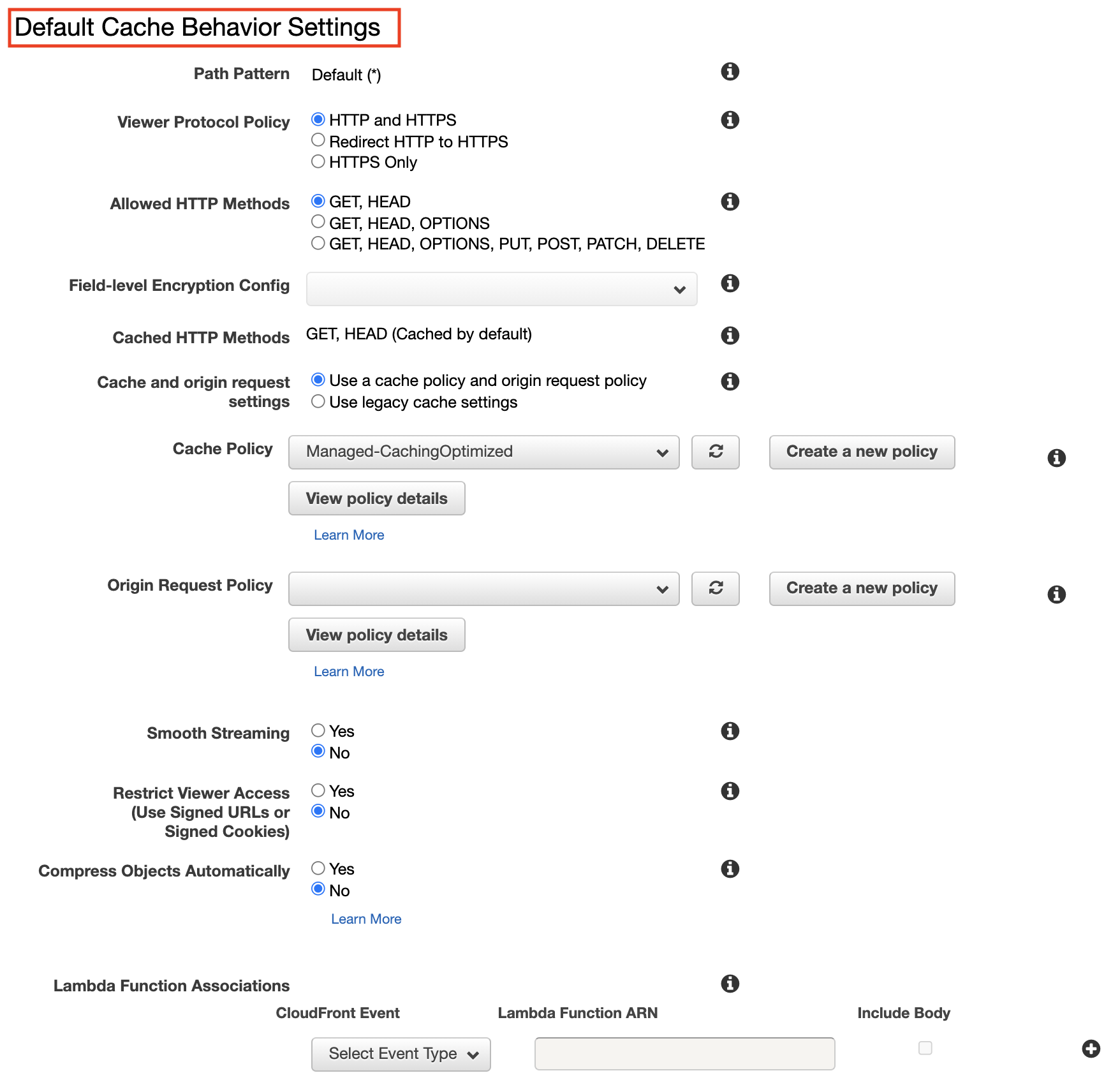
-
「Defalut Cache Behavior Settings」ではキャッシュに関わる設定などができるが、今回はデフォルトの設定とする。

-
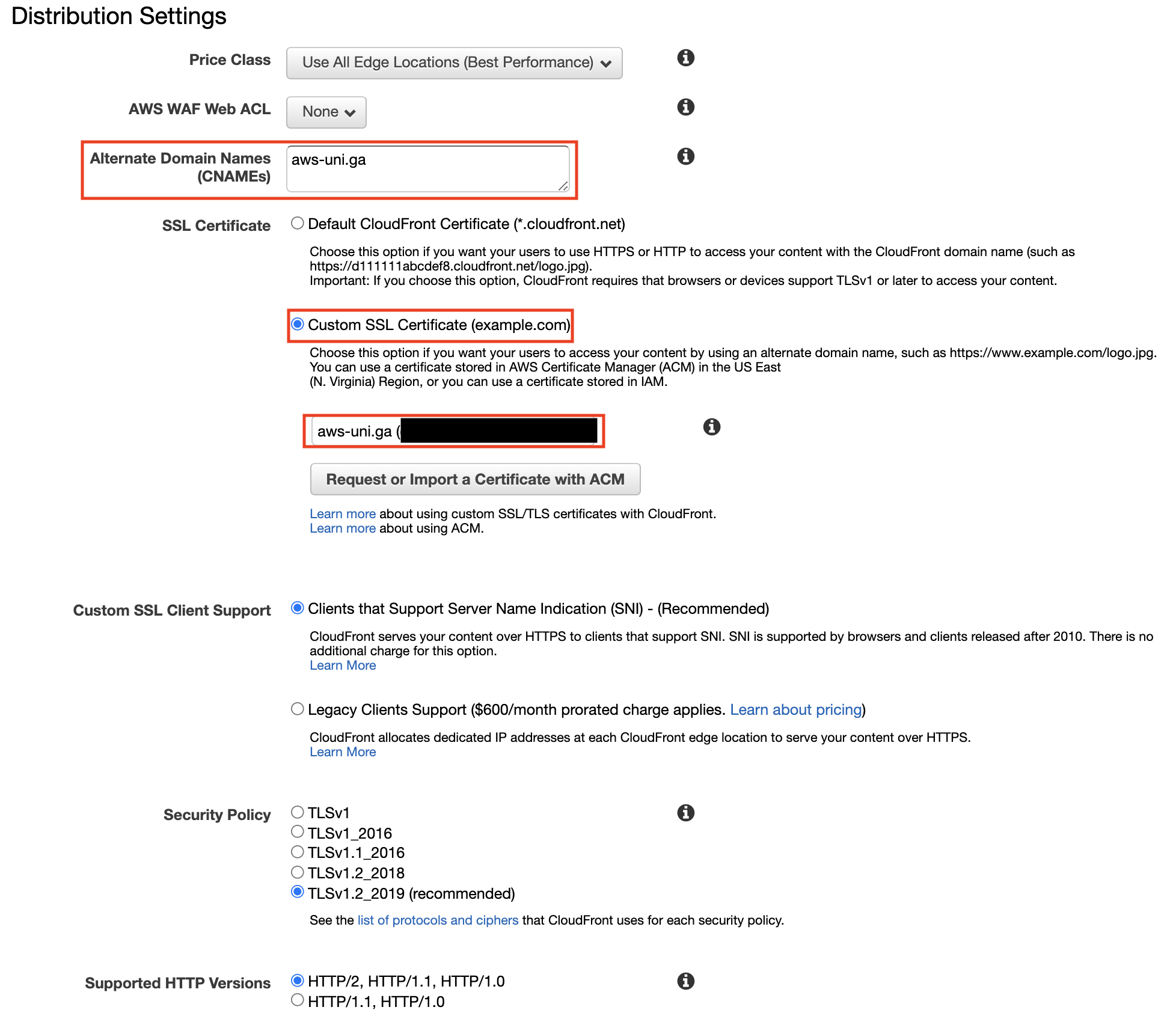
「Distribution Settings」でディストリビューションの設定をしていく。「Alternate Domain Names」に、ユーザがコンテンツにアクセスする際のドメイン名を入力する。「SSL Certificate」では「Custom SSL Certificate」にチェックを入れ、ACMで発行した証明書を選択する。
-
「Defalut Root Object」でS3バケットにアップロードしたHTMLファイル名を入力する。
その他はデフォルトの設定とし、右下の「Create Distribution」を押下する。

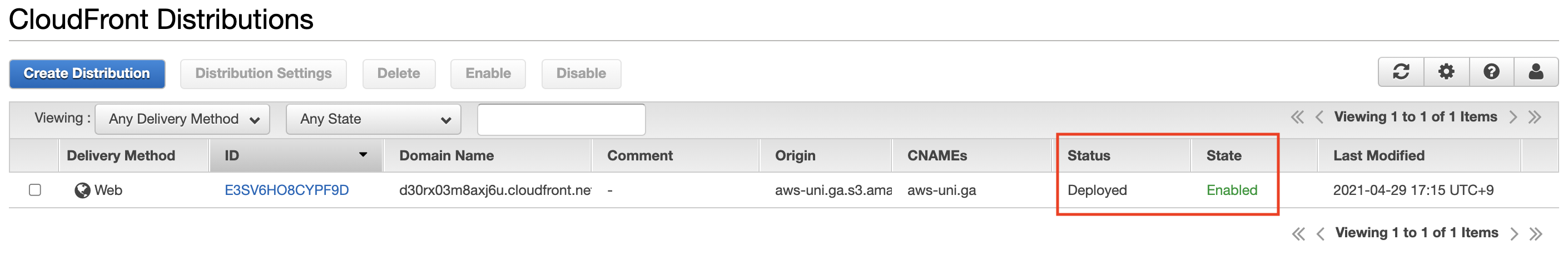
-
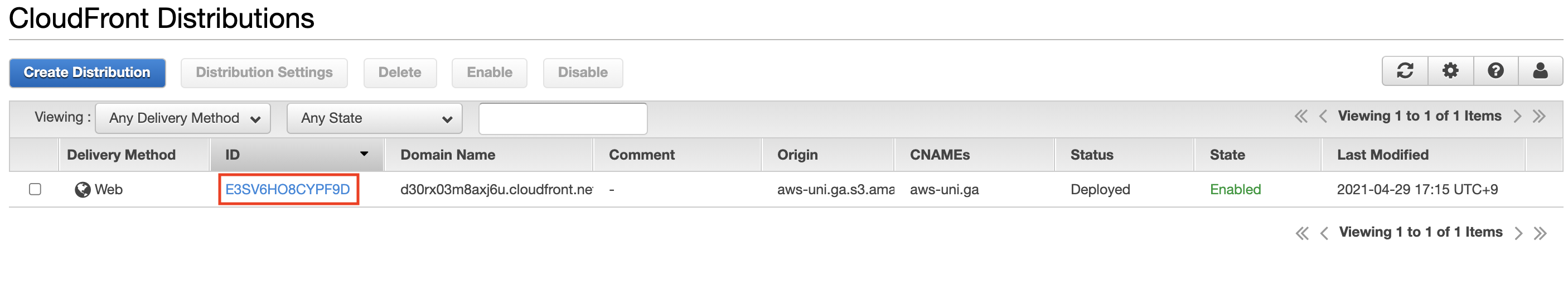
CloudFrontディストリビューションが作成され、「Status」が「Deployed」、Stateが「Enabled」となることを確認する。

以上で、CloudFrontディストリビューションの作成は完了になります。
route53のレコード設定
続いて、Route53のレコード設定をしていきます。
-
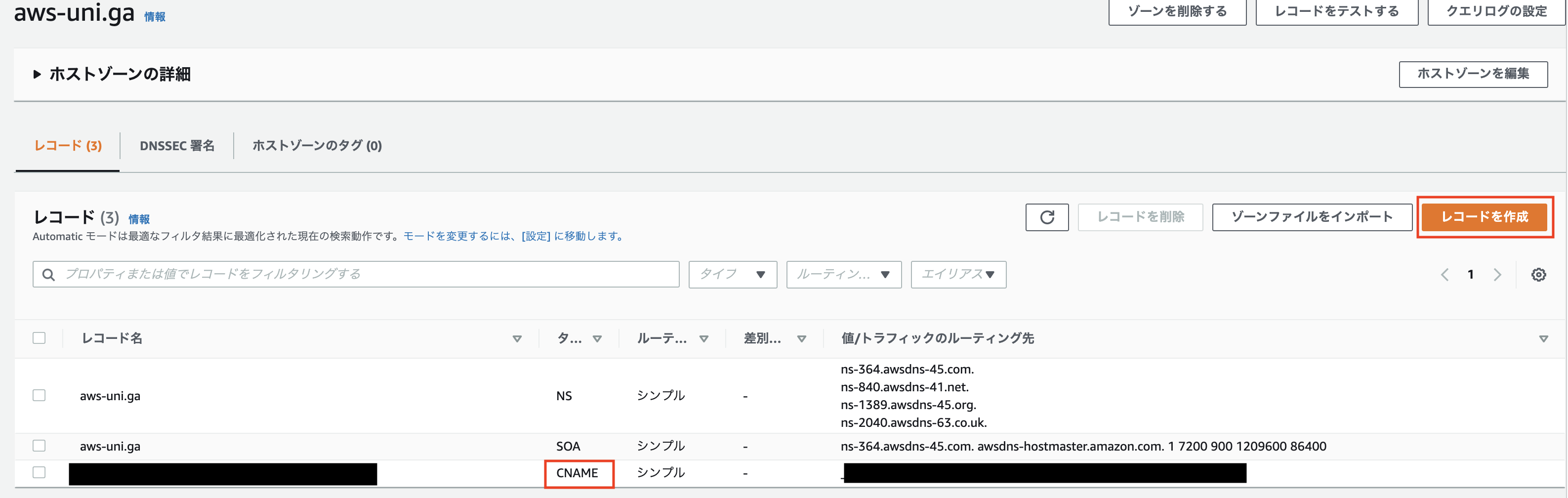
独自ドメインのホストゾーン設定画面にて、上記、「ACMの証明書発行」手順内で作成された「CNAME」レコードが存在することを確認し、「レコードを作成」を押下する。

-
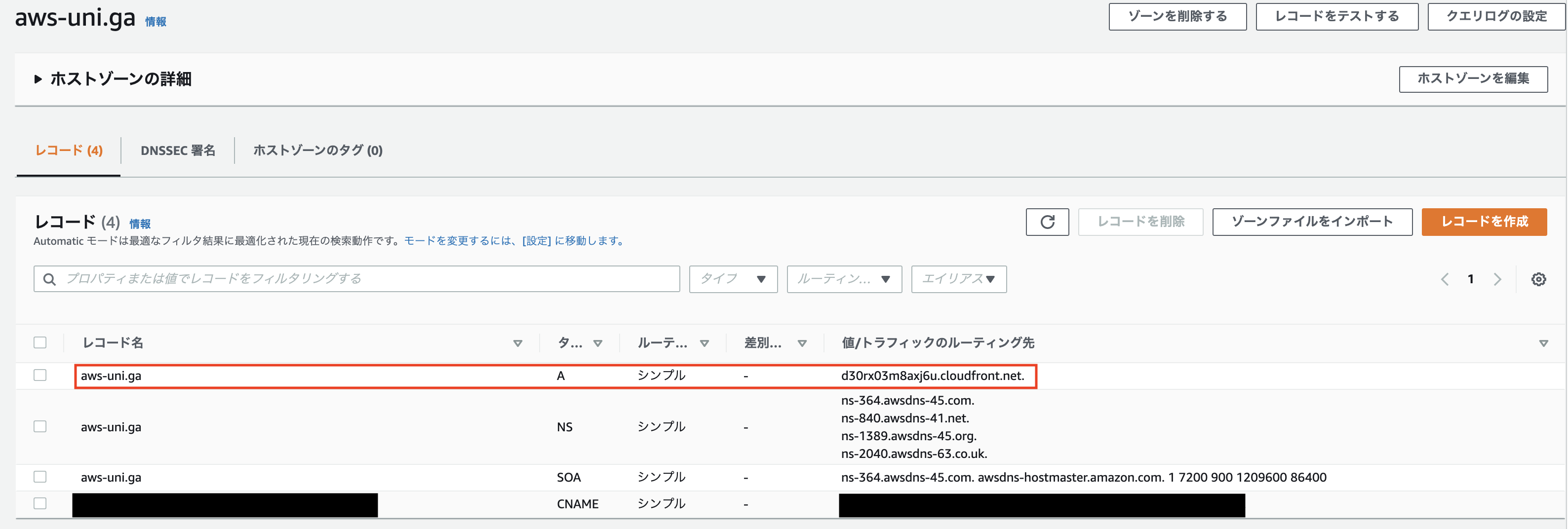
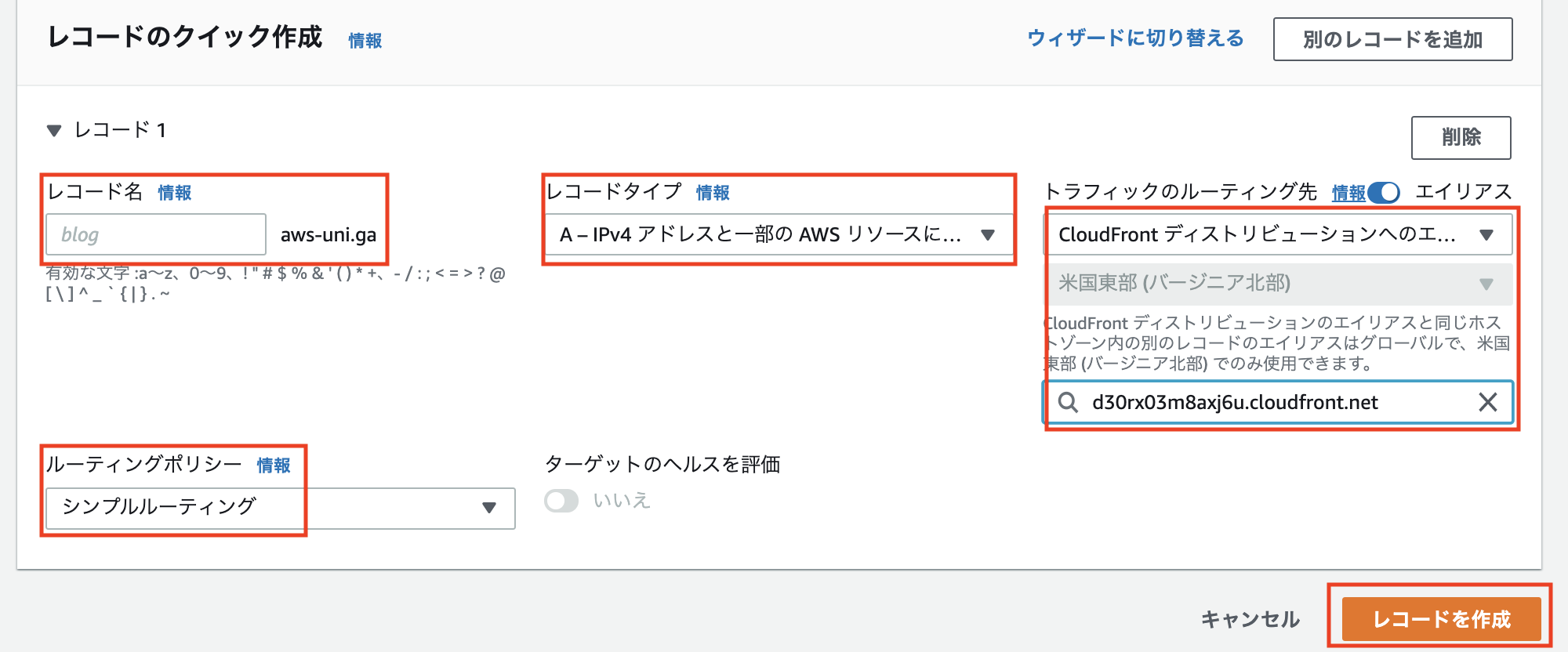
以下の通り、レコードの設定をし、「レコードを作成」を押下する。
・レコード名を入力 ※ 今回は入力せずドメイン名のままとした。
・レコードタイプにてAレコードを選択
・ルーティングポリシーを選択 ※ 今回はシンプルルーティングを選択した。
・トラフィックのルーティング先を選択
※上記、「CloudFrontディストリビューションの作成」手順内で作成したディストリビューションのドメイン名を選択する。

以上で、Route53のレコード設定は完了となります。
cloudfrontのoai設定
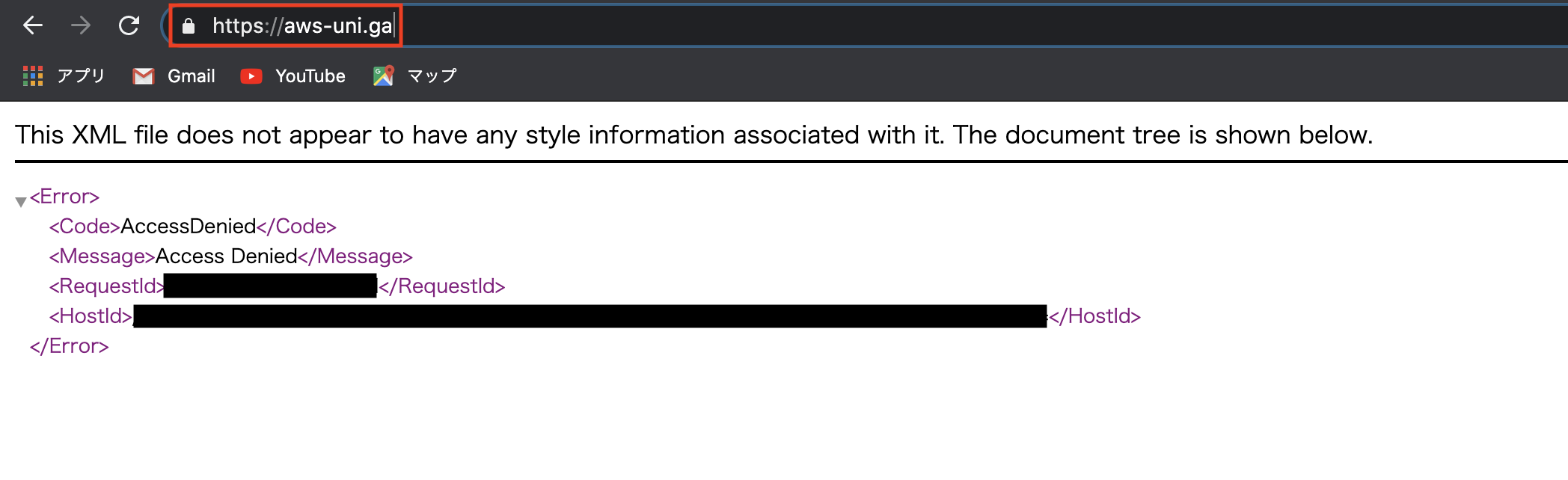
→「AccessDenied」となり、S3にアップロードしたコンテンツが表示されない。これは現在、作成したS3バケットに、アクセスのためのポリシーが設定されていないからである。そこで今回、CloudFront経由でのみS3バケットにアクセスができるように、OAIの設定をしていく。
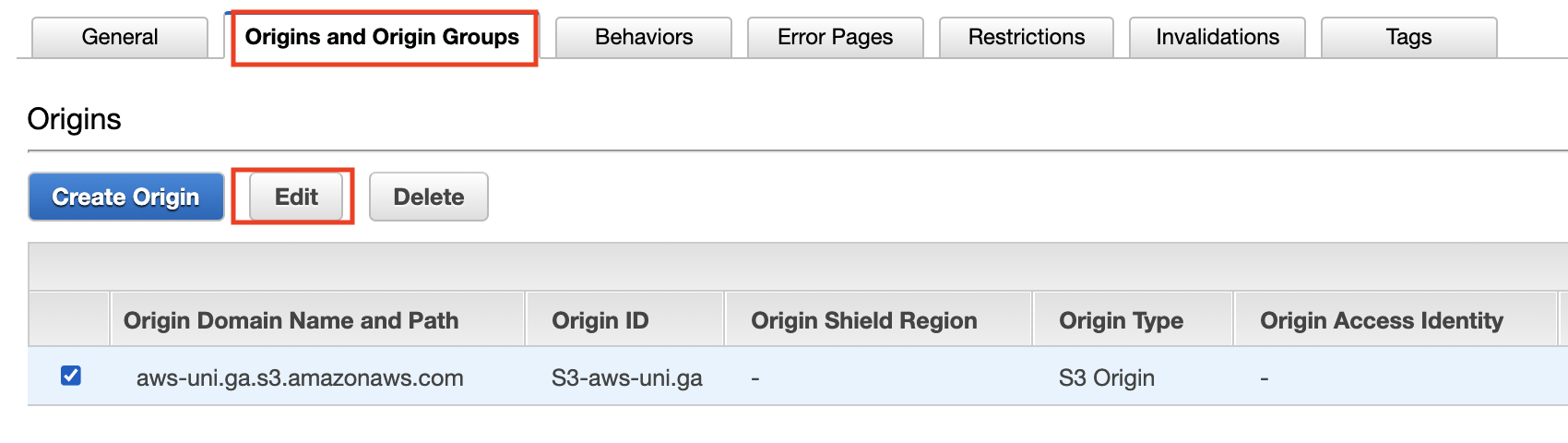
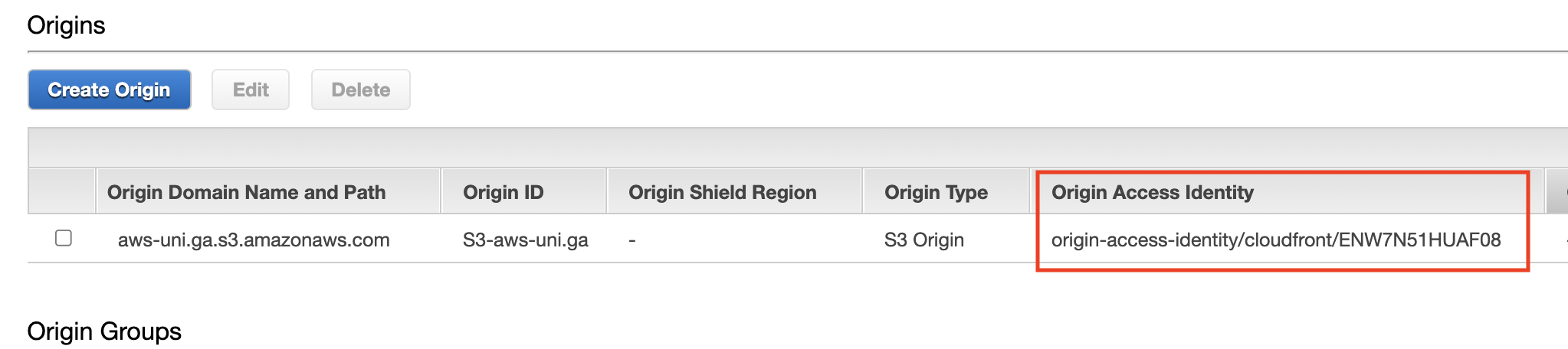
-
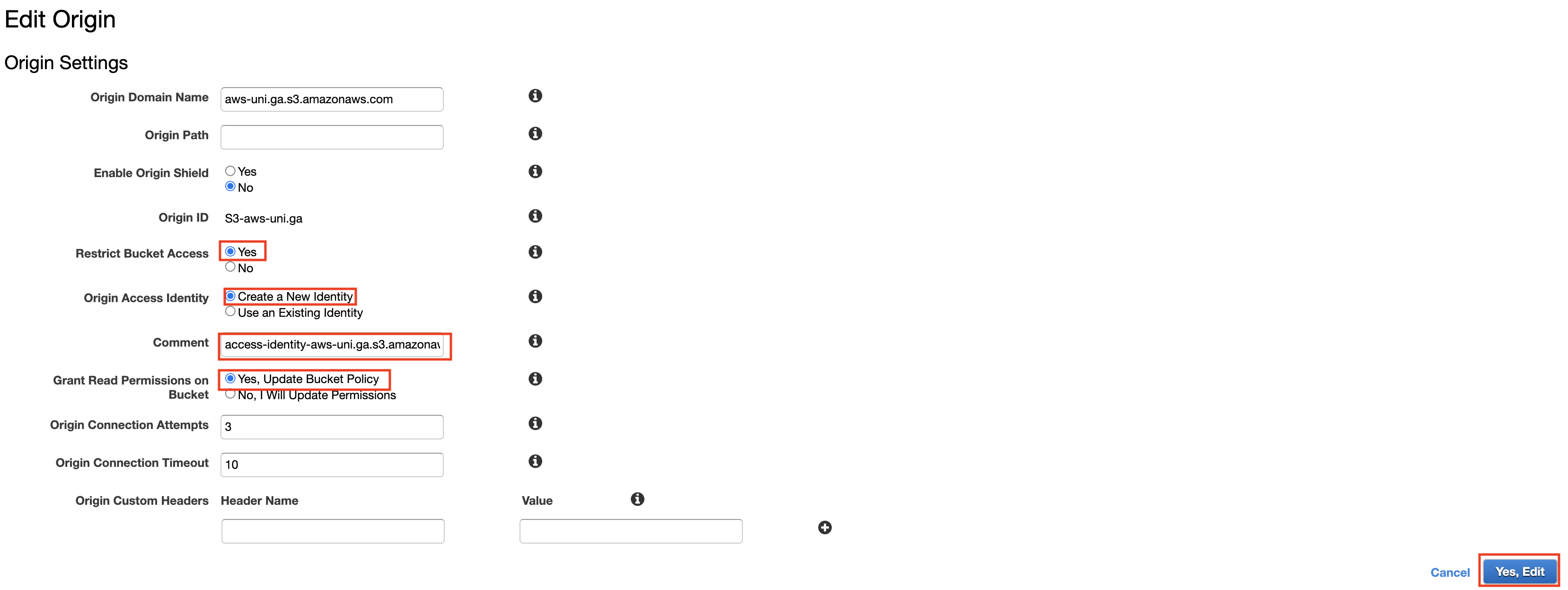
以下の通り、OAIの設定を行い、右下の「Yes,Edit」を押下する。
・「Restrict Bucket Access」で「Yes」を選択
・「Origin Access Identity」で「Create a New Identity」を選択
・「Comment」は自動入力される
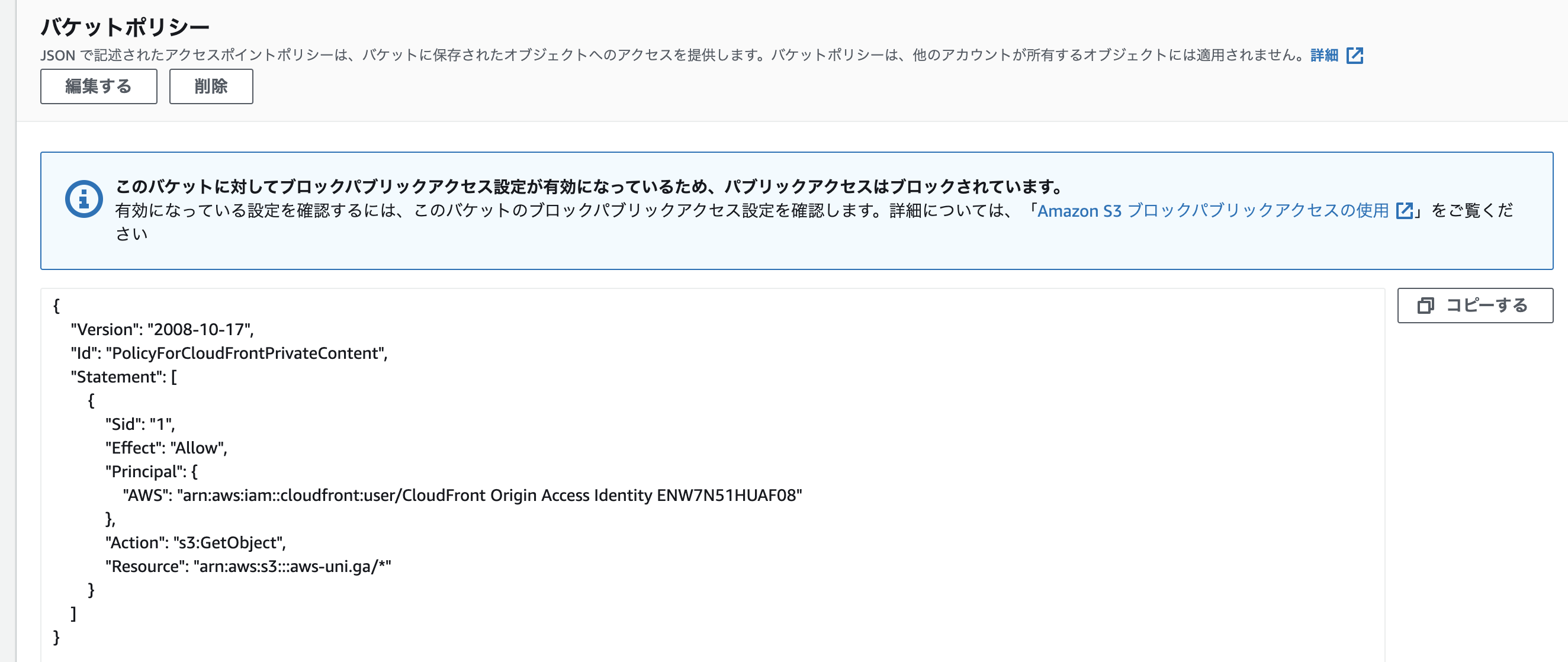
・「Grant Read Permissions on Bucket」にて「Yes, Update Bucket Policy」を選択

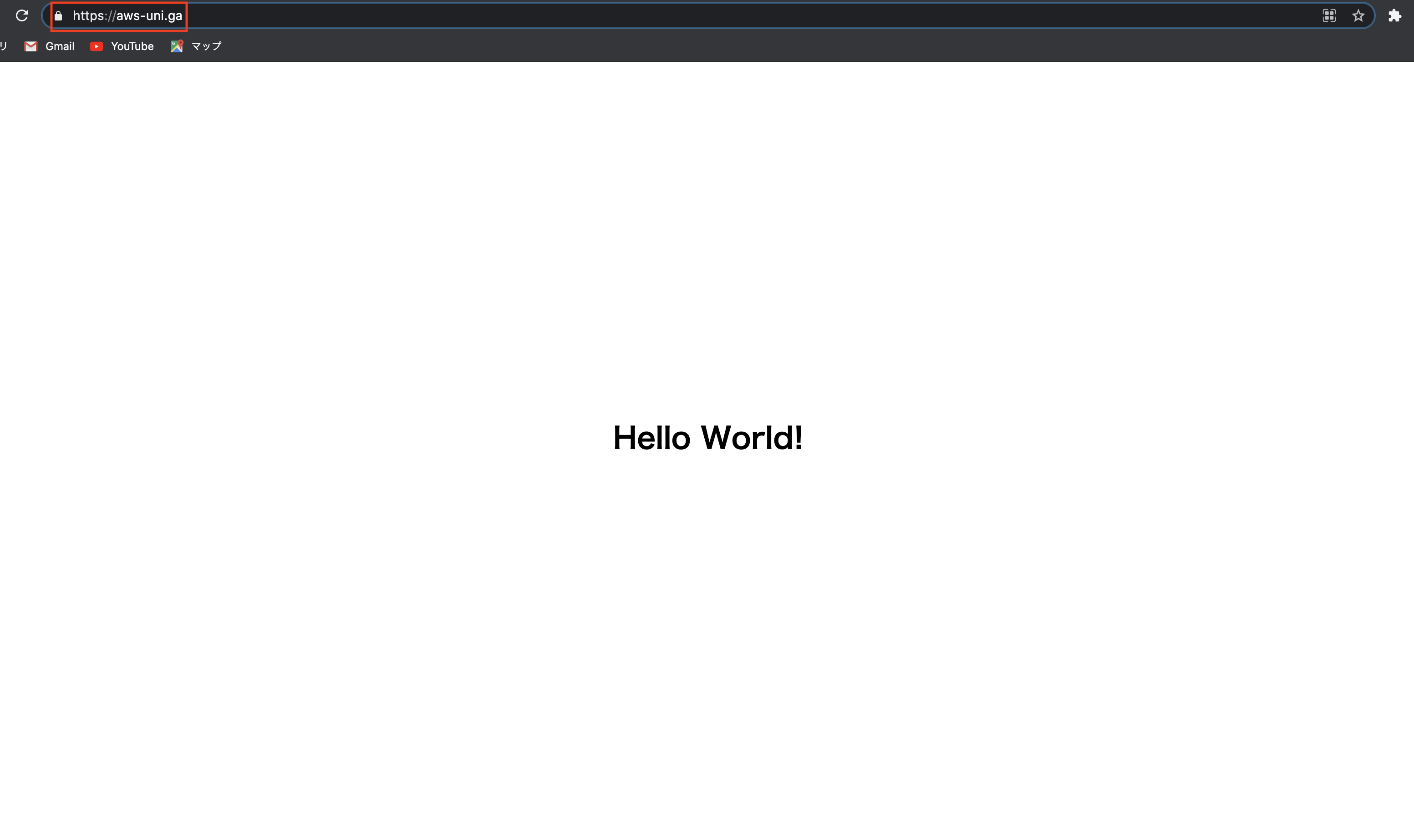
→S3バケットへアップロードしたコンテンツをCloudFront経由で表示することができた。
以上で、CloudFrontのOAI設定は完了となります。
まとめ
以上より、CloudFrontとACMを使用したHTTPS配信環境を構築することができました。
今回の構築では、CloudFront設定はおおよそデフォルトのまま進めたので、細かいキャッシュの設定などはまた別の記事としてまとめていけたらなと思います。
以上、最後まで読んで頂きありがとうございました!
※この記事はAWS初学者を導く体系的な動画学習サービス「AWS CloudTech」の課題カリキュラムで作成しました。