前回の①では、State machineの知識ゼロの状態でスタートして、トライ&エラーを繰り返しながら
Stateとtransition(s)を理解して、超簡単なワークフローを組むところまでいきました。
今回はState machineを触ってみてわかった事を、整理して解説してみます。
結局State machineとは何か
UiPathでワークフローを組むためのアクティビティはSequence, Flowchart, State machineの3種類。
SequenceとFlowchartは「ロボットに処理させたい作業の手順」を定義したものですが、
State machineは**「ロボットの日々の過ごし方」**を定義します。具体的には、
- この状態(State)の時、ロボットには何をさせるべきか?
- この状態(State)の時、何が起きたらどの状態(State)に移るのか?
を考えて、Stateを中心にワークフローを設計します。
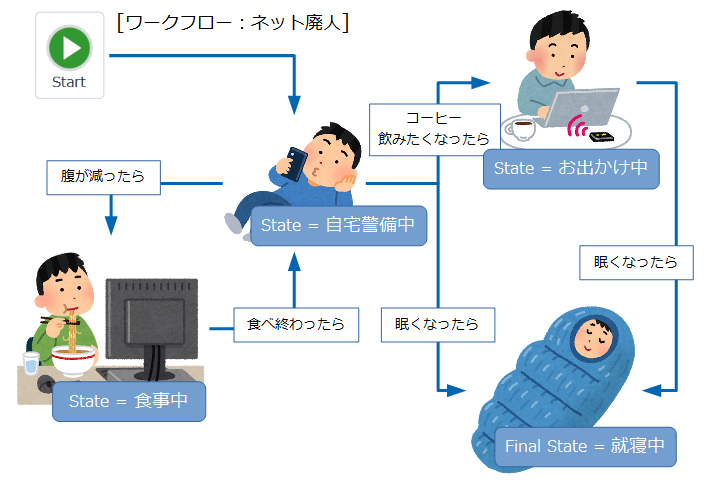
人間に例えるとこんな感じ。

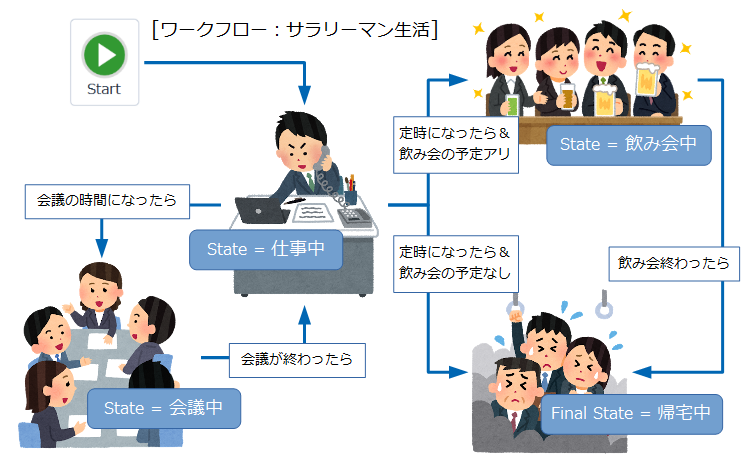
面白くないので、別の絵にしてみた。
・・・話をロボットに戻して、
Unattended robotのように無人で1日中動いているようなロボットにはState machineの発想がピッタリで、
ロボットの管理者は「このロボットにどんな働き方をして欲しいか」を考え、
その働き方/過ごし方をState machineを使ってデザインします。
そしてデザインする単位がSequence/FlowchartでなくState(状態)であり、
State間の遷移の条件をTransition(遷移)で定義します。
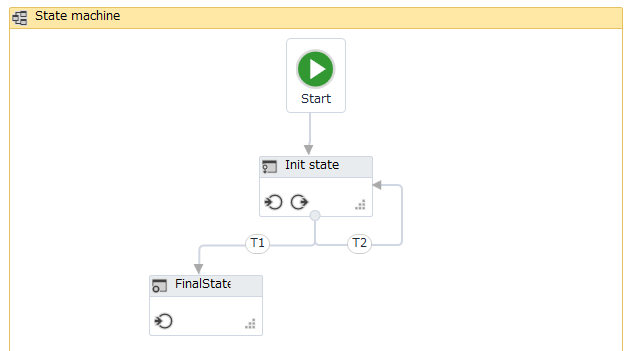
StateとTransitionの解説
State machineを構成する要素についても解説します。
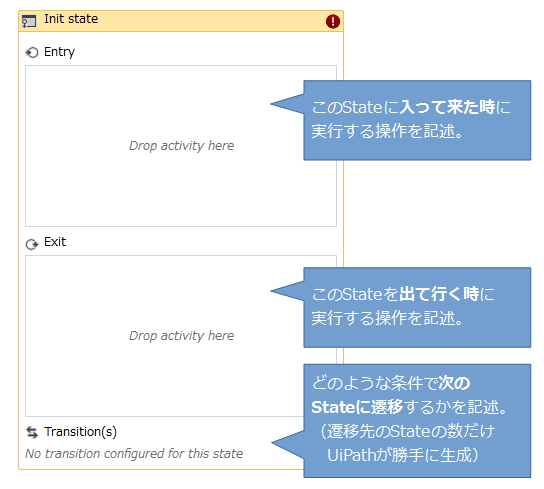
まずStateアクティビティです。
Stateには、そのStateに入ってきた時(Entry)と別のStateに遷移する時(Exit)に実行させたい作業を定義します。
別Stateに遷移するまでの間、同じ作業を繰り返しさせたい場合は遷移先の1つを自分にします。
そうすればループしてEntryとExitを延々と実行し続けます。

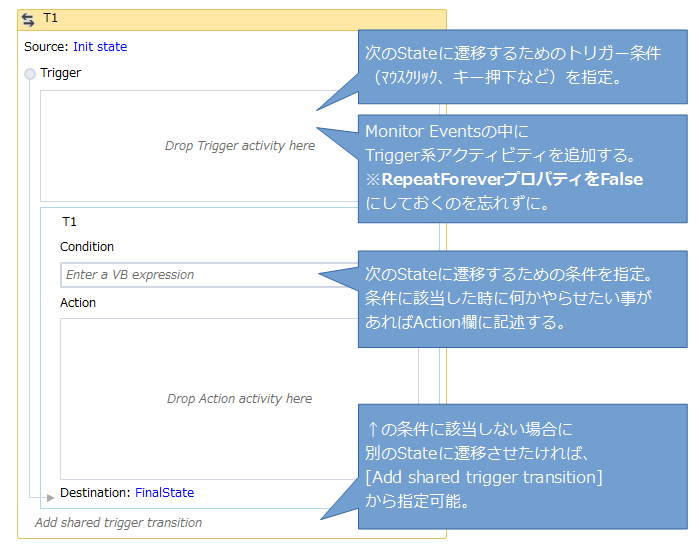
次にTransition。
マウスクリックやキー押下などのイベントをトリガーに遷移したい場合はそのイベントをTrigger部に定義。
※Monitor EventsアクティビティのRepeatForeverプロパティはFalseに直さないと
Trigger部から抜けられないので注意。
Conditionには、複数の遷移先Stateがある場合にそれぞれのStateに遷移する条件を定義。
それぞれのConditionはIfとElse Ifの関係になっていてElseが無いので、
条件の抜け漏れがあると詰まって進まなくなる。こちらも注意。
まとめ:State machineの使いみち
State machineが必要なケースは、
「SequenceやFlowchartでは表現しきれないくらい、複雑すぎるワークフロー」
を組む場合です。
Flowchartでもflow decision(If)やループを使う事で似たような事は実装できますが、
State machineはワークフローに存在する「状態」に着目して、まず状態とその移り変わりを定義し、
その後にそれぞれの状態の中でロボットに行わせたい作業を定義します。
「状態の遷移」と「作業の手順」を分離して考えられるので、
複雑なワークフローを設計するのに適しているのです。
というのが、ちょっとState machineを触っただけのニワカが勝手にまとめた結論です。
今回はここまで。
State machineはSequence, Flowchartと同様、元は.NETのWindows Workflow Foundation(WWF)の機能です。
Microsoft Docsのステートマシン ワークフローを見るとUiPathのワークフローと全く同じ絵面が出てくるので
UiPathの正体がWWF + RPA用のアドオンである事がよくわかります。