※今回の記事はState machineを勉強しながら書いてるので、内容がいきあたりばったりです。
整理された結論だけを知りたい方は次回②を見て下さい。
UiPathでワークフローを組むためのアクティビティはSequence, Flowchart, State machineの3種類。
縦に流れるSequenceとフローチャート型のFlowchartは直感的で理解しやすいのですが、
最後のState machine(ステートマシン)だけはAcademyにも登場しないので全く素性がわからない。
UiPath Studioガイドのステートマシンを見ても、
ステートマシンはオートメーションの一種で、実行中に有限個の状態を使用します。
ステートマシンは、アクティビティによって起動されたときに、ある状態に移行することができ、
別のアクティビティが起動されたときにその状態を終了します。
なるほど、わからん。
とはいえ、せめて使い道だけでも押さえておきたいので
実際に挑戦してState machineがどんなものかを理解したいと思います。
まずやってみる。
State machine, State, Final state
公式ドキュメント読んでもさっぱり理解できないので、まずは手を動かす!
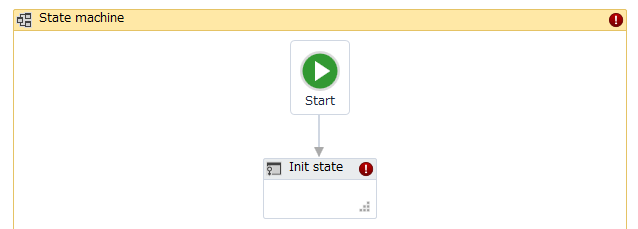
Blank projectに"State Machine"アクティビティを置き、その中に"State"アクティビティを置く。

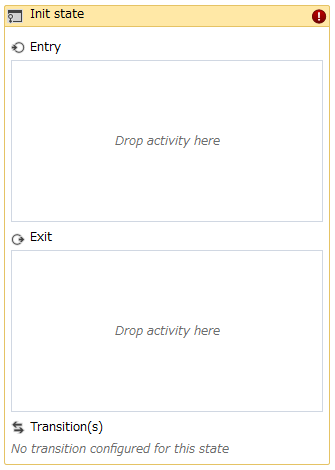
警告メッセージには「State 'Init state' must have at least 1 transition.」とあるので、
Stateの中を開けると・・・あった、transition(s)。ココに何か設定すればいいのね。

(カチカチカチカチ)うお~、transition(s)を何度クリックしても何も設定できない!
おとなしくUiPath Studioガイドに戻ると
トランジションも State アクティビティとまったく同様に、ダブルクリックすると展開されます。
トランジションには [Trigger]、[Condition]、[Action] の 3 つのセクションがあり、
だから仰せの通りダブルクリックしても何も展開されないんだって!
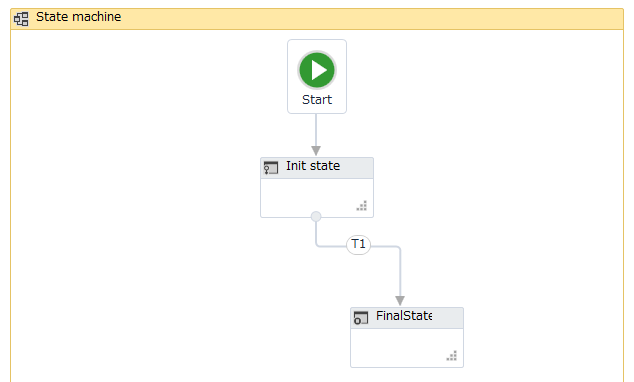
仕方がないので放っておいて、もう1つのアクティビティ"Final state"を置いて線でつないでみる。


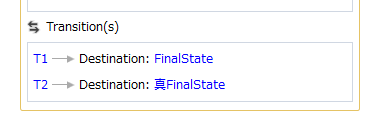
エラー消えた! あとなんだ"T1"って。Transition(s)のTか?
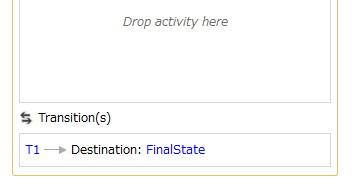
さっきのStateに戻ってみると

transition(s)増えてる!
そうか、transition =「遷移」だから、次につながる(=遷移先の)Stateがあれば勝手に生成されるのか。
だんだんわかってきた。
transition(s)の設定
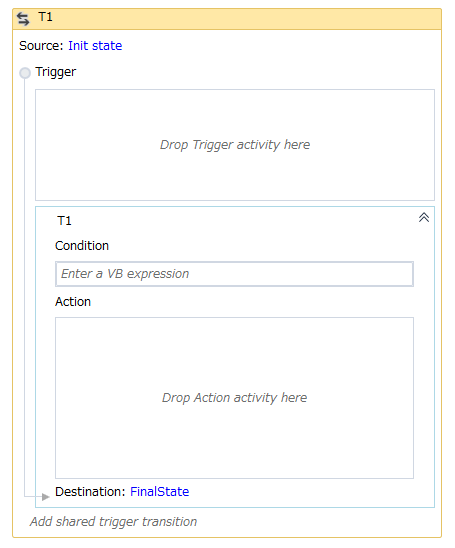
で、遷移T1をクリックするとガイドの言う通り[Trigger]、[Condition]、[Action] の3セクションが登場。

TriggerかConditionのどちらかにFinalStateへ遷移する条件を書けばいいんだな。
(ちなみにどちらにも書かない場合は即座にFinalStateへ遷移する)
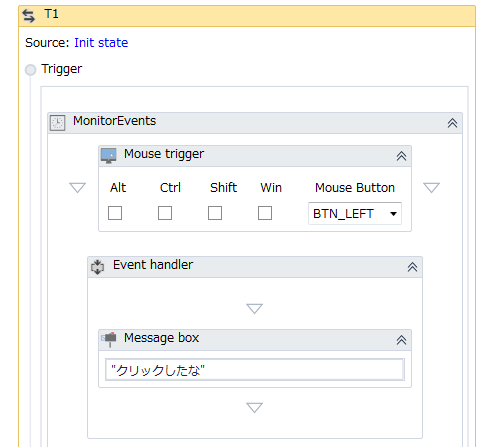
①まずはTriggerをやってみる。↓の例だと、マウス左クリックされるまでじっと待って、
クリックされたらEvent handrer実行して(=メッセージ表示して)FinalStateへ遷移する。
※RepearForeverオプションをFalseにするのを忘れずに

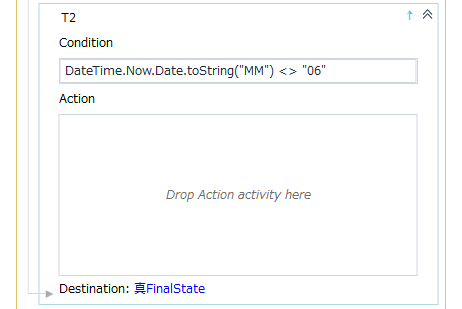
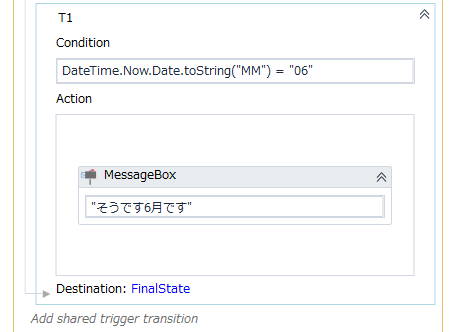
②うまくいったので次はCondition。
↓の例だと、今が6月であればAction実行して(=メッセージ表示して)FinalStateへ遷移する。

・・・となると、6月じゃない場合、つまりConditionに該当しない場合はどうなっちゃうの?
**→ 出口が無いから詰まります。**ずっと実行中のままで先に進まないのね。
Stateの追加
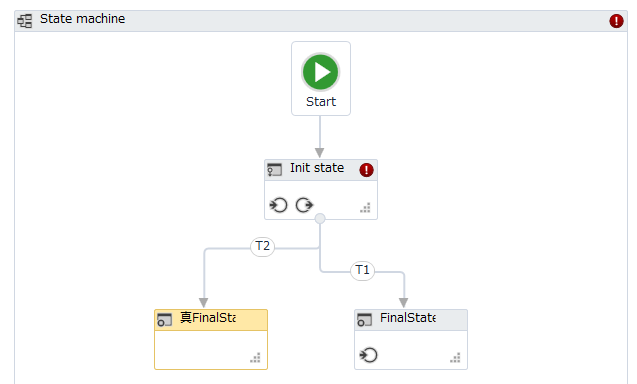
Conditionに該当しない場合の出口として、もう1つFinalStateを置いて、線でつないでみる。

でも警告メッセージには
「Trigger-less transaction 'T2' of state 'Init state' must contain a condition.
A state can only have one unconditional transaction that has no trigger.」
なるほど、T2側にも何かConditionを設定しなきゃダメなのか。
Else的な「T1じゃなかったらT2」という解釈は勝手にしてくれないのね。
という事は、Conditionに抜け漏れが無いかをしっかり確認しないと詰まるリスクがあるな・・・
これで詰まらないState machineが完成しました。
今回はここまで。
非常に単純なワークフローですが、StateとTransition(Trigger/Condition)に触れる事で、
State machineがどのようなもので、関係するアクティビティの意味や使い方が理解できました。
次回②までに情報を整理して、「結局State machineとはこういうものです」と説明できるようにします。