始めに
Odoo とは?
Odoo 日本語コミュニティによると、Odoo とは世界で最も人気のある オープンソースの 業務アプリケーションスイート なんだそうです。ERP ってアレとかアレとか色々思いつきますがみんな凄く高いですよね。でもオープンソースな実装があったんですね!個人商店でも ERP が導入できる(してどうするんだというアレもありますが ^^;)時代になったんですね
本家サイトをみると、ユーザーには Auchan(フランスのスーパーです)、Danone(フランスのヨーグルトメーカーです。日本法人もあった気が...)、La POSTE(フランスの郵便局です、ちなみにフランスでもイタリアでもスペインでもポストは黄色)とフランスの会社が多いみたいですが、フランス以外でもジャンバジュースやWWF もつかってるそうです
きっかけ
Odoo は python で実装されているそうです。その辺りも含めていろいろと興味を持ち、下記の本など読むにますます興味が深まり
こちらは Odoo のアプリケーションを開発するためのエッシェンシャルなのですが、そもそも1章を読んでインストールして少し遊んでみて気がついたのですが、人事、財務、サプライチェーンマネジメントだけでなく Web サイトを作る機能もかなり強力 で、eCommerce 機能付きの今時のコーポレートサイトが一瞬でできてしまいそうなパワーを感じます。それだけの為にでも使ってみる価値がありそうです
それに、これを使った結果として大繁盛して個人商店が大企業に成長してしまったとしても、Odoo 本来の ERP の優秀な機能があるので会社経営の心配もありません(杞憂)
本題:カード決済のできるショッピングカート付きのコーポレートサイト(しかも多言語)を30分でたちあげる
こういうのを業者さんにお願いしたらえらい時間とお金がかかりそうです。自力で 30分でできればありがたいです
以下、イタリアのとある街の街路樹の下に生えていた美味しそうなキノコを売るお店を作る、というシナリオで実際にサイトをつくってみます。写真とってたらおばさんが「ボーノ・ボーノ」と笑いながら声かけてくれたので、きっとおいしいんだと思います。
ちなみにこんなキノコです... 本当にたべられるのかなぁ...

用意するもの
-
PayPal のビジネスアカウント
動作確認だけならダミーアカウントでできるので、本運用の予定がない場合は PayPal アカウントの取得は後回しでもいいです。本運用では必要です -
Debian のサーバ
Odoo は Debian と相性がよいそうです。ちなみに Raspberry Pi model B+ 上の Raspbian でも以下の手順でインストール可能(ストレージを1.5GByte 程使います)で、かなり遅いけど動作しました ^^;
DigitalOcean の月 5$ の Droplet でも快適に動きます。
Odoo のインストール
本を参考に、インストールの手順は以下になります
0.準備
apt-get update && apt-get upgrade
apt-get install sudo
1.Odoo を実行するアカウント(Odoo はセキュリティーへの配慮から
root では起動しません)とフォルダを作成
useradd -m -g sudo -s /bin/bash odoo
su odoo
mkdir ~/odoo-dev
cd ~/odoo-dev
2.git から Odoo をクローンする
sudo apt-get install git
git clone https://github.com/odoo/odoo.git -b 8.0
3.Odoo (と、依存する python モジュール)のインストール
./odoo/odoo.py setup_deps
4.PostgreSQL のインストール
./odoo/odoo.py setup_pg
5.Odoo の起動
~/odoo-dev/odoo/odoo.py
デフォルトでポート 8069 で起動します。
設定
1. モジュールのインストール
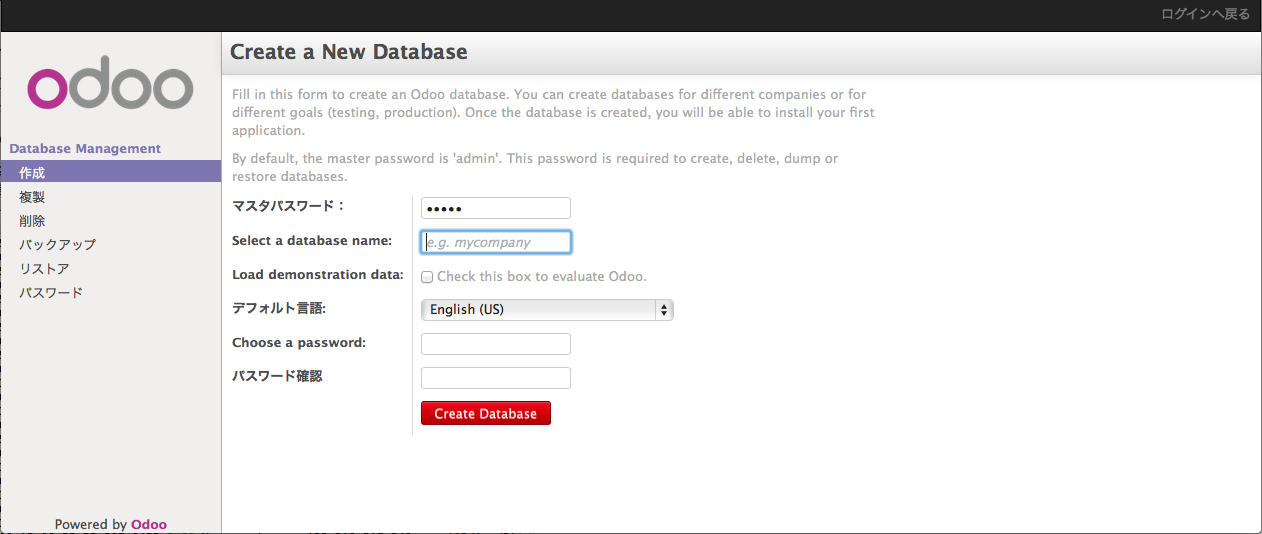
最初に起動すると以下の画面になります。いい感じで日本語です
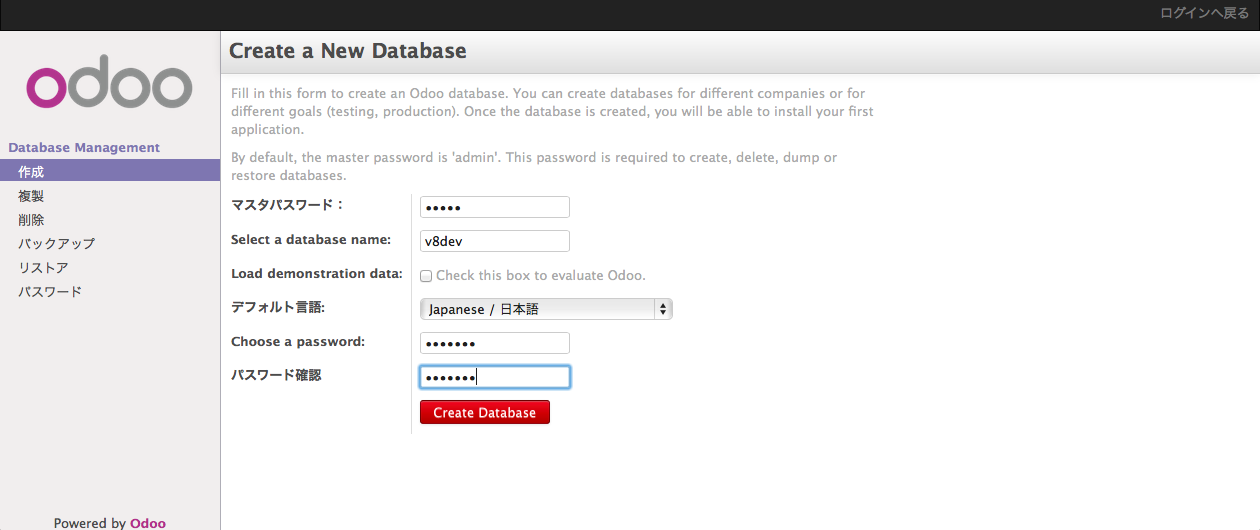
データベース名はなんでもいいのです。デフォルト言語もなんでもいいのですが私は一番得意な日本語にしておきました
ここで指定する password が、後で設定に利用する administrator のパスワードになります
Create Database ボタンを押して次に
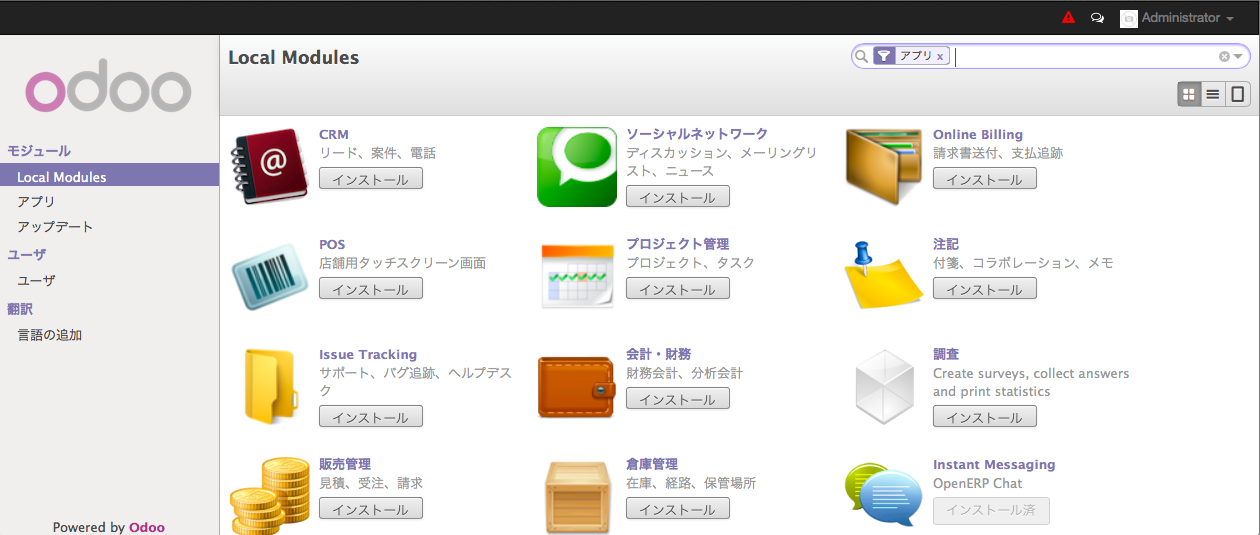
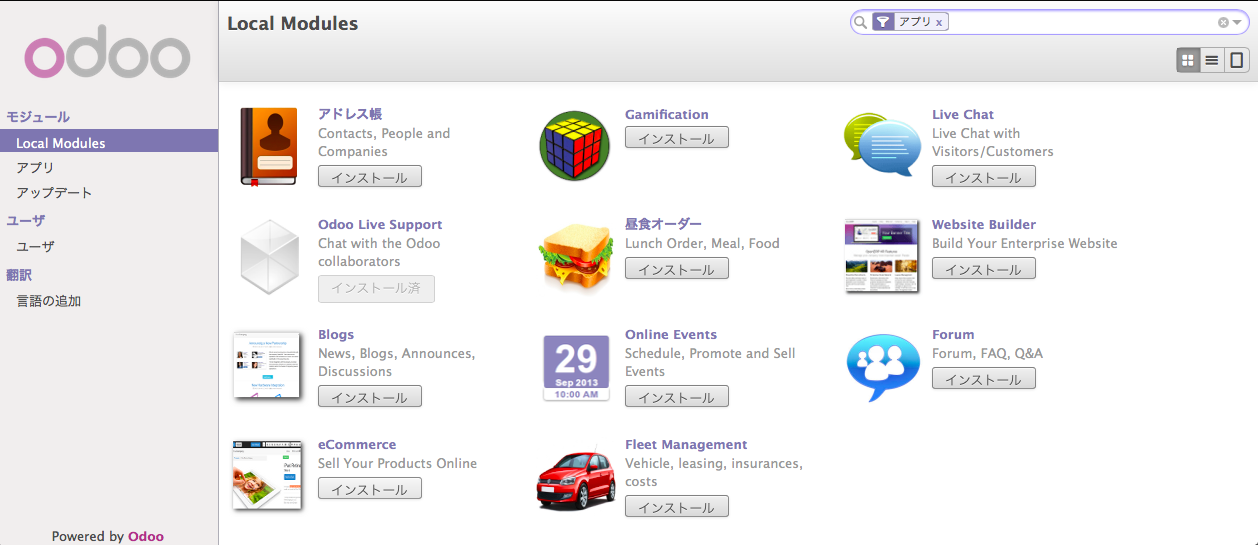
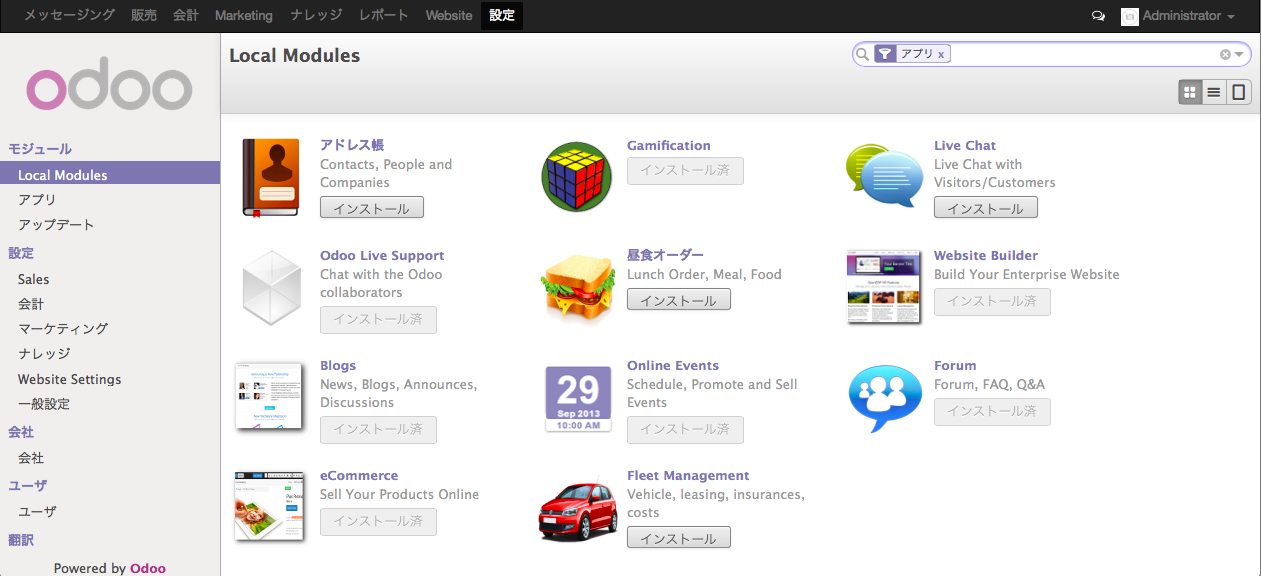
下記のようにローカルモジュールを選択する画面になります。そもそもが ERP なので CRM、Billing、プロジェクト管理、会計・財務、販売管理、倉庫管理とよりどりみどりです。これさえあればだれでも効率的で透明でスピーディーと、あまり日本的でない会社経営ができてしまいそうです。が、今回はこれらはつかいません。機会がありましたらまた別途ご報告させていただければと存じます
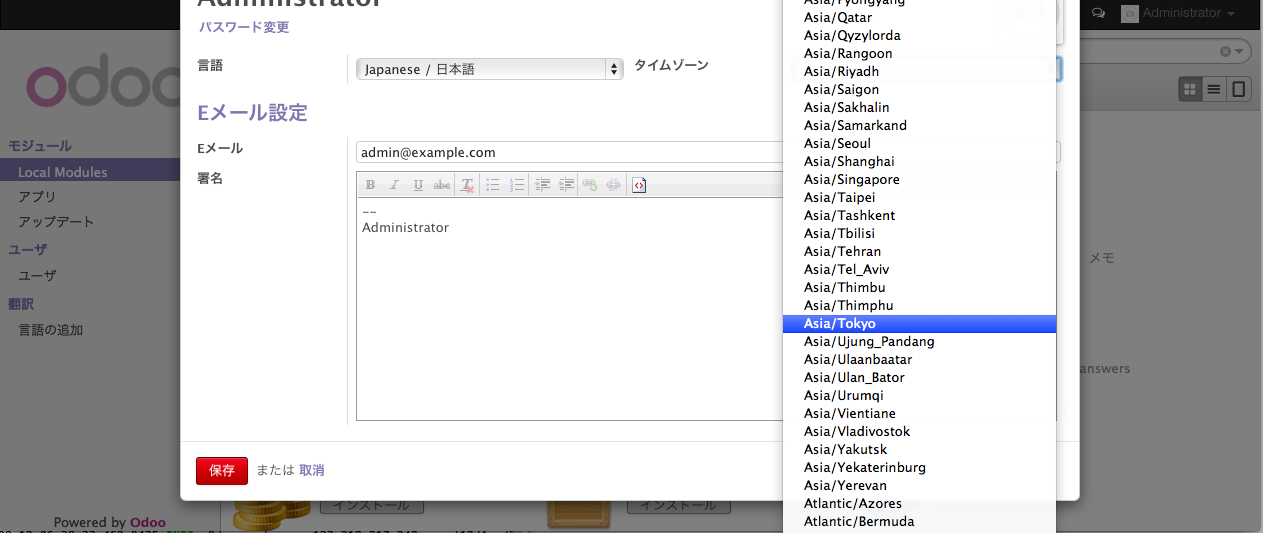
右上、赤い三角のビックリマークがでてますが、これは私がシンガポールサイトの digital ocean を使ったために、サーバとクライアントでタイムゾーンがあってないという親切なワーニングです
以下のように、タイムゾーンを日本に統一してしまいます
で、ずーっと下にスクロールしていくと Website Builder, Blog, Online Event, Forum, eCommerce といった企業ウェブサイトに関係あるモジュールが並んでいますのでこれらを順番にインストールします。依存関係のあるものは自動的にインストールされるので Website Builder を除いた 4つをそれぞれインストールします
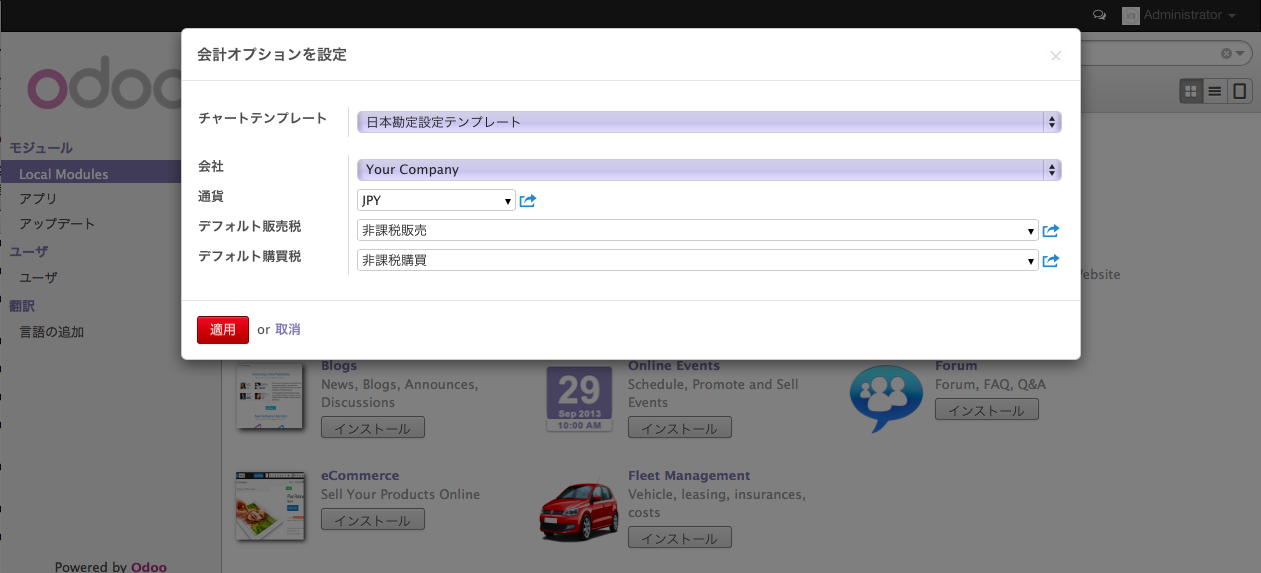
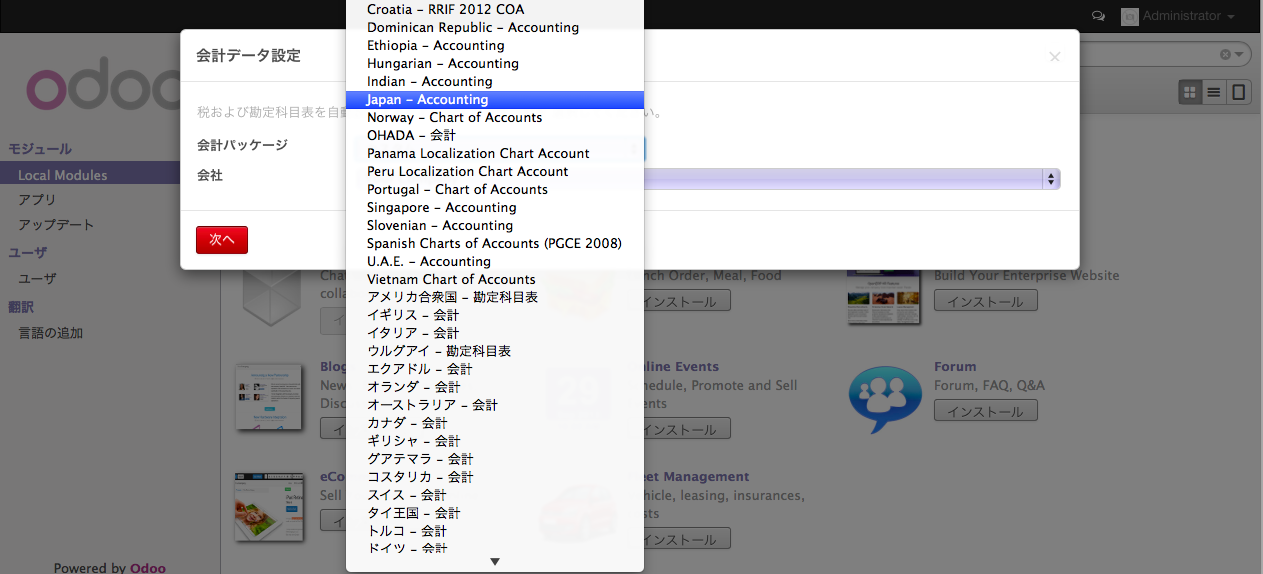
eCommerce をインストールする際に、依存関係から自動的に会計のモジュールが入ります。会計基準と通貨をきかれるので

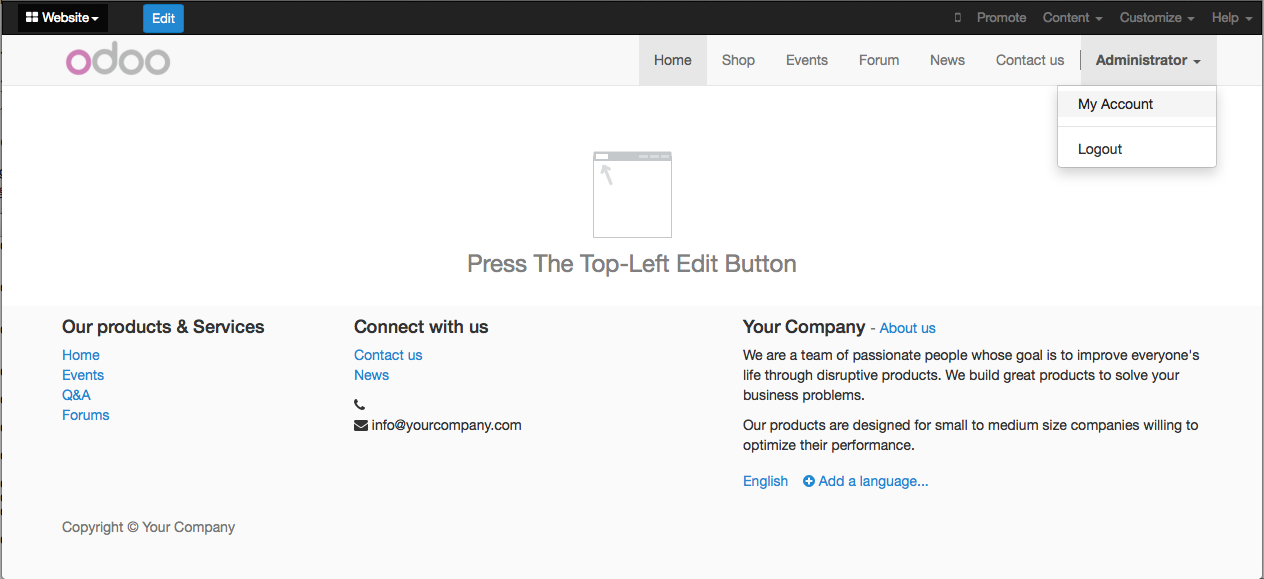
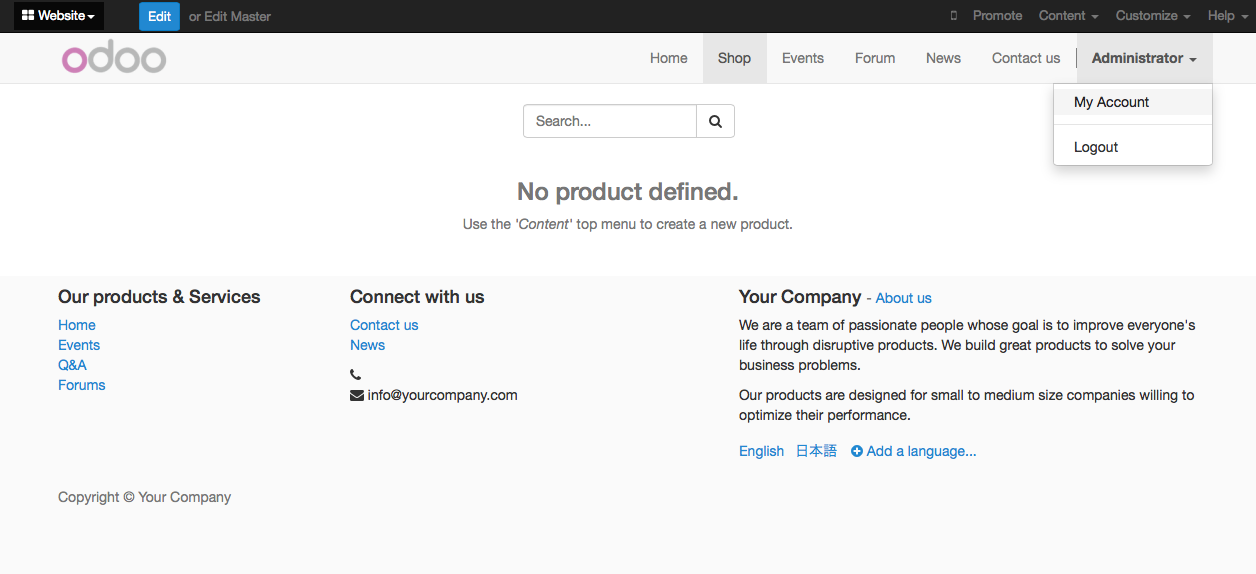
尚、それぞれのモジュールのインストール後は、そのモジュールのが関係する Web サイト(例えば Shop とか Forumsとか)の編集画面に遷移しますので、右上の Administrator メニューで My Account を選択してログインし、設定メニューに戻ってインストールを続けます
5つ全部インストールされましたので、設定メニューのとなりの Website メニューをクリックします
今回は説明を省略しますが、Shop の他にイベント通知、ユーザーフォーラム、ニュース、コンタクトと企業サイトに必要になりそうなものが揃っています

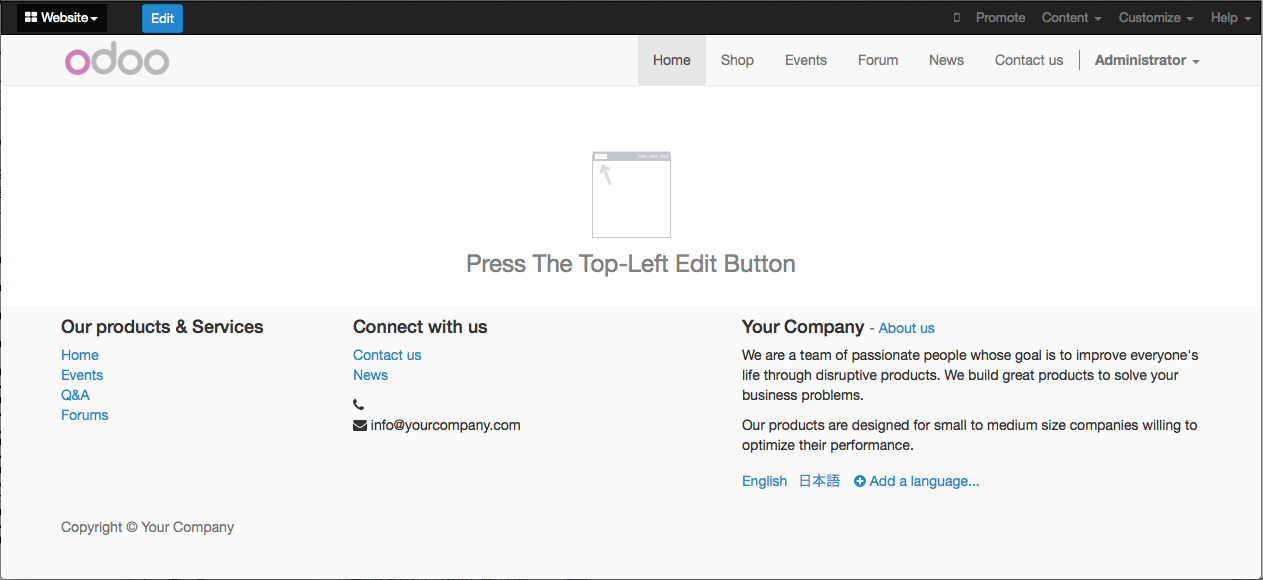
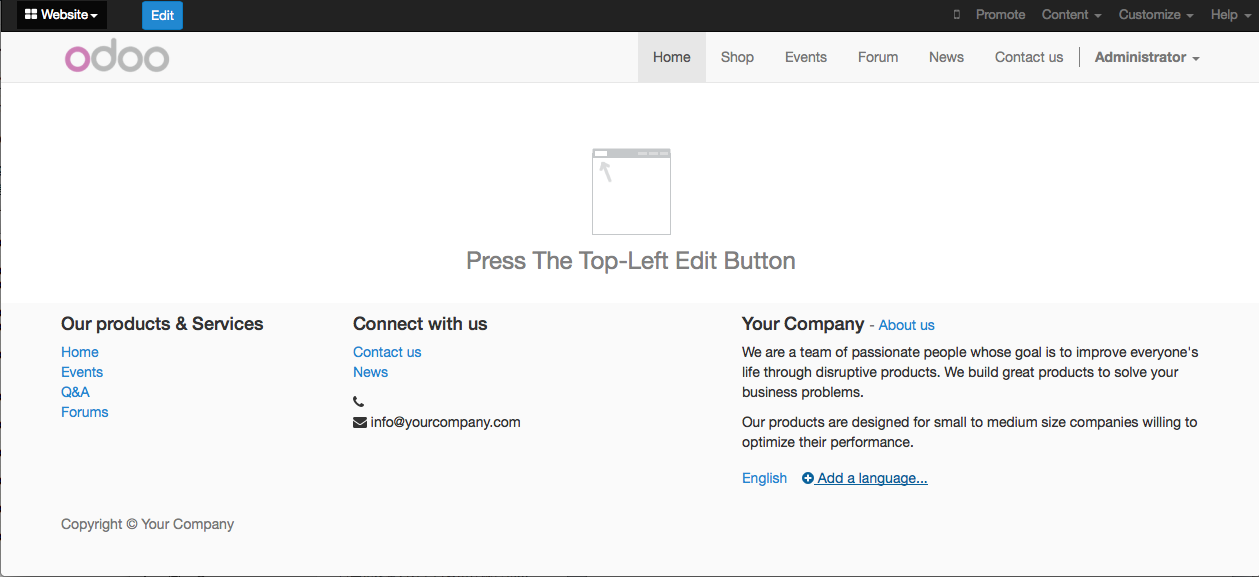
2. Web ページの設定
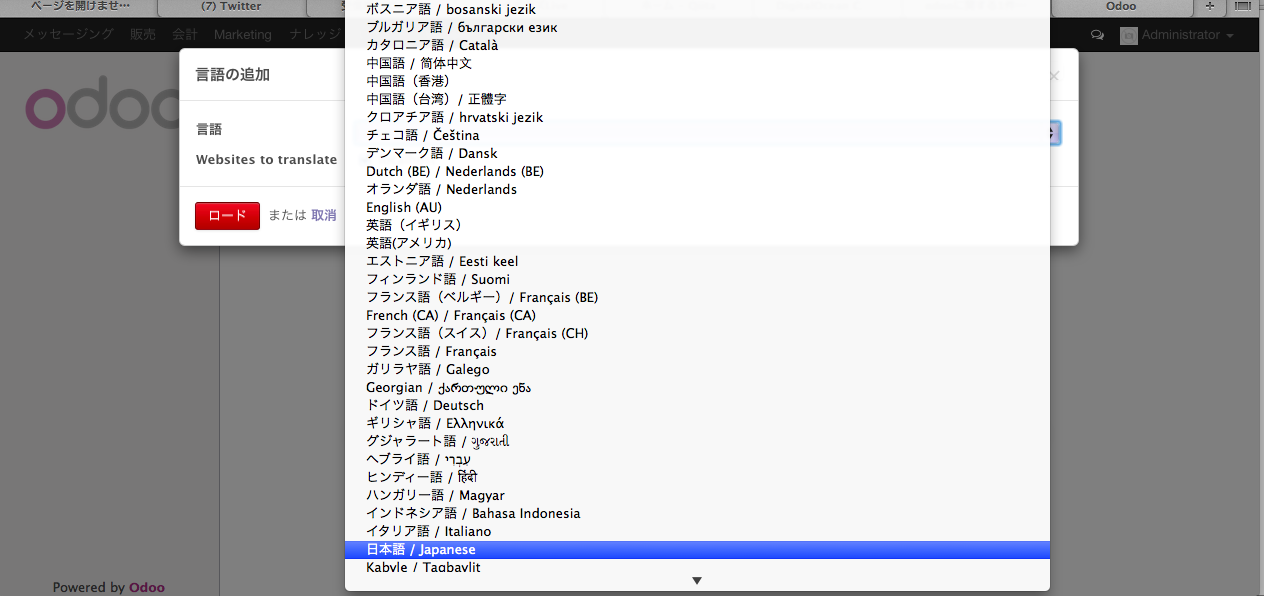
こんな感じで英語なので、右下の add a language リンクをクリックして

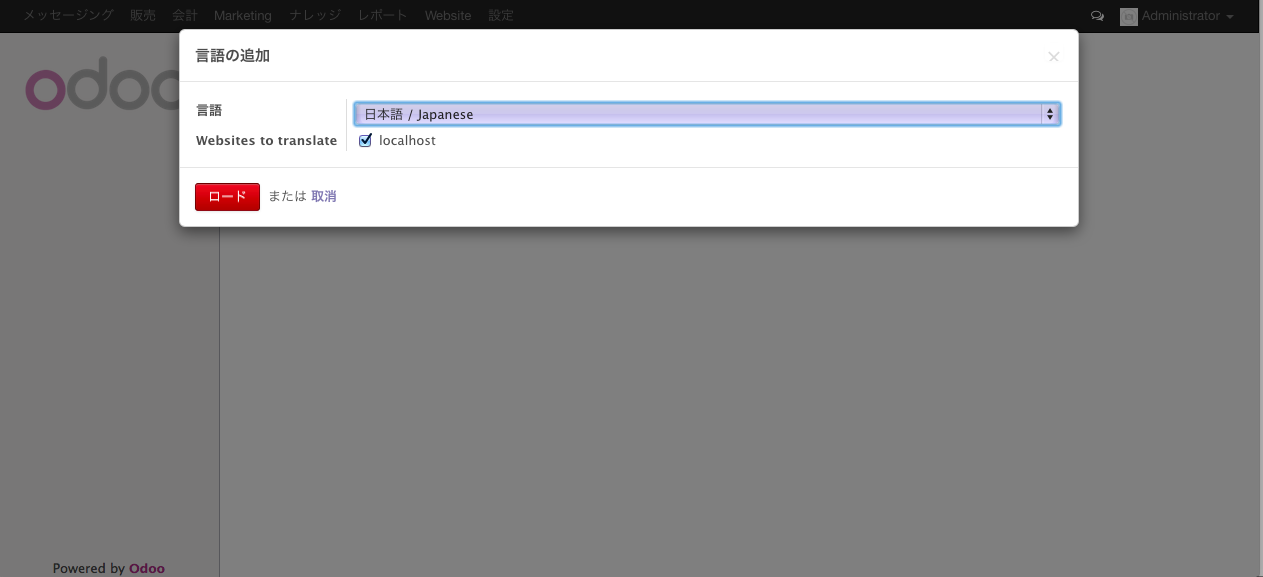
言語を追加します
いろんな言語に対応してるので、将来多国籍企業に成長しても問題なしです

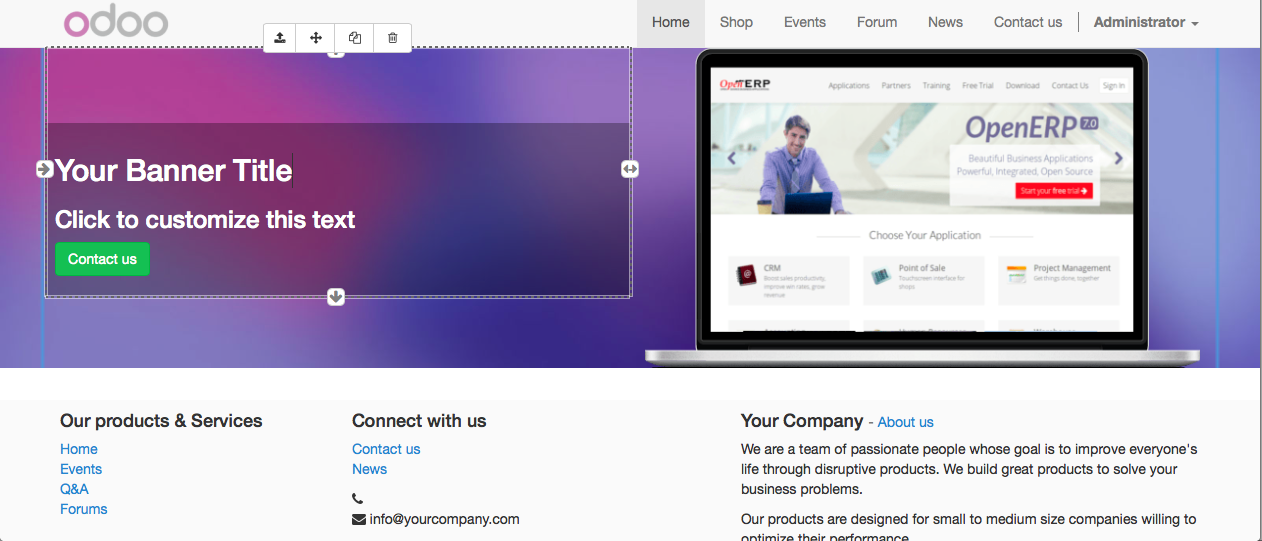
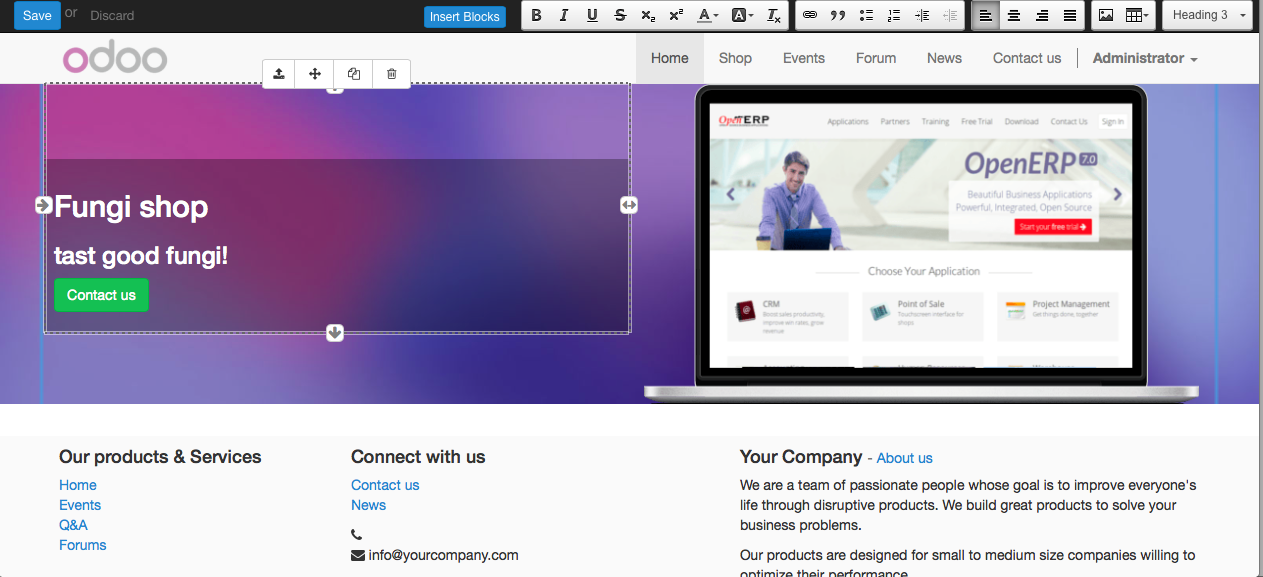
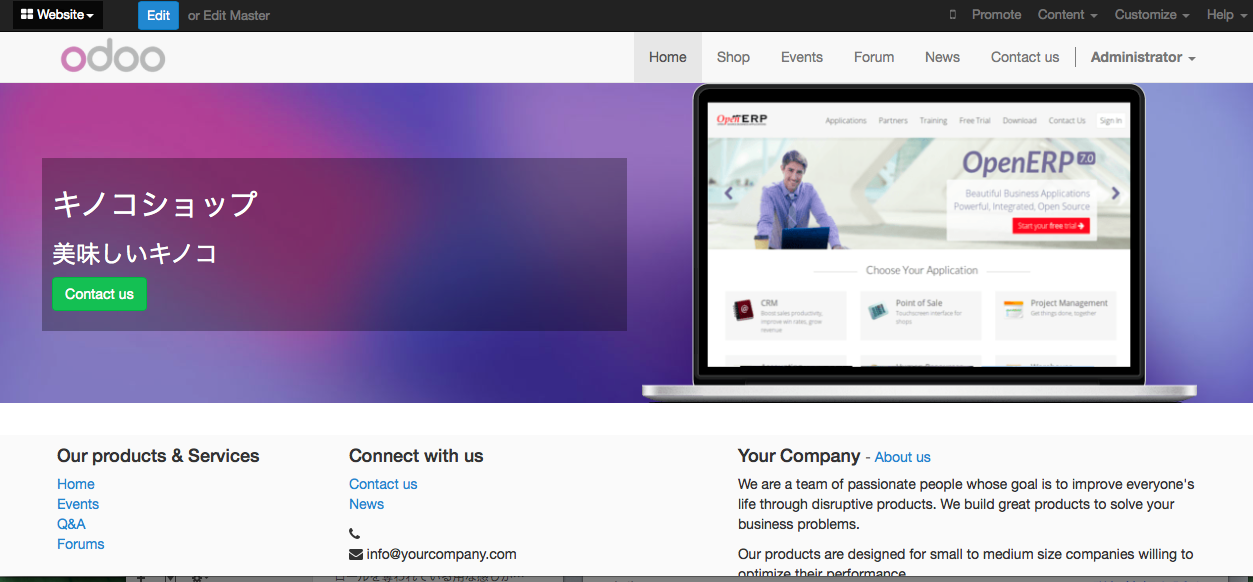
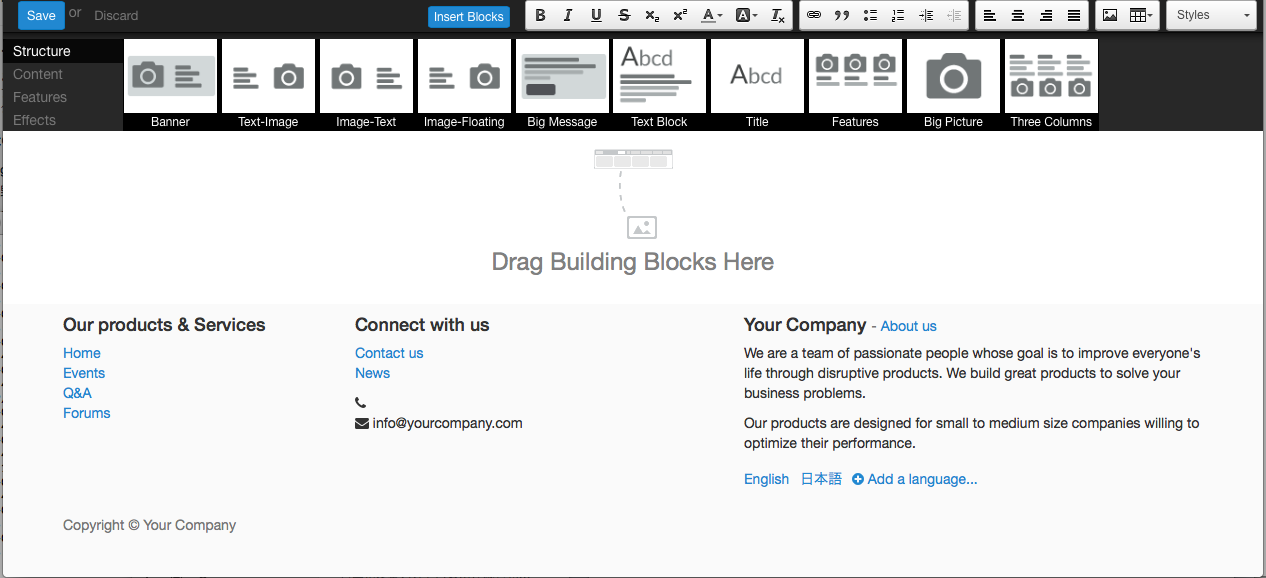
サイトがさびしいのでバナーを追加します。右上の Edit ボタンを押すと編集モードになるので、Insert Blocks から Banner をサイトにドラッグ&ドロップします

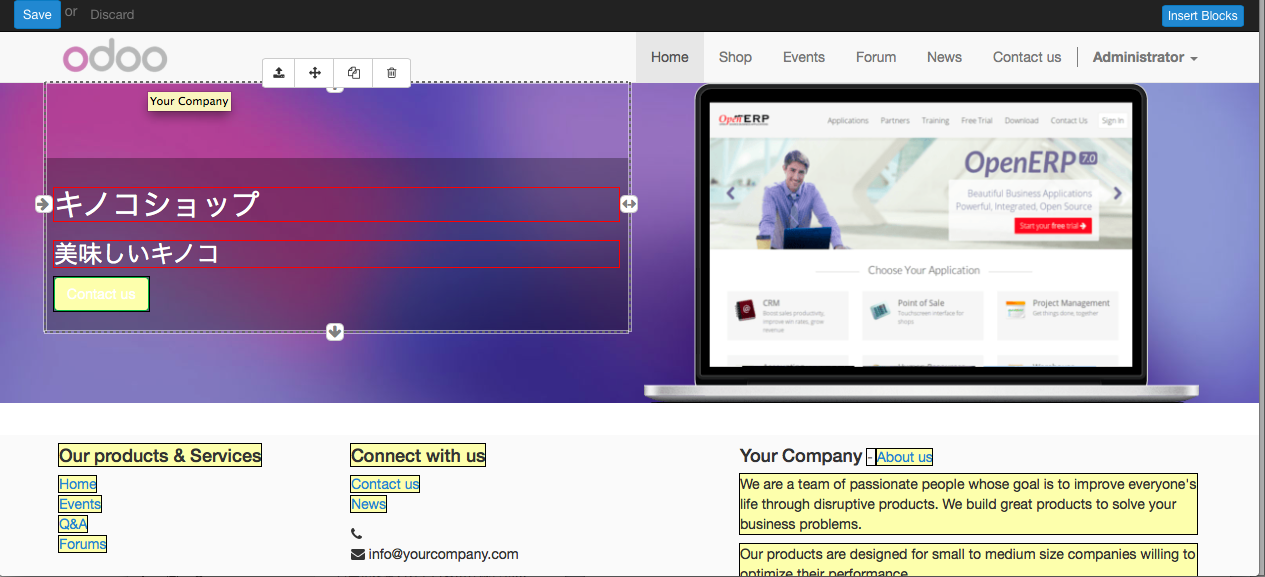
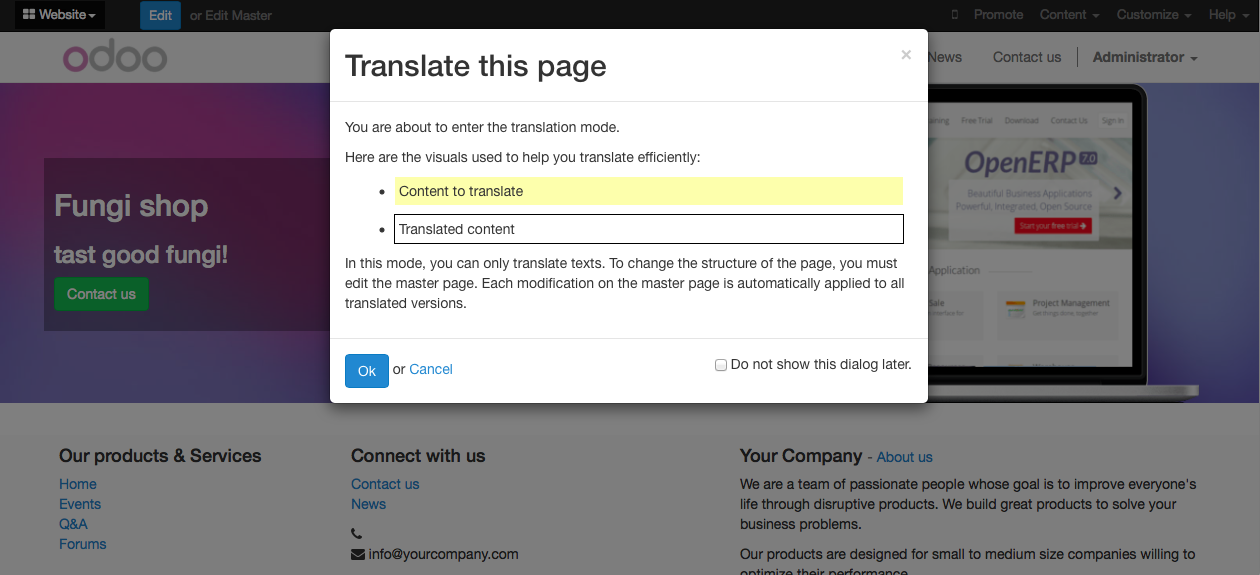
日本語ページは日本語リンクをクリックして開いたページで Edit ボタンをクリック。下記のように「白い所は英語の原文なので、黄色いところに訳文をいれてね」という notification が開くので OK を押して

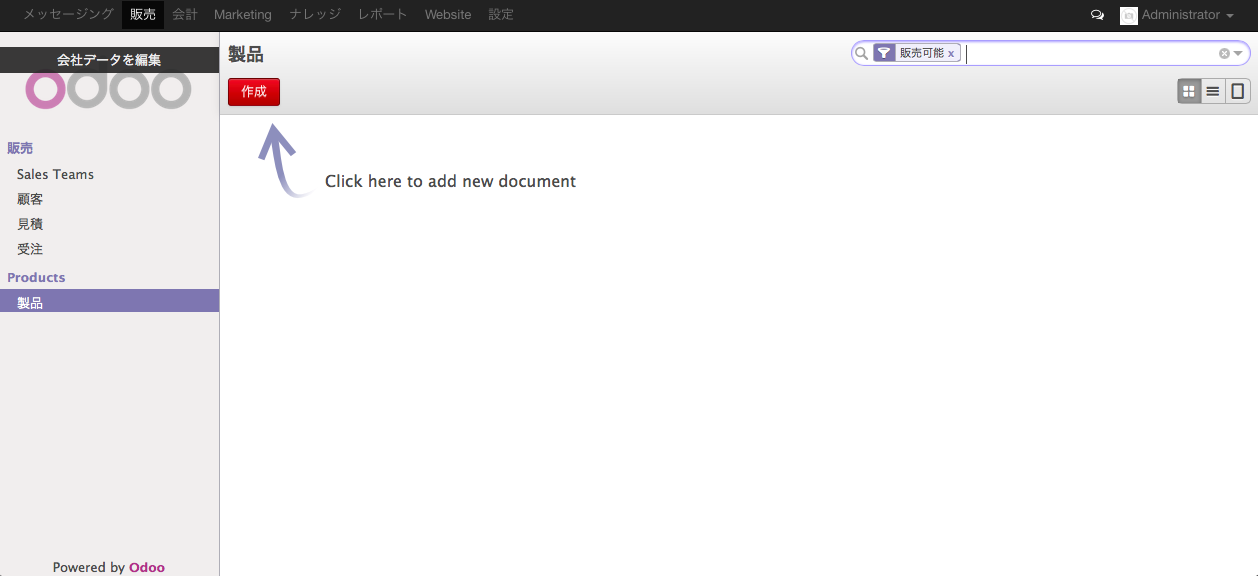
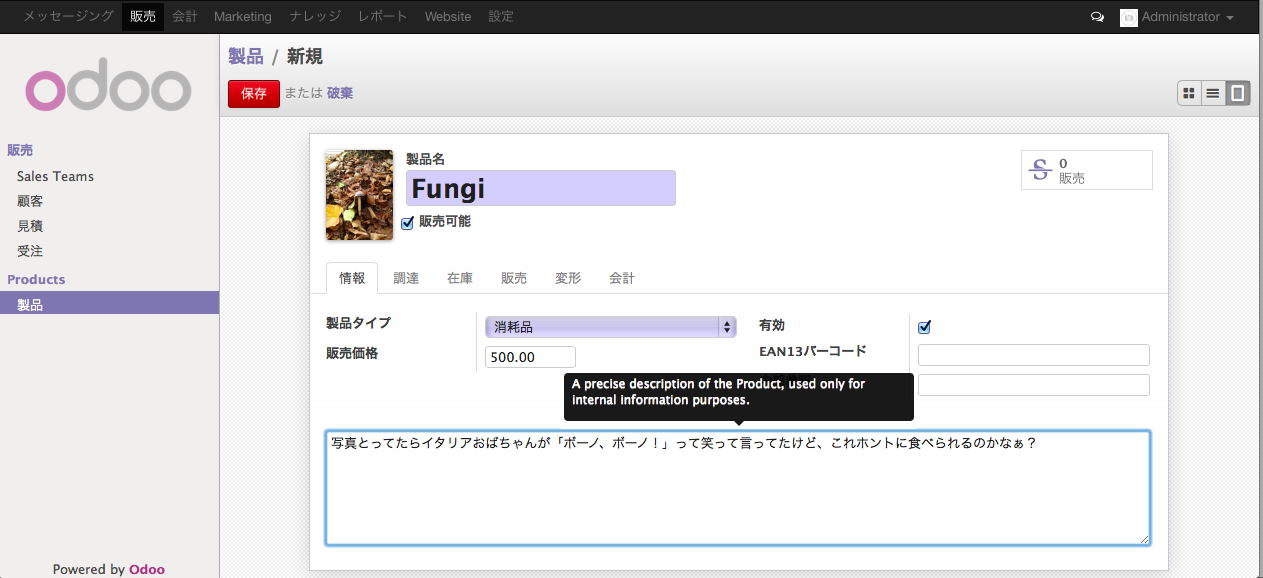
3. 商品の登録
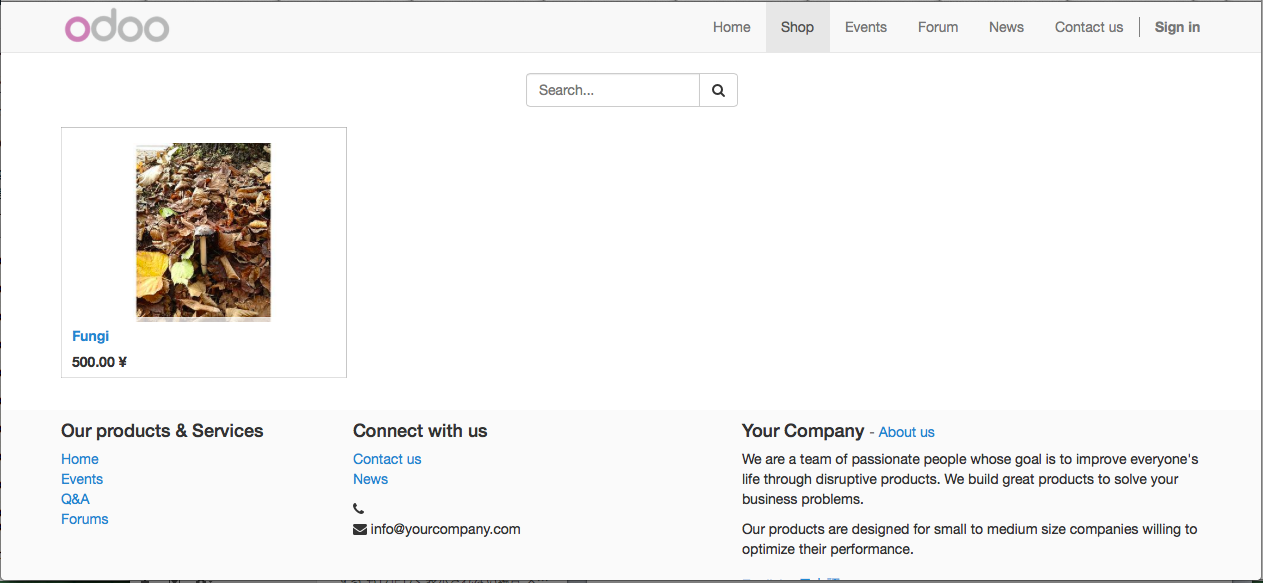
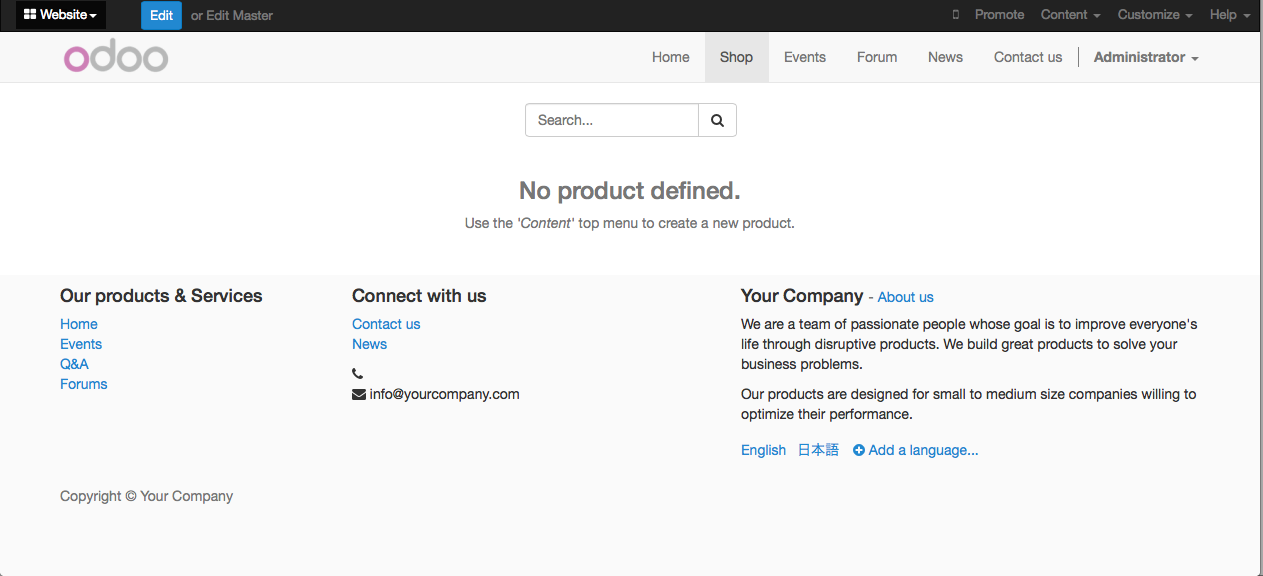
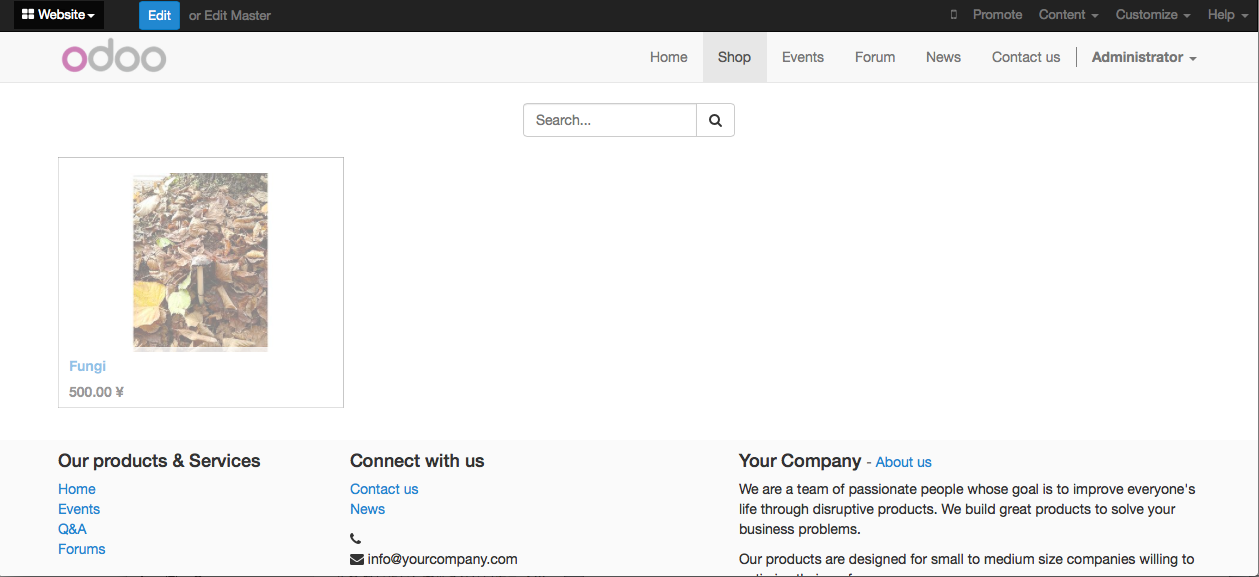
Shop リンクをクリックしてもまだ商品が登録されてないのでカラです

ポップが出ている通り、description は内部情報専用なので、お客様が心配するような事を書いても大丈夫です

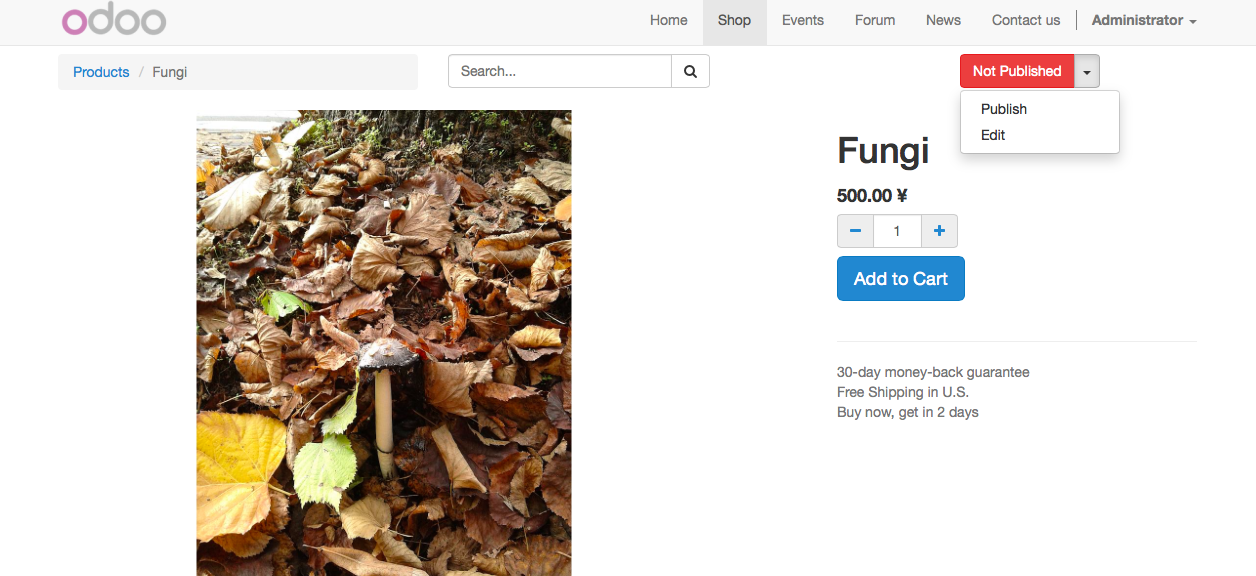
商品が追加されましたが色が薄いです。実は、登録したままだとまだ商品が publish されていません。明示的に publish して、初めて商品が公開されます

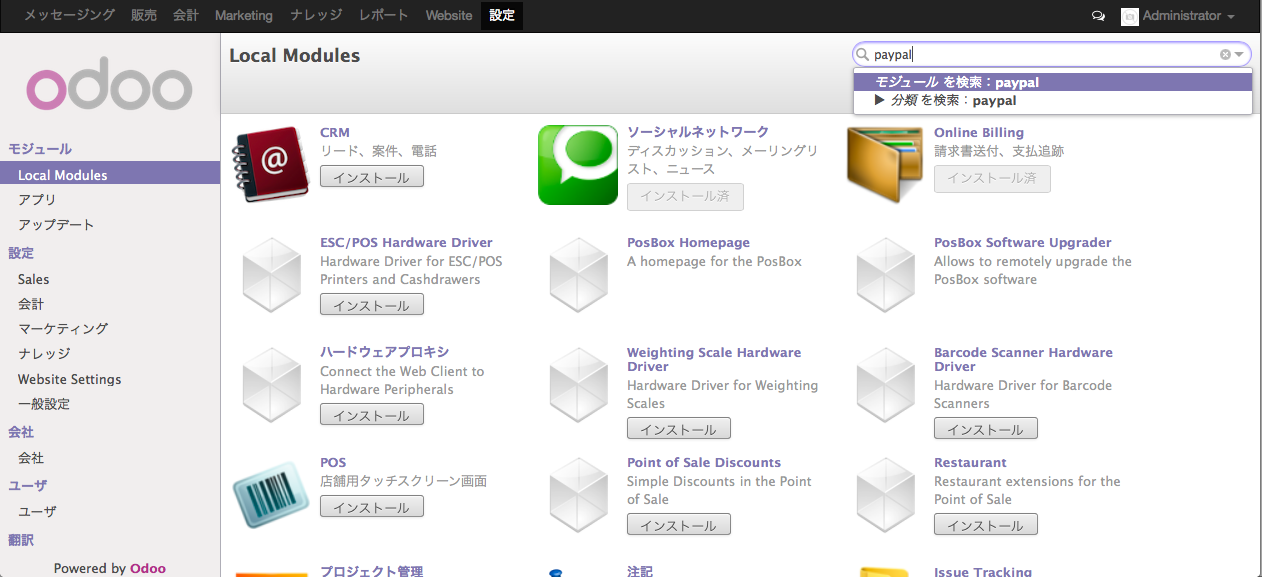
4. PayPal モジュールの追加
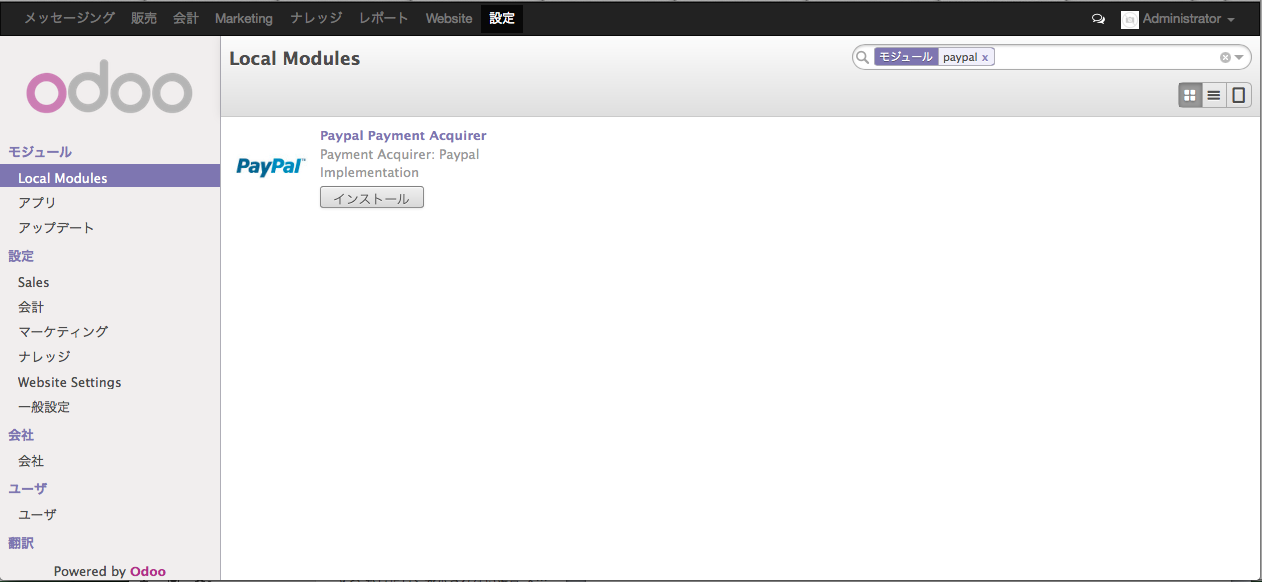
PayPal 決済のために PayPal モジュールをインストールします
PayPal で検索して

PayPal のマーチャントIDの設定
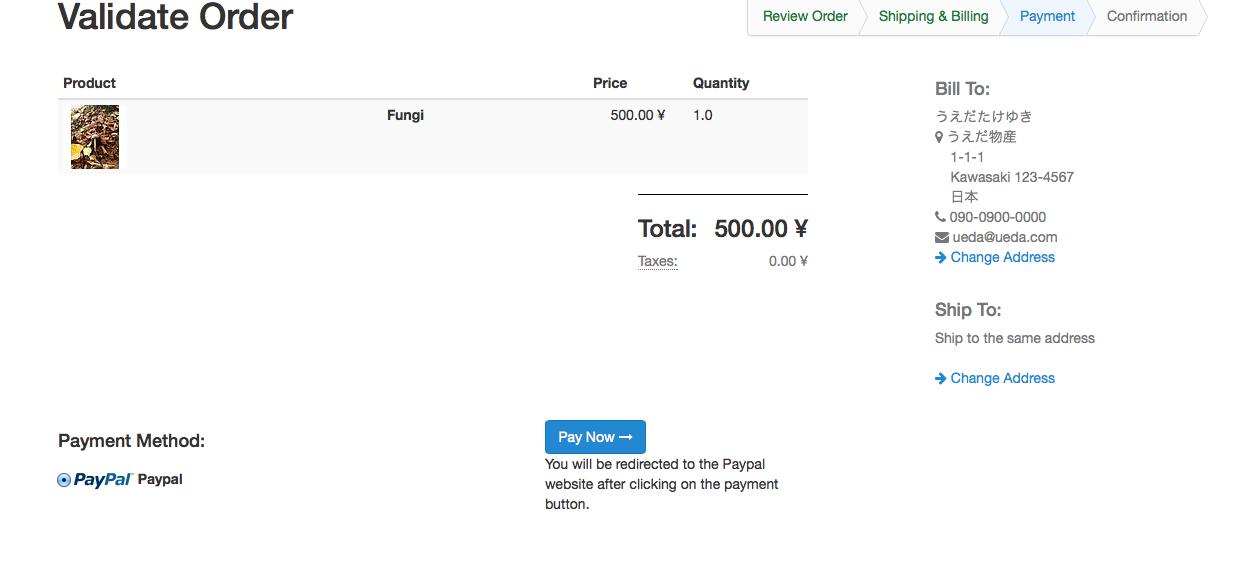
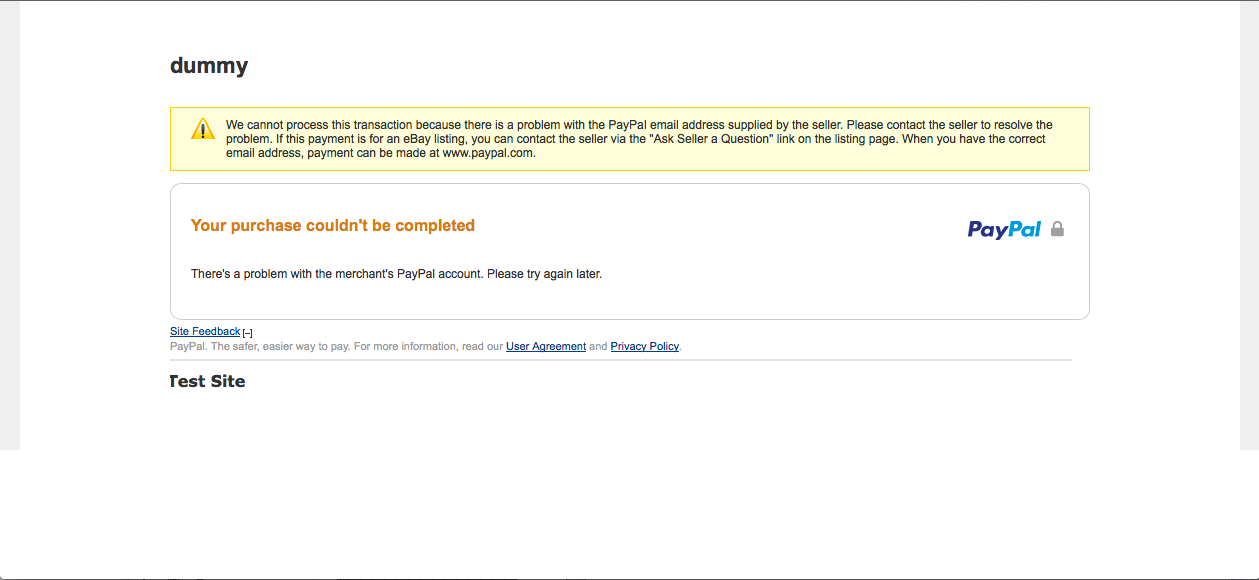
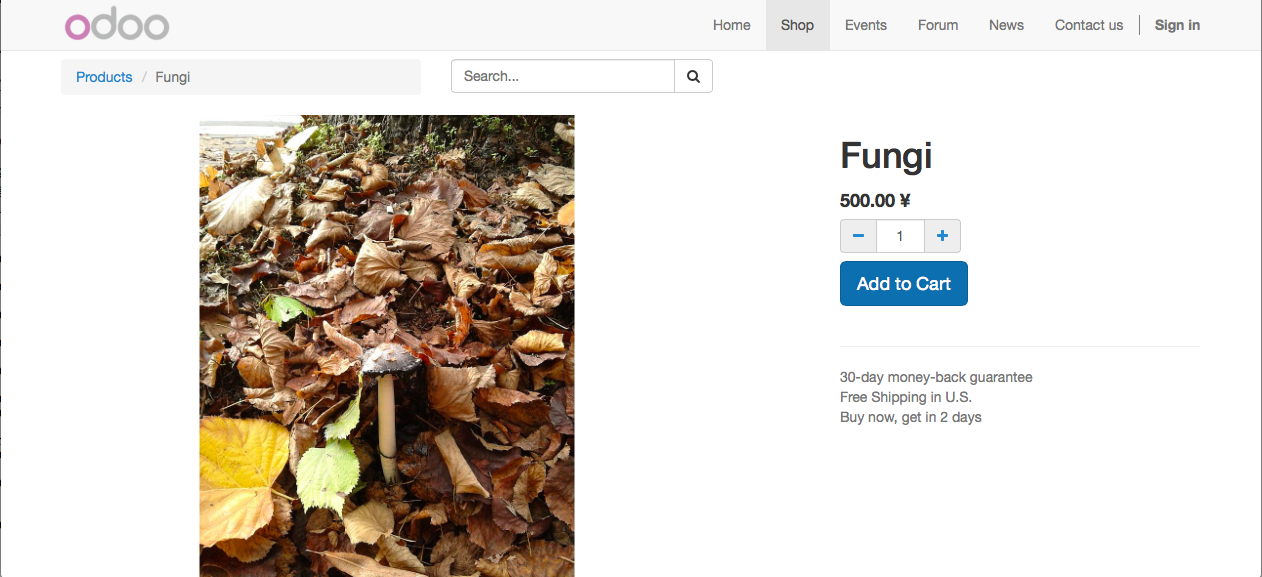
このままでも Online Shopping の動作確認は可能で、
商品をカートに入れて

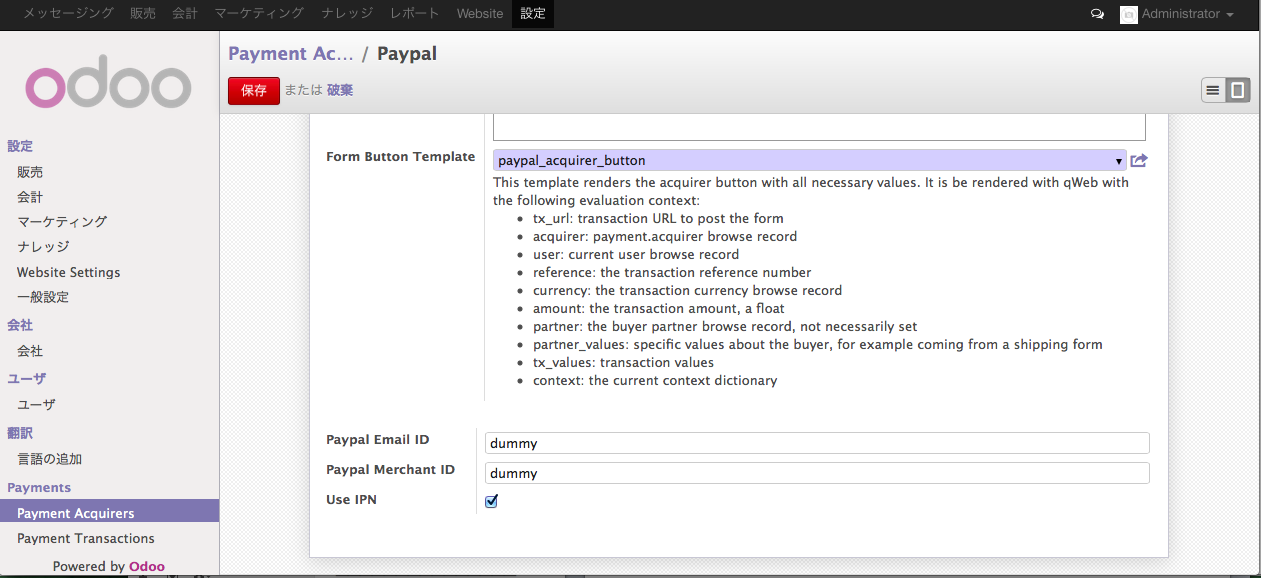
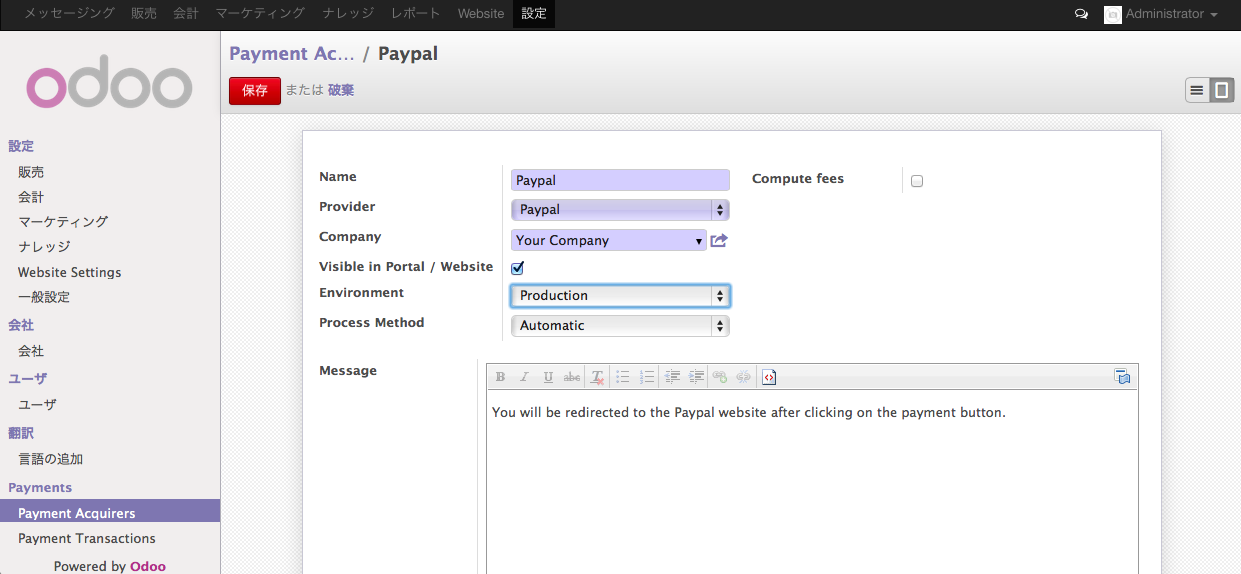
設定メニューで Payment Acquires から Paypal を選択します
Paypal Emil ID と Paypal Merchant ID がダミーになっているので、こちらに正しい値を設定して

Environment を Test から Production に変更して

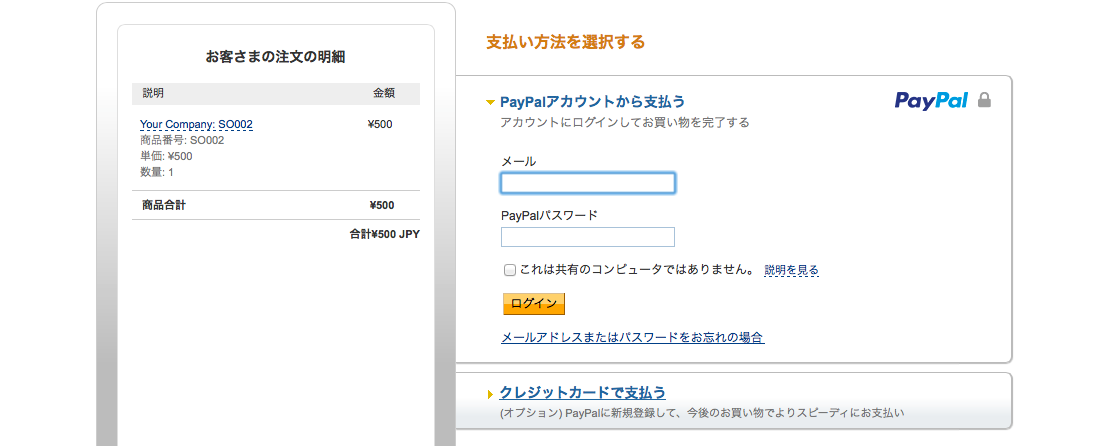
再度、カートを清算すると今度はこのように、PayPalでの本番決済となり、PayPal かクレジットカードを選択して決済を受けることが可能になります

その他、雑多
ポート 80 番での運用
1024番より小さいポートを利用するのには root の権限が必要なのですが、Odoo はセキュリティへの配慮から root では起動しません。そこで、Odoo のコミュニティでは以下のように 8069番 を 80 番に forward する事が推奨されているようです
iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-port 8069
感想
とにかく簡単にサクサクとサイトができていく感じでちょっと感動しました
futur works
Odoo Application Development.
Threats of Validity
作業しながら取得した画面キャプチャのタイムスタンプをみていたら、ditigal ocean の droplet を作り始めたのが 15:00 頃で、最期の PayPal 決済の画面がでてるのが 16:30 頃なので、タイトルの ”30分で” の表記の Internal Validity が心配になるところではありますが、実際は途中で余計な事(洗濯物の取り入れとか)をしながらなの作業だったので、賞味 30分はホントだと思いますが、追試 WelCome です
参考 URL
-
Odoo Development Essentials
: インストール手順はこちらを参考にしました。amazon.com で五つ星の評価ですね
- change to port 80 instead of 8069: ポート80番で運用する方法についてのコミュニティフォーラムでの議論です
- 本家サイト
- 日本語コミュニティ
- AWSのインスタンス高過ぎワロタ。探せば安くて美味いところはあります: digital ocean や ovh といった安い VPS の紹介