このセクションでは、主に特定の色空間の関連する定義と、色空間変換に関連する内容について説明します。
(1)三原色、白色点、伝達関数を含む完全な色空間を定義します
(2)一般的な色空間標準とその定義
この記事の視覚的な内容の多くは、このスピーチHDR in Call of Dutyからのもので、PPTも非常に良く作られて理解しやすいです。 同時に、CG業界のアーティストによる電子ブック『CG Cinematography』をお勧めします。この本はカラーマネジメントから照明リファレンスまでを網羅し、品質が優れて、現在も更新されていて、とてもお勧めです。
2.1色空間
前のセクションでは、色度図(CIE 1931 xy chromaticity diagram)について説明しました。この色度図で定義されたCIE 1931 xy color spaceには、基本的に、認識できる最大の色域が含まれています。これにより、他の色空間を定義するために使用する標準空間にもなります。 通常、RGB色空間を指定します。これは、現在のワークスペースで関心のあるすべての色範囲の範囲を定義します。

Source: https://www.colour-science.org/posts/the-importance-of-terminology-and-srgb-uncertainty/
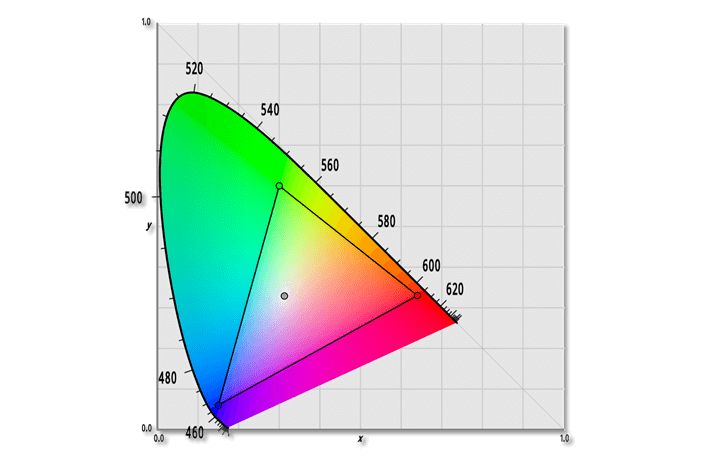
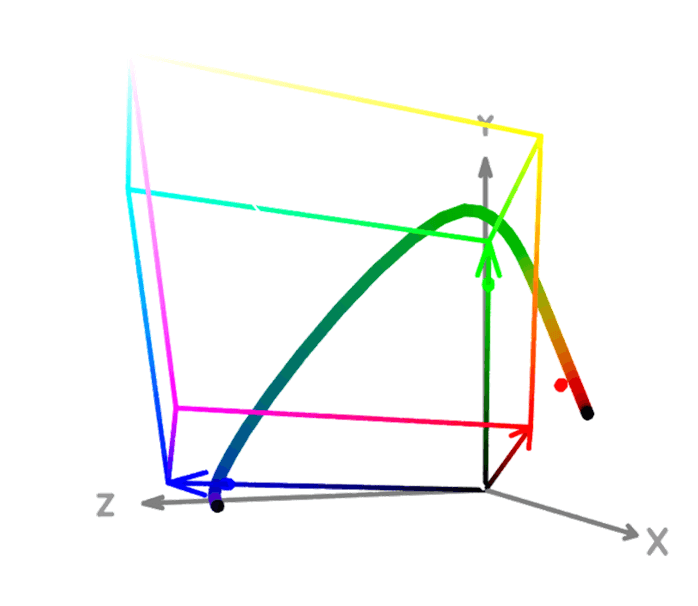
上に示したように、RGB色空間は基本的に3次元空間(左の画像)ですが、視覚化の便宜のために、通常、CIE 1931 xy色空間図(右下の画像)でその色度範囲を表します。上の黒い点はこのRGB色空間の右上の画像のすべてのピクセルの位置を表します。 では、このような完全なRGB色空間はどのように数学的に定義されているのでしょうか。 次の3つの部分によって構成されています。
- 三原色(Primaries)
- 白色点(White Point)
- 伝達関数(Transfer Functions)
2.2.1 三原色(Primaries)
RGB色空間の3つの原色を定義するために、通常、CIE 1931 xy色度図でその3つの原色のxy座標を指定します。これらの3つの原色は、この色空間の色域(gamut)を定義します。 たとえば、おなじみのsRGB色空間の3原色のxy座標は次のとおりです。

Source: HDR in Call of Duty
The color primaries tells us what the primary colors Red (1,0,0), Green (0,1,0) and Blue(0,0,1) in our new color space map to in terms of real world chromaticities.
—— From HDR in Call of Duty
以下は、いくつかの一般的な色空間と、それらの3つの原色と白色点の位置です(白色点については後で詳しく説明します)(他の空間の3つの原色の詳細については、wikiを参照してください)。

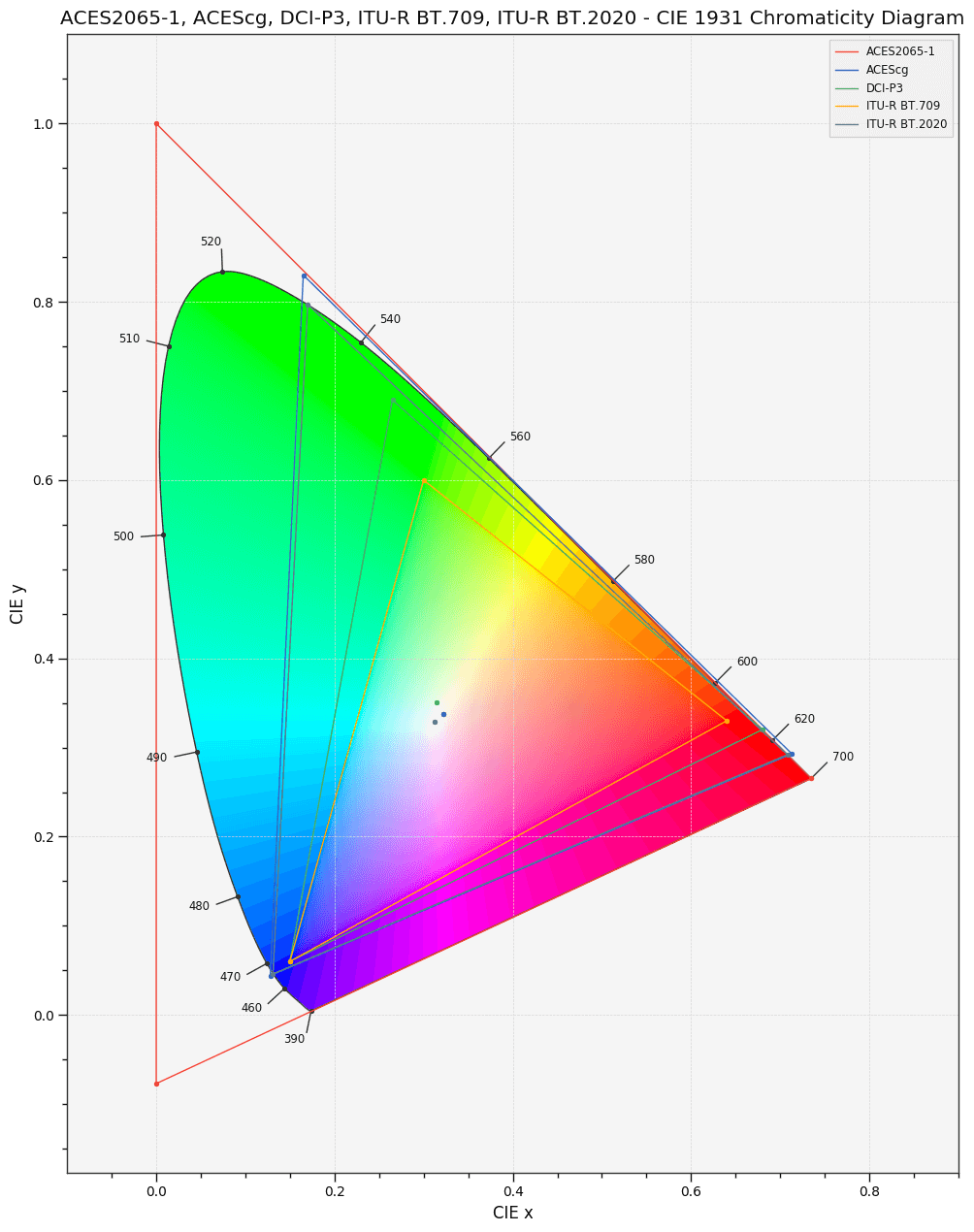
色度図のこれらの色空間の三角形は、さまざまな色空間の範囲を視覚的に比較する方法を提供します。色空間が大きいほど、より明るい色にアクセスできます。これは、画像の色体験とは非常に異なる感覚です。以下は、色度図のさまざまな色空間の色域範囲を比較したものです。

Source: https://chrisbrejon.com/cg-cinematography/chapter-1-color-management/
2.2.2 白色点(White Point)
前に述べたように、CIE 1931 xy色度図は、次元削減後、すでに2次元空間になっています。この空間は、明度情報をのぞいて、色度情報のみを表しています。しかし、実際に使用する必要のある色空間は、依然として3次元空間であるため、完全な色情報を取得するには、白色点(White Point)を定義する必要があります。
The whitepoint defines the white color for a given RGB color space. Any set of colors lying on the neutral axis passing through the whitepoint, no matter their luminance, will be neutral to that RGB colorspace.
—— From this article
たとえば、前述のsRGB色空間での白色点D65の位置は、次のとおりです(xy座標は(0.31271、0.32902))。

Source: HDR in Call of Duty
(1)白色点の定義
簡単に言えば、白色点は、このRGB色空間における純白(1、1、1)の色度図上の位置を定義します。次の視覚化は、この定義プロセスを示しています。
ビデオの内容を説明します:色度図の3つの原色のxy座標を使用して、XYZ座標空間でのベクトル方向を取得します。計算の便宜上、それらの単位ベクトル方向のみを考慮して、(Rx、Ry、Rz)、(Gx、Gy、Gz)および(Bx、By、Bz)として記録することができます。これらの3つの単位ベクトル方向をスケーリングして重ね合わせることにより、この色空間内の任意の点の空間位置を取得できます。つまり、P =(Rx、Ry、Rz)* r +(Gx、Gy、Gz)* g +(Bx、By 、Bz)* b、ここで、r、g、およびbは、それぞれ3つのベクトルのスケーリングを表します。次に、P =白色点の位置となるような(r、g、b)係数のセットを見つけることができます。
つまり、この白色点を通して、3つの原色ベクトルの相対的な長さの関係を定義できます(この前、色度図の白色点とRGB色空間の実際の(1、1、1)純白との対応する関係を常に理解できませんでした。 私の理解では、色度図の白色点の座標はRGB 3次元色空間での純白(1、1、1)が2次元のxy空間での投影です。3つの三原色のxy座標は、RGB 3次元色空間での純粋な赤(1、0、0)、純粋な緑(0、1、0)、および純粋な青(0、0、1)が2次元のxy空間での投影と同じようになります。つまり、色度図位置は、実際のRGB色空間内の各ポイントの投影位置を定義します。)
では、相対的な長さの関係を使用して、この(r、g、b)係数のセットを比例的にスケーリングすることにより、原点から白色点までの光線上のすべての点の位置にアクセスできます。特に懸念される点が1つあります。 ---明度の値は、縦座標Y = 1の白色点です。この特別な3次元空間の白色点の位置は、3原色の絶対的な長さの値を定義します。このようにして、XYZ色空間の新しいRGB色空間の3つの原色インデックスベクトルベースRxyz、Gxyz、Bxyzを最終的に定義できます。これらのスケーリング範囲は、0〜1であり、3つのスケーリング値が(1、1、1)、1の明度で白色点Wxyzに到達できます。0から1の範囲を持つこれらの3つのベクトルベースは、真の3次元RGB色空間範囲を定義します。
まだ少し紛らわしいですが、プログラマーは-- Talk is cheap, show me the code!
次にRec709/sRGB空間を例をとし、XYZ色空間の3つの主要色のインデックス値を推定します。推定された擬似コードは以下のように示す:
//新しいRGB色空間(sRGB)の三原色がXYZ色空間の3原色ベクトルベースの値を求めます:
Rxyz =(Rx、Ry、Rz)
Gxyz =(Gx、Gy、Gz)
Bxyz =( Bx、By、Bz)
//色度図の三原色と白色点の座標から、次のことがわかります。
Rxyz =(0.64、0.33、0.03)* r
Gxyz =(0.30、0.60、0.10)* g
Bxyz =( 0.15、0.06、0.79)* b
//XYZ色空間の白色点のインデックス値は
Wxyz=(Wx、1、Wz)
=(0.31271、0.32902、0.35827)* w
= | Rx Gx Bx | | 1 |
| Ry Gy By | | 1 |
| Rz Gz Bz | | 1 |
//では:
w = 3.03933
Wxyz =(0.95043、1、1.08890)
// 2つを組み合わせると次のようになります:
0.64r + 0.30g + 0.15 b = 0.95043
0.33r + 0.60g + 0.06b = 1
0.03r + 0.10g + 0.79b = 1.08890
//次のように解きます:
r = 0.644463125
g = 1.191920333
b = 1.202916667
//次に、sRGB色空間はXYZ色空間でのインデックス値は次のとおりです。
Rxyz=(0.4124564、0.2193339.0196729、0)
Gxyz =(0.3575761、0.7151522、0.1191920)
Bxyz =(0.1804375、0.0721750、0.9503041)
このようにして、色度図の3原色と白色点のxy座標によって、XYZ空間のsRGB色空間の3次元ボリューム空間を復元できます。

Source: HDR in Call of Duty
(2)色空間変換
明らかに、上記のRxyz、Gxyz、Bxyzの座標値を使用して、新しいRGB色空間とXYZ色空間の間で色変換を行うことができます。 以下は、列行列形式の変換行列です。
RGB_2_XYZ_Mat = |Rx Gx Bx|
|Ry Gy By|
|Rz Gz Bz|
XYZ_2_RGB_Mat = inverse (RGB_2_XYZ_Mat)
さらに、XYZ色空間を中間者として使用して、任意の2つの色空間間で変換できます。 通常、これらの色空間変換行列をオフラインで計算し、その結果値を直接保存して、リアルタイムの色空間変換を行います。 UE4ソースコードを例にとると、ACES.ushにそのような変換行列が多数見つかります。
// REC 709 primaries
static const float3x3 XYZ_2_sRGB_MAT =
{
3.2409699419, -1.5373831776, -0.4986107603,
-0.9692436363, 1.8759675015, 0.0415550574,
0.0556300797, -0.2039769589, 1.0569715142,
};
static const float3x3 sRGB_2_XYZ_MAT =
{
0.4124564, 0.3575761, 0.1804375,
0.2126729, 0.7151522, 0.0721750,
0.0193339, 0.1191920, 0.9503041,
};
これで、最初は不思議に思えたこれらの行列を誰もが推測できるようになると思います。 XYZ空間のY軸の特殊性(Y軸は明度に対応)により、変換行列RGB_2_XYZ_Matの中央の行(Ry、Gy、By)には、新しいRGB色空間の色の明度計算に必要な係数値が保存されているます。 sRGB空間を例にとると、sRGB色空間の色(r、g、b)の明度値を計算する必要がある場合は、次の式を使用できます。
luminance = 0.2126729 * r + 0.7151522 * g + 0.0721750 * b
なじみですよね? はい、これは私たちがよく目にするLuminance関数です。
float Luminance (float3 Color)
{
return dot(Color, float3(0.2126, 0.7152, 0.0722));
}
(3) Color Temperature
コンテキストと使用環境に応じて、同じRGB色空間に異なる白色点を定義できることは注目に値します。次に例を示します。
1.標準の表示条件で照明環境をシミュレートする場合は、D50を選択できます。これにより、暖かい色温度の色空間を得ることができます。
2.正午の条件下で照明環境をシミュレートする場合は、D65を選択できます。これにより、色温度がより低い色空間を得ることができます。
3.より涼しい日光環境をシミュレートする場合は、より涼しい色温度で色空間を取得できるD75を選択できます。
D50、D65、D75という名前は、色温度(Color Temperature)に基づいて表現された色情報に由来しています。 色温度は、黒体放射(Black Body Radiation)の物理理論に基づいた概念です。 物理的には、黒体はすべての光を吸収する物質ですが、異なる温度の黒体はその温度で特定のスペクトルの光を放出する可能性があります。
Source: HDR in Call of Duty
温度が上がると、ライトは黄色に変わります。たとえば、温度は2000Kでは:

Source: HDR in Call of Duty
温度がもっと高くなると、水色に変わります。たとえば、温度は6500Kでは:

Source: HDR in Call of Duty
更な高温になると、は徐々に青に近づきます:

Source: HDR in Call of Duty
温度と色のこの関係は非常に固定されているため、温度値(Calvin K)を使用して特定の色を指定できます。

上記の特定の温度での色を色度図にプロットすると、プランキアン軌跡(Planckian Locus,黒体軌跡とも呼ばれます)と呼ばれる曲線が得られます。

Source: HDR in Call of Duty
このプランキアン軌跡上の点を使用して白色点を定義することがよくあります。前述のD65は、CIE Illuminant Dシリーズの標準照明であることを示し、数字65は、6500K温度のカラー値にを示します。D65は、西ヨーロッパの正午の平均照明値を大まかに表しています。

Source: HDR in Call of Duty
CIEは、すべてのよく知られた標準光源(Standard Illuminant)の普及を担当しています。これらの標準にはいくつかのシリーズが含まれ、そのうちCIE Illuminant Dは自然光の環境での標準照明を表しています。 通常、これらの標準照明値は、CIE1960UCS色度図にさまざまな温度でプロットされます。
Source: https://www.colour-science.org/posts/the-importance-of-terminology-and-srgb-uncertainty/
2.2.3 伝達関数(Transfer Functions)
これで、新しいRGB色空間の三色値(tristimulus values)がわかりましたが、さまざまな電子デバイスに表示する必要があります。 線形三色値から非線形ビデオ信号へのこの変換関係は、伝達関数(Transfer Functions)によって定義されます。なぜわざわざこの非線形変換を使用しなければならないのですか? 線形入力と線形出力を直接行うことはできませんか? これは主にストレージスペースと帯域幅を最適化することを目的としています。これはSubstance PBR manualにも記載されています。
The Human Visual System (HVS) is more sensitive to relative differences in darker tones rather than brighter tones. Because of this, not using gamma correction is wasteful as too many bits will be allocated to tonal regions where the HVS cannot distinguish between tones.
つまり、伝達関数は、パフォーマンスを向上させるためにエンコーディングスペースをより有効に活用するのに役立ちます。伝達関数は、次の2つのタイプに分けることができます。
(1)OETF:相対的なシーンの線形光(relative scene linear light)を非線形ビデオ信号値(non-linear signal value)に変換する光電伝達関数。たとえば、カメラで撮影する場合、実際のシーンの光はOETFを介してカメラのビデオ信号に変換されます
(2)EOTF:非線形ビデオ信号値(non-linear signal value)を表示光(display light)に変換する電光伝達関数。たとえば、ビデオ信号を画面に表示すると、EOTFを通過します。
これらの伝達関数は、ガンマ補正で使用される関数です。ガンマ補正Gamma correction(略してガンマ)は、線形三色値と非線形ビデオ信号の間のエンコードとデコードの操作を指します。ガンマ補正の最も単純なバージョンでは、γ<1の値をエンコードガンマ(encoding gamma)として使用し、そしてそのガンマ関数を**OETF(encoding function)**として線形カラー値を非線形線形信号値に変換します。このプロセスはガンマ圧縮(gamma compression)と呼ばれます;代わりに、γ> 1の値をデコードガンマ値(decoding gamma)として使用し、そしてそのガンマ関数を**EOTF(decoding function)**として非線形信号値を線形カラー値に変換します。このプロセスはガンマ展開として知られています。
sRGBのデコードされたガンマ値は2.2であるとよく言われますが、実際には、sRGBガンマ拡張変換関数で使用される指数値は2.4です。
This is because the net effect of the piecewise decomposition is necessarily a changing instantaneous gamma at each point in the range: It goes from γ = 1 at zero to a gamma of 2.4 at maximum intensity with a median value being close to 2.2.
—— From wiki
ガンマ定義のフルバージョンでは、伝達関数は2つのセグメントで定義されます。0に近い線形セグメント(C = 0で有効な定義を与えるため)と、残りの指数関数的に変化するセグメントです。 ガンマ曲線の各パラメータの導出については、ここでは詳しく説明しません。詳細については、wikiを参照してください。 簡単に言うと、次の式を使用して順方向伝達関数を表すことができます(ここでは、ガンマ圧縮プロセスで使用される伝達関数を指し、ガンマ拡張プロセスで使用される関数は、次の関数の逆関数です)。:
δ * I, I ≤ β
γ(I) = {
α * C^(1/γ) - (α - 1), β < I
2.3一般的な色空間標準
歴史的に、多くの色空間標準は、映画業界やさまざまなスクリーンメーカーによって開発されてきました。私たちに最も関連するいくつかの色空間標準は次のとおりです。
(1)sRGB:フルネームはstandard Red Green Blueです。これは、1996年にヒューレットパッカードとマイクロソフトによって開発されたRGB色空間であり、ネットワーキング、Windows、印刷などの分野で使用されています。
(2)Rec.709:フルネームはITU-R Recommendation BT.709で、Rec。709、BT.709、ITU709などと略されることがよくあります。 HDTV(high-definition television)などの分野で使用されています。 3原色はsRGBと同じですが、伝達関数が異なります。
(3)DCI-P3:デジタルシネマプロジェクションのためにアメリカの映画産業によって開発されたRGB色空間です。
(4)Rec.2020:フルネームはITU-R Recommendation BT.2020で、Rec。2020、BT.2020などと略されることがよくあります。 UHDTV(ultra high-definition television))などの分野を定義するために使用され、将来のトレンドでもあります
上記の4つの色空間標準のパラメーターを以下に示します(Transfer Function Parametersは順変換関数のパラメーターを参照します。完全な表はwikiを参照します。

色度図の各色空間の範囲は次のとおりです(以下には、ACESとACEScgの2つの色空間も含まれています。これらについては、後のACESの部分で詳しく説明します)。
Source: https://www.colour-science.org/posts/the-importance-of-terminology-and-srgb-uncertainty/
必要に応じて、同じRGB色空間に対して異なる白色点を定義することに注意してください。上の表のDCI-P3には、異なる白色点の色空間標準があります。 DCI-P3スペースは、2010年にDCI組織(Digital Cinema Initiatives)によって、主にデジタルシネマプロジェクションに使用される色空間標準として最初に定義されました。その白色点はD63ですが、より緑色(x = 0.314、y = 0.351)、伝達関数は、映画館の暗室環境に適合した純粋なガンマ2.6曲線です。 2015年、AppleのiMacは、P3wide gamutを内蔵した最初の家庭用コンピュータになりました。これは、Appleが作成したDisplayP3カラースペースと呼ばれるスペースです。Display P3は、DCI-P3と同じ3原色を使用しますが、コンピューターディスプレイに一般的に使用されるD65の白色点値を使用します。また、DCI-P3の純粋な2.6ガンマ曲線とは異なり、Display P3はsRGBと同じ変換関数を使用します。
私たちが最も頻繁に扱うsRGBはCIE1931色空間の約35.9%しか占めておらず、sRGBはゲーム開発の分野でも最も広く使用されている色空間であり、これはほとんどのゲームのディスプレイの色域は大幅に制限されていることを意味します。もちろん、主な理由は、LDRディスプレイが現在でも最も一般的なディスプレイデバイスであり、sRGBがLDRディスプレイの業界標準であるためです。つまり、LDRデバイスは上の画像のsRGB三角形の外側のすべての色を再現することはできません。対照的に、Rec。2020の色域は大幅に改善されており、CIE 1931色空間全体の約75.8%を占めており、将来のトレンドの色空間標準でもあります。
sRGBについて話すとき、しばしば非常に混乱していると感じることは注目に値します。それについての混乱する記述動作が多すぎて、専門的な記事も多くあります。色空間だと言う人もいれば、伝達関数(ガンマ補正)だと言う人もいます。一般的な不正確な説明は次のとおりです。
sRGB is a slight tweaking of the simple gamma 2.2 curve.
この言い方は実際には厳密ではありません。上記のステートメントは、実際にはsRGB色空間のEOTF伝達関数(つまりガンマ)を説明しています。 厳密に言えば、sRGBはRGB色空間であり、その伝達関数(sRGBOETFおよびsRGBEOTF)は、0.454/2.2のガンマ値に近いガンマ曲線を使用します。これらの伝達関数はsRGB色空間の一部にすぎません。 Substance PBR manualでは、次のように説明しています。
It is critically important to disambiguate the sRGB OETF from the sRGB colorspace; the OETF is only one of the three components that make an RGB colorspace.
Color Scienceの記事から、これらのあいまいさを弁別する手がかりが得られる可能性があります。
When one talks about sRGB, is he describing the colourspace primaries or its transfer functions? Discussing about sRGB to linear transformation without emphasis on the EOTF component is unsettling: a rendering engine using linear sRGB colourspace input colours and textures, renders with the sRGB colourspace primaries and whitepoint(assuming no colour transformations are occurring internally), thus its output is within sRGB colourspace.
もう1つの注意点は、私たちがよく話す線形(linear)は色空間の概念ではありません、色はさまざまな異なる色空間で線形になれるが、線形空間で作業することは、アクセスできる色域は無限である(linear != infinite)ことを意味するわけでなありません。しかし残念ながら、多くの資料やプロのソフトウェアでさえ、他の色空間名と一緒に記述子またはオプションとしてLinearを使用しますが、表現したい「色空間」は、上記で説明した実際の色空間の概念ではないことがよくあります。たとえば、ガンマ補正とレンダリングの線形ワークフローでよく言及する線形空間の概念は、実際にはlinear working/rendering spaceを指しますが、RGB色空間(通常はsRGB色空間)を選択する必要があります。照明の計算を実行する前に、色情報をgamma sRGB color spaceからlinear sRGB color spaceに変換する必要があります。このような線形空間で計算を行うことによってのみ、照明が正しいことを確認できます。
これまで、RGB色空間の基本的な定義といくつかの一般的な色空間標準について理解してきました。しかし、色空間については、まだ話していないことがたくさんあります。たとえば、次のようなものです。
(1)sRGBとRec.709で使用される伝達関数が異なるのはなぜですか(viewing environment)
(2)良く見られるscene-referredとdisplay-referred imageは何ですか(image state)
(3)線形ワークフローとさまざまな中間グレー値
TonemappingとACES
参考文献
- https://medium.com/hipster-color-science/a-beginners-guide-to-colorimetry-401f1830b65a
- https://chrisbrejon.com/cg-cinematography/chapter-1-color-management/
-
https://agraphicsguy.wordpress.com/2018/11/29/basic-color-science-for-graphics-engineers/
4.Digital Dragons 2018: HDR in Call of Duty
UWA Technologyは、モバイル/VRなど様々なゲーム開発者向け、パフォーマンス分析と最適化ソリューション及びコンサルティングサービスを提供している会社でございます。
今なら、UWA GOTローカルツールが15日間に無償試用できます!!
よければ、ぜひ!
UWA公式サイト:https://jp.uwa4d.com
UWA GOT OnlineレポートDemo:https://jp.uwa4d.com/u/got/demo.html
UWA公式ブログ:https://blog.jp.uwa4d.com