みなさん、こんにちは。こちらはUWA Technologies(略称UWA)です。
今日は「あなたのモバイルゲーム開発の最適化時間を数ヶ月節約する方法(レンダリング編)」の続き、次の二パート**「UI」と「Loading」**についてご説明いたします。
前回の文章をまだ読まれていない皆様は、是非こちらへ移動してご覧ください。
UI
UIパーツの主な問題は、UIの再構築です。
UGUIの場合、再構築プロセスはBuildBatch関数とSendWillRenderCanvases関数にあります。

NGUIの場合、再構築プロセスはUIPanel.LateUpdate関数にあります。

UI再構築を最適化する方法は? 一般的な答えは、**「動的ウィジェットと静的ウィジェットを分離して」**ということです。
静止状態
 これは実際のプロジェクトのサンプルです。 プレイヤーをシーン内で静止状態にさせて、何もしません。そうすればUIのコストは非常に安いはずですが、プロファイラーから見ますと、やく2.5 msで、少し高いです。
これは実際のプロジェクトのサンプルです。 プレイヤーをシーン内で静止状態にさせて、何もしません。そうすればUIのコストは非常に安いはずですが、プロファイラーから見ますと、やく2.5 msで、少し高いです。
 したがって、UIキャンバスを確認すると、右に示すように、UIメッシュに多数の頂点があることがわかります。
最後に、*これらの絵文字は2〜3秒ごとに移動する*ことが発見されました。 これにより、UIメッシュ全体が再構築されます。 それが原因です。
**絵文字は動的ウィジェットですので、 静的キャンバス全体から分離して、新しいキャンバスに配置する必要があります。** その後、コストが下がれます。
したがって、UIキャンバスを確認すると、右に示すように、UIメッシュに多数の頂点があることがわかります。
最後に、*これらの絵文字は2〜3秒ごとに移動する*ことが発見されました。 これにより、UIメッシュ全体が再構築されます。 それが原因です。
**絵文字は動的ウィジェットですので、 静的キャンバス全体から分離して、新しいキャンバスに配置する必要があります。** その後、コストが下がれます。
 プロジェクト「ラグナロク マスターズ」で、プレイヤーをシーン内で静止状態にさせ、何もしません。それとも、コストは1秒ごとに高くなっています。どうして? それはヒントのせいです。**ヒントは毎秒移動し、大きな静的UIキャンバスにも移動しています。**それらが再構築することを引き起こし、コストも高くなります。
## 動く状態
プロジェクト「ラグナロク マスターズ」で、プレイヤーをシーン内で静止状態にさせ、何もしません。それとも、コストは1秒ごとに高くなっています。どうして? それはヒントのせいです。**ヒントは毎秒移動し、大きな静的UIキャンバスにも移動しています。**それらが再構築することを引き起こし、コストも高くなります。
## 動く状態
 また、プレイヤーが移動すると、右の画像でコストを確認できます。**プレイヤーが移動しながら、緑の円もミニマップで移動していますから、ミニマップ全体を再構築する**ことになります。したがって、全体的な静的UIキャンバスから動的ウィジェットを分離することも最適化できます。
また、プレイヤーが移動すると、右の画像でコストを確認できます。**プレイヤーが移動しながら、緑の円もミニマップで移動していますから、ミニマップ全体を再構築する**ことになります。したがって、全体的な静的UIキャンバスから動的ウィジェットを分離することも最適化できます。
そして戦う時に、


コストもとても高いです。 (平均CPUコストは約16msです。)
その原因はクールダウンマスクです。 彼らはすべてのフレームを変更し、頻度も高いですから。そこで、彼らを分離して頻度を減らしますと、パフォーマンスを非常に速くなさせます。
結果
 UWA GOTを**17日間**使って最適化した結果、CPU コストは**4msから1.7ms**になりました。
UWA GOTを**17日間**使って最適化した結果、CPU コストは**4msから1.7ms**になりました。
ロード
ロードも非常に重要であり、何か問題があったらゲームの実行が非常に重くなります。ロードについては、**「リソース管理」と「ゲームオブジェクトのインスタンス化」**という二方面に注目してください。
リソース管理
リソース管理の場合、最初にはローディングAPIです。 Unityエンジンには、「Resource.LoadとLoadAsync」、「AssetBundle.LoadとLoadAsync」の2つのタイプがあります。

UWAレポートには、使用されるAPIと詳しい読み込み情報が記録されています。

例えば、この表には、「アセット名」、「そのタイプ」、「どのアセットバンドルから読み込まれたか」、「読み込み時間」、**「詳細な読み込みCPUコスト」**が表示されています。

また、グラフで詳細を確認できます。 たとえば、この2つのアセットはリソースの読み込みによって、頻繁に読み込まれています。それは問題であり、彼らをキャッシュして再利用する必要があります。そうすればCPUコストも安くなれます。

3つ目は、特別なキャッシュです。 これで、アセットの正確な読み込みコストがわかります。
デバイスメモリが不足しているため、すべてのアセットをキャッシュすることは不可能です。キャッシュできるのは、読み込みの長いアセットのみです。 例えば、PKFightwindowは毎回ロードする時に約3秒要ります。キャッシュに少量のメモリを使用すると、シーンのロードに約3秒節約できて、とても便利です。
ゲームオブジェクトのインスタンス化
 ゲームオブジェクトのインスタンス化について話しましょう。 常にパフォーマンスを向上させるため、インスタンス化は非常に重要です。
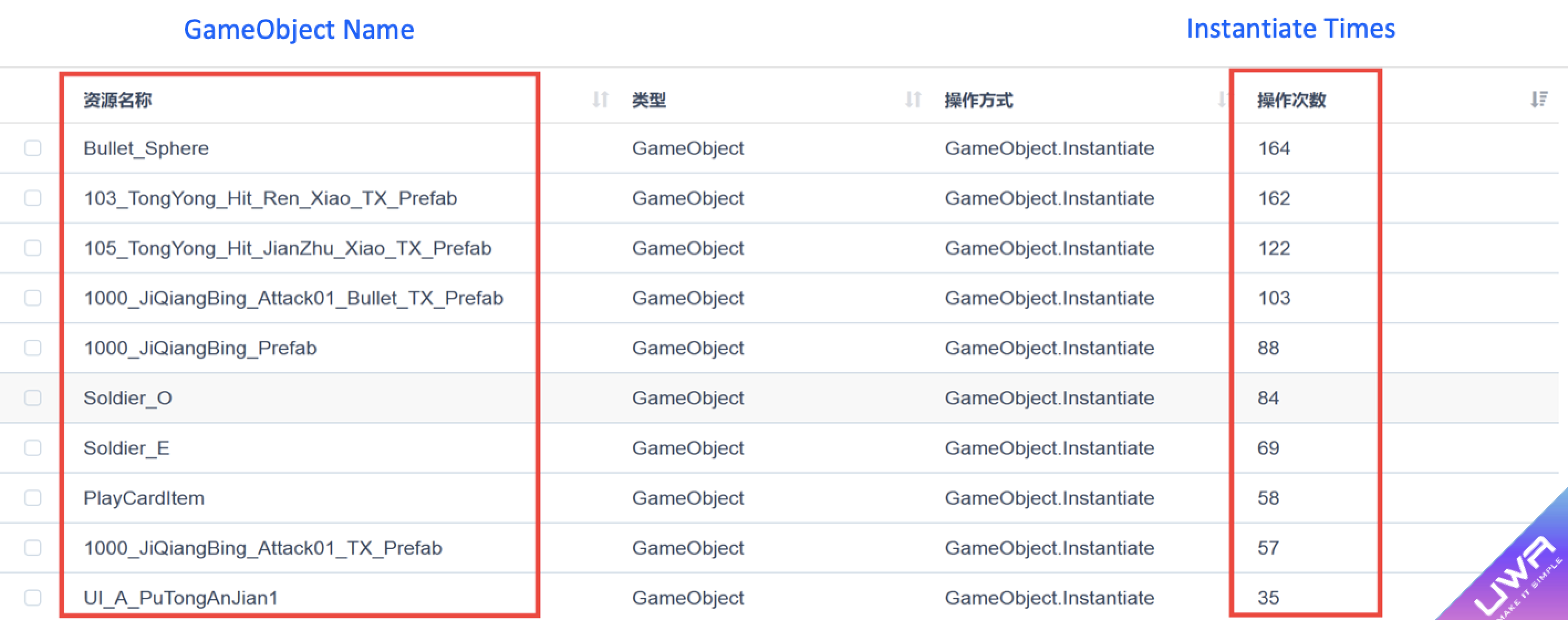
UWAレポートには、**Instantiateの詳細なコール情報が記載されています。**
たとえば、*ゲームオブジェクトの詳細な関数名とインスタンス化時間を確認でき、どのゲームオブジェクトに多くのインスタンスが直接生成されているかを確認できます。*
ゲームオブジェクトのインスタンス化について話しましょう。 常にパフォーマンスを向上させるため、インスタンス化は非常に重要です。
UWAレポートには、**Instantiateの詳細なコール情報が記載されています。**
たとえば、*ゲームオブジェクトの詳細な関数名とインスタンス化時間を確認でき、どのゲームオブジェクトに多くのインスタンスが直接生成されているかを確認できます。*
 また、**インスタンス化の詳細なCPUコストも顕示できます**。 最適化するゲームオブジェクトを決定することは非常に役立ちます。
Common HitやCommon Binddongと同様に、何度もインスタンス化する代わりにキャッシュでき、パフォーマンスが大幅に向上できます。
また、**インスタンス化の詳細なCPUコストも顕示できます**。 最適化するゲームオブジェクトを決定することは非常に役立ちます。
Common HitやCommon Binddongと同様に、何度もインスタンス化する代わりにキャッシュでき、パフォーマンスが大幅に向上できます。
 ## 結果
ロードの最適化結果は下図のように、**平均FPSは16FPSから26FPSに増えました**。
## 結果
ロードの最適化結果は下図のように、**平均FPSは16FPSから26FPSに増えました**。

UWAおよびUWA GOTについてもっと了解したい場合には、UWA公式サイトに移動してください。
UWA GOTを使っていたnowsprintingさんも自身のブログでUWA GOTについて詳しく説明してしましたが、興味があれば「やらなイカ?」に移動してご覧ください。
UWA Technologyは、モバイル/VRなど様々なゲーム開発者向け、パフォーマンス分析と最適化ソリューション及びコンサルティングサービスを提供している会社でございます。
UWA公式サイト:https://jp.uwa4d.com
UWA公式ブログ:https://blog.jp.uwa4d.com