今回の主な話題:モデル内の複数のマテリアルのレンダリング順序、SpriteRenderer画面充填の実現、iOSでLogをエクスポートする方法、Shaderの読み込みエラー、Unity 2018.3.7の開発中、一部のデバイスでモデルは表示できません。
モデル
Q1: 1つのモデルに、2つのデフォルトのマテリアルがあります。このとき、コードを使用してマテリアルを強制的に追加すると、Unityは元のマテリアルにある前のマテリアルのMeshをコピーして新しいマテリアルのMeshにします。
ですから2つ問題があります。
1)ShaderにMeshを指定する可能性ありますか?
2)元マテリアルの位置を変更しても効果が正しく表示する方法ありませんか?
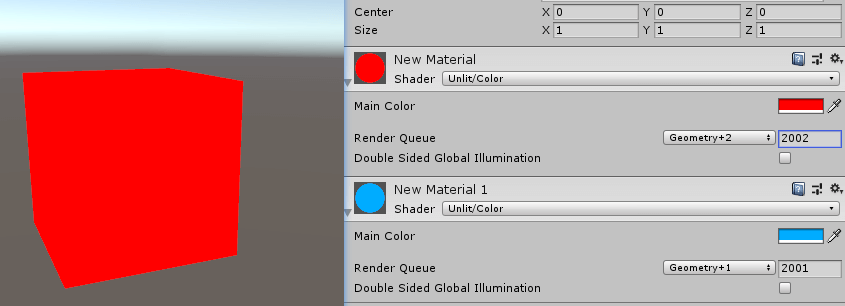
つまり、下図にある2つのShaderの位置をお互いに変更させ、そして効果を正しく表示します。

一つ目のマテリアルはカラーテクスチャマテリアルで、二つ目のマテリアルは特殊効果ウェーブマテリアルです。
MeshにSubmeshがない場合、複数のShaderが複数回レンダリングされ、使用されるオブジェクトは現在のMeshです。Submeshがある場合、エディターモードではデフォルトでShaderの数を増やすことはできません。コードの使用を介して行けるかどうかがわかりませんが、コードで追加できながらにMeshを識別できないことは、少し不思議と感じます。
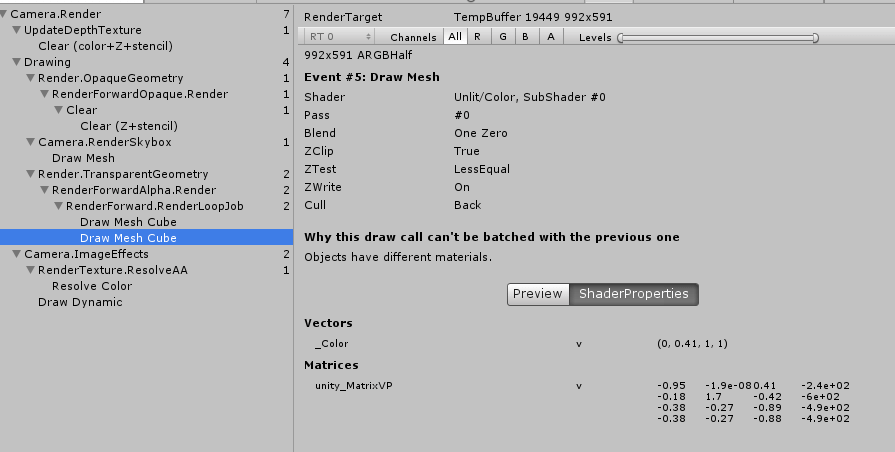
順序について、RenderQueueが同じ場合、不透明と透明の順序が異なります。マテリアルの多いMeshのマテリアルレンダリング順序も異なるようです。(RenderQueueは半透明キューに設定されていますが、ZTestとZWriteは依然としてオンになっていることに注意してください。)

ですから、2つのShaderのレンダリング順序を制御したい場合、ShaderのRenderQueueを調整すれば良いです。大きい方を後に置きます。


最後に、UnityからのWarningに注意してください。

複数のPassで最適化できます。または、1つのPassの中にマクロスイッチで制御することもできます。(もちろん、マクロスイッチが多すぎるために発生する変体数の問題に注意してください。)
レンダリング
Q2: 3DシーンにあるSpriteRendererは全画面で表示できますか?直交カメラを使ってこの背景画像を撮ります。この背景画像はシーンに配置されていますが、アダプティブに全画面を充填する方法はありませんか?
アダプティブには2種類があります。1つは引き伸ばされる(画像が変形する)、もう1つは引き伸ばされない(画像がトリミングされる)です。
コンパイル
Q3: iOSでLogをエクスポートする方法は?私たちのLogはApplication.persistentDataPathの下に書いてありますが、iPhoneでこのファイルを見つけるにはどうすればよいですか?
この記事を参照することをお勧めします:
「Unity3D研究室ーーAndroid adbと同じくらい便利さ!WindowsでiOSのLogを確認する」(中国語注意)
このツールを使用しています。WindowsでiOS Logをチェックすることが非常に便利です。
Shader
Q4: LowPolyWaterv2プラグインを使用しましたが、その中のShaderの1つがシーンで水面効果を作成し、次の問題が発生しました。
1)このShaderが独立のAssetBundleにパッケージ化されていない場合、シーンをロードする後に水面が正常に表示されます。
2)このShaderが独立のAssetBundleにパッケージ化されている場合、シーンをロードする後に水面が異常に表示され、そしてShaderの失いではありません。
Shaderが独立のAssetBundleにパッケージするかどうかがロジックに影響ありますか?
主な違いは、Shader変体に対するコレクションにあります。独立にShaderをパッケージすると、手動で変体を選択する必要があり、Unity自動収集を使用すれば損失が発生します。
モデル
Q5: プロジェクトに1つのモデルを使用しました、バージョンはUnity 2018.3.7であります。リリース後にHUAWEIのP30、mate10などの設備で正常に表示できません。その後のテストでモデル法線を変更することや再バインドすることを試しても解決できませんでした。これまで多くの方案をやってみたことの上、以下のルールが見つかりました。
使用されたマテリアルはStandard(Specular setup)であります。
1)モデルはバインドされている状況で独立にインポートすると、正常に表示できます。
2)モデルがバインドされた後、正常に表示できなくなります。
3)バインディングモデルがUnityにインポートされた後、InspectorインターフェイスのModelページにあるNormalsをNoneに選択すると、モデル全体の輪郭が表示できます。
4)バインディングモデルがUnityにインポートされた後、InspectorインターフェイスのModelページにあるNormalsをImportまたはCalculateに選択すると、正常に表示できません。
5)Unityのエクスポート設定を次のように設定します。
Player Settings → Resolution and PresentationにあるUse 32-bit Display buffer* と Disble Depth and Stencil*を全部チェックしますともチェックしませんとも、正常に表示できません。
6)マテリアルを変更しても正常に表示できません。
7)以前のバージョンにします。Unity 5.2.3で試してみましたが、表示されたモデルはすべて黒で、テクスチャ効果はなく、マテリアル自体によって与えられた色は表示されません。(これは一番良い状況ですが、表示はまだ異常です。)
一時的にこの問題を解決しましたが、具体的な原因はまだ明確ではありません。
モデルについて、
1)問題のあるモデルに対して、スキニング前にモデルの回転に1つのキーフレームを設置します。
2)問題のあるモデルに対して、スキニング前のモデルの回転にゼロ以外のデータがあります。
設置について、
Unity2018.3.7f1、デフォルトでパッケージするときにGPU Skinningをチェックしました。
一時的な解決策:
UnityでGPU Skinningのチェックを外します。
現在の推測:
Huaweiが使用するMali-G7XのGPUがこのようなモデルを計算する時に、最初に初期bound poseを計算する時にエラーが発生しました、モデルスキニングの回転情報が計算されていなかったようです。
残った疑問:
3Dソフトウェアでモデルのスキニングを解除し、モデルのすべての情報をクリアしてから、アニメーションのバインディングを実行し、問題がまだあります。この問題はどちらにあるのが一時的にわかりません。後で見つけたら再び更新しましょう。
UWA Technologyは、モバイル/VRなど様々なゲーム開発者向け、パフォーマンス分析と最適化ソリューション及びコンサルティングサービスを提供している会社でございます。
UWA公式サイト:https://jp.uwa4d.com
UWA公式ブログ:https://blog.jp.uwa4d.com

