初めに
この度Ammotというwebアプリを開発しました。
コンセプトは「制限の少ない自由な投稿を」です。
「ツイッターは文字数制限がきつい、ただfacebookは実名制だしデザインがごちゃごちゃでいや」
という声を聴いたので作ってみました。
先に行っておくと
Ammotは文字数制限が6000字まで、画像・動画・PDF・音声は同時に10個まで投稿可能です。
概要
↑ログイン前のトップページにはフィットスクロール(名前間違いかも)を使用して新しいおしゃれなサイト感を出してます。
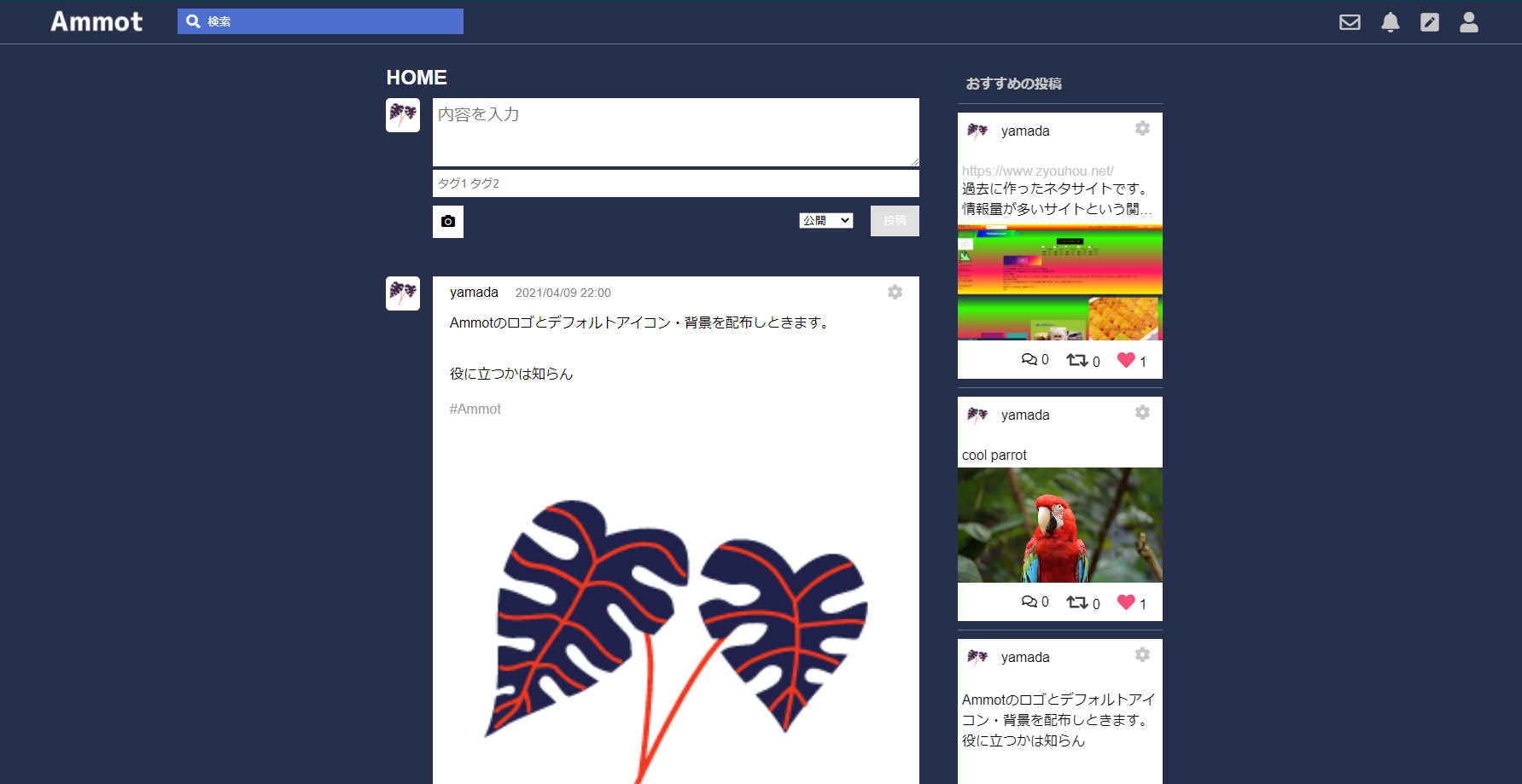
↑これがログイン後のトップです。フォローしたユーザーの投稿がHOMEに流れて、
サイドバーにはおすすめの投稿と現在人気のタグを表示しています。
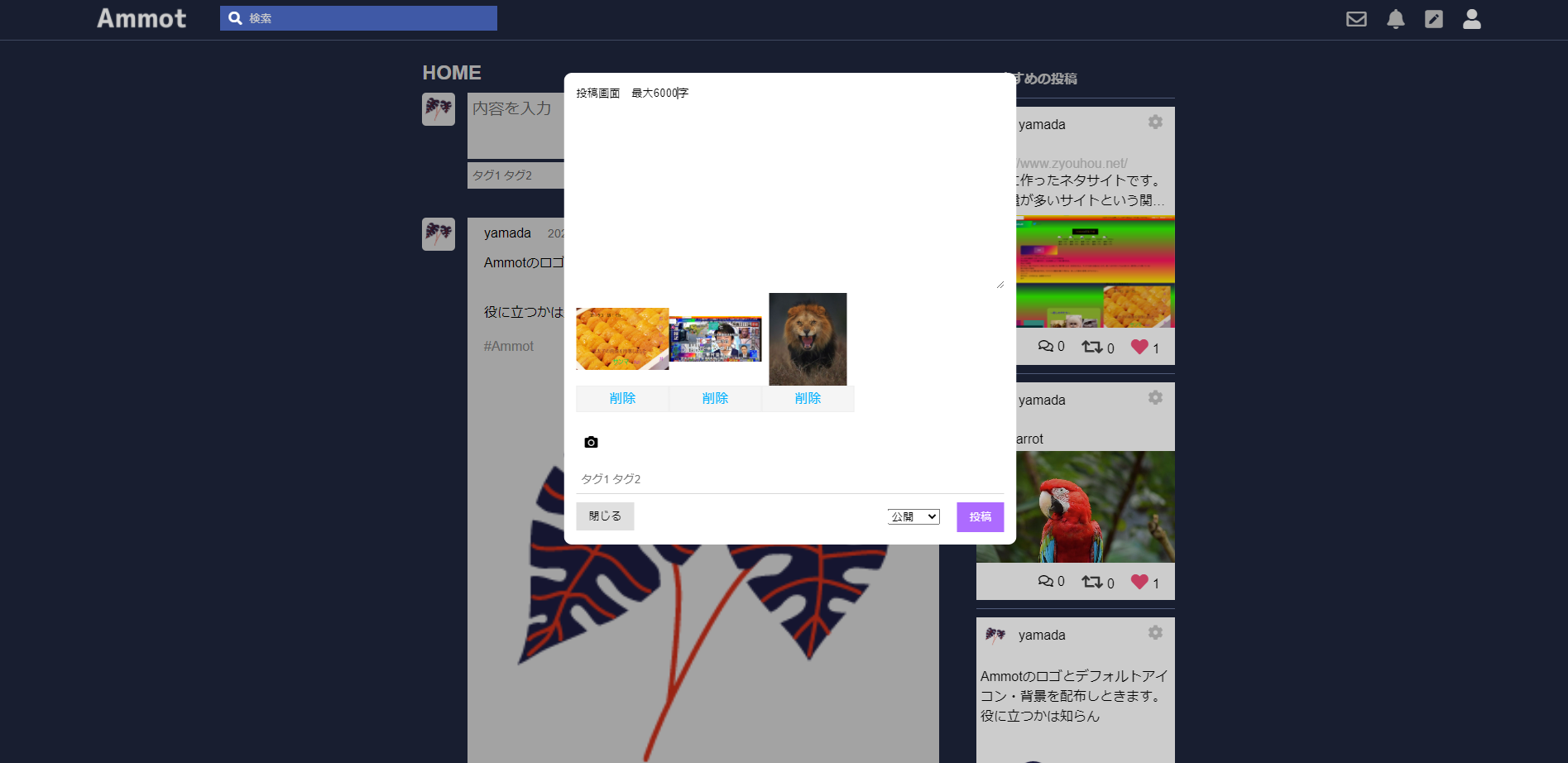
↑ポップアップの投稿画面です。
ツイッターのいやなとこ
文字数制限
編集ができない(個人的にめちゃ嫌)
facebookのいやなとこ
制限はないがデザインがぐちゃぐちゃ
実名制はなんかいやだ
この二つSNSの問題を解決するのがAmmotです。
工夫した点
無料プランにこだわった
こういうものはバズらない限り、すぐには成功しません。使用者が全くいなくても1年は公開しようと思います。
でも使用者がいないのに月数百円も取られるの馬鹿馬鹿しいじゃないですか。だからドメイン以外はすべて無料です。
ただherokuの無料プランだとドメインを設定できないのでCloudflareを使い設定しました。
参考記事:
デザインとUIにこだわった(つもり)
フィットスクロール?だったり投稿画面のポップアップだったり
今まで使ってこなかった手法を使ってみました。
自己満になってるかもしれない
ちなみにデザインを参考にしたサイトはtumblrです。
比べればまぁまぁ似てると思います。
機能性
最初にも書きましたが画像・動画・PDF・音声の投稿とプレビュー機能を実装しました。
これにはいろんな記事がありましたが
まともに動きかつ一番簡単でコードもシンプルなこの記事を参考にするのをお勧めします。
使用した技術
rails6
ruby2.7
postgresql
heroku free
aws s3
gem 'ridgepole'
gem 'slim-rails'
gem 'html2slim'
gem 'pry-rails'
gem 'devise'
gem 'kaminari'
gem 'activeadmin'
gem 'rack-attack'
gem 'rails-i18n'
gem 'devise-i18n'
gem 'devise-i18n-views'
gem 'carrierwave'
gem 'rmagick'
gem 'rinku'
gem 'fog-aws'
gem 'dotenv-rails'
# 一部抜いてます
まとめ
今回の開発は今までやらなかったことにめちゃ挑戦できたので楽しかったです
苦手なjquery・javascriptもプレビュー機能のおかげでちょっとわかった気がしてます。
文字数制限や実名制で不便を感じたことのある人はぜひAmmot使ってください!お願いします。
↓URL
https://ammot.net
↓僕のAmmotのアカウント
https://ammot.net/user/yamada(%E9%96%8B%E7%99%BA%E8%80%85)
↓僕のツイッターのアカウント
https://twitter.com/yamada1531