今回作ったもの
https://www.synher.net/
最初の数秒は何もフォームに何も表示されないかもですがバグではないので、リロード等はしないでください。
初めに
一年ぶりとなってしまいましたが新しいwebアプリを作ってみました。それがSYNHERです。

vueを使ったアプリで初めての公開になりました。
概要
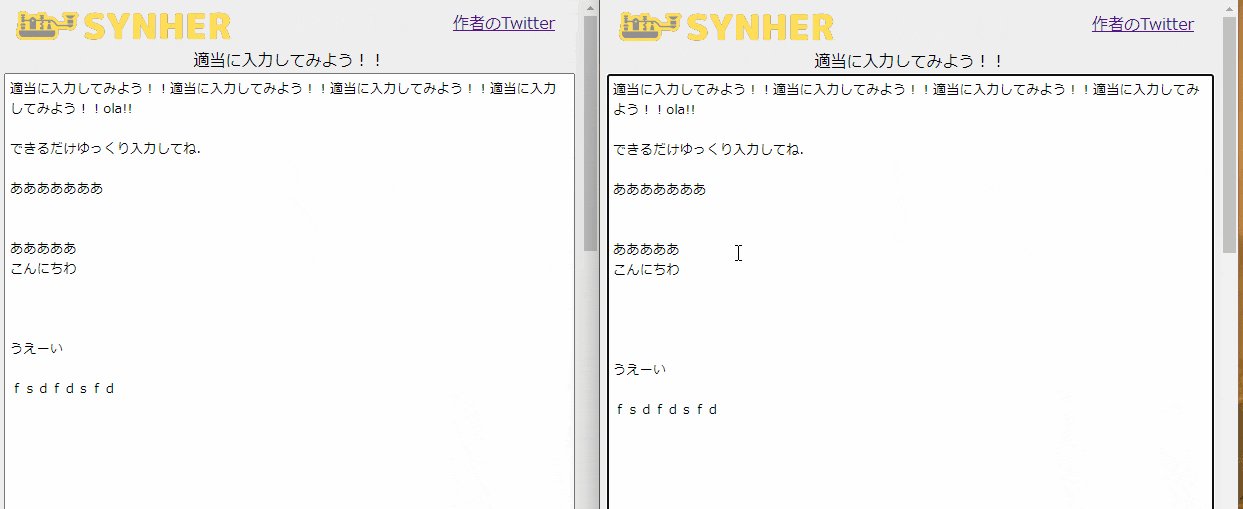
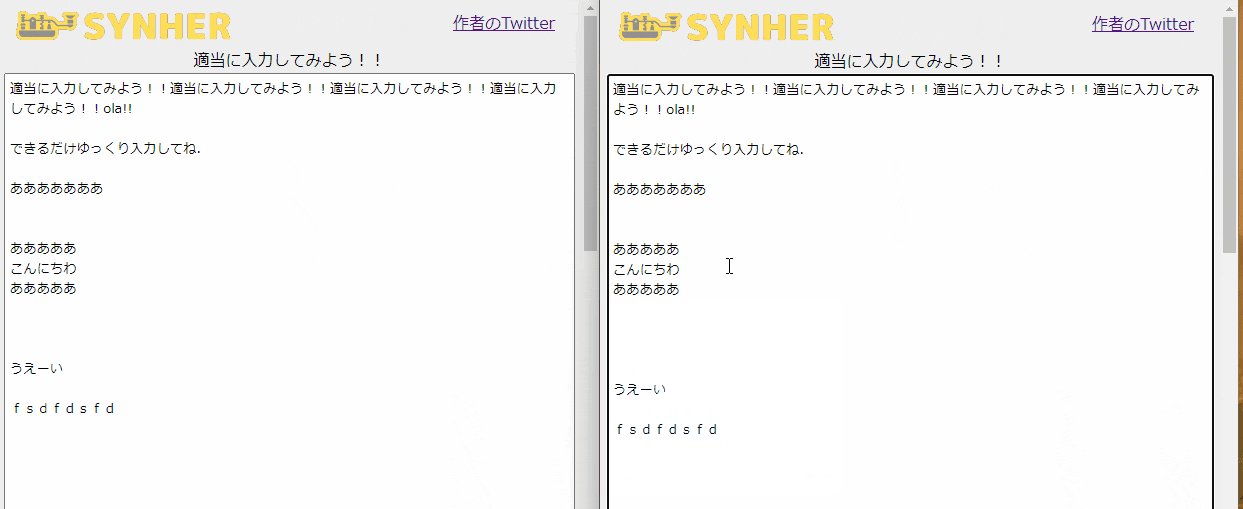
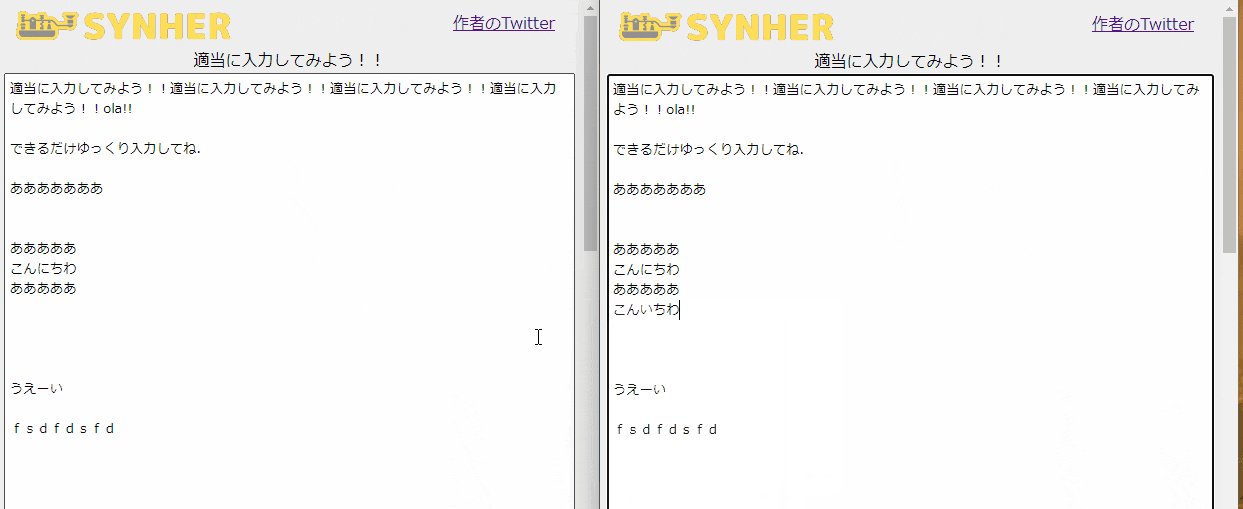
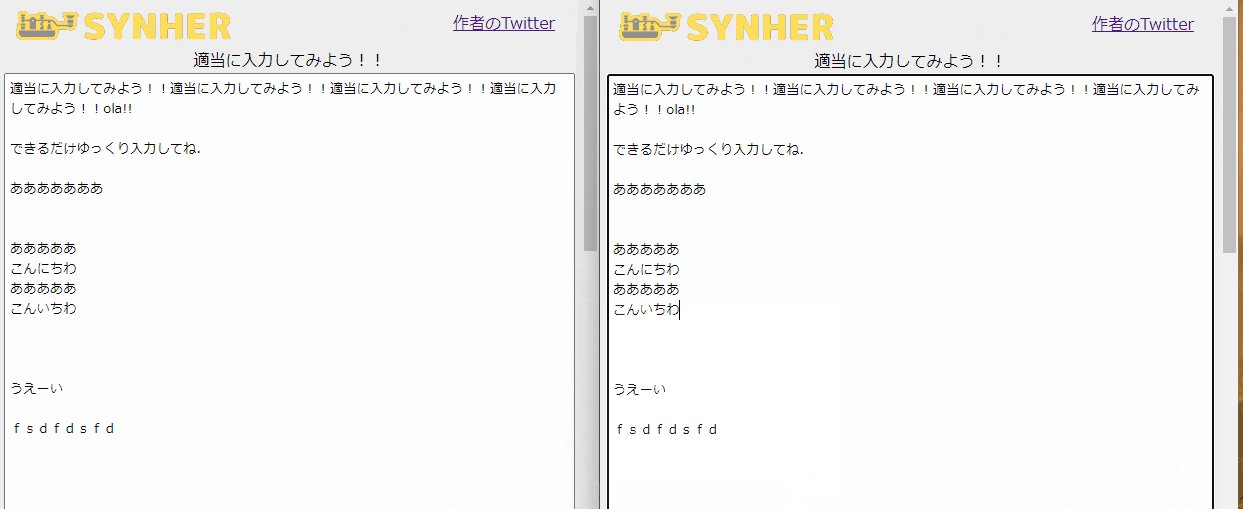
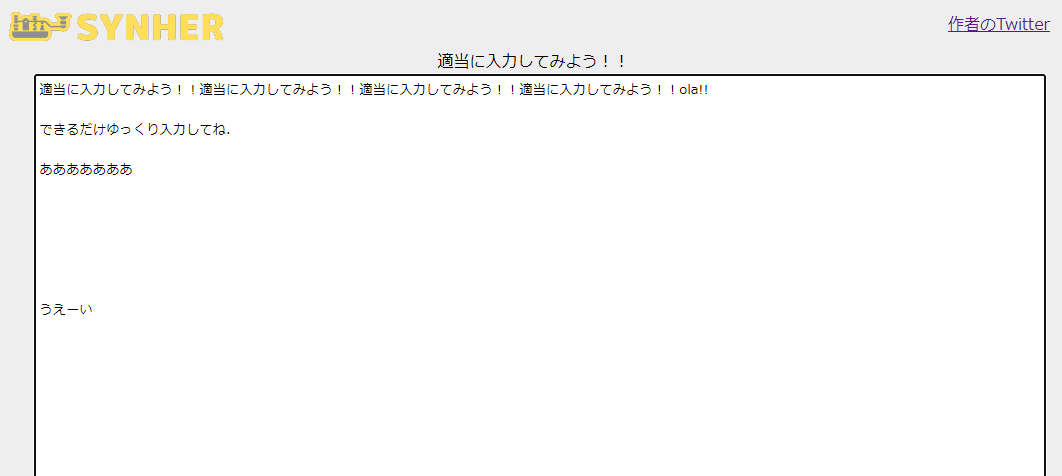
このようにリアルタイムでいろいろな人とフォームを編集して遊ぶアプリです。
何で作ったか
自分は「Reddit Place」という一つの板に1ピクセルごとに色を塗っていき協力して絵を作っていくというサイトが大好きです。大きな絵を描くためにネットを通じて知らない人と協力しあい、しだいにチームになっていく。。。という過程がネットの素晴らしさを具現化したようで好きです。
自分もReddit Placeのようなものを作りたいと思い、Reddit Placeの文字版のsynherを作りました。
工夫した点
・パフォーマンス
※修正前
vueのwatchで監視
↓
変更を検知
↓
変更内容を送信
↓
フォーム全体を更新
※修正後
vueのinputで検知
↓
3秒ごとに送信・更新するタイマーをスタート
↓
送信・更新される
↓
しばらく変更がなかったらタイマーストップ
修正前は半角英数字やenterを連打されたとき、一文字打つたびに送信・更新されてとんでもなくサーバーに負荷がかかる仕様でした。
そこでwatchは使わず、inputで判定しタイマーを発火させて変更があるかぎり3秒に一回送信・更新して変更がなくなったら停止するという仕様にしています(そのせいでラグが少しある)。
・行数制限
行数を無限にすると改行されまくってデータが大きくなり更新が重くなる、ということがあり得るので50行までにしてあります。
色々なサイトがありますが殆ど上手くいきませんでした(おそらくvue3だから)。唯一下記のサイトではうまくいったので載せておきます。
使用した技術
rails7(API)
vue3(フロント)
heroku
actioncable
その他gem
gem 'rack-cors'
gem 'dotenv-rails'
gem 'rack-attack'
gem "ridgepole"
まとめ
Reddit Placeのようにはなれないかもしれないけど、一定人数には使ってほしいですね。。。
ということで改めて使ってみてください。宜しくお願いいたします。