はじめに
掲題のことができずにQiitaで質問しようとしていましたが、自己解決したので記事にします。
解決したいこと
以下のhtmlがあります。
<html>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<style>
.parent {
width: 600px;
height: 300px;
padding: 20px;
background-color: gray;
display: flex;
flex-wrap: wrap;
column-gap: 10px;
}
.child {
min-width: 120px;
height: 120px;
background-color: red;
border: 1px solid;
}
</style>
</body>
</html>
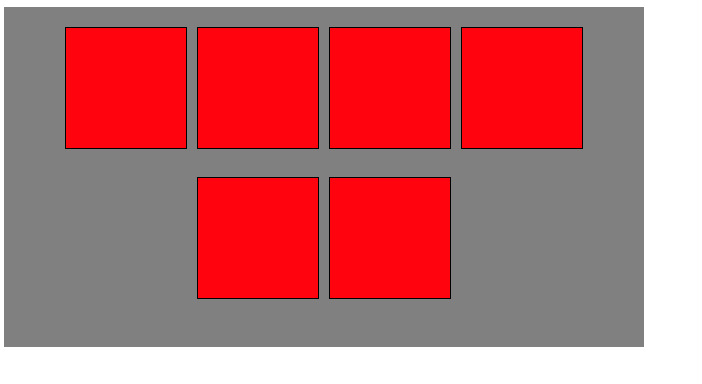
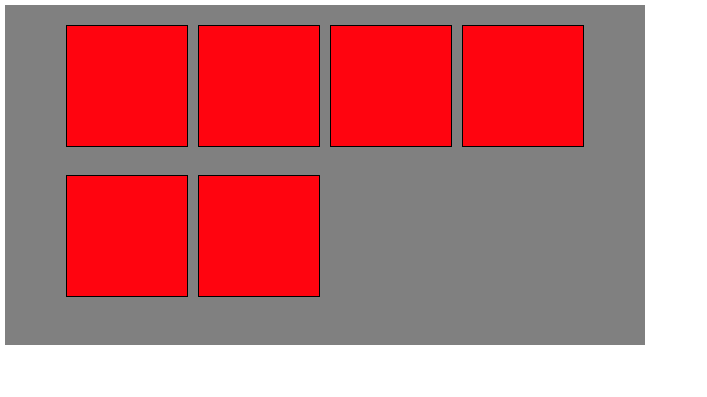
これはこんな感じの表示になります。

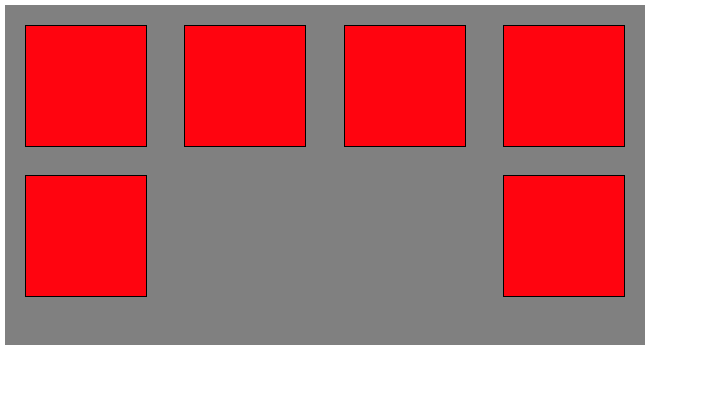
これを「全体としては中央寄せにするが、折り返されている2つの要素は左寄せ」にしたいのですがやり方が分かりませんでした。

↑こうしたい
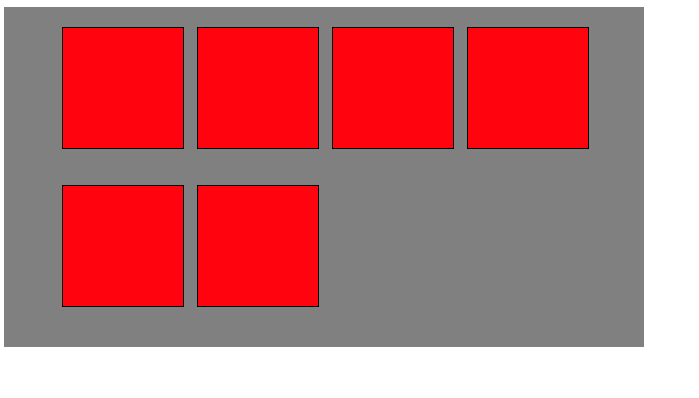
なお、この表示はbackground-colorとborderがtransparentのdivを2つ追加して数を揃えているだけです。
最悪これでも良いのですが、要素数が動的だと毎回横幅から収まる数を計算して折り返し要素数との差分だけtransparent要素を入れるという処理が必要でありイケてない感がするので、よりスマートな解決方法があるはず...
自分で試したこと
gridを試す
gridの存在は知っていたのですがほぼ使ったことがなく、なんとなく動的にできなさそうなイメージがあったのでflexboxでの解決方法を色々調べていました。
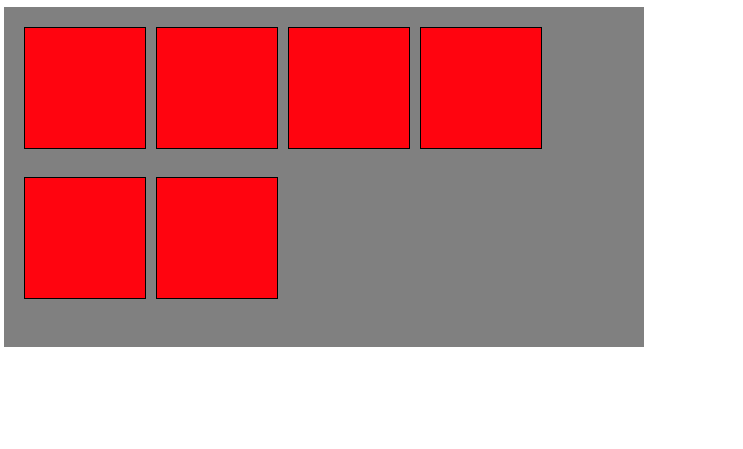
しかし、いよいよflexboxでは難しそう...となったので、gridで動的に表示できるか調べてみました。
<html>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<style>
.parent {
width: 600px;
height: 300px;
padding: 20px;
background-color: gray;
/* display: flex; flexではだめだったよ...
flex-wrap: wrap;
column-gap: 10px; */
display: grid;
grid-template-columns: repeat(auto-fit, minmax(120px, 120px));
gap: 15px;
justify-content: center;
}
.child {
min-width: 120px;
height: 120px;
background-color: red;
border: 1px solid;
}
</style>
</body>
</html>
おわりに
gridも勉強しないとな...と思いました。
また、もし「flexboxでもこうやればできるよ!」というのがあれば教えて頂ければと思います ![]()