まえがき
この記事は、2016年に私が自分の勉強用に開発したWebアプリを題材にしています。
情報がやや古いことと初心者が初めて作ったアプリであることから、イマイチなコーディングになっている部分もあります。
とは言え、計算処理は厳重にテストしたため問題なく、折角リリースしたし少しでも多くの人に見てもらえたらいいなという気持ちもあり、そして、もしかしたらこの記事が誰かの役に立つかもしれないという思いから投稿してみました。
どんなアプリ?
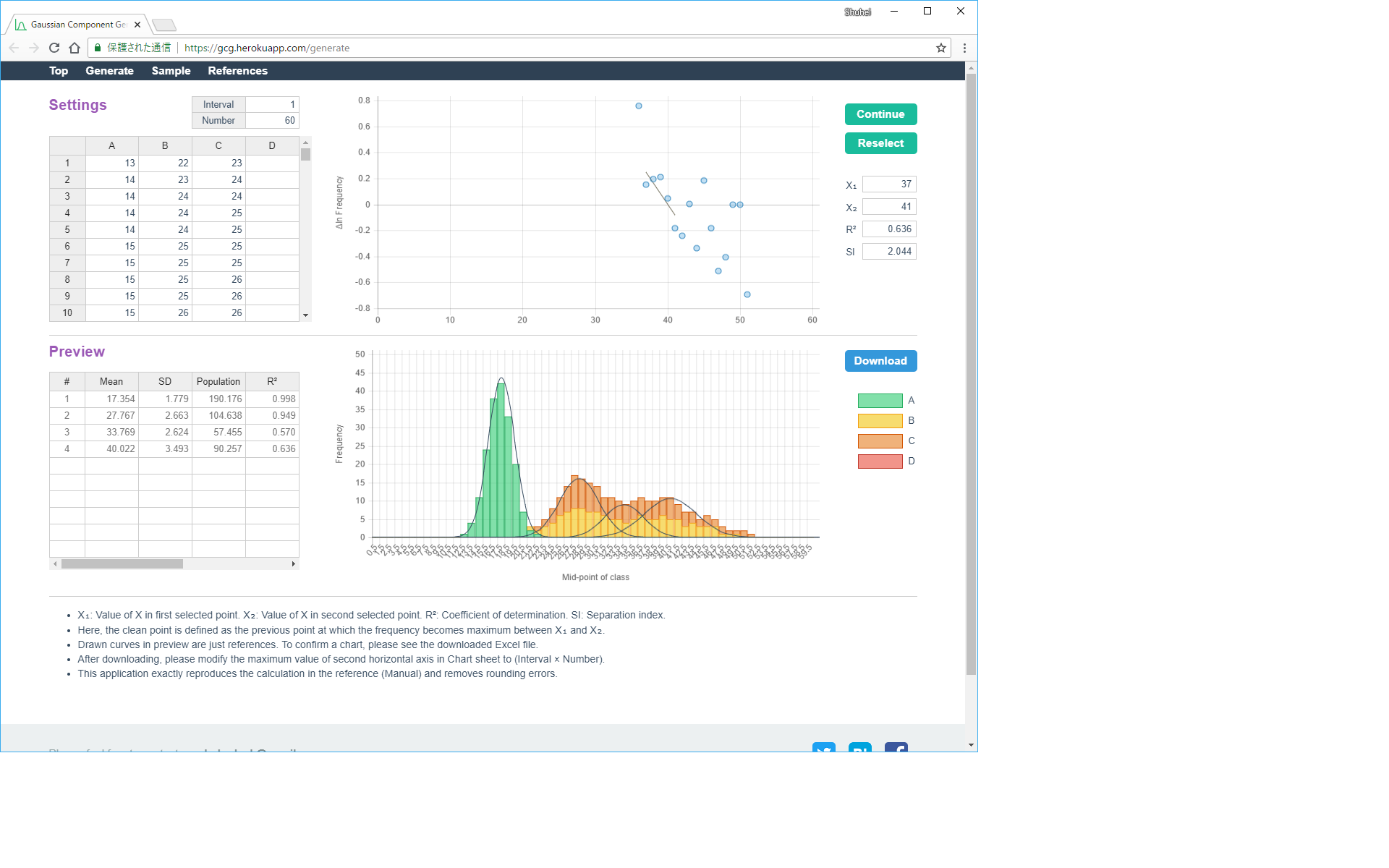
タイトル:Gaussian Component Generator
画面に入力した個体群組成データからヒストグラムを即時描画し、そこからあのBhattacharya's methodで正規分布曲線をパパッと計算させて、データとグラフをExcel出力するという一部のマニア向けWebアプリ。
テキストは英語のみ(自前なので多少間違っていてもご愛嬌)。
ChromeかFire Foxで見ることを推奨。
画面左上にあるメニューからSampleページを使って、Generateページを触ってみると何となく動きが分かると思います。
主な材料
- Handsontable 0.26.0
- Chart.js 2.1.3
- Decimal.js 7.0.1
- jQuery 3.1.1
- Apache POI 3.15
- Spring Boot 1.4.2.RELEASE
- Spring Tool Suite 3.8.1.RELEASE
- Thymeleaf 2.1.0.RELEASE
などを使っています。
サーバはHEROKUの無料プランで借りているので、アクセス時の表示が遅いことがありますがご了承ください。
元々はJava(1.8)の勉強のために作り始めましたが、画面に入力した内容をサーバに送ってからまた計算結果を受け取って表示させてっていうプロセスがアホらしかったので、メインの計算処理はフロントでJavaScriptで書いています。
該当のコードはGenerateページでソースを表示させて、generate.jsの中身を覗くと見れます(圧縮してないです)。
結果的にJavaScriptの方が勉強になったかもしれない。。。
ポイント
-
Handsontableをnewする際に、afterChangeにおいてグラフを更新するコードを記述することでタイトルの内容を実現しています。 - 参考文献から計算式を厳密にプログラム化し、理論値と一致することをテスト済です。1
- Flat UIを参考にして見やすさにも力を入れました。2
至らなかったところ
- マルチブラウザ・マルチデバイス対応はあまりできていません。Bootstrapなども使わずに、CSSをゴリゴリ書いています。
- 出力するExcelファイル内でグラフの軸がずれることがあります。POIでどうにもいじれなかったので、画面に直し方の注記を書いて諦めました。
あとがき
初めて作ったアプリだったので、当時は苦しみながらも楽しかった。
会社に行きながら、平日の早朝深夜とか休日にやったりして、脳内で色んな物質が出まくっていたと思う。
やっぱりビジネスロジック(主に計算)に一番時間がかかった。
行き詰まってもネットに参考になるコードが沢山あるので、プログラミングについてアウトプットしている方々には本当に助けられる。
Qiitaとstackoverflowは本当に良い場所。