ここでは、主にFusion Tablesに関する説明を書いていきます。
※ 別途Google Apps Scriptと連携させてみます
Fusion Tablesとは
簡単にまとめると、Googleが提供している地図情報と連携できるデータベース(正確に言うと、"データベース"はなく、テーブルでデータを管理するデータストア)です。
Googleの公式サイトでの説明はこちら
地図情報と連携できる点が特徴の1つなのですが、地図と連携せずにすぐに使えるデータベースとしても利用できます。
Googleから連携可能としているGoogleサービスは以下の4つです。
1.Maps API(地図情報の利用)
2.Chart Tools API(グラフの作成)
3.Google Drive Web APIs(Googleドライブの操作)
4.Google Apps Script
データベースということで、データの取得や保存がスプレッドシートよりも早いことも期待できます。
特に、データベースの学習や短期間での活用したいけど、データベースの導入で手間取るリスクがある人には、とっつきやすい。
これ以降は、実際にFusion Tablesを使ってみる手順について、画像を交えて説明していきます。
Fusion Tablesを利用する準備
まず、GoogleドライブからFusion Tablesを利用するための準備です。
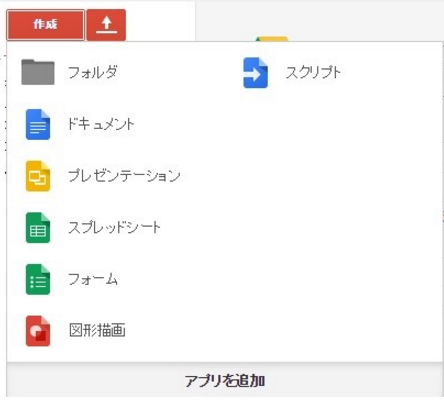
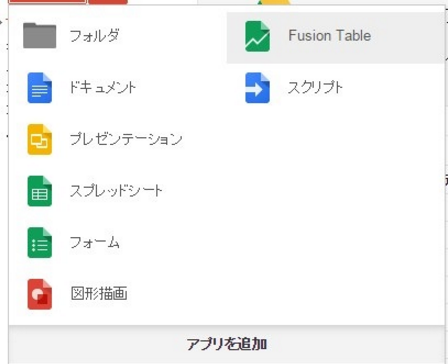
① Googleドライブの"作成"ボタンから、"アプリを追加"を選択します。

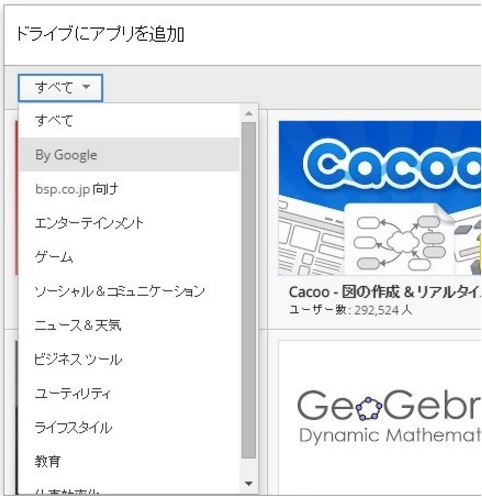
② アプリの表示画面に切り替わりますが、Fusion Tablesを追加するために表示するアプリを"By Google"に絞り込みます

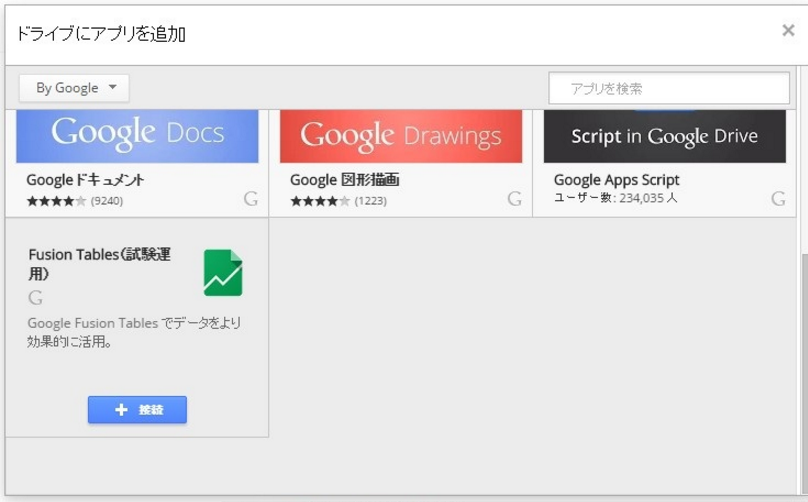
③ Google提供のアプリが表示されるので、ここで"Fusion Tables"を選択します。

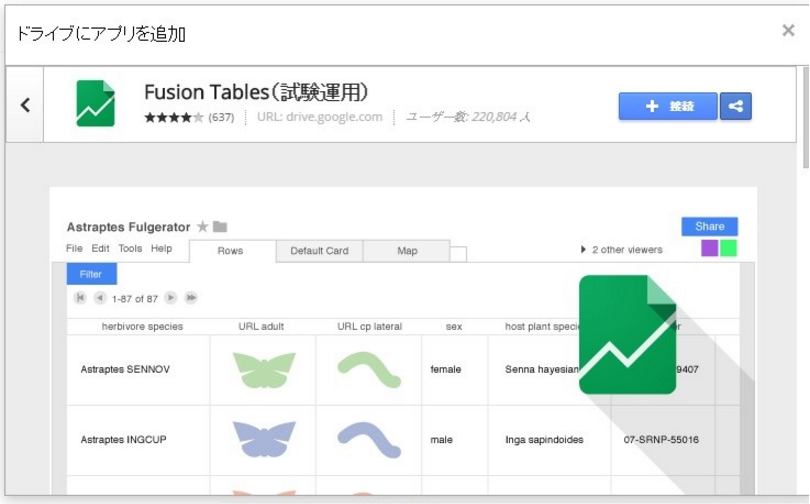
④ Fusion Tablesの詳細画面に切り替わるので、ここで画面右上の"接続"を選択します

⑤ Fusion Tablesの追加に成功しました! これでFusion Tablesを作成できるようになりました。

⑥ "作成"ボタンから作成できるアプリを見てみると、Fusion Tablesが追加されていることが分かります。

ここまでの手順で、Fusion Tablesを利用する準備が整いました。
Fusion Tablesでテーブル作成
次に実際にFusion Tablesでテーブルを作成してみます。
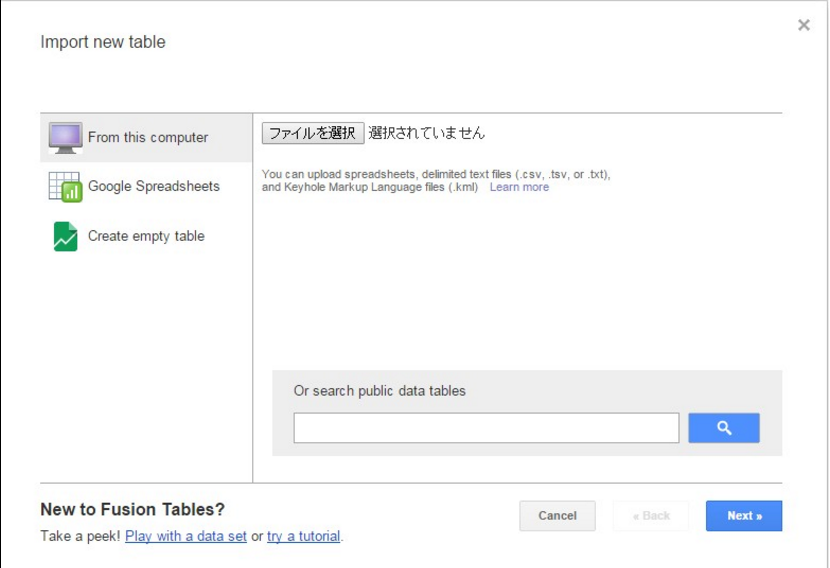
先ほどの画面から、Fusion Tablesを選択すると、テーブルのリソースを選択する画面が表示されます。
リソースとして自分のPC上からcsvなどのデータをアップするか、スプレッドシートから読み込むかを選択できるほか、リソースなしの空テーブルを作ることもできます。

今回は特にデータは用意していないので、リソースなしの空テーブルを選択します。
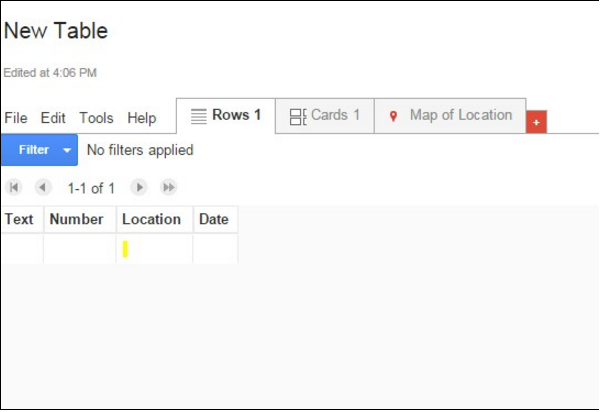
これで空のテーブルの完成です。

元々空のデータが1行分入っているようなので、試しに編集をしてみます。
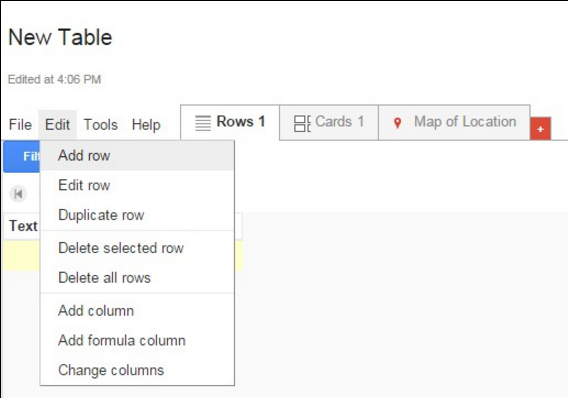
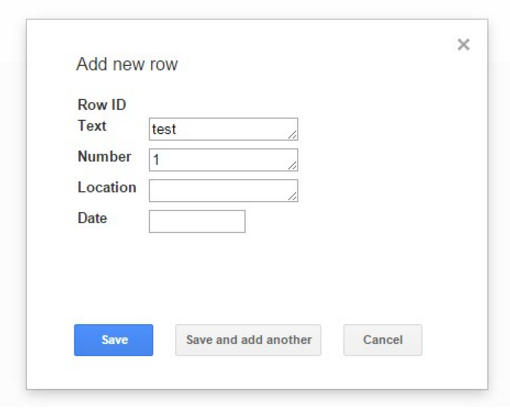
行を選択(行が黄色くなります)して、"Edit row"を選択します。

すると行の編集画面が開きました。
この辺りの操作感は他のデータベースのGUIツールとあまり変わりません。

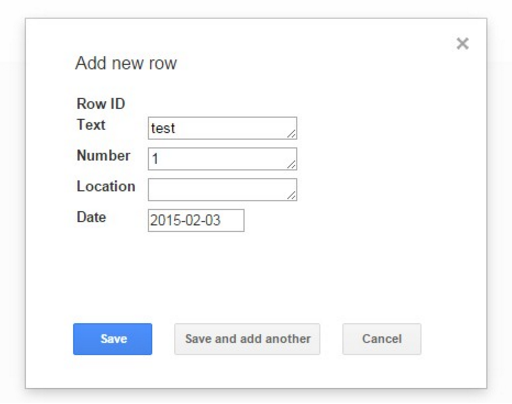
とりあえず、データを入れてみます。
Location列は先述した地図情報を活用する場合に位置の情報を入れるのですが、今回は特に使わないので空のままにします。

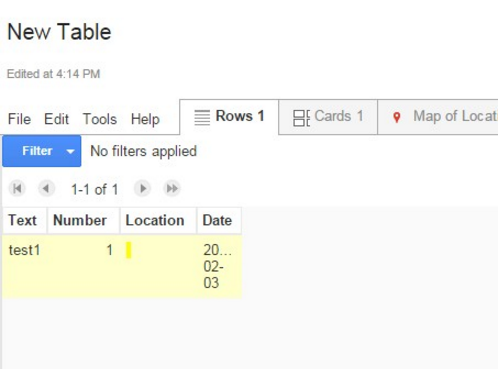
saveボタンで編集内容を保存してみると、テーブルに編集結果が反映されています。

列の追加や削除、インポート・エクスポートについても、通常のデータベースと同じ感覚で操作できます。
ここまでは通常のデータベースと変わりありませんが、Fusion Tablesには他にも特徴的な機能があります。
Fusion Tablesの特徴
Fusion Tablesの特徴としては、次の3つが挙げられます。
- KMLファイルを利用すれば、Googleの地図情報と併せてすぐにマッピングできる
- CSVファイルなどでも、位置を示す情報("東京"、"札幌"など)を位置情報に変換し、マッピングできる
- データを元にしたグラフがすぐに作成できる
特にマッピングが楽にできる点は、他のデータベースや、CSVファイルを編集できるスプレッドシートやExcelにはない強みです。
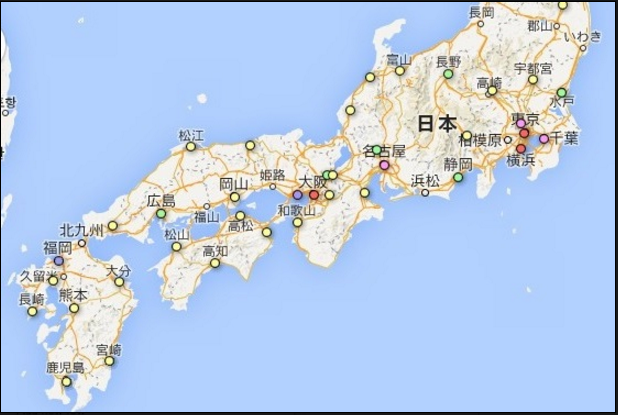
マッピングを行ってみました。都道府県ごとに小さい○がついていますが、人口の多さによって色を分けるように設定しています。

また、Maps APIと組み合わせると、位置の境界ごとに色分けしたりすることもできます。
※結果の参考イメージはこちら
