昨日は@suzukihikaruのサイトと資料がちょっとおしゃれになるサービス3選でした。
配色に悩みがちなのでTrending color palettesを使ってみようと思います😊
MYJLabアドベントカレンダー11日目の記事です。
今回はviewer-modelを使ってWebAR(モデルを表示するまで)をやってみました。
WebARとは
アプリをインストールせず、WebサイトでARを使うことができるサービスのことです。お手軽ARという感じですね。
WebARの作成方法
- AR.js
- AR Quick Look
- model-viewer(Scene Viewer)
上記以外にもあります。
今回はmodel-viewer(Scene Viewer)を使って作りたいと思います
model-viewerとは
HTMLに3Dモデルを埋め込むためのコンポーネント名です。model-viewerを使うことでARビューアーが起動しAR表示ができます。OS問わずに利用可能です。model-viewerはマーカーレスのARが作成できます。
今回はiOS対応のマーカーレスWebARを作っていきます
作成手順
- 3Dモデル作成
- HTMLファイルに組み込み
- GigHub Pagesにアップ
1. 3Dモデル作成
3Dモデルは自分で作成するか、他者が作成し公開しているものを使ってもOKです。今回は自分で作成します。他者が作成したものを使用するときは著作表示の要否、再配布の可否を必ず確認してください。
1.1 Blenderで3Dモデルを作成する
Blenderを使ってキャラクターを作成します。
様々なオブジェクトを使って胴体を作りました。さらに色もつけてモデルは完成です。

モデルが完成したらやることは2つ
- 3Dモデルをusdz形式で保存
- 3Dモデルの全体画像を保存
3Dモデルをusdz形式で保存
Blenderではusdz形式で保存ができないので、Xcodeを使います。
一度Blenderでobjファイルで保存し、そのobjファイルをXcodeで読み込んでusdz形式で保存します。
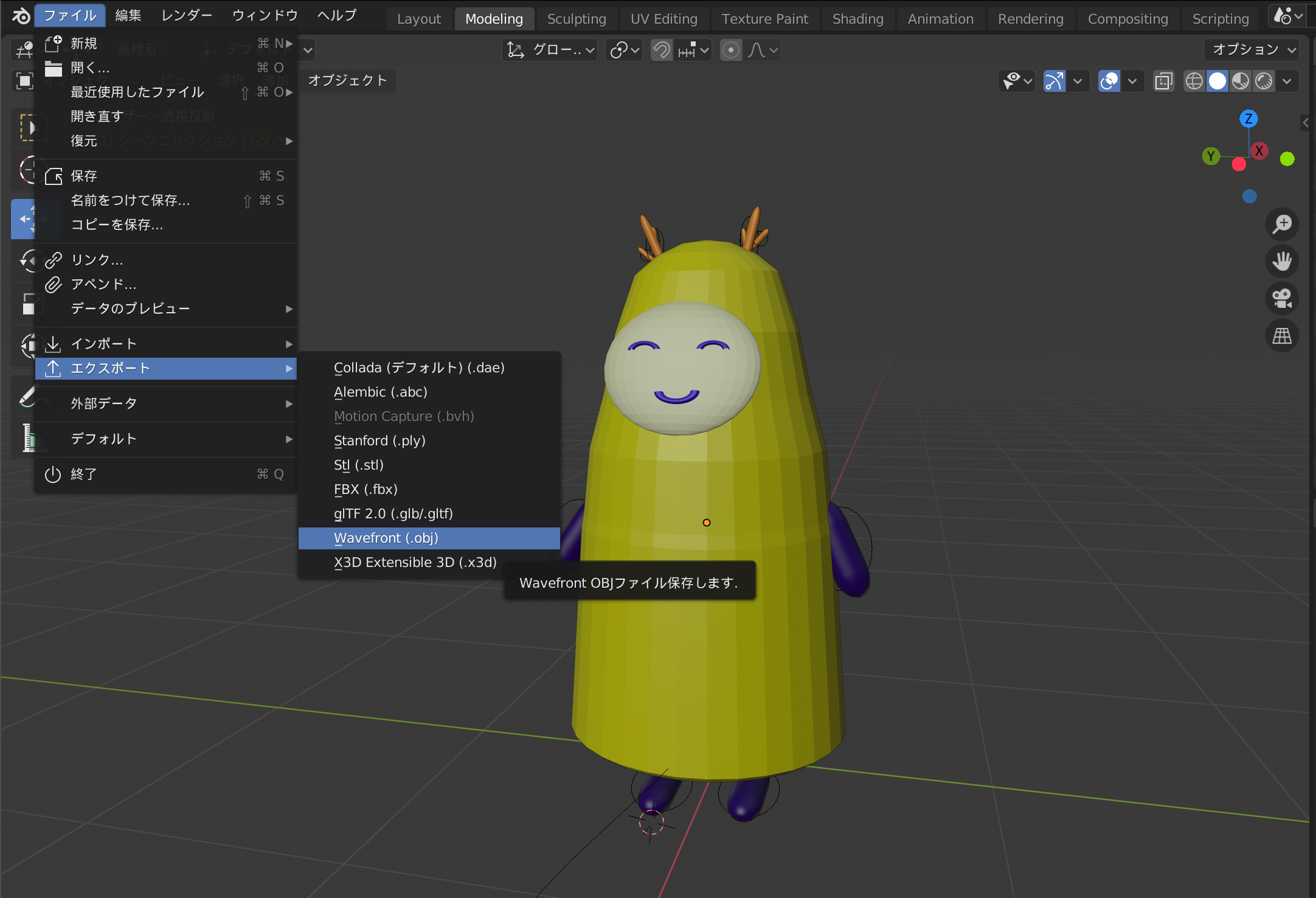
objファイルで保存
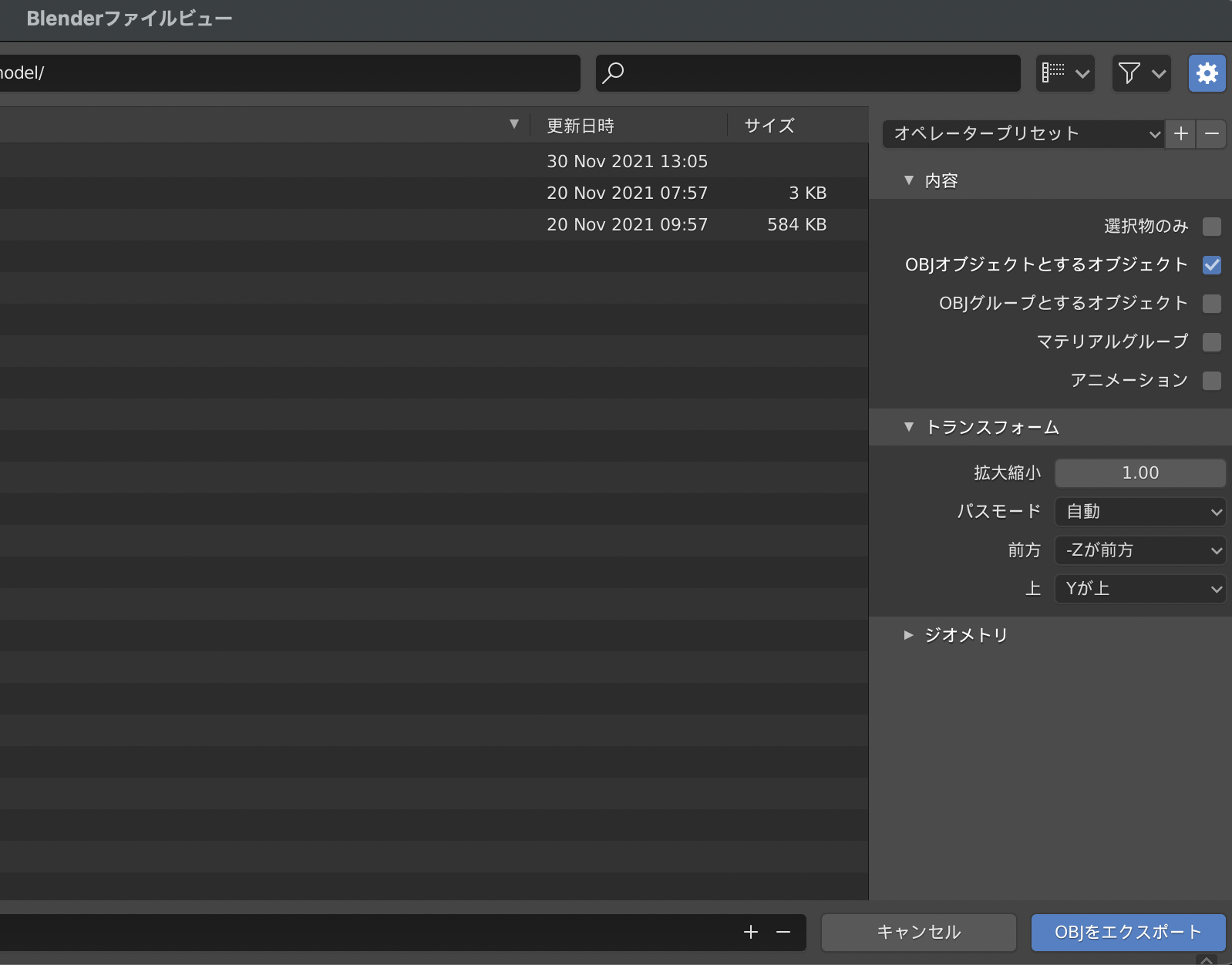
画面左上の「ファイル」から「エクスポート」で「Wavefront(.obj)」を選択します。

最後に右下の「OBJをエクスポート」を押してファイルを作成します。

usdz形式で保存
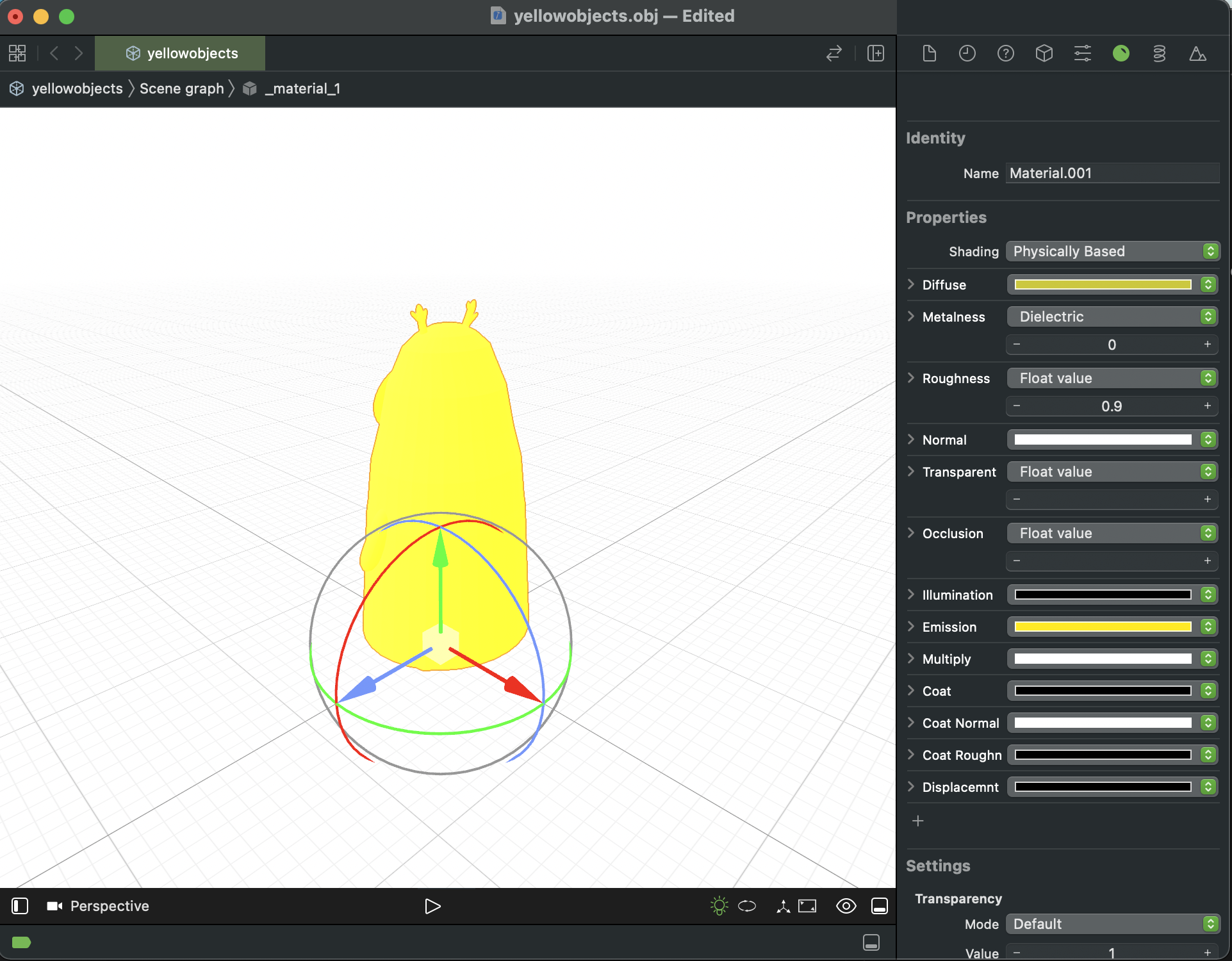
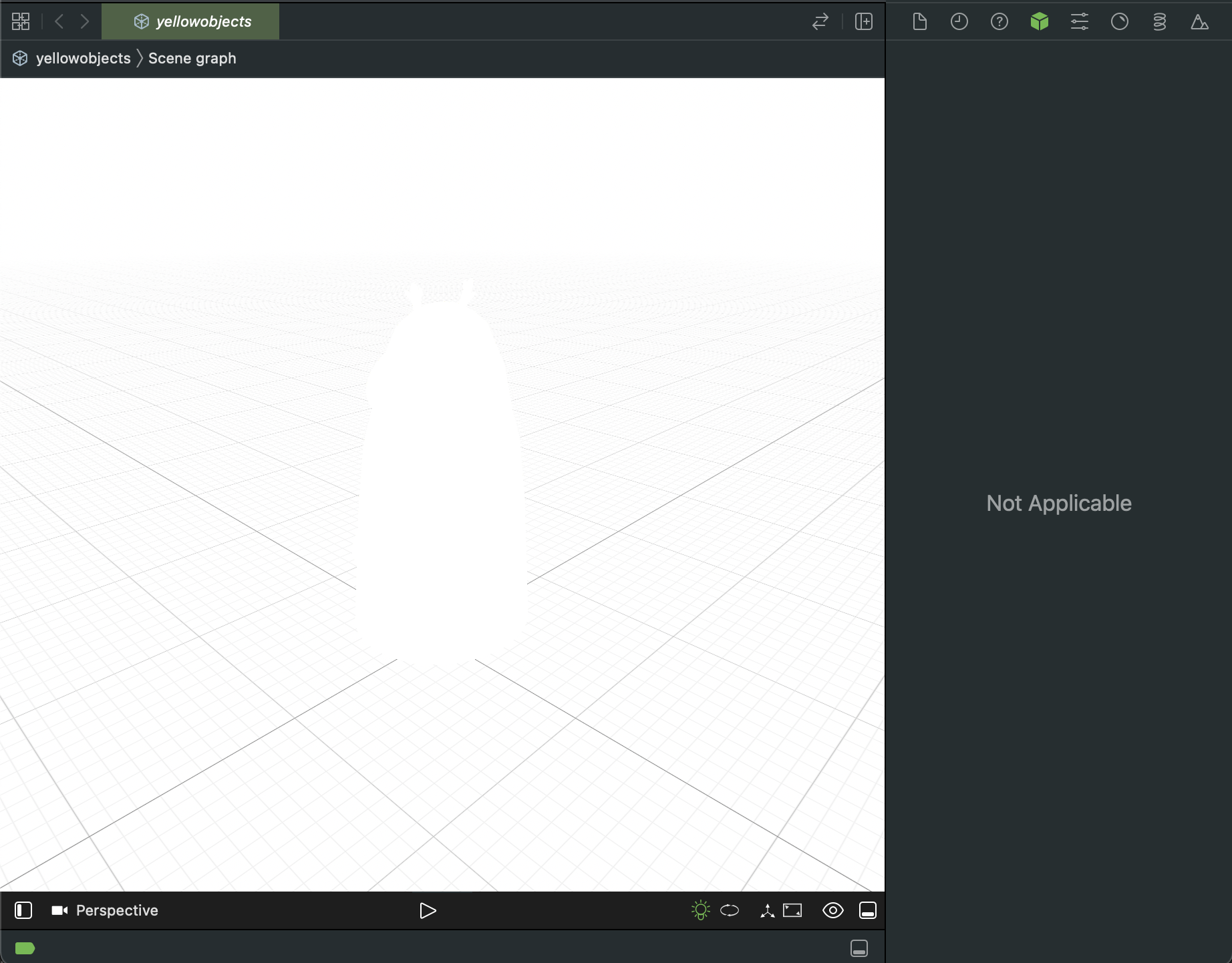
usdz変換ツールがありますが、うまくいかなかったので手作業で行います。Xcodeでobjファイルを開きます。

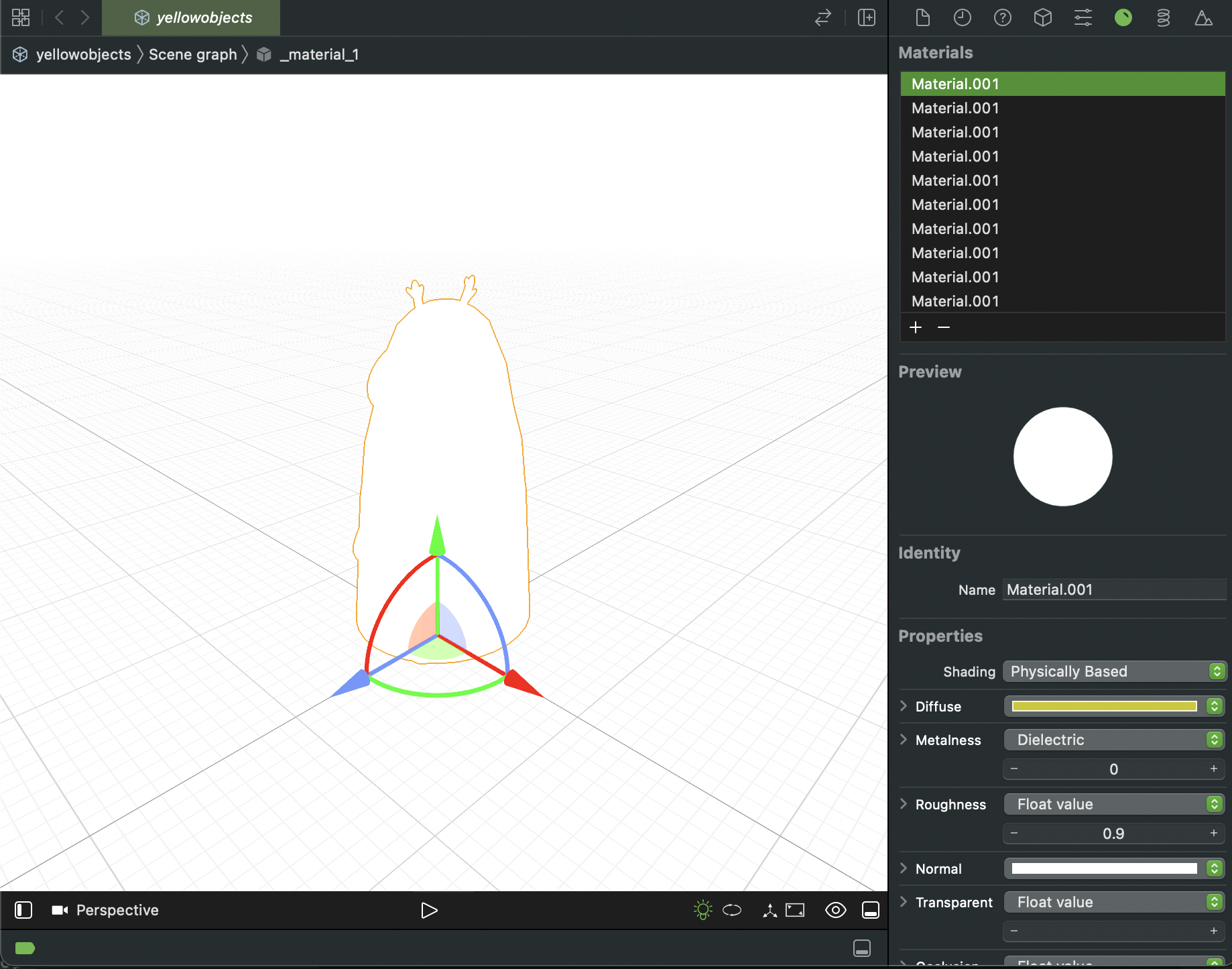
開くと何も無いように見えますが、真ん中あたりに3Dモデルがあります。それをクリックして選択しMatrialsも選択します。

3Dモデルに色がついていないので色を選択します。Emissionプロパティで色を選択して着色します。
ここで3Dモデル作成は終了です
2. HTMLファイルに組み込み
これまでに作成した3DモデルをHTMLファイルに組み込んでいきます
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Loads <model-viewer> for modern browsers: -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
<!-- Loads <model-viewer> for old browsers like IE11: -->
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
<link rel="stylesheet" type="text/css" href="layout.css">
</head>
<body>
<div class="wrapper">
<h1>WebAR</h1>
<figure class="img">
<model-viewer class="model" preload poster="yellow_san.png"
ios-src="yellow_objects.usdz"
auto-rotate camera-controls ar alt="yellow">
</model-viewer>
</figure>
<p class="text"></p>
</div>
</body>
</html>
h1 {
text-align: center;
font-size: 1.4rem;
}
.wrapper {
max-width: 640px;
margin: 0 auto;
}
.model {
margin: 0 auto;
max-width: 600px;
height: 400px;
}
img {
max-width: 100%;
}
.text {
padding: 0 1rem;
}
headタグでmodel-viewerを読み込みます
<!-- Loads <model-viewer> for modern browsers: -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
<!-- Loads <model-viewer> for old browsers like IE11: -->
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
次にmodel-viewerタグを使ってモデルを読み込みます。iOS-src属性にusdzファイルのパスを設定します。
preload poster属性ではWebAR開始画面に表示する画像を設定できます。
<model-viewer class="model" preload poster="yellow_san.png"
ios-src="yellow_objects.usdz"
auto-rotate camera-controls ar alt="yellow">
</model-viewer>
3. GigHub Pagesにアップ
実機で検証してみます。検証するにはhttps環境にアップが必要です。
今回はGithub Pagesにアップしてみます。
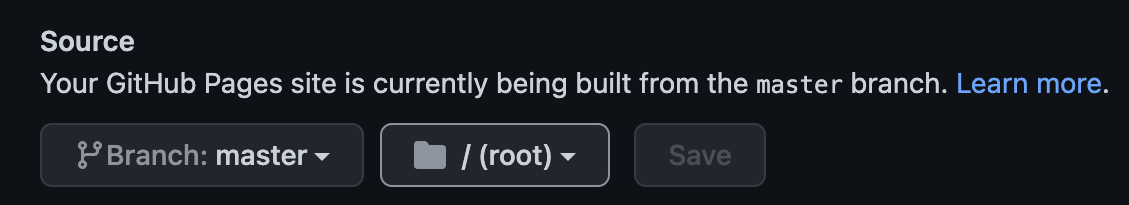
コードをGithubにプッシュしてSettingsのPagesから設定をします。
Source部分のBranchをmasterにして保存をするとURLが発行されます。
できました。
画面上でモデルの拡大縮小、回転もできます。
まとめ
コードを数行書くだけでとてもお手軽にARができちゃいます。model-viewer以外にもWebARができる方法があるのでそちらも試してみたいと思います。