2024年のアドベントカレンダーで、マークダウン記法で記述して簡単にウェブサイトやアプリが作れるMarkdownAIというサービスを知りました。
そこで、お出かけ先でもスマホで楽しめる子ども向け動物園アプリをMarkdownAIで試作してみました。
作ったもの「MarkdownAI動物園」
今回作成したのは「MarkdownAI動物園」というスマホで使える、簡単なアプリケーションです。
以下のリンクから実際にアプリを使えるのでぜひ試してみてください。
※スマホで使う想定のため、PCだと見づらい部分があります
スマホで動物園のように動物の画像をタップすると、鳴き声とともにYoutube動画が表示され、実際の様子を視聴できます。
さらにAI飼育員さんから質問した動物の雑学を教えてもらえる機能があります。
※試作レベルなのでまだ動物の数はそんなに多くありません。
なぜMarkdownAI動物園を作ったのか?
自分の1歳になる娘が音の出る図鑑がとても好きなのが作ったきっかけです。
家では毎日タッチペンで図鑑をタッチして名前を読み上げて遊んでいます。
その中でも大好きなのが動物コーナーで、鳴き声が聞ける特定の動物を延々とエンドレスでタッチして鳴き声を再生してます。
お出かけの際にも持っていこうとするのですが、図鑑ということもあってかなり重いので、さすがに持ち運びは厳しいです。
そこで、スマホで同じように鳴き声が聞けたり、動物の映像が視聴できたら娘の興味を満たせられると思い、子ども向けのスマホ動物園のアプリとして「MarkdownAI動物園」を試作してみました。
お出かけ先でグズってしまった時にも好きなものがあれば静かになるのでは?と期待も込めて開発しました。
MarkdownAIを使用した理由
MarkdownAIを使ったのは、マークダウン記法を使い、手軽にウェブアプリとして公開できるからです。
以前から娘は動物の鳴き声を聞くのが好きだったこともあり、動物の鳴き声のアプリを作りたいと思っていました。
世の中には色々な動物の鳴き声アプリがあるものの、鳴き声までのタップ回数が多かったり、広告を誤タップしてしまったりと不満を感じる点もありました。
ただ、自分で一から作ろうとすると、なかなか大変です。
動物の画像を用意したり、鳴き声を用意したり、再生用のYoutube動画を探す必要があります。
その上でウェブアプリとして開発するためコーディングし、HTML等をホスティングするサービスやレンタルサーバーも用意して、デプロイまで必要です。
そんな中MarkdownAIはマークダウン記法で画像やテキスト、動画埋め込みなどのWebページが手軽に作成できます。
マークダウン記法以外にscriptタグにも対応しており、アプリの動作部分も作り込み可能です。
さらにMarkdownAIはたった2クリックでウェブを公開できます。
「開発→公開」までがGoogleアカウントさえあれば無料で作れるので、今回MarkdownAIでスマホ動物園を開発しました。
どうやってMarkdownAIで作った?
Qiitaに投稿されたMarkdownAIの記事を読んで勉強しながら、MarkdownAI動物園の開発を行いました。
ちょうど2024年12月に行われたQiitaアドベントカレンダーでは、MarkdownAIがスポンサーのカレンダーでMarkdownAIの開発事例が多く投稿されていました。
それらの記事ではMarkdownAIの始め方からアプリの使い方、アプリの制作事例まで詳しく解説されていて、とても参考になりました。
※MarkdownAI自体の利用方法は、MarkdownAI JapanさんがQiitaに投稿されている記事が分かりやすいです。
Step.1 AI飼育員に動物の雑学を教えてもらう
まずMarkdownAIではChatGPTやGemini、Claudeといった生成AIが使えるとのことなので、生成AIを使ったアプリを作ってみました。
生成AIを使って動物園のAI飼育員に入力した動物の雑学を教えてもらうアプリです。
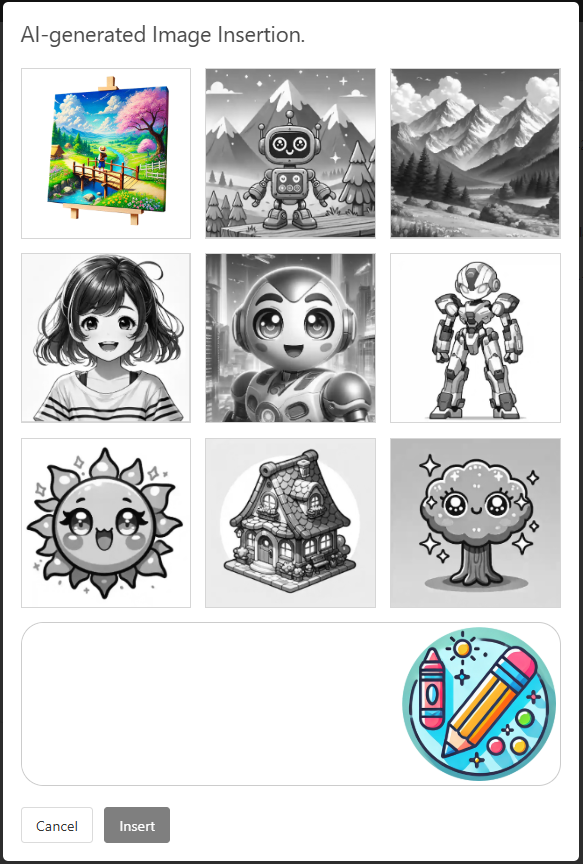
MarkdownAIには画像生成AIも搭載されており、色々なスタイルで画像を生成できます。
あまりリアルすぎると怖くなったり、おかしな部分が違和感が強くなるので、イラスト風で動物たちの画像を生成しました。
わざわざ著作権フリーの動物たちの画像を探してくるよりも手間がかかりませんでした。
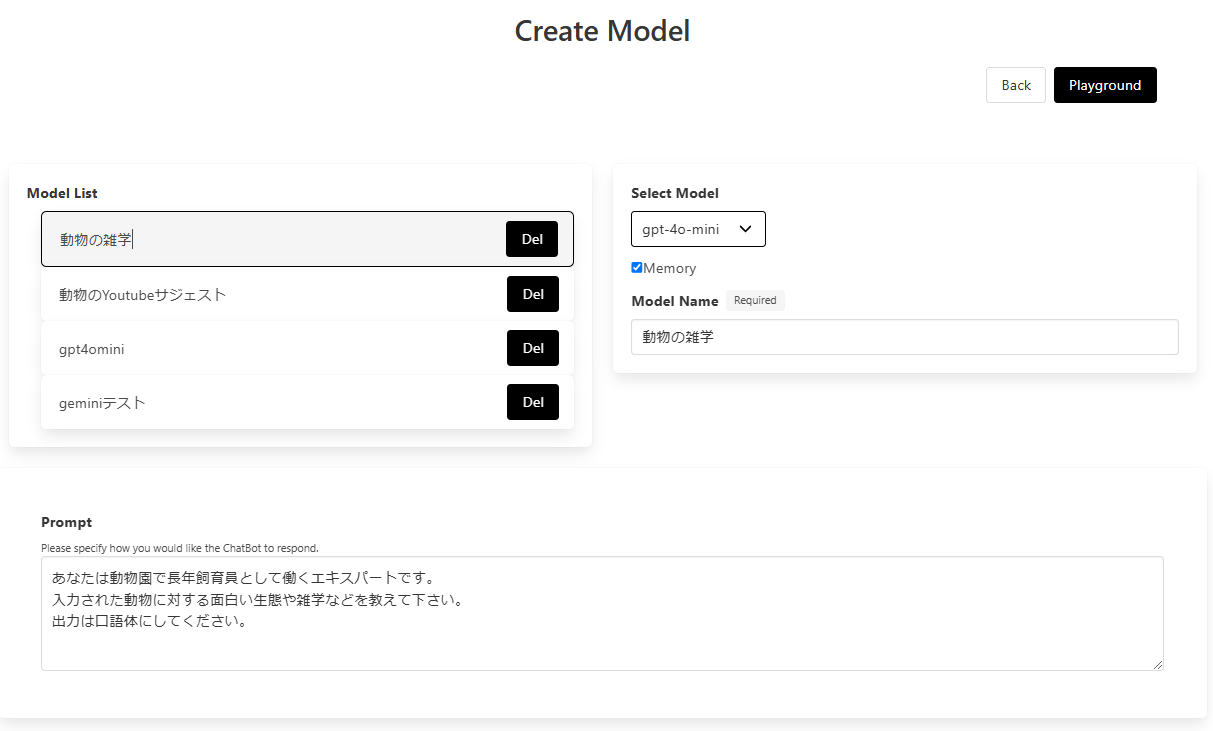
GPT-4o miniをモデルに指定して、動物園の飼育員として入力された動物の雑学を会話調で教えてもらえるようプロンプトを設定しました。
あとはinsertボタンを押して、用意したモデルを追加し、値を少し書き換えれば出来上がりです。
# 動物園の動物たちの雑学

<div style="display: inline-block;">
<input class="input" type="text" id="text-1739109941" style="width: 300px;" value="" placeholder="雑学を知りたい動物を入力してね!">
<button class="button is-info" type="button" id="button-1739109941">AI飼育員に尋ねる</button>
</div>
<div id="answer-1739109941"></div>
<script>
(() => {
const button = document.getElementById('button-1739109941');
button.addEventListener('click', async event => {
button.classList.add('is-loading');
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1739109941').value;
const answer = await serverAi.getAnswerText('4RRsSoYvihjjFwCBy4uJM2', '', message);
document.getElementById('answer-1739109941').innerText = answer;
button.classList.remove('is-loading');
button.disabled = false;
});
})();
</script>
AIに画像生成してもらい、生成AIに問い合わせできるようにするところまでわずか30分ほどでできました。
Step.2 動物をタップすると鳴き声が出る
次に先程のアプリに個別の動物たちの画像をAI画像生成機能で用意して、画像をタップすると、その動物の鳴き声が再生される機能を追加しました。
動物たちは最初の動物たちが集合するイラスト同様に、色えんぴつのテイストで親しみやすいライオンやゾウ、オオカミ、ウマを画像生成しました。
鳴き声はフリーの音源サイトのものを利用しています。
作るにあたってはHTMLやJavascriptはChatGPTで「画像を鳴らすと音が再生されるHTML/Javascriptを出力して」とプロンプトで指示して、少し整形しただけです。
# MarkdownAI動物園Ver2
<meta name="viewport" content="width=device-width,initial-scale=1">

<div style="display: inline-block;">
<input class="input" type="text" id="text-1739109941" style="width: 300px;" value="" placeholder="雑学を知りたい動物を入力してね!">
<button class="button is-info" type="button" id="button-1739109941">AI飼育員に尋ねる</button>
</div>
<div id="answer-1739113813"></div>
<script>
(() => {
const button = document.getElementById('button-1739109941');
button.addEventListener('click', async event => {
button.classList.add('is-loading');
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1739109941').value;
const answer = await serverAi.getAnswerText('4RRsSoYvihjjFwCBy4uJM2', '', message);
document.getElementById('answer-1739113813').innerText = answer;
button.classList.remove('is-loading');
button.disabled = false;
});
})();
const images = document.querySelectorAll('img');
images.forEach(image => {
image.addEventListener('click', () => {
const soundFile = image.dataset.sound;
const sound = new Audio(soundFile);
sound.play();
});
});
</script>
## 園内の動物たち
タップして動物たちの鳴き声を聞いてみよう!
<img src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/d42da491-dd15-4a5a-be3e-c044d7bebbe6" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/lion.mp3" width="200px">
<img src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/caf1d464-1014-48ce-ac10-d7e7b156aabd" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/elephant.mp3" width="200px">
<img src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/c51cac3b-e0ae-45ad-8e18-950162cd8769" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/wolf.mp3" width="200px">
<img src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/b0d54dd7-dcbd-4c63-b41b-4ad8f7d4d02e" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/horse.mp3" width="200px">
これで娘が好きな動物の鳴き声を鳴らすことができました。
試しにアプリを使ってもらったところ、図鑑と同じように連打して鳴き声を再生していました(笑)
Step.3 タップした動物の動画も視聴可能に(最終形)
最後に鳴き声に加えて、実際の動物の様子も視聴できるとよいなと思い、Youtube動画を視聴機能を追加しました。
最初はYoutubeの埋め込みプレイヤーは非表示にしておき、動物をタップすると、タップした動物の動画が表示される仕組みです。
AI飼育員と動物の鳴き声と動画を見れる簡単な動物園アプリを、5時間ほどで完成して公開までできました。
## MarkdownAI動物園
<meta name="viewport" content="width=device-width,initial-scale=1">

<div style="display: inline-block;">
<input class="input" type="text" id="text-1739158481" style="width: 300px;" value="" placeholder="雑学を知りたい動物を入力してね!">
<button class="button is-info" type="button" id="button-1739158481">AI飼育員に尋ねる</button>
</div>
<div id="answer-1739158481"></div>
<script>
(() => {
const button = document.getElementById('button-1739158481');
button.addEventListener('click', async event => {
button.classList.add('is-loading');
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1739158481').value;
const answer = await serverAi.getAnswerText('4RRsSoYvihjjFwCBy4uJM2', '', message);
document.getElementById('answer-1739158481').innerText = answer;
button.classList.remove('is-loading');
button.disabled = false;
});
})();
const lionImage = document.getElementById('lion-image');
const elephantImage = document.getElementById('elephant-image');
const wolfImage = document.getElementById('wolf-image');
const horseImage = document.getElementById('horse-image');
const youtubeVideo = document.getElementById('youtube-video');
const videoURLs = {
'lion': 'https://www.youtube.com/embed/sVZImoIv88A?si=ZRTsnHxsMjDomRfa',
'elephant': 'https://www.youtube.com/embed/0guQoBZK4sY?si=ZgeCGbv-gcc9D0Ip',
'wolf': 'https://www.youtube.com/embed/A1bS7gveCJQ?si=JHIMMMXkMfxEugQ2',
'horse':'https://www.youtube.com/embed/HliwTLI0T7M?si=tHGC7Ij1SIeZp3RN'
};
const images = document.querySelectorAll('img');
images.forEach(image => {
image.addEventListener('click', () => {
const soundFile = image.dataset.sound;
const sound = new Audio(soundFile);
sound.play();
});
});
lionImage.addEventListener('click', () => {
youtubeVideo.src = videoURLs['lion'];
});
elephantImage.addEventListener('click', () => {
youtubeVideo.src = videoURLs['elephant'];
});
wolfImage.addEventListener('click', () => {
youtubeVideo.src = videoURLs['wolf'];
});
horseImage.addEventListener('click', () => {
youtubeVideo.src = videoURLs['horse'];
});
</script>
### 園内の動物たち
タップして動物たちの鳴き声を聞いてみよう!
動画も見れるよ!
<img id="lion-image" src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/d42da491-dd15-4a5a-be3e-c044d7bebbe6" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/lion.mp3" width="100%">
<img id="elephant-image" src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/caf1d464-1014-48ce-ac10-d7e7b156aabd" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/elephant.mp3" width="100%">
<img id="wolf-image" src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/c51cac3b-e0ae-45ad-8e18-950162cd8769" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/wolf.mp3" width="100%">
<img id="horse-image" src="https://storage.googleapis.com/topdowncom/content/Yo04IOBRqpQtwnpQC4vvMllwzG42/2e35645e-d0fb-4fa2-9ad4-bdbeac35be02/b0d54dd7-dcbd-4c63-b41b-4ad8f7d4d02e" data-sound="https://auto-worker.com/blog/wp-content/uploads/2025/02/horse.mp3" width="100%">
<div id="video-container">
<iframe id="youtube-video" width="100%" height="350px" src="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
お出かけで待ち時間などで退屈している時に見せたところ、かなり興味を持ってくれました。
特にYoutube動画で各動物たちの映像には釘付けでした。
普段は知育動画のみを短時間しか視聴していないこともあり、Youtube動画が面白かったようです。
目論見どおり、お出かけ先の娘の遊び+知育用アプリとして効果を発揮できました。
画像差し替えでバリエーションも簡単に作成
今回は動物園バージョンで試作し、動物は4体しかいませんが、画像と鳴き声を用意すれば、もっといろいろな動物を追加することができます。
さらに作成したMarkdownAIの入力項目を流用すれば、以下のようなバリエーションも可能です。
- 鳥の鳴き声バージョン
- 働く自動車バージョン(消防車やパトカー)
- 英語のあいさつバージョン
ドキュメントを編集するかのようにコピペして、当該箇所を書き換えればすぐに作成できて、それぞれ公開できます。
上記のような派生形のアプリを複数用意しておけば、MarkdownAI動物園に飽きてしまっても心配ありません。
MarkdownAIの強み・良かった点
初めてMarkdownAIを使ってみて感じたMarkdownAIの強みは以下4点です。
- 無料で使える
- 2クリックで公開
- 画像をいちいち探さなくてもよい
- 生成AIのプロトタイプアプリ作りが簡単
1つ目の強みはなんといっても無料で使えるので手軽に始められることです。メールアドレスの入力等もなく、Google認証なので本当に簡単に使えます。
2つ目にMarkdownAIで作成したページ・アプリはたった2クリックで公開できるのも魅力的です。
MarkdownAIのViewを表示している状態で、URLボタンをクリックし、Publishボタンを押せば、公開されてURLが発行できます。
今回のような比較的シンプルなアプリでもレンタルサーバーだと必要な画像やHTMLファイルのアップロードが必要になります。
Google Apps Script(GAS)のようなローコードでも画像をGoogleドライブに配置したり、Webアプリケーションのデプロイにも少し手間がかかります。
さらに3つ目として、MarkdownAIに画像生成AIが搭載されているので、画像をプロンプトで生成できるので、画像を探す必要がありません。
アプリを作る中で必要な素材を探すのは大変ですが、MarkdownAIに組み込まれていて便利です。
無料で使える画像生成AIもありますが、当該サービス上で画像を作成→端末にダウンロード→アップロードの3Stepが必要になります。
一方、MarkdownAIでは編集画面で画像生成AIを使って画像を作成し、シームレスな画像挿入が可能です。
最後にChatGPTやGemini、Claudeなど生成AIと対話できる機能とフォーマットが用意されていることもあり、生成AIのプロトタイプアプリ作成には威力を発揮します。
実際にMarkdownAIで開発してみてサービスとして使ってみた感想としては、編集画面もシンプルで、画像生成AIも1回前の入力内容を記憶してくれていたりと便利なポイントも多かったです。
MarkdownAIの課題点
一方、MarkdownAIで開発して感じた課題点もいくつか見えてみました。
- 画像生成のパラメータが分かりにくい
- Geminiを使おうとするとエラー
- エラー箇所が分かりにくい(複雑なアプリには不向き)
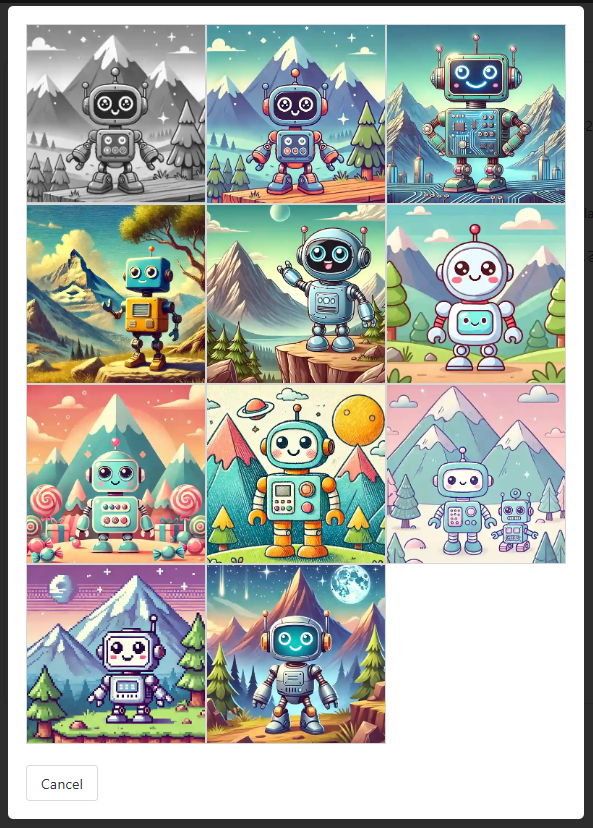
画像生成ではプロンプト以外にも画風や背景、表情やポーズ、メインコンテンツなどパラメータが設定可能です。
ただ、今回動物をテーマにしていたこともあり、パラメータの違いがイマイチ掴めませんでした。
そのため、色鉛筆のタッチのみ設定し、他はパラメータを付与せずに画像生成しています。
その影響か、イメージしていた動物の画像が出るまでに同じプロンプトで何回か実行しました。
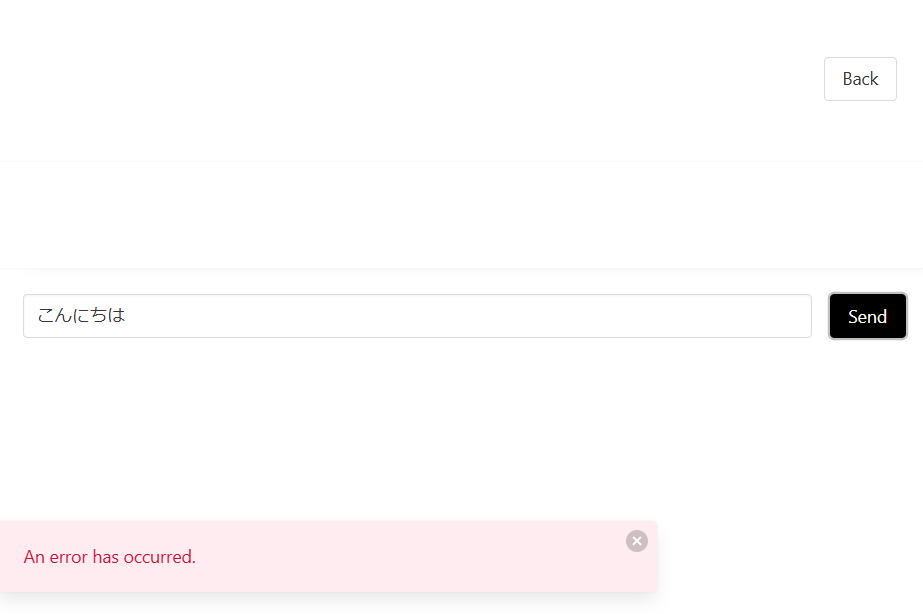
2つ目は不具合なのですが、MarkdownAIで生成AIのモデルでGeminiを選んだところ、うまく動きませんでした。
Playgroundで試したところ、「An error has occurred.」と表示され、エラーしています。
Geminiを使えれば、埋め込みのYoutube動画もGeminiから取得できるかもと考えていましたが、今回は自分で準備する形にしました。
3つ目は各Stepごとに新しくファイルを作成して、コピペして作成していたところ、Saveできずにエラーするようになりました。
しかし、エラーメッセージが出るだけで何が悪いかの説明はないため、原因がわかりませんでした。
結局MarkdownAIのファイルを作り直して、エラーが解消するようになりました。
エラーが分かりにくい点や仕様上、HTMLやCSS、Javascriptを1箇所にまとめる必要があるため、複雑なアプリケーションには不向きと言えそうです。
MarkdownAIのユースケースは?
今回スマホの動物園アプリをMarkdownAIで作ってみて、MarkdownAIのユースケースとして以下のようなものが思い浮かびました。
- 簡単な生成AIのアプリを試してみたい
- ちょっとした動きのアプリを作りたい
- 試作アプリでデザインにこだわらない
レンタルサーバーを借りたり、ホスティングサービスを利用するのは面倒だけど、ちょっとしたアプリを作ってみたい人におすすめです。
生成AIと相性がよく、ChatGPTなどと簡単に連携し、プロンプトをセットして、生成AIにリクエストするアプリが作れます。
ちょっとしたプロトタイプアプリであれば、半日で作れる簡単さです。
そのうえで3番目のデザインにこだわらないというのはポイントだと感じています。
CSSも入力できるものの、デザインを整えるのには時間がかかるので、デザイン性を問わないものがおすすめです。
今回の動物園アプリも子どもにとってはデザインよりも、コンテンツである動物が最重要のため、CSSなどは一切記述していません。
スピード感を求められる新しい生成AIのサービスのMVP(Minimum Viable Product)作りに適しています。
逆にユースケースから外れるものとして、公開設定は細かく制御できないので、社外秘の情報や機密情報を扱うものはリンクが流出すると情報漏えいになるため、避けたほうがよいです。
また、HTML/CSS/Javascriptがすべて1箇所に記述する形なので、一定規模を超えるとコード数も増え、管理が大変になる点も注意しましょう。
終わりに
今回、MarkdownAIを利用して子ども向けスマホ動物園を作成してみました。
MarkdownAIで動物の画像を生成して、鳴き声を聞いたり、動画を視聴できる簡単なアプリが短時間で作れました。
今までもずっと作りたいと思っていたものの、レンタルサーバーやホスティングサービスの準備が面倒で取り組めていませんでした。
しかし、MarkdownAIはわずか2クリックで公開できるので、とても手軽に公開できました。
複雑なアプリなどは難しいですが、ちょっとした遊びのアプリや生成AIのプロトタイプアプリに向いています。
引き続き、子育ての中で作りたいなと思った子ども向けアプリをMarkdownAIでトライしたいと思います。