はじめに
最近投稿を始めたTutuです。
VSCodeでEsLint、Prettierを使用して自動整形しようと思ったのですが、チュートリアルを読んでもなかなか適用されませんでした。
その時の自分の解決策を備忘録として残しておきます。
原因
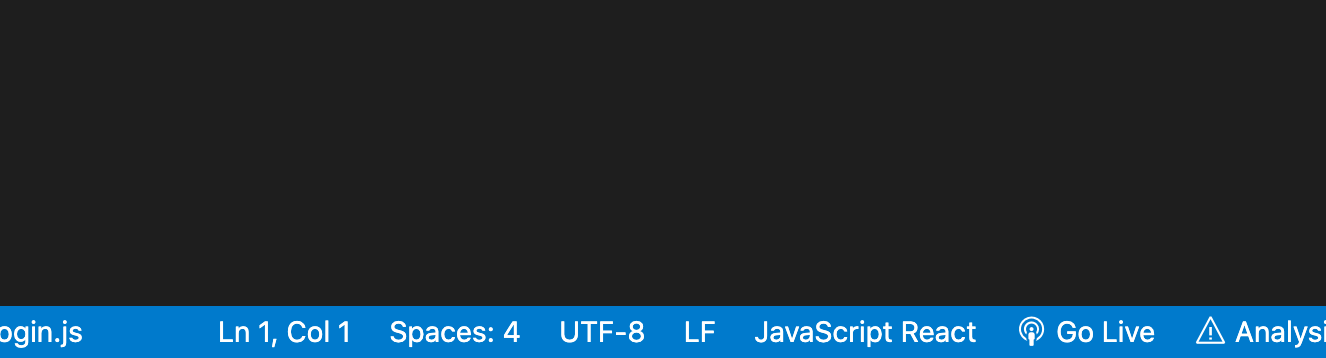
以下の画像の「JavaScript React」という部分が「JavaScript」になっていたためReactの書き方である、jsx,tsx内で適用されなかっただけだった。

解決策
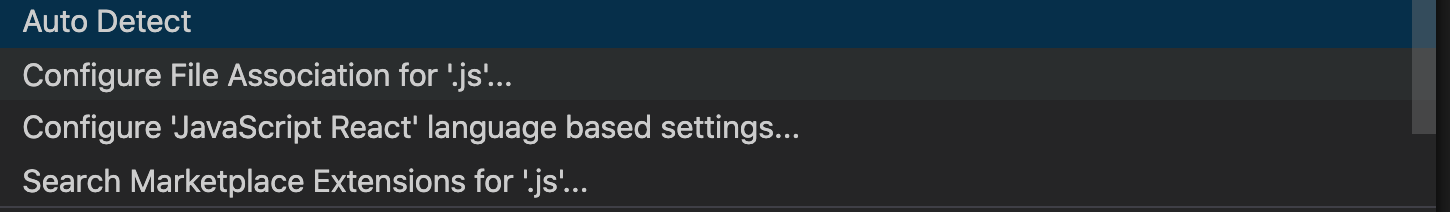
該当部分をクリックして出てくる部分で下記画像の「Auto Detect」を選択し、「JavaScript React」と入力するだけ
※このままだと選択時のファイルにしか適用されないので、「.js」拡張子全体に適用したい場合は「Configure File Association for '.js'...」を選択後、同様の操作を行う
最後に
同じような現象でハマってしまっている方のために一応今回このような記事を投稿しましたが、初歩的すぎてあまり役に立たないような気がします....w