Logpointsを使おう
Webフロントエンドの開発をする際、デバッグ目的で「特定の処理が実行された」ということを確認するために console.log() を使うことは多いと思います。しかし、Google Chrome や Microsoft Edge で利用可能な Logpoints を利用することで、 console.log() を使わずともコンソールにメッセージを出力することが可能です。
なぜLogpointsを使うの?
Logpoints を使うのには以下のメリットがあります。
- デバッグや動作確認のためにコードを変更する必要が無い
-
console.log()を誤ってcommitに含めてしまう心配が無い -
console.log()を入れた後に再ビルドやホットリロードを待つ必要が無い
どうやってLogpointsを使うの?
logpoints は以下のように使用します。
-
Chrome (または Edge) で devtools を開きます
-
Sourcesタブを選択します -
ログを出力したいファイルを開きます。なお、ファイルを開く時は Command menu を使うと便利です
-
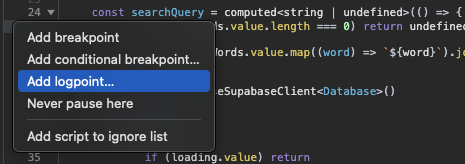
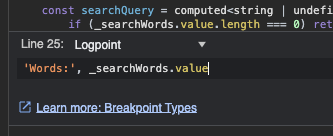
出力するメッセージや変数などをLogpointのフィールドに入力します。複数の値を渡す場合はカンマで区切ります。 (
console.log()のパラメータに指定する値をそのまま入力するイメージです)
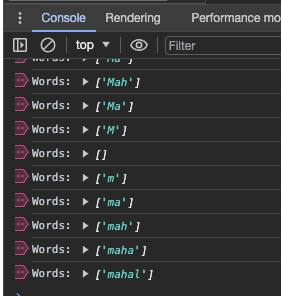
これで準備が完了です。Logpoints が設定された箇所のコードが実行されると、コンソールにメッセージが出力されます。