この記事では、開発に役立つかもしれないChrome Developer Toolsの小ネタを紹介します。
数値の調整
CSSの値などを調整する際、上下のアローキーを使用することで1ずつ値を変更することができますが、他のキーを組み合わせることでこの調整量を変更することが可能です。キーの組み合わせと調整量は以下の通りです。
| 調整量 | Windows | Mac |
|---|---|---|
| 0.1 | Alt + ↑ | ⌥ + ↑ |
| 1 | ↑ | ↑ |
| 10 | Shift + ↑ | ⇧ + ↑ |
| 100 | Ctrl + ↑ | ⌘ + ↑ |
(値を下げる場合は、↓キーと組み合わせてください) |
直近に選択した要素の参照
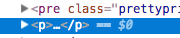
Consoleで$0を入力すると、直前に選択した要素への参照を意味します。
例えば、Elementsタブで<p>要素を選択したとしましょう。

この場合、Consoleで$0を使用すると、選択した<p>要素を参照することができます。

なお、$に続く番号(n)を変更することで、「n+1」回前に選択した要素を参照することができます。(0〜4までの値が使用できる)
例
$0: 1回前に選択した要素
$1: 2回前に選択した要素
$2: 3回前に選択した要素
...
DOMのブレークポイントの設定
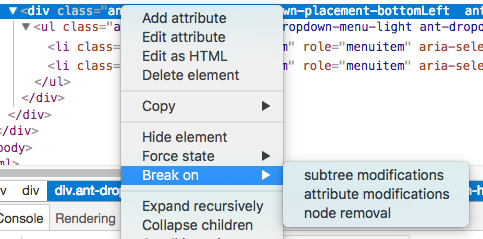
Developer Toolsでは、DOM要素にもブレークポイントを設定することができます。
手順
トリガーには、以下の3種類があります。
| トリガー | 詳細 |
|---|---|
| subtree modification | 小要素が追加、削除、変更された場合にブレーク |
| attribute modification | 要素の属性(class, id, nameなど)が変更された場合にブレーク |
| node removal | 要素が削除された場合にブレーク |
なお、設定したDOMのブレークポイント一覧は、DOM Breakpointsペインで確認することができます。

ソースコード変更内容の表示
Changesタブを使用すると、Developer Toolsによるコードの変更内容を差分として表示することができます。
Changesタブを表示するには、Developer Toolsのメニューから「Changes」を選択します。

Changesでは、次のようにSourcesで行ったコード変更が差分として表示されます。

Shadow DOMの表示
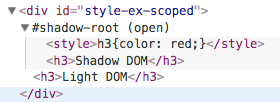
Developer Toolsの設定を変更することで、特定の要素のShadow DOMを表示することができます。
手順
上記の設定変更を行うと、Developer ToolsのElementsタブでは、以下のようにShadow DOMの内容が表示されるようになります。
任意のJavaScriptコードの実行
Developer ToolsのSourcesタブで表示しているJavaScriptコードのうち、任意のコードをConsoleで実行することができます。
手順
- SourcesタブでJavaScriptコードを表示する
- 実行したい箇所のコードを選択する
- 右クリックしてメニューを表示し、
Evaluate in consoleを選択する

- Consoleでコードが実行される

なお、この機能はSnippetsでも使用することができます。
その他
以下の記事でもDeveloper Toolsに関するTipsが紹介されているので、併せてチェックしてみましょう。
[翻訳]Chrome デベロッパーコンソール 意外と知られていない10の機能