#使用するライブラリ
ユーザーがUIImageオブジェクトの一部を切り取ることができるiOS用のView Controllerを提供します。
#目標
1.ボタンをタップすると、UIImagePickerControllerが起動する。
2.トリミングしたい画像をpickし、UIImagePickerを閉じる。
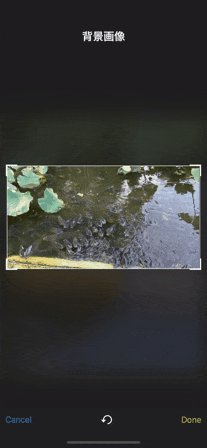
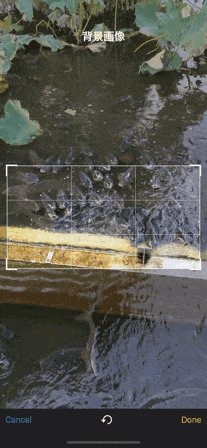
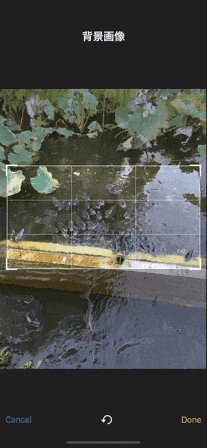
3.配置したUIImageViewと同じ大きさにトリミングできるCropViewControllerが起動する。
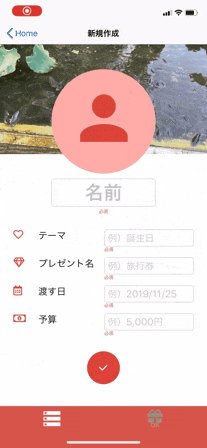
4.トリミングを完了すると、UIImageViewにトリミング編集した画像が反映する。
#サンプルコード
//imageViewをストーリーボード上に配置(適当なsize)
@IBOutlet weak var imageView: UIImageView!
var image:UIImage?
//ボタンを押すとimagePickerが表示され、トリミングしたい画像を選ぶ。
@IBAction func presentCropViewButton(_ sender: UIButton) {
setImagePicker()
}
func setImagePicker(){
let picker = UIImagePickerController()
picker.sourceType = .photoLibrary
picker.delegate = self
present(picker, animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
guard let pickerImage = (info[UIImagePickerController.InfoKey.originalImage] as? UIImage) else { return }
//CropViewControllerを初期化する。pickerImageを指定する。
let cropController = CropViewController(croppingStyle: .default, image: pickerImage)
cropController.delegate = self
//AspectRatioのサイズをimageViewのサイズに合わせる。
cropController.customAspectRatio = imageView.frame.size
//今回は使わない、余計なボタン等を非表示にする。
cropController.aspectRatioPickerButtonHidden = true
cropController.resetAspectRatioEnabled = false
cropController.rotateButtonsHidden = true
//cropBoxのサイズを固定する。
cropController.cropView.cropBoxResizeEnabled = false
//pickerを閉じたら、cropControllerを表示する。
picker.dismiss(animated: true) {
self.present(cropController, animated: true, completion: nil)
}
}
func cropViewController(_ cropViewController: CropViewController, didCropToCircularImage image: UIImage, withRect cropRect: CGRect, angle: Int) {
//トリミング編集が終えたら、呼び出される。
updateImageViewWithImage(image, fromCropViewController: cropViewController)
}
func updateImageViewWithImage(_ image: UIImage, fromCropViewController cropViewController: CropViewController) {
//トリミングした画像をimageViewのimageに代入する。
self.imageView.image = image
cropViewController.dismiss(animated: true, completion: nil)
}
#参考文献