はじめに
こんにちは、@kaoryuuu です。
AdventCalendar2018 LIFULLその2の8日目の投稿になります。
この記事は元々ぼっち向けインスタライクな日記アプリを作ろうと思った際に実装した内容になります。
概要
画像の加工を行う際にトリミングや画像の回転などは欠かせない機能の一つです。
今回はこちらのライブラリを使ってお手軽に実装していきます。
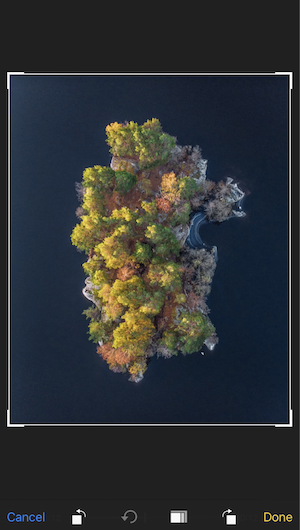
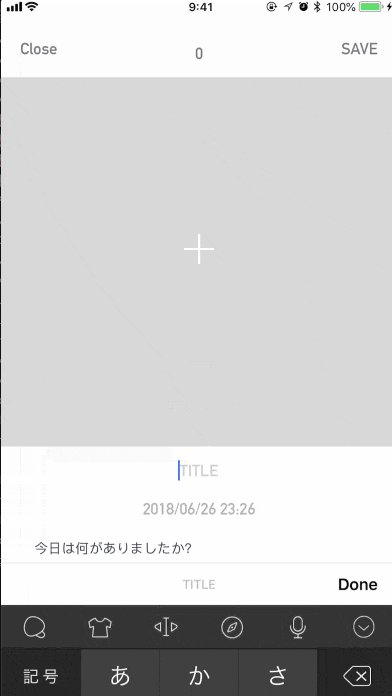
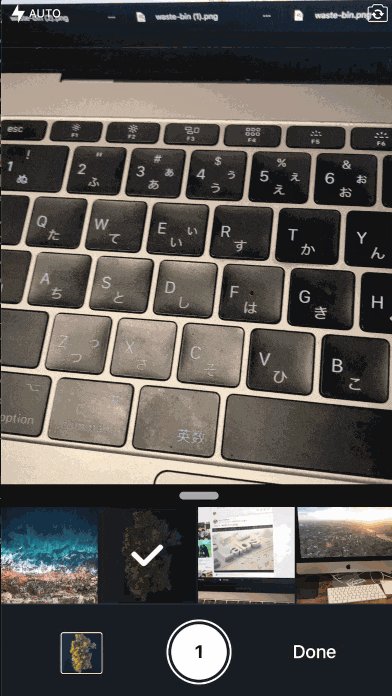
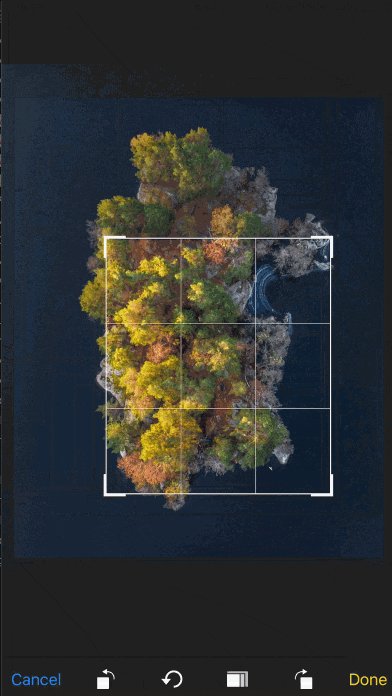
作るもの
1.Pod
pod 'CropViewController'
2.import✋
UIViewController.swift
import CropViewController
3.Call☎️
画像をセットしてpresentしてあげるだけ!あとはDelegateに任せましょう
UIViewController.swift
let cropViewController = CropViewController(image: UIImage)
cropViewController.delegate = self
present(cropViewController, animated: true, completion: nil)
4.Delegate🤖
Delegateがいくつか用意されているのでお好みで使いたいものを使いましょう。
↓のは最低限実装に使いそうなもの
UIViewController.swift
extension UIViewController: CropViewControllerDelegate {
func cropViewController(_ cropViewController: CropViewController, didCropToImage image: UIImage, withRect cropRect: CGRect, angle: Int) {
//加工した画像が取得できる
}
func cropViewController(_ cropViewController: CropViewController, didFinishCancelled cancelled: Bool) {
// キャンセル時
cropViewController.dismiss(animated: true, completion: nil)
}
}