チームラボなどがやってる、『測域センサを使ってプロジェクション面をタッチパネル化する』をTouchDesignerで組んでみました。
サンプルはこちら。
が、測域センサがない状態で組みなおしたのでエラーがあるかも・・・。
こちらを参考にしています。
toxなど作らなくても、やり方さえ覚えておけば現場でも一から組めそうです。
1. 測る
ワンテンで測域センサを使ったコンテンツを設置する場合、影を少なくするために2台以上をペアで納品することが多いのですが、その場合変数が非常に多く、キャリブレーションに時間がかかりがちです。
実際の面積を測ったり、図面を見たりして初期値を入力できたほうが追い込みしやすくなります。
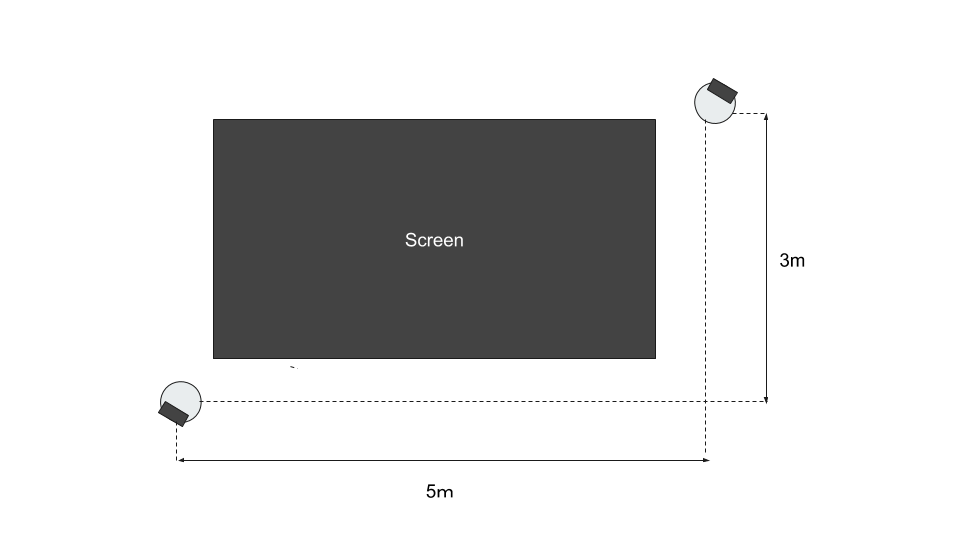
例えばこの場合はざっくり2台の測域センサをプロジェクション面を挟むように2台設置しています。
また、2台は向かい合うように設置されています。ざっくりY軸に対して時計周りに30度、210度ぐらいですね。
また、1台が原点にあるとした場合、片方はX軸5m、y軸3mずれたところに設置されてそうです。
スクリーンの位置はよくわかりませんね・・・まぁなんとかなるでしょう。
測域センサの調整は通常、以下の3ステップで行われます。
- 測域センサ同士の座標合わせ
- 測域センサの値とスクリーンの座標合わせ
- タッチ検出閾値の調整
2. 組む
2-1. 測域センサの取得範囲を見える化する
タッチ検出閾値をBlobTrack TOPで実装したいこと、また、スクリーンとの位置合わせはTOPになっておくと便利なことから測域センサの値をSOPにし、Render TOPでTOPに焼き付けていきます。
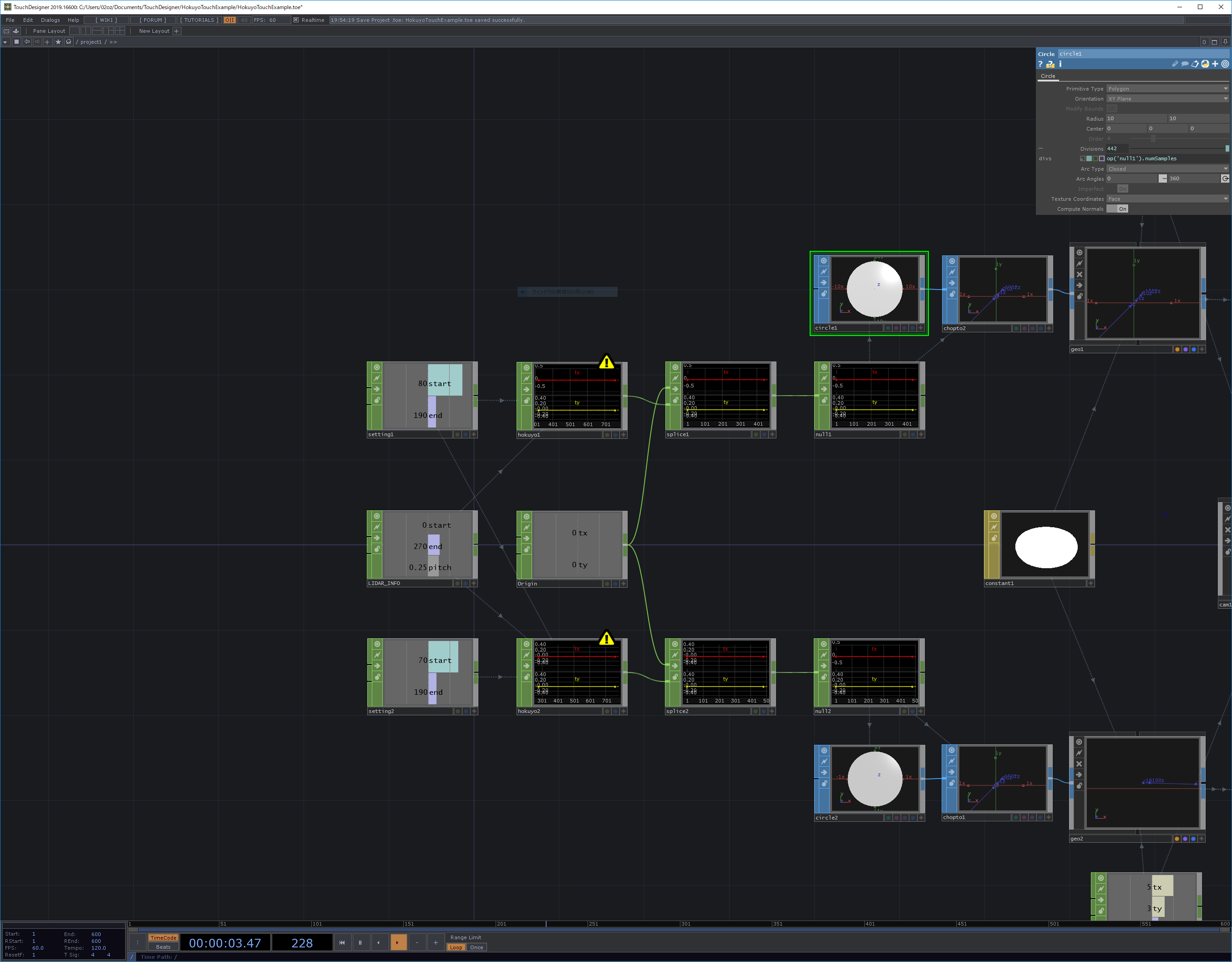
HOKUYO CHOPを2つ用意し、それぞれのLidarに繋がるように設定します。
この際、あまり意味ないのですが明らかに使わない範囲の値を捨てるように調整しました。
値はCartesian Coordinatesにしています。
本来測域センサは角度と距離でしか出てこないので三角関数計算を自前で実装しなければならないのですがTouchDesignerは最初からその機能を入れてくれてますね。
便利。
今回はちゃんと設置されていれば90度の範囲の値しか使わないのですが、若干設置の誤差を見込んで±10度で110度取るようにしています。
また、SOPにする際に原点と結ばないとカタチが綺麗に出ないので、Splice CHOPでHOKUYO CHOPのSampleの最初に原点(tx:0, ty:0)を挿入しています。

この状態でCHOPtoSOP SOPを使って、『同じだけの頂点を持った平面図形』のtxとtyに値を挿入すれば原点から飛び出すイガイガした形の、測域センサの値のSOPが完成します。
2-2. レンダリング、マージ、そして測域センサ同士の座標合わせ
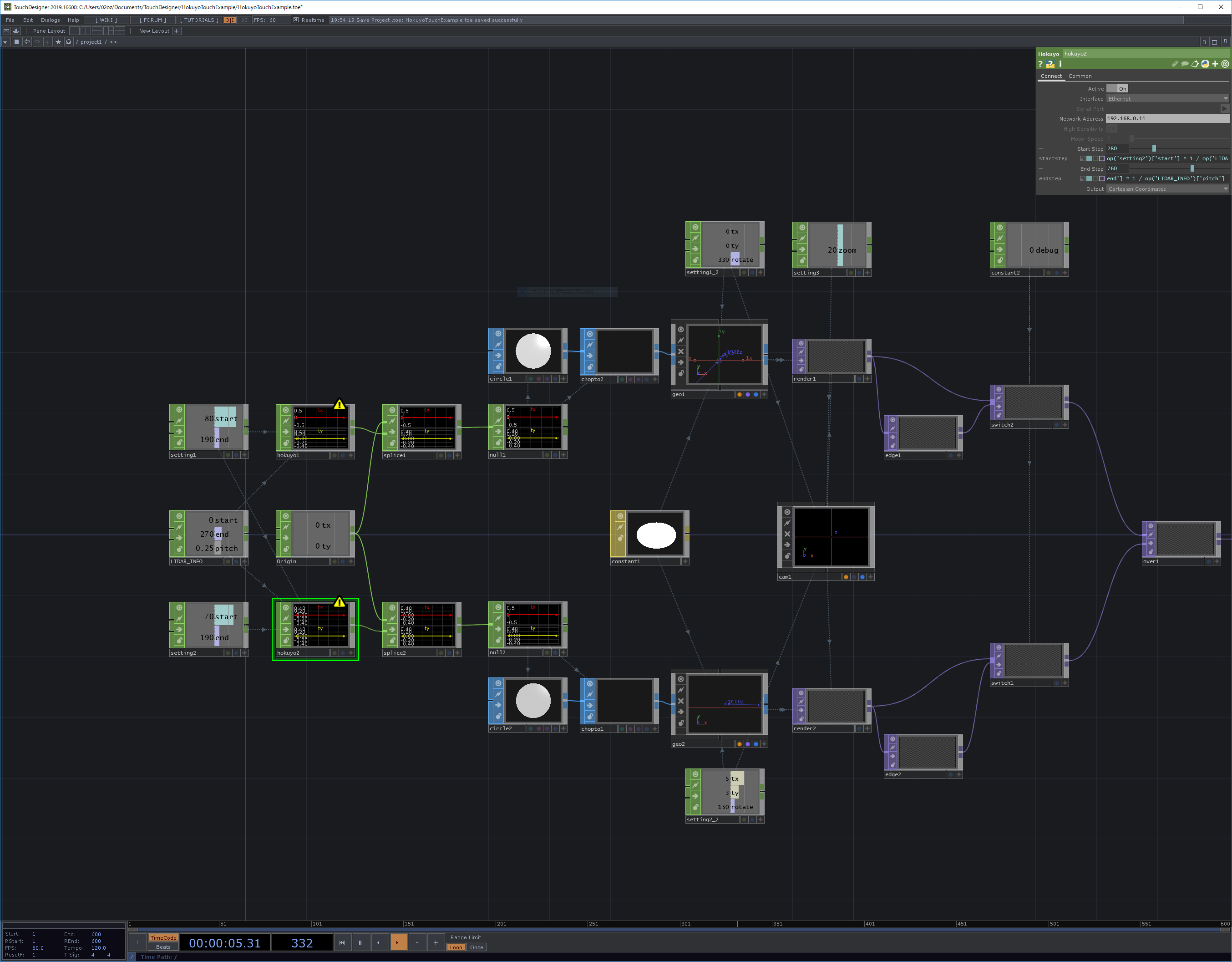
txtyの単位系は1mなので、Geometry COMPのTranslateを調整します。
今回は1台目の測域センサが原点にあると仮定して、2台目をtxに5、tyに3と入れました。
また、1台目2台目ともに回転させます。
TouchDesignerは反時計回りの回転系なので、時計回り30度→330度、時計周り210度→150度となります。
回転軸はZ軸。
TouchDesignerは通常はScale, Rotate, Translateの順で処理しますが、今回の場合はRotateの前にTranslateさせておくとスムーズです。

Camera COMPはProjectionをOrthgraphicにしておきましょう。
また、Caemraの画角に収まるようにCamera COMPのUniform Scaleをいじります。
出来上がった画像をOverすると、『どちらかがセンシングしている範囲は白』で『どちらもセンシングしていない範囲は透明』の画像ができると思います。
この状態で測定エリアに手を入れたりして、回転角度や移動量の誤差を微調整していきましょう。
そのままだと若干見づらいので、Edge TOPで枠線を出してOverすると若干見やすくなります。
2-3. 測域センサの値とスクリーンの座標合わせ
Window COMPを使ってOverしたビジュアルをスクリーンに全面表示し、『触っているところ』と『絵に出ているところ』が合うようにTransform TOPで調整します。

2-4. タッチ検出閾値の調整
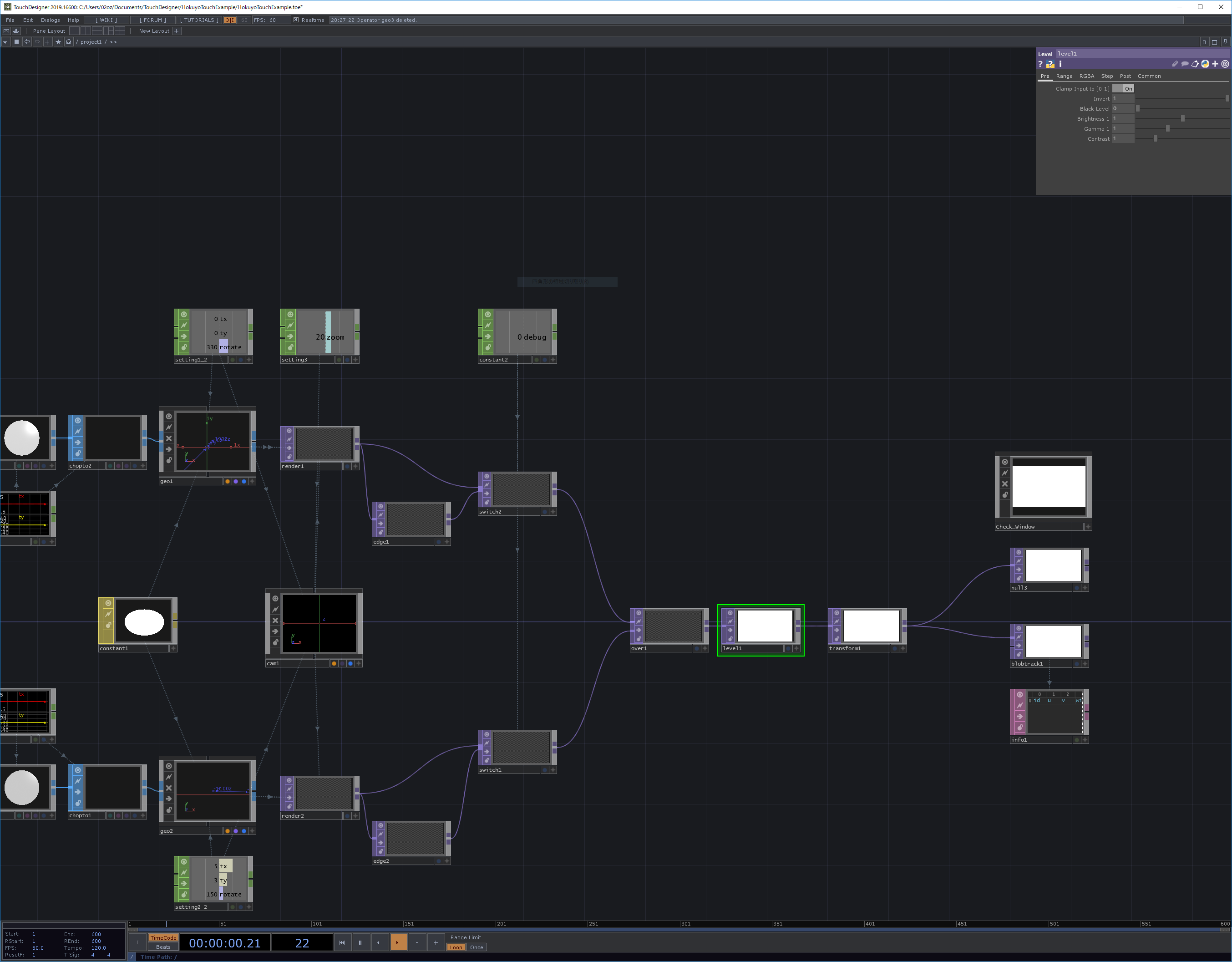
調整が終わったら最後はタッチ検出の調整です。Overで作った白-透明の画像をLevel TOPで反転させて検出範囲だけ白くなるようにし、その上でBlobTrack TOPで座標を検出させます。
3. 感想
かなり簡潔に書けるな、という印象です。
ただし、結局調整自体は手作業になるため、スマッチのような自動調整ツールを利用しないと調整には2時間程度見る必要がある感じですね。