http2は事実上TLSの利用が必須ということもあり、h2を使いたいからTLSを導入するというケースも多いと思います。
Let's Encryptの正式サービス開始により、個人でもTLS証明書を利用するハードルは低くなりました。サーバー側でもSNIの普及により、TLS配信のコストが下がっています。というわけで、自分のサイトでもhttp2化とTLS化に踏み切ることにしました。
(お断り:作業が12/9の夕刻となってしまったため、記事はまだ書きかけですが、一旦公開しました。ごめんなさい。)
環境
私の個人サイトは、wpXクラウド(一番安い月額500円プラン)上のWordPress、プラスCDNとしてFastlyを使って配信しています。
そこで、wpX側ではTLSを導入し、Fastly側では TLS導入とhttp2化の両方を実施しました。
http2対応作業の流れ
下準備
- (wpX) 証明書の導入(wpX管理パネル「独自SSL設定」)
- (wpX) コンテンツのURLをhttp→httpsに書き換え(wpX管理パネル「SSL化補助機能」)
- (fastly) 証明書の導入
- (fastly) DNSのCNAME先の切り替え
切り替え作業
5. (fastly) オリジンへのリクエストをhttp→httpsに切り替え
6. コンテンツの調整 (2番の作業で残った http のリンクを書き換える)
7. (fastly) 301リダイレクトの設定 (http→https)
コンテンツがもともとしっかり管理されていれば、コンテンツの書き換えはステップ2で完了し、ステップ6の調整が不要になるはずですが、実はここに一番時間がかかりました。
続いて、実際に作業を行った上での報告です。
http2対応作業
(この部分、まだ書きかけです。7分の2が完了してます)
(wpX) 証明書の導入
CDNからのコンテンツ取得先となる「オリジンサーバー」はwpXクラウド上のWordPressです。ここにTLS証明書を導入します。
wpXの管理パネルで、簡単に完了!と言いたいところですが、CDNを使っているとエラーが出て作業が進まなくなるため、そこをクリアするためにDNS変更により一時的にCDNを外しました。
それを別にすれば、マニュアルの指示(『独自SSLの設定』の「1.WordPress各種設定メニューへ進みます。」から「4.設定完了」まで)どおりに簡単に終わります。
マニュアル上の作業に約5分、CDNを外す・戻すためのDNS変更に約5分ほど要しました。
(wpX) コンテンツのURLをhttp→httpsに書き換え
WordPressアドレス(WordPressトップページのURL)をはじめとしたサイト内のリンクや、ファイルの参照について、プロトコルを含む絶対的な指定が行われている場合、これらのURLを書き換える必要があります。
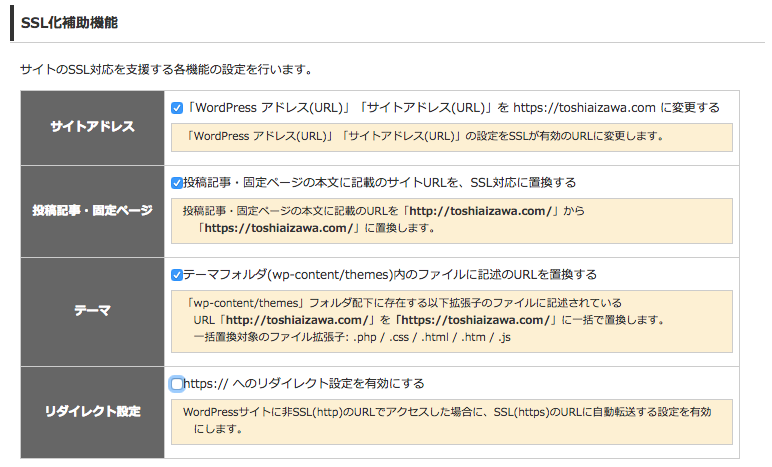
本来であれば、WordPressダッシュボードから行うべき作業ですが、この作業もwpXの管理パネルがサポートしてくれます。1つ前の作業で使った「独自SSL設定」の隣に「SSL化補助機能」というタブがあります。
4つあるチェックボックスのうち、4つ目「https:// へのリダイレクト設定を有効にする」だけチェックを外して、「チェックを入れた機能を実行(確認)」ボタンをクリック、確認画面で再度「チェックを入れた機能を実行(確定)」をクリックしました。(マニュアル 『SSL化補助機能』)
「https:// へのリダイレクト設定を有効にする」については、同等の機能をFastly側で実施します。ステップ7として一番最後の仕上げになります。
(fastly) 証明書の導入
(fastly) DNSのCNAME先の切り替え
(fastly) オリジンへのリクエストをhttp→httpsに切り替え
コンテンツの調整 (2番の作業で残った http のリンクを書き換える)
(fastly) 301リダイレクトの設定 (http→https)
対応作業 前後の比較
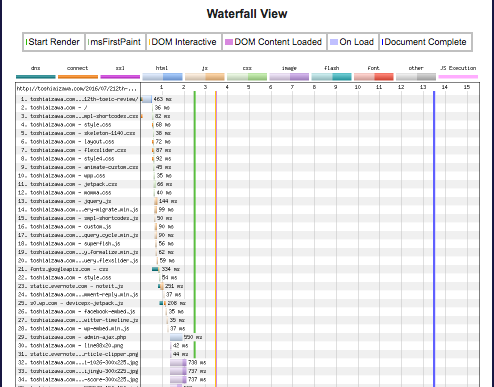
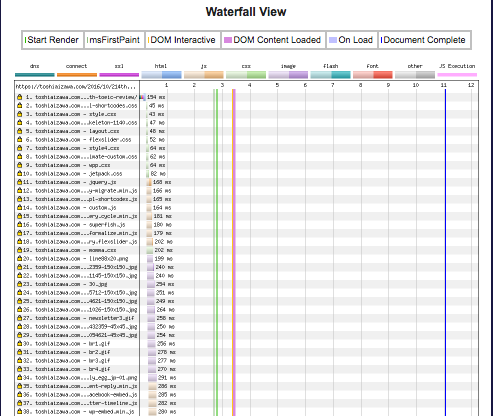
http2になる前と後で、webpagetestである記事1ページの読み込みを比較してみました。サードパーティのオブジェクトが多数あるので、あまりキレイな比較ではありませんが、「h2化されている!」というのはひと目で分かります。簡単にいうと、h2化すると並行度が高くなり、読み込みが早くなっていますね。
h2化前(Fastly利用、自サイトはすべてTLSを使わないHTTP/1.1で配信)
感想
wpXクラウドへのTLS導入(証明書の手配・インストールなど)は、wpXの仕組みを使えば非常に簡単でした。CDNのFastlyも、TLS化(証明書手配)とhttp2対応はあっという間に完了しました。実作業に要した時間として、6番以外の作業は30〜40分程度。
逆に、6番の「コンテンツの調整」に2時間オーバーの時間をかけることになりました。ページに対してTLSでアクセスしても、その中にセキュアでない画像等が含まれていると、ブラウザは鍵マークを表示してくれません。ページ内にあるセキュアではないオブジェクトを探して潰していく作業、思った以上に大変でした。
non-TLSなサイトを作るとき、そのデザインを変更するとき、将来のTLS化を想定して「クリーンなコード」を書くべきだったと後悔!例えば、ですが、画像ファイル等を参照するときに、 src="http://toshiaizawa.com/img.png" とするのではなく src="//toshiaizawa.com/img.png" と記述するといった配慮が、後々役立つはずです。
今回http2化したサイト
私相澤は、現在は次世代CDNのFastlyにてセールスエンジニアをしています。前職は英語講師をしていたのですが、こちらのサイトは講師の立場で公開しているものです。