筆者の環境:OS:Windows10
TwitterDeveloperアクセス申請
TwitterDeveloperサイト
このサイトでDeveloper申請を行います。
参考にさせていただいたサイト
●[2020年度版 Twitter API利用申請の例文からAPIキーの取得まで詳しく解説]
(https://www.itti.jp/web-direction/how-to-apply-for-twitter-api/)
●[Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ ※2019年8月時点の情報]
(https://qiita.com/kngsym2018/items/2524d21455aac111cdee)
入力手順は上記サイトにて詳しく説明がありますので割愛しますが、どちらもwebアプリでの利用を想定されているようですが、利用目的によって選択肢が変わってくると思いますので、筆者が選択したものを書いておきます。
●最初のページでの質問:Professionalの一番下「Publishing ads programmatically」
●Thin is you, right?:Twitterアカウントの内容を入力する部分は、既存アカウントにログインした状態で行ったので、特に入力する箇所はありませんでした。
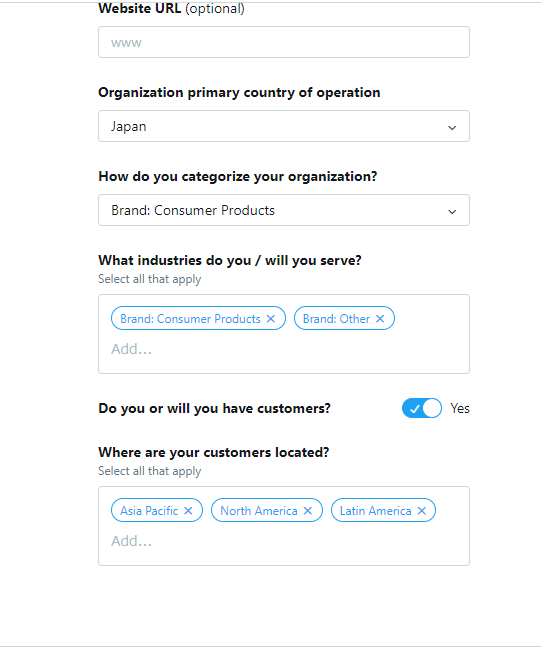
●Tell us about your organization:上部は自分の情報を入力してください。下部は下記画像の通りに入力しました。

●How will you use the Twitter API or Twitter data?
の、
○In your words:
『I want to make it possible that Tweet does the texts such as image and application names displayed in the application that I produce. I acquire contents from Twitter using Twitter API and may not let you display it other than Twitter.』
以下日本語訳
『私が制作するアプリケーション内で表示される画像や、アプリケーション名等のテキストをTweetするポップアップを表示する事を可能にした>い。Twitter APIを利用しTwitterからのコンテンツを取得して、Twitter以外で表示させることはありません。』
と、記入しましたが、後に「情報が足りない!」と、Twitterからメールが来るので、後程記載する内容と差し替えると良いかもしれません。
○Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?:
『In the application that I produce, as for the plan using other functions, there are none using a function of Tweet.』
以下日本語訳
『私が制作するアプリケーションにおいては、Tweetの機能を利用し、その他の機能を使用する予定はありません。』
と、記入。
それ以外の選択肢はいずれも『No』を選択。
後は確認画面を進めていくと、メールアドレス確認の為のメールが届きますので、メール内容をしっかり確認して、リンクをクリック。
Twitterから『情報が足りない!』と、メールが届く。
メールアドレス確認後、筆者の場合は15時間後にメールが来ました。
内容は
『開発者アカウントアプリケーションのレビューを終了する前に、あなたのユースケースについての詳細が必要です。
弊社のレビューでは、以下のような情報が必要となります。
Twitter APIを使用するための中核となるユースケース、意図、またはビジネス目的。
ツイート、Twitterユーザー、またはそのコンテンツを分析する予定がある場合は、実施する予定の分析の詳細と、その方法やテクニックを教えてください。
ツイート、リツイート、いいね!をする場合は、Twitterアカウントやそのコンテンツとの関わり方を教えてください。
また、TwitterからTwitterコンテンツを表示する場合は、ツイートやTwitterコンテンツを行単位で表示するのか、集約して表示するのかなど、自社の製品やサービスと一緒に表示する方法や場所を説明してください。
これらの詳細をこのメールに返信してください。ご返信をいただきましたら、レビューを続けさせていただきます。ご協力ありがとうございました。』
www.DeepL.com/Translator(無料版)で翻訳しました。
同じ様な内容の質問に答えたとは思いますが、どうやらもっと具体的に答えた方が良かったようです。
筆者の返信:
『I am working on an application for smartphones. The purpose of incorporating a mechanism that allows the user to tweet with a simple operation the image created by the user in the application and the result of the operation (score etc. for games) including the application name and simple text. So, I would like to use the API. There is no intent to analyze tweet or Twitter users or their content in this application. We also have no plans to display Twitter content from Twitter.』
以下日本語訳
『私は、スマートフォン向けのアプリケーションを制作中です。そのアプリケーション内でユーザーが作成した画像や、操作した結果(ゲームであればスコア等)に、アプリケーション名や簡単なテキストを含んだものを、ユーザーが簡単な操作でtweet出来るような仕組みを組み込む目的で、APIを利用させて欲しいと考えています。このアプリケーションにおいて、tweetやTwitterユーザー、またはそのコンテンツを分析する意図はありません。また、TwitterからTwitterコンテンツを表示する予定もありません。』
※筆者の語彙力ではこんな内容になりましたが、皆さんはそれぞれ用途によって適宜書き換えをお願いします。
とりあえずこのメールを送信した10時間後に、ようやくアカウント申請が承認された旨のメールが届きました。
Twitter API Keyの取得
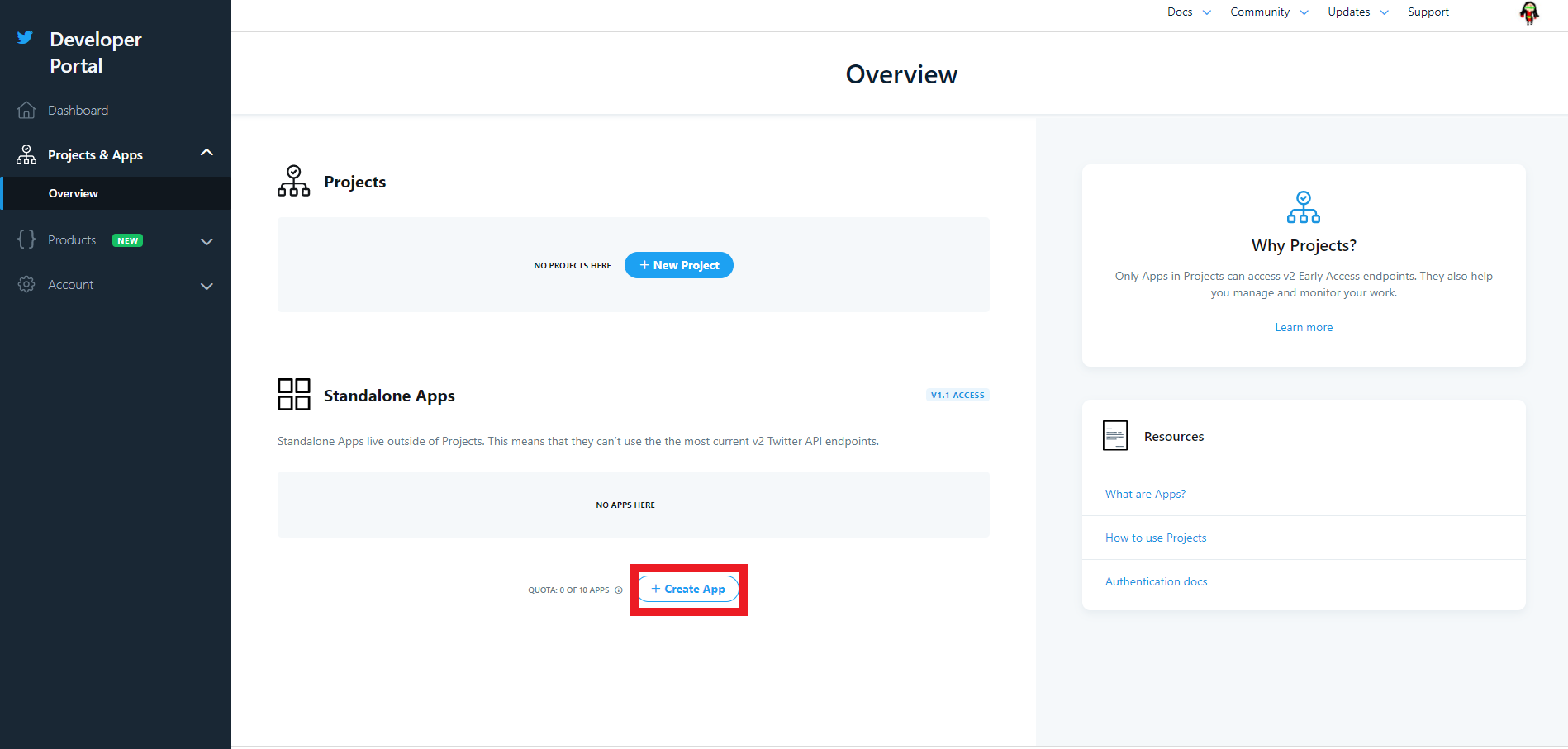
再度TwitterDeveloperサイトを開く。
●Standalone Appsの**+ Create App**をクリック

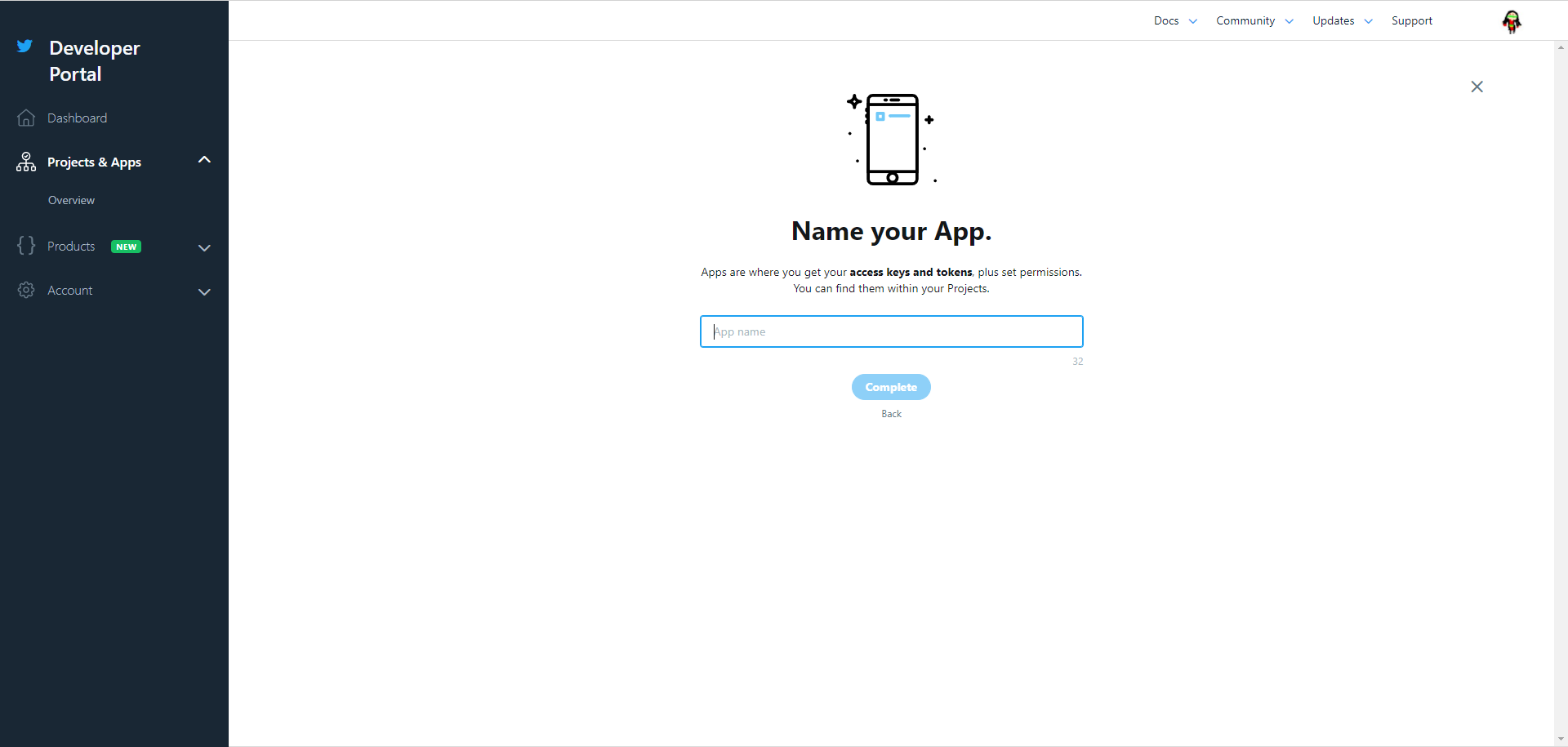
●**アプリ名を入力:**制作中のアプリ名を入力し、completeをクリック。
以上!!
API Key ,API Secret Key ,Bearer tokenの3種類が表示されます。
以後は先程入力したアプリ名がマイページに表示されるので、そこをクリックして開かれたページのアプリ名下のタブをKey and tokensに切り替え、View Keysをクリックすることで、再度同じものが表示されます。
Developerアカウント申請に手間取り過ぎて、あまりのあっけなさにびっくりしましたが、アプリに実装する為に必要な情報は揃ったはずなので、早速実装にうつりたいのですが、長くなり過ぎたので、実装編は別記事にさせていただきます。
もし質問等ありましたら、Twitter等で聞いていただければ、出来る範囲で対応致します。
見づらい部分もあったかと思いますが、最後まで読んでいただき、ありがとうございました。