ググる!勉強会:JavaScript編【第2回】
本日は、ググる!勉強会にお越しくださいましてありがとうございます。
ググる!勉強会:HTML、CSS編【第1回】の続きになります。
本勉強会の目的
「実際にプログラミングしながら、ソフトウェア開発に必要なググり力(Google検索力)を身につけることです。」
第2回では、こういうの作ります。
作ったWebページは、第3回のWebページ公開編でURLからWebページを見れるようにします。
Webページでできる事を知る
ググるためには、やりたいこと。知りたいこと。
が必要です。
Webページで出来る事がわかれば、後は、調べるだけです。
技術の概要
「フロントエンド」とは
検索すると分かるように、
「フロントエンド」と「バックエンド」
の2種類の用語があることがわかります。
2つの対になる言葉(対義語)や似た用語が出た場合、
「違い」
と検索するとわかりやすくなります。
これは、前者の場合、1つの単語調べるため、専門的な説明が出てきますが、
後者の「違い」を検索すると
両者の特徴的な違いが検索結果に出ます。
下記の単語も検索してみると良いでしょう。
CUI GUI 違い
中級編
AI 機械学習 違い
上級編
モノリシック マイクロサービス 違い
「フロントエンド」は、ユーザーが見る、触れる、Webサイトの部分です。
言語:HTML、CSS、JavaScriptなど
「バックエンド」は、
目につかない裏側の処理を言います。
例えば、ログイン機能や決済、インフラ(サーバなど)があります。
企業によっては、「サーバーサイド」とも言います。
言語:Java、PHP、Python、SQL、Node.jsなど
フロントエンドで使われる言語について
HTML
HTMLは、Webページの文書の各部分が、
どのような役割を持っているのかを示す(マークアップする)ための言語です。
CSS
CSSとは、HTMLに色や大きさや背景などを加えて見栄えを良くする(装飾する)ための言語です。
JavaScript(JS)
JavaScript(JS)は、Webページの動的な処理を記述するためのプログラミング言語です。
例えば、
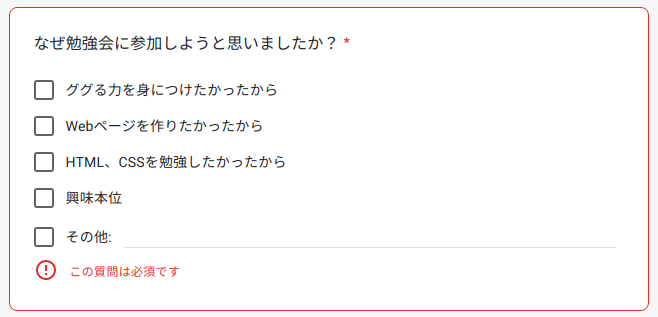
Googleフォームでユーザーが入力していないと「この質問は必須です」と出現させる。

JSの強みは、Webサイトとサーバでいちいち情報を送受信しなくとも、
Webページ上(フロントエンド)だけで処理を実行させることが出来ることです。
もしJS(Webページ上で動くプログラミング言語)がなく、表示を変えたい場合、、、

ちょっとした処理ならサーバを介さず、JSがやってくれる。
但し、複雑な処理やデータをきちんと保存する場合、サーバに情報を送る必要がある。

近年は、SPA(シングルページアプリケーション)という単一ページのWebアプリもあります。
JSでHTML(正確には、DOM:後述)を操作し、更新したい部分だけをサーバに伝えることで高速で快適なWebページを作る技術です。
グリグリ回すと地図を読み込んでいますが、
Webページ全体をいちいち読み込んではありません。
Google Map
JSの文法
変数とは
プログラミング言語では、文字列や数値などのデータに名前を付けることが出来ます。
これを「変数」と言います。
数式で変数を表してみる
$$
y = 2x
$$
プログラミング言語では、xに好きな名前を付けられます。
hensuと命名してみます。
$$
hensu = 3
$$
$$
y = 2hensu
$$
$$
y = 6
$$
JavaScriptでの変数
JavaScriptでも、変数を宣言し、定義できます。
JavaScriptでは、「これは変数です」という宣言をするキーワードとして、 var、let、constの3つがあります。
使う場面によって意見が別れますが、今回は、let
今回は、letの後に変数名(変数の名前)を付けて変数を定義しています。
JavaScript実行環境で実行してみる
// 変数宣言
let suuti = 120;
let mozi = "秒後に別のサイトに飛びます";
// alertでポップアップを表示
alert(suuti + mozi);
関数とは
関数は変数や処理を一つにまとめてくれます。
数式で関数を表してみる
$$
f(2x)
$$
数式では、xに3を代入すると、2 x 3 = 6と計算できます。
プログラミング言語では、代入する値に名前を付けられます(変数)。
$$
hensu = 3
$$
数式のfも好きな名前を付けられます。
$$
kansumei(2*hensu) = 6
$$
このように関数は処理を一つにまとめられます。
大きな処理も関数にまとめておけば、値を入れるだけで結果を得られます。
JavaScriptで表現する
functionで関数を使うことを宣言します。
function kansumei() {
// この中に好きな処理を書いていく
}
let x = 10;
let y = 20;
function kakezan(x, y) {
// returnでkakezan()内に値を入れる
return x + y ;
}
alert('求めた数値は、' + kakezan(x, y));
今回は関数に数値を入れるため、
関数の外で変数を定義し、kakezan()に値を代入しています。
switchで条件分岐
JavaScriptでは、数値や文字列を単純に比較したい場合、switch文を使います。
let 変数 = '入力値';
switch (変数){
case '入力値':
処理;
break; // breakで処理はここまで!と言う。
case '入力値':
処理;
break; // breakしないと次も処理実行されます。
default: // それ以外の場合、
それ以外の処理;
break;
}
実行してみましょう
let drink = 'オレンジジュース';
switch (drink){
case 'コーヒー':
console.log('100円です。');
break; // breakで処理はここまで!と言う。
case 'オレンジジュース':
console.log('120円です。');
break; // breakしないと次も処理実行されます。
default: // それ以外の場合、
console.log('すみません。品切れです。');
break;
}
if...elseで条件分岐
もし、この条件の時、こういう処理を行いたい、、、場合、if...else文を使います
if...elseの説明(今回は使わないので割愛)
ifとelseの意味は、プログラミングでも同じです。
ifもし〜なら
elseがそれ以外
を表します。
JavaScriptでは、if..else文を以下のように書きます。
if (条件式) {
処理;
} else if (条件式) {
処理;
}
else {
処理;
}
「条件式」というのが、「〜〜の条件の時」という意味を表す式になります。
| 比較演算子 | 意味 |
|---|---|
| A == B | AとBは、同じ |
| A != B | AとBは、異なる |
| A > B | Aの方が大きい |
| A < B | Bのほうが大きい |
| A >= B | AはBと同じもしくは大きい(AはB以上) |
| A <= B | BはAと同じもしくは大きい(BはA以上) |
例えば、60点が合格のテストがあり、
「不合格」、「合格」を比較演算子を使い、判定を自動化してみる。
let tensu = 40;
let goukaku = 60;
// tensuは、goukaku以上?
let kekka = tensu >= goukaku;
console.log("合格点越えてる?:" + kekka);
>=でtensuはgoukaku以上?
となるので、
tensuが40の場合、
結果:falseになります。
「以上」なので、60点は、Trueになります。
JavaScriptでif..else
条件が複数あり、比較、区別したい場合にif...else文を使います。
JavaScriptでは、if...else文は以下の書き方をします。
if (条件) {
処理;
} else if (条件) {
処理;
}
else {
処理;
}
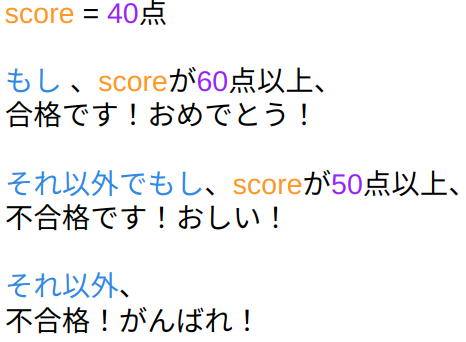
テストの点数を自動振り分けしたい。
let score = 40;
// もしsocreが60点以上ならば合格を出力
// console.logで文字を書き出します。
if (score >= 60) {
console.log("合格です!おめでとう!");
} else if (score >= 50) {
console.log("不合格です!おしい!");
}
else {
console.log("不合格です!がんばれ!");
}
JSでWebページを操作する
検索キーワード
js webページ 操作
と検索するとDOMという単語が出てきますが、
https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model
このサイトを辞書のように使うと良いでしょう。
DOMとは
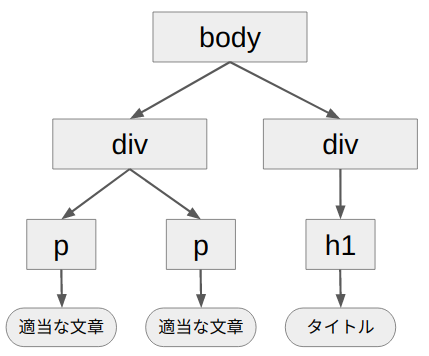
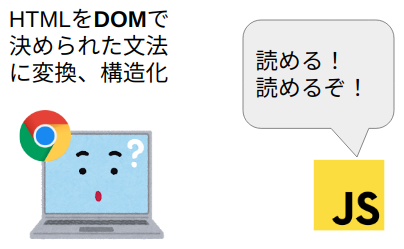
DOMとは、ブラウザがHTMLを構造化し、JSなど外部からアクセスできるようにするための規格です。
ブラウザがHTMLをDOMでキレイに決まった形で構造化しているため、
JavaScriptなどのプログラミング言語でHTMLを操作できます。
<body>
<div>
<h1>タイトル</h1>
</div>
<div>
<p>適当な文章</p>
<p>適当な文章</p>
</div>
</body>
ブラウザ(Chromeなど)がDOMに則り、階層構造にしてくれることでJSなどのプログラミング言語でHTMLの要素を指定できるようになります。
JSでdiv要素を指定したい場合、
document.getElementsByTagName('div');
documentはブラウザに読み込まれたDOM全体を表します。
JSでWebページを書き換える
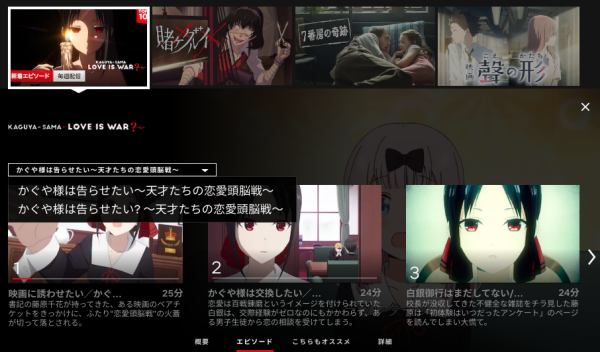
Netflixという動画配信サービスがあります。
セレクトボックスを選ぶと動画が紹介されます。
画像は、入れ替わりますが、いちいちページを読み込んでいません。
このような機能を実装してみましょう。
liveweaveで実行する
前回のコード
HTML
<!DOCTYPE html>
<html>
<head>
<title>ググる!勉強会!</title>
</head>
<body>
<div class="main">
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
<img src="https://i.imgur.com/L11kB5t.jpg">
</div>
</body>
</html>
CSS
.main {
background-color: #303F9F;
color: white;
text-align: center;
height: 500px;
}
.title-class {
line-height: 100px;
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: white;
}
p {
line-height: 50px;
}
/* この下にコード追加 */
body {
background-color: white;
}
/* リセットCSS。各ブラウザには、元から余白を作ってくれるので消去する */
* {
margin: 0;
padding: 0;
}
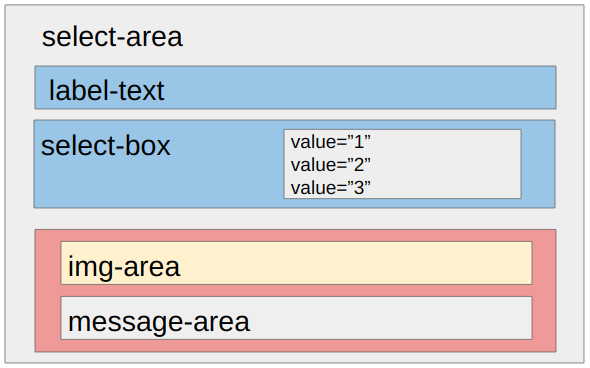
HTMLでセレクトボックスの領域を作る
HTML
<!--
セレクトボックスで要素を変える
-->
<div class="select-area">
<label class="label-text">あなたが学びたい事は、</label>
<select class="select-box" id="select-box" onchange="select_box()">
<option value="1">HTML、CSS</option>
<option value="2">JavaScript</option>
<option value="3">デプロイ</option>
</select>
<div class="display-area">
<img id="select-img">
<div id="message_area"></div>
</div>
</div>
divで複数のタグをまとめられる。ー>領域を決める。
labelで簡単に横付けできる。
selectでセレクトボックスを作れる。
class、idで名前を付けられる。
idは1つしか名前を付けられないことに注意。
CSSで体裁を整える
.select-area {
text-align: center; /* HTMLを中央寄せ。rightと書くと右寄せ */
height: 500px; /* 領域の高さを設定 */
background-color: coral; /* 背景色 whiteと書くと白くなる */
}
.label-text {
font-size: 30px; /* 文字の大きさ */
font-weight: bold; /* 文字の太さ */
}
.select-box {
margin-top: 50px; /* 上の領域と隙間を空ける */
width: 20%; /* 幅 */
height: 40px;
font-weight: bold;
font-size: 20px;
}
.display-area {
margin-top: 20px;
font-size: 20px;
}
JSでDOMを操作
関数 select_box
変数 img_area は、img-area
変数 select_number は、select-boxの値
変数 message は、空(なんでも投げ込める)を定義
切り替える、select_number
入力値 '1'、
img_area は、sample_1.png
message は、'HTMLは、Webページの構造を作ります。CSSは、HTMLを装飾します。'
入力値 '2'、
img_area は、sample_2.png
message は、'JavaScriptは、Webページに動的な処理を与えます。'
入力値 '3'の時、
img_area は、sample_3.png
message は、'Webにおけるデプロイとは、Webページを実際に見れるようにする事です。'
message_area に message を挿入
select_boxという関数を宣言します。
function select_box() {
// この中に処理を書いていく
}
getElementByIdプロパティでHTMLのidを指定できます。
MDN Web docs:Document
には、Webページを操作できるプロパティ(設定)に関する情報が載っています。
let img_area = document.getElementById('img-area')
let select_number = document.getElementById('select-box').value;
今回は紹介しませんが、
addEventListener()でイベント処理が可能です。
Xボタンをクリックすると、メニューが閉じるのは、
addEventListener()で行われています。
【JavaScript入門】addEventListener()によるイベント処理の使い方!
JS
function select_box() {
let img_area = document.getElementById('select-img')
let select_number = document.getElementById('select-box').value;
let message = '';
switch(select_number) {
case '1':
img_area.src = 'https://i.imgur.com/NyuLkeS.jpg';
message = 'HTMLは、Webページの構造を作ります。CSSは、HTMLを装飾します。';
break;
case '2':
img_area.src = 'https://i.imgur.com/XdxpTtV.jpg';
message = 'JavaScriptは、Webページに動的な処理を与えます。';
break;
case '3':
img_area.src = 'https://i.imgur.com/9jeeKuc.jpg';
message = 'Webにおけるデプロイとは、Webページを実際に見れるようにする事です。';
break;
}
document.getElementById('message_area').innerHTML = message;
}
全コード
HTML
<!DOCTYPE html>
<html>
<head>
<title>ググる!勉強会!</title>
</head>
<body>
<div class="main">
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
<img src="https://i.imgur.com/L11kB5t.jpg">
</div>
<!--
セレクトボックスで要素を変える
-->
<div class="select-area">
<label class="label-text">あなたが学びたい事は、</label>
<select class="select-box" id="select-box" onchange="select_box()">
<option value="1">HTML、CSS</option>
<option value="2">JavaScript</option>
<option value="3">デプロイ</option>
</select>
<div class="display-area">
<img id="select-img">
<div id="message_area"></div>
</div>
</div>
</body>
</html>
CSS
.main {
background-color: #303F9F;
color: white;
text-align: center;
height: 500px;
}
.title-class {
line-height: 100px;
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: coral;
}
p {
line-height: 50px;
}
/* この下に追加 */
.select-area {
text-align: center; /* HTMLを中央寄せ。rightと書くと右寄せ */
height: 500px; /* 領域の高さを設定 */
background-color: white; /* 背景色 whiteと書くと白くなる */
}
.label-text {
font-size: 30px; /* 文字の大きさ */
font-weight: bold; /* 文字の太さ */
}
.select-box {
margin-top: 50px; /* 上の領域と隙間を空ける */
width: 20%; /* 幅 */
height: 40px;
font-weight: bold;
font-size: 20px;
}
.display-area {
margin-top: 20px;
font-size: 20px;
}
body {
background-color: white;
}
* {
margin: 0;
padding: 0;
}
JavaScript
function select_box() {
let img_area = document.getElementById('select-img')
let select_number = document.getElementById('select-box').value;
let message = '';
switch(select_number) {
case '1':
img_area.src = 'https://i.imgur.com/NyuLkeS.jpg';
message = 'HTMLは、Webページの構造を作ります。CSSは、HTMLを装飾します。';
break;
case '2':
img_area.src = 'https://i.imgur.com/XdxpTtV.jpg';
message = 'JavaScriptは、Webページに動的な処理を与えます。';
break;
case '3':
img_area.src = 'https://i.imgur.com/9jeeKuc.jpg';
message = 'Webにおけるデプロイとは、Webページを実際に見れるようにする事です。';
break;
}
document.getElementById('message_area').innerHTML = message;
}
Webページに使われるライブラリ
「ライブラリ」とは
皆さんは、カレーを作ったことがありますか?
じゃがいもやニンジンを煮込んで、カレールーを入れるだけでカレーが出来上がりますね。
何種類ものスパイスを調合する必要はありません。
ライブラリも同じです。
ライブラリを読み込み、自分の欲しい処理を決められた書き方で書いてあげるだけで、
本来は複雑かつ巨大なコードが必要な処理を簡単に実装できます。
今回は時間の都合上、やりませんがライブラリの一つを紹介しています。
次回、第3回では、作ったWebページをURLから見れるようにします。
アプリケーションやシステムを使えるようにすることを「デプロイ」と言います。
昨今のデプロイでは、クラウドサービスを使うのがトレンドです。
お楽しみに!
最後にアンケートにお答えください
ググる!勉強会:第2回アンケート
第2回は、これにて終わります。
ありがとうございました。
画像スライダーを作る
現代のWebページに画像スライダーは必須です。
画像スライダーを作る
「Swiper」を使ってみる
Swiperは、画像スライダーを作るためのJSライブラリです。
首相官邸からディズニーの公式ホームページまで使われており、幅広い実績があります。
多くの人が使っているため、ググりやすく、比較的軽量な優秀なライブラリです。
詳しい使い方は、下記のサイトを参考
【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介
HTML
head内にSwiperのCSSライブラリを読み込む
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.3.8/css/swiper.min.css">
最後のbodyの上にjsライブラリを置く
<!--
ライブラリ(Swiper)のJSを読み込み(bodyの最後)
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.3.8/js/swiper.min.js"></script>
セレクトボックスの上に設置します。
HTML
<!--
画像スライダー「Swiper」
セレクトボックスの上に追加
-->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://i.imgur.com/qZ7vRaT.png"></div>
<div class="swiper-slide"><img src="https://i.imgur.com/2pjjBz0.png"></div>
<div class="swiper-slide"><img src="https://i.imgur.com/qZ7vRaT.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
CSS
.swiper-container {
width: 100%;
height: 400px;
background-color: orange;
}
.swiper-slide {
top: 20px;
text-align: center;
background-color: orange;
}
JS
var mySwiper = new Swiper ('.swiper-container', {
loop: true
})
オプション付けてみる
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
autoplay: {
delay: 3000,
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
})
jQueryで処理を書く
jQueryは、JSを短く書ける事を目指したライブラリです。
数あるJSのライブラリの中でも、最もWebページで使われているという調査もあります。
デメリットとしては、
jQueryは、巨大なライブラリのため、Webページが遅くなります。
しかし、jQueryの書き方に似て、軽量なライブラリも存在するため、覚えておくと得します。
短くかけます。(動きません)
$(function(){
var box = $('select-box').value;
$('#message_area').innerHTML = message;
});
全コード
HTML
<!DOCTYPE html>
<html>
<head>
<title>ググる!勉強会!</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.3.8/css/swiper.min.css">
</head>
<body>
<div class="main">
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
<img src="https://i.imgur.com/L11kB5t.jpg">
</div>
<!--
画像スライダー「Swiper」
-->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://i.imgur.com/qZ7vRaT.png"></div>
<div class="swiper-slide"><img src="https://i.imgur.com/2pjjBz0.png"></div>
<div class="swiper-slide"><img src="https://i.imgur.com/qZ7vRaT.png"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!--
セレクトボックスで要素を変える
-->
<div class="select">
<label class="label-text">あなたが学びたい事は、</label>
<select class="select-box" id="select-box" onchange="select_box()">
<option value="1">HTML、CSS</option>
<option value="2">JavaScript</option>
<option value="3">デプロイ</option>
</select>
<div class="display-area">
<img src="https://i.imgur.com/qZ7vRaT.png" id="select-img">
<div id="message_area"></div>
</div>
</div>
<!--
ライブラリ(Swiper)のJSを読み込み
-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.3.8/js/swiper.min.js"></script>
</body>
</html>
CSS
.main {
background-color: #303F9F;
color: white;
text-align: center;
height: 500px;
}
.title-class {
line-height: 100px;
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: white;
}
p {
line-height: 50px;
}
.swiper-container {
width: 100%;
height: 380px;
background-color: orange;
}
.swiper-slide {
top: 20px;
text-align: center;
background-color: orange;
}
.select {
text-align: center;
height: 500px;
background-color: coral;
}
.label-text {
font-size: 30px;
font-weight: bold;
}
.select-box {
margin-top: 50px;
width: 20%;
height: 40px;
font-weight: bold;
font-size: 20px;
}
.display-area {
margin-top: 20px;
font-size: 20px;
}
body {
background-color: white;
}
* {
margin: 0;
padding: 0;
}
JS
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
autoplay: {
delay: 3000,
},は
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
})
function select_box() {
var elem = document.getElementById('select-img')
var box = document.getElementById('select-box').value;
var message = '';
if(box === '1') {
elem.src = 'https://i.imgur.com/2pjjBz0.png'
message = 'HTMLは、Webページの構造を作ります。CSSは、HTMLを装飾します。';
}
else if(box === '2') {
elem.src = 'https://i.imgur.com/qZ7vRaT.png'
message = 'JavaScriptは、Webページに動的な処理を与えます。'
}
else if(box ==='3') {
elem.src = 'https://i.imgur.com/L11kB5t.jpg'
message = 'Webにおけるデプロイとは、WebページをURLから見れるようにする事です。'
}
document.getElementById('message_area').innerHTML = message;
}
本勉強会で得られた知見
本勉強会は、外出自粛の影響でオンライン勉強会になりました。
Google Meetで繋がり、HackMDで教材を配布しました。
アンケートの実施
今回、本勉強会には、6名が集まりました。
そのうち、5名がアンケートに答えて頂きました。
年齢層
1年生:60%
3年生:40%
となりました。
アンケートでは、理解度が最も低い評価でした。
これは、DOMを操作する例が少なく、体系化ぽくまとめられていなかったため
ではないかと考えました。