ググる!勉強会:HTML、CSS編【第1回】
本日は、ググる!勉強会にお越しくださいましてありがとうございます。
本勉強会の目的
「実際にプログラミングしながら、ソフトウェア開発に必要なググり力(Google検索力)を身につけることです。」
第一回では、ここまで作ります。
下の空白部分は、第二回の「JavaScript」編で作ります。
注:本勉強会では、ググり方のテクニックを詳しく取り扱いません。
検索するための考え方を勉強します。
Google検索の詳細については、以下の記事が非常に参考になります。

Webサイトを構成する言語について
HTML
HTMLは、Webページの文書の各部分が、
どのような役割を持っているのかを示す(マークアップする)ための言語です。
例えば、見出し・段落など、
文書の中で各部分が果たしている役割が分かるように目印をつけます。
CSS
CSSとは、HTMLに色や大きさや背景などを加えて見栄えを良くするための言語です。
HTMLタグの説明
これはタグではありませんが、ブラウザにHTMLで書いていることを宣言します。
<!DOCTYPE html>
headタグはhtmlファイルの概要を表します。
headタグ内に内容(文字や画像)を表示させることは出来ません。
<head>
<title>ググる!勉強会!</title>
</head>
titleタグで、サイトのタブの名前を決められます。
オンラインエディタ「liveweave」を使いコーディング
オンラインエディタ「liveweave」
HTMLで内容を表示させていく!
bodyタグは、実際にWebページに表示される内容を表します。
h1は、大きな見出しを作るためのタグです。
h5まであり、数字が大きくなるごとに大きさが小さくなります。
pタグは、段落を表すタグです。
文章を書くときに使います。
モダンなWebサイトでは、全てにpタグを使い、文章の空白をとり、見やすくするケースが多いです。
htmlタグで全てのタグを囲みます
ブラウザにhtmlで書かれていることを示します。
以上のことを踏まえて、下のHTMLをコピー&ペーストします。
<!DOCTYPE html>
<html>
<head>
<title>HTML, CSS and JavaScript demo</title>
</head>
<body>
<h1>ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
</body>
</html>
CSSで背景に色をつけてみます。
Google検索では、
「背景」と「やりたいこと」
を単語に分解して検索します。
【背景】
CSSを使っている
【やりたいこと】
背景に色を付ける
とにかく検索してみましょう![]()
css 背景 色
Material Design Colors
から適当な色を選ぶと目に優しい配色ができます。

HTMLの<p></p>、pタグに色を付けます。
p {
background-color: #303F9F;
}
しかし、上記の方法で背景に色を付けた場合、
シマシマ模様になってしまいます。
そこで、タグをグループ化する(まとめる)タグ、
divタグを使います。
<body>
<div>
<h1>ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、これらの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
</div>
</body>
CSSでcolorは文字の色になります。
div {
background-color: #303F9F;
color: white;
}
背景に隙間ができる
検索キーワード
css 背景 隙間
ブラウザがもともと余白を作っているようです。
「リセットCSS」と検索すると、
さらに余白や文字の太さまでをきれいに消すためのテンプレートが出てきます。
body {
margin: 0;
padding: 0;
}
文字を中央に寄せたい
検索キーワード
css 文字 中央
text-align: center;を付け加えます。
div {
background-color: #303F9F;
color: white;
text-align: center;
}
タイトルの背景の色を変えたい
先程のようにtext-align:center;
をつけるのですが、ひと工夫必要です。
この場合、タイトルのh1タグに「属性」をつけると簡単です。
CSSには、「class」と「id」という2種類の属性
が存在します。
この属性をHTMLのタグの中に書き込みCSSに認識させます。
「class」は、複数回使えるため、使い回したい要素に適用します。
「id」は、1回しか使えないため、1つだけにしか適用したくない場合に使います。
HTML
<body>
<div>
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
</div>
</body>
font-sizeで文字の大きさを決められます。
CSS
.title-class {
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: white;
}
文字を中央にすると同時に、
背景を白色にしてみました。
「class」では、.+クラス名 をつけることでCSSが反映されます。
「id」は、#をつけます。
タイトル(文字)の上下の余白を設ける
検索キーワード
css 文字 上下 余白
line-height: 100px;
を使います。
CSS
.title-class {
line-height: 100px;
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: white;
}
画像を表示してみる
検索キーワード
html 画像 表示
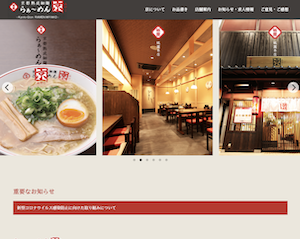
<img src="https://i.imgur.com/L11kB5t.jpg">
<body>
<div>
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
<img src="https://i.imgur.com/L11kB5t.jpg">
</div>
</body>
![]() 画像(
画像(imgタグ)を直接text-align:center;で中央に寄せることはできません。
そのため、divなどのタグで囲んであげる事で、中央に配置できます。
全体の背景の色を変えたい
検索キーワード
css 全体 背景 色
body {
margin: 0;
padding: 0;
background-color: white;
}
青い背景の高さを指定したい
= div要素の高さを指定したい
検索キーワード
css 要素 高さ
div {
background-color: #303F9F;
color: white;
text-align: center;
height: 500px;
}
高さの単位はpxだけでなく、%や、ブラウザの高さ(ビューポート)の高さに対する割合vhもあります。
全コード
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML, CSS and JavaScript demo</title>
</head>
<body>
<div>
<h1 class="title-class">ググる!勉強会!</h1>
<p>Webページには、様々な技術が使われています。</p>
<p>この勉強会では、HTML、CSS、JSなどの言語を使い、</p>
<p>1からWebサイト公開までの工程を体験できます。</p>
<img src="https://i.imgur.com/L11kB5t.jpg">
</div>
</body>
</html>
CSS
div {
background-color: #303F9F;
color: white;
text-align: center;
height: 500px;
}
.title-class {
line-height: 100px;
text-align: center;
color: #303F9F;
font-size: 50px;
background-color: white;
}
body {
margin: 0;
padding: 0;
background-color: white;
}
下の部分が寂しいですが、
次回の第2回JavaScript編でコンテンツを作ります。
JavaScript(JS)が使えると、下図のような画像スライダーが実装できたりします。
最後にアンケートにご協力ください。
デザインでやりたいことがわからないよ!
そんな人のために
MUUUUU.ORG

最後にアンケートにご協力ください
ググる!勉強会:第1回アンケート
以上で、ググる!勉強会の第1回:HTML、CSS編を終わります。
ありがとうございました。
本勉強会で得られた知見
本勉強会は、外出自粛の影響でオンライン勉強会になりました。
Zoomで繋がり、HackMDで教材を配布しました。
アンケートの実施
今回、本勉強会には、11人の方が集まりました。
そのうち、8人の方がアンケートに答えて頂きました。
年齢層
1年生:75%
3年生:25%
となりました。
1年生推奨と宣伝で書いたため、1年生が多かったのではないでしょうか。
3年生は、院生の先輩が呼び込んできてくれたおかげかと思います。
ありがとうございます![]()
意外な点:
2年生が0人は意外でした。
理由は不明ですが、
- 対象:
1年生推奨だから。 - HTML、CSSが簡単すぎる。
などの理由が考えられます。
次回勉強会ではJSを題材にしますが、
- 対象:
全学年 - 告知ページの技術力を高くする
- 2年生に直接声をかけてみる
事により興味を引けるのではないでしょうか。
アンケートの結果
全体的に好評でした。
しかし、以下の様な意見も見られました。
説明している設定の必然性があまりわからない
説明していない単語が多い
これは、アンケート以外の意見ですが、
専門知識が多くついていけない
という意見もありました。
これらは、一言で言うと説明不足ですが、
説明している設定の必然性があまりわからない
ー>行っている設定がどこで応用できるかを画像を付けて説明する。
説明していない単語が多い
ー>心持ち、出てくる単語全てに説明するしかない、、、。
専門知識が多くついていけない
ー>コードにコメントで補足する。
勉強会後に話し合って得られた意見
宿題を出してみる。
slackに1問だけググる問題出しておくと
勉強会直前に調べるのではないかと、、、。
Zoomで反応を見るためPCを2台使う。
いいですねこれ!
オンライン勉強会のメリット・デメリット
メリット
- 起きてすぐ勉強会に参加できる。
- ネットが繋がる前提ができる。
ー>繋がらないとZoomに参加できないため
デメリット
- 個別に見れない
新しく得られた知見
遅刻する人が多い。
ー>実際に行くよりも楽だからでしょうか。
だからこそ、興味を持って貰えるように工夫する必要があると考えました。
コピペ方式はオンラインでも割とうまく行く。
ー>超初心者の方もおられましたが、順調に進みました。
コードの差分が分かりにくくなったため、何が違うかを明解に強調し、
説明する必要があると考えました。