そのままタイトル通りの記事になります。超初心者で、とりあえずGitHubにアップする手順を手っ取り早く確認したい、と言う方には読んでもらえる価値があるかも。環境はWindowsです。
※Git自体の説明はしていません。あくまでGitHubにアップする手順しか解説していません。
1. Gitをダウンロードする
手順1: 以下のサイトからGitをダウンロードします。
https://gitforwindows.org/
↓↓ 赤枠の部分からダウンロードします。

手順2: ダウンロードしたらインストールします。インストールする際の諸々の設定に関しては、特にカスタムせずにデフォルトのままで進めて問題ありません。
細かくカスタムされたい方は、↓↓こちらのサイトで詳しく説明されていたので、おススメです。
https://eng-entrance.com/git-install
2: Git Bashで確認する
手順1: インストールが終わったら、Git Bashを立ち上げて確認していきます。
Git BashはGit for Windowsをインストールした時に、自動的にインストールされているので、もう既にお使いのコンピューターに入っています。
Windowsのスタートメニューに『git』と入力すると、Git Bashが出てきますので、それを立ち上げます。
手順2: 正常にGitがインストールされているかを確認します。Git Bash(以後、ターミナルと称します。)に、『git version』と入力します。
以下画像のようにバージョン情報が出てくれば、正常にインストールされています。

3:GitHubでアカウント登録する
GitHubにまだアカウントを持っていない場合は、以下のサイトからアカウント登録します。
https://github.com/
アカウントの登録方法は沢山の分かりやすい記事がありますので、そちらでご確認を。因みに、noteで以下の記事を発見しました!
https://note.com/snmal_jp/n/n3ef510a8181e
4:Gitの初期設定をする
手順1: ターミナルからGitのコマンド操作をする為に、初期設定をしていきます。ユーザー名、メールアドレス、使用するエディターの3つの設定を行います。コマンドは以下の通りです。
ユーザー名:『git config --global user.name "Tomochan-taco"』("Tomochan-taco"の部分は、ご自身のGitHubのユーザー名を入れてください。)
メールアドレス:『git config --global user.email @gmail.com』(@gmail.comの部分は、ご自身のメールアドレスを入れてください。)
使用するエディター:『git config --global core.editor "code --wait"』("code --wait"の部分は、ご自身の使用するエディターを入れてください。これはVisual Studio Codeの場合です。他に例えばATOMとかだったら、"atom --wait"です。)
↓↓ 以下の画像は、メールアドレス部分のみ隠させてもらいました。('ω')

手順2: 設定確認をします。『git config user.name』『git config user.email』『git config core.editor』のコマンドで、それぞれ確認することができます。

他にも『git config --list』で、設定項目を一度に確認することができます。また、『cat ~/.gitconfig』で設定ファイルの中身を確認することができます。
5:gitディレクトリを作成する
git add や git commit コマンドを操作する為に必要となる、gitディレクトリを作成します。
※ コマンドの意味については、Gitの構造自体の説明が必要となりますので、ここでは省きます。
手順1: どこにでもいいので、新規フォルダを作ります。
とりあえず私の場合は、Cドライブのユーザフォルダの個人フォルダ(C:\Users\TOMOKO OHASHI)に『restaurant_menu』という名前でフォルダを作ります。(『restaurant_menu』っていうプロジェクト名のアプリを作ったんです。。チュートリアルを後日公開予定♪ww )
手順2: 『restaurant_menu』フォルダに、XAMPPで作ったLaravelのプロジェクトの中身(C:\xampp\htdocs\restaurant_menuに作ったもの。)をドカーンと全部移動します。
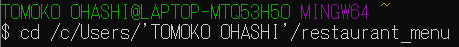
手順3: ターミナルに戻り、cdコマンドで、『restaurant_menu』フォルダに移動します。

※ C:\xampp\htdocs に作ったプロジェクトのフォルダを、そのままgitディレクトリにしても問題ない場合は、手順1~手順3をすっ飛ばしてもらって構わないです。
手順4: 『git init』コマンドで、gitディレクトリを作成します。

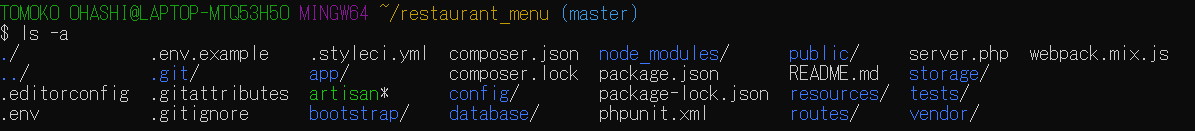
手順5: 『ls -a』コマンドで、フォルダの中を確認してみます。lsコマンドは、-aオプションをつけると隠しファイルも見れるようになるので、『.git』ディレクトリも見れています。(『.git』ディレクトリは元々隠しファイルになっています。)

↓↓こちらの画面でも、隠しファイルにチェックを入れると、『.git』ディレクトリが作成されていることが確認できます。

6:git add をする
『git add』コマンドを実行して、ステージに追加します。今回はワークツリー全体を追加するので、『 git add . 』と打ちます。

7:git commitをする
『git commit』コマンドを実行して、レポジトリに記録します。
登録しておいたエディタが立ち上がりますので、必要なメモがある場合は記載して閉じます。

8:GitHubで準備する
GitHub側でレポジトリを作る準備をします。GitHubにサインインしておきます。
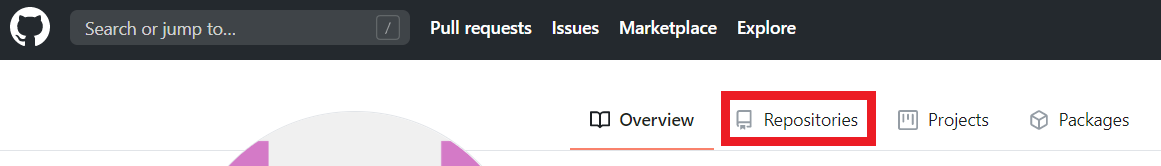
手順1: 画面右側上部のアカウントボタンをクリックして、Your Profileをクリックします。

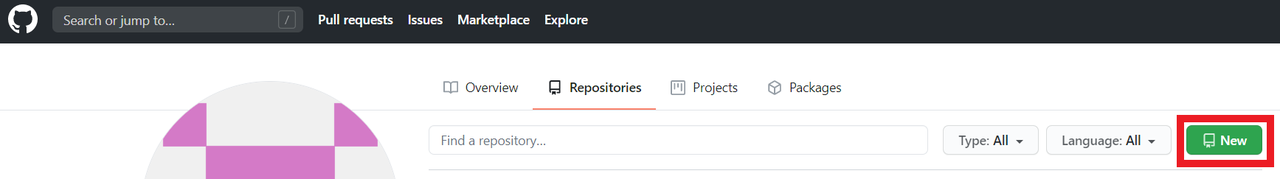
手順5: レポジトリ名を入力したら、後は特に何も変更せずに『Create repository』をクリックします。

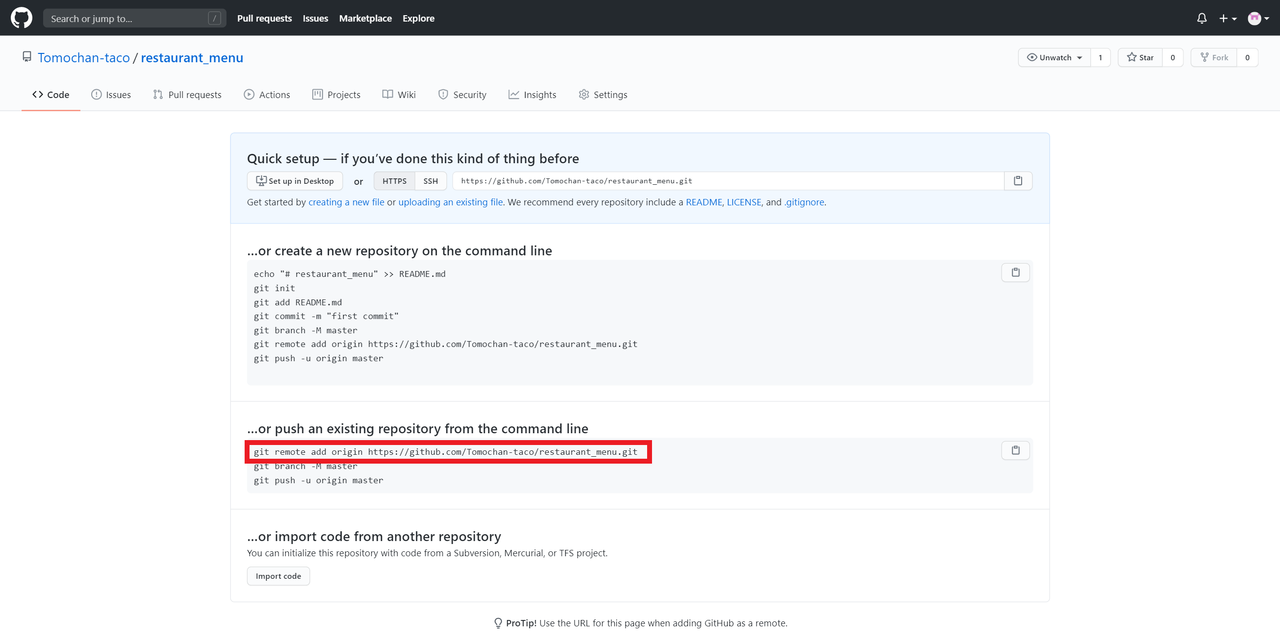
手順6: すると、以下のような画面となりますので、赤枠の部分をコピーしておきます。

9:Pushする
手順1: ターミナルに戻ります。まずはGitHubのリモートレポジトリを登録します。前回の手順6でコピーしておいたコマンドをターミナルに貼り付けます。

『git remote add origin 』ですが、このコマンドは、originという名前のショートカットで、GitHubのリモートレポジトリを登録するよ、という意味になります。
手順2: 『git push -u origin master』コマンドを実行して、pushします。ここで-uオプションをつけると、これ以降は『git push』だけでpushできるようになります。

git pushコマンドは、『git push <リモート名> <ブランチ名>』という構造になり、originとmaterは、それぞれデフォルトのレポジトリ名とブランチ名になります。詳しくは、以下のQiitaの記事で解説がありました!
https://qiita.com/seri1234/items/e651b3e108a695a92809
10:アップされているかを確認する
GitHubのサイトに戻って、<code>の部分をクリックします。

すると、以下画像のようにソースコードが無事アップロードされています!

以上で完了です!